ElementUI常遇到的一些问题
- 2022 年 1 月 29 日
- 笔记
- Element UI, element-ui, VUE
一、form 下面只有一个 input 时回车键刷新页面
原因是:触发了表单默认的提交行为,给el-form 加上 @submit.native.prevent 就行了。
<el-form inline @submit.native.prevent>
<el-form-item label="编号">
<el-input
v-model="query.orderNo"
:placeholder="输入编号"
clearable
@keyup.enter.native="enterInput"
/>
</el-form-item>
</el-form>
二、表格固定列最后一行显示不全

原因:这种情况下宽度刚好处于临界值状态时会出现。因为固定列是独立于表格body动态计算高度的,当固定列高度小于表格高度时就会造成最后一行被遮挡。
解决问题如下:
// 设置全局
.el-table__fixed-right {
height: 100% !important;
}
三、气泡确认框文档里的confirm事件不生效
原因:版本:element-ui: “2.13.2”, vue: “2.6.10”
// 将confirm改为onConfirm @onConfirm="onDeleteOrder(row.id)"
四、输入框用正则限制但绑定值未更新。
看下面这么一段代码:
<el-input v-model="form.num" placeholder="请输入" onkeyup="value=value.replace(/[^\d.]/g,'')" />
这样做虽然输入框的显示是正确的,但绑定的值是没有更新的,将 onkeyup 改为 oninput 即可。由于输入中文后 v-model 会失效,然后进一步改进
<el-input v-model="form.num" placeholder="请输入" @keyup.native="form.num=form.num.replace(/[^\d.]/g,'')" />
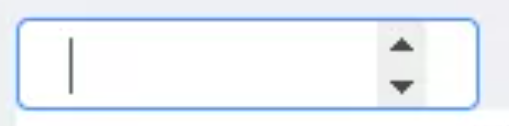
五、去除type=”number”输入框聚焦时的上下箭头。

<el-input type="number" class="clear-number-input" />
/* 设置全局 */
.clear-number-input.el-input::-webkit-outer-spin-button,
.clear-number-input.el-input::-webkit-inner-spin-button {
margin: 0;
-webkit-appearance: none !important;
}
.clear-number-input.el-input input[type="number"]::-webkit-outer-spin-button,
.clear-number-input.el-input input[type="number"]::-webkit-inner-spin-button {
margin: 0;
-webkit-appearance: none !important;
}
.clear-number-input.el-input {
-moz-appearance: textfield;
}
.clear-number-input.el-input input[type="number"] {
-moz-appearance: textfield;
}
六、只校验表单其中一个字段
在一些场景中,提交整个表单时我们会做一些单独字段的校验,例如发送手机验证码,发送时我们只需要校验手机号码这个字段,可以这样做:
this.$refs['form'].validateField('mobile', valid => {
if (valid) {
// 发送验证码
}
})
如果需要多个参数,将参数改为数组形式即可。
七、弹窗重新打开时表单上次的校验信息未清除。
原因: 有时会在open时在$nextTick里重置表单,而我选择在关闭时进行重置。
<el-dialog @close="onClose">
<el-form ref="form">
</el-form>
</el-dialog>
// 弹窗关闭时重置表单
onClose() {
this.$refs['form'].resetFields()
}
八、表头与内容错位
// 全局设置
.el-table--scrollable-y .el-table__body-wrapper {
overflow-y: overlay !important;
}
九、表单多级数据结构校验问题
<el-form :model="form" :rules="rules">
<el-form-item label="公司" prop="company"></el-form-item>
<el-form-item label="姓名" prop="user.name"></el-form-item> </el-form>
校验
rules: {
'user.name': [{ required: true, message: '姓名不能为空', trigger: 'blur' }]
}
十、表格跨分页多选。
加上row-key和reserve-selection即可。
<el-table row-key="id"> <el-table-column type="selection" reserve-selection></el-table-column> </el-table>
十一、根据条件高亮行并去除默认hover颜色
<el-table :row-class-name="tableRowClassName">
</el-table>
tableRowClassName({ row }) {
return row.status === 2 ? 'highlight' : ''
}
// 设置全局
.el-table .highlight {
background-color: #b6e8fe;
&:hover > td {
background-color: initial !important;
}
td {
background-color: initial !important;
}
}
十二、表单不想显示label但又想显示必填星号怎么办加个空格即可。
// label给个空格即可
<el-form>
<el-table>
<el-table-column label="编号">
<template>
<el-form-item label=" ">
<el-input placeholder="编号不能为空" />
</el-form-item>
</template>
</el-table-column>
</el-table>
</el-form>
十三、table 内嵌 input 调用 focus 方法无效。
<el-table>
<el-table-column label="名称">
<template>
<el-input ref="refInput" />
</template>
</el-table-column>
</el-table>
// 无效
this.$refs['refInput'].focus()
this.$refs['refInput'][0].focus()
this.$refs['refInput'].$el.children[0].focus()
// 有效
<el-input id="refInput" />
document.getElementById('refInput').focus()
十四、表格内容超出省略。
每行加上 show-overflow-tooltip即可超出范围的气泡。
<el-table-column label="客户名称" prop="customerName" show-overflow-tooltip> </el-table-column>
十五、el-tree 展开/收起所有节点
<el-tree ref="treeList"></el-tree>
expandTree(expand = true) {
const nodes = this.$refs['treeList'].store._getAllNodes()
nodes.forEach(node => {
node.expanded = expand
})
}
待更新。。。。。。。。。。。。。。。。。。。。。。。


