Chrome浏览器调试移动端网页,测试人员也可以轻松debug
- 2020 年 10 月 15 日
- 笔记
- Chrome页面调试, 抓包工具
现在的产品,移动端应用占据很大市场,在测试过程中,就会测试各种各样的移动端页面。测试过程,或多或少会发现些问题,无非就是前端、后端问题。后端接口问题,可以利用工具:Fiddler或charles抓包查看;前端页面问题,可以让开发把调试工具放在页面中,可如果没有该调试工具,那该如何查看前端报错问题呢?比如,页面白屏,抓包没调接口,如何拿到报错信息呢。
讲到这里,就需要“请”出今天的主角了,Chrome网页调试工具。该调试工具,只需要将手机与电脑连接就可以调试了,但其中有个问题就是FQ了,这个后面再说,我们先来看如何完成页面调试。
页面调试
准备工作
- 数据线
- 手机设备
- 电脑,安装了Chrome浏览器
开启USB调试
这个大家都很熟悉吧,数据线与电脑连接,并允许USB调试,具体自己操作吧。需要注意的是,手机不是默认有开发者选项的,需要手动开启,开启后就会一直有。开启方式不同手机不同,但都差不多,连续点击(5次)关于手机里的软件版本号就ok了。
chrome调试工具
- 连接好设备
- 打开要调试的app或网页
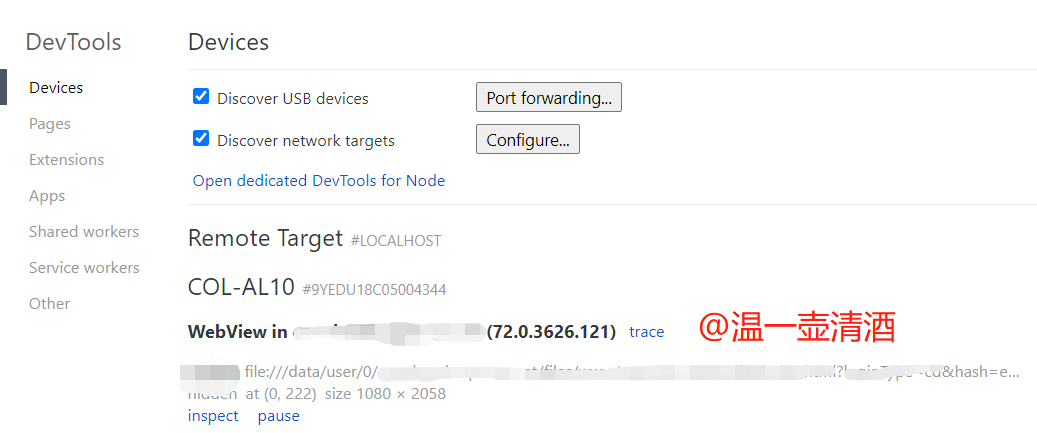
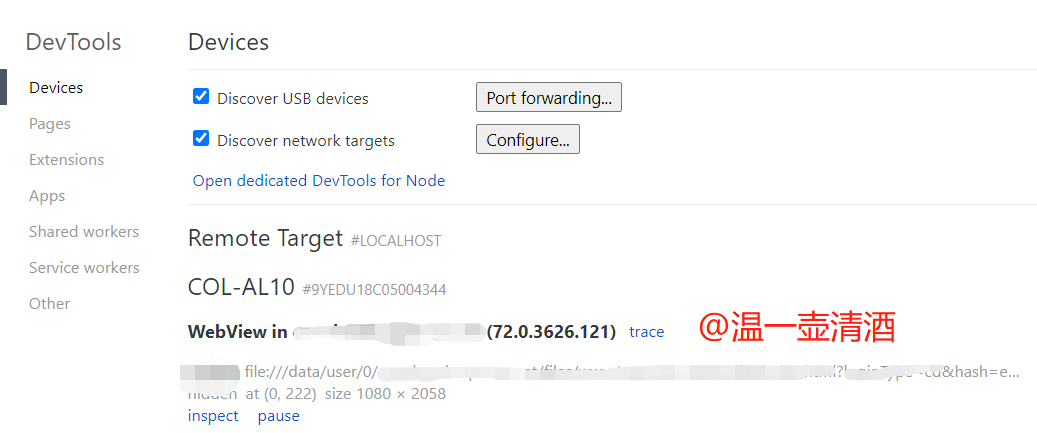
- PC端网页(Chrome浏览器)中输入地址:chrome://inspect/#devices
等待小一会,会出现如下截图页面,点击inspect就可以开始调试了。

我们可以从上图所知,页面会显示手机设备信息,没错,就是当前连接的手机设备。
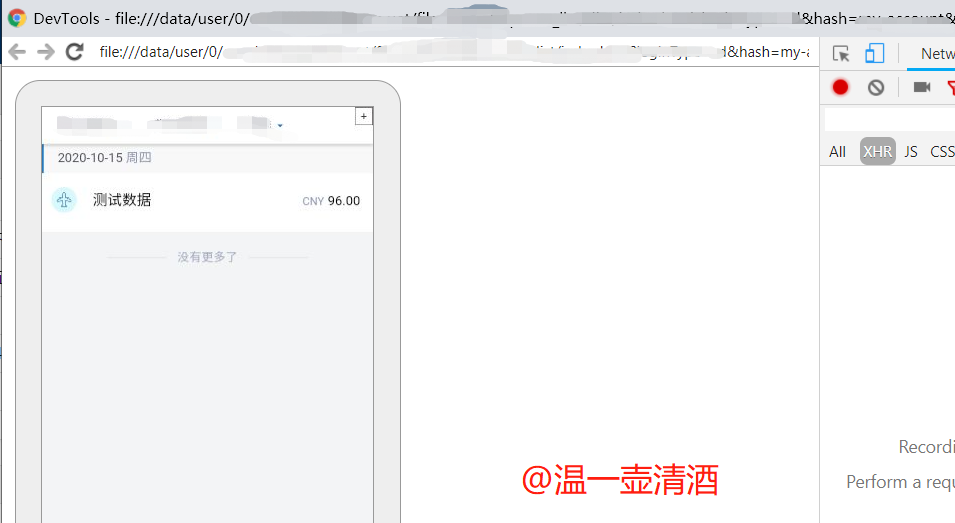
调试会单独新开窗口,会显示手机中打开的页面,如下截图所示:

无情404
可能大家看到这里,会觉得,原来调试这么简单。其实不然,这只是顺利成功的简洁步骤而已。在没FQ的情况下,点击inspect按钮,弹出的页面是无情的404。为啥是404,因为chrome调试是外网了,所以访问不通。
这里看其他帖子,可以不FQ解决,但我尝试了几次,都没成功,步骤如下:
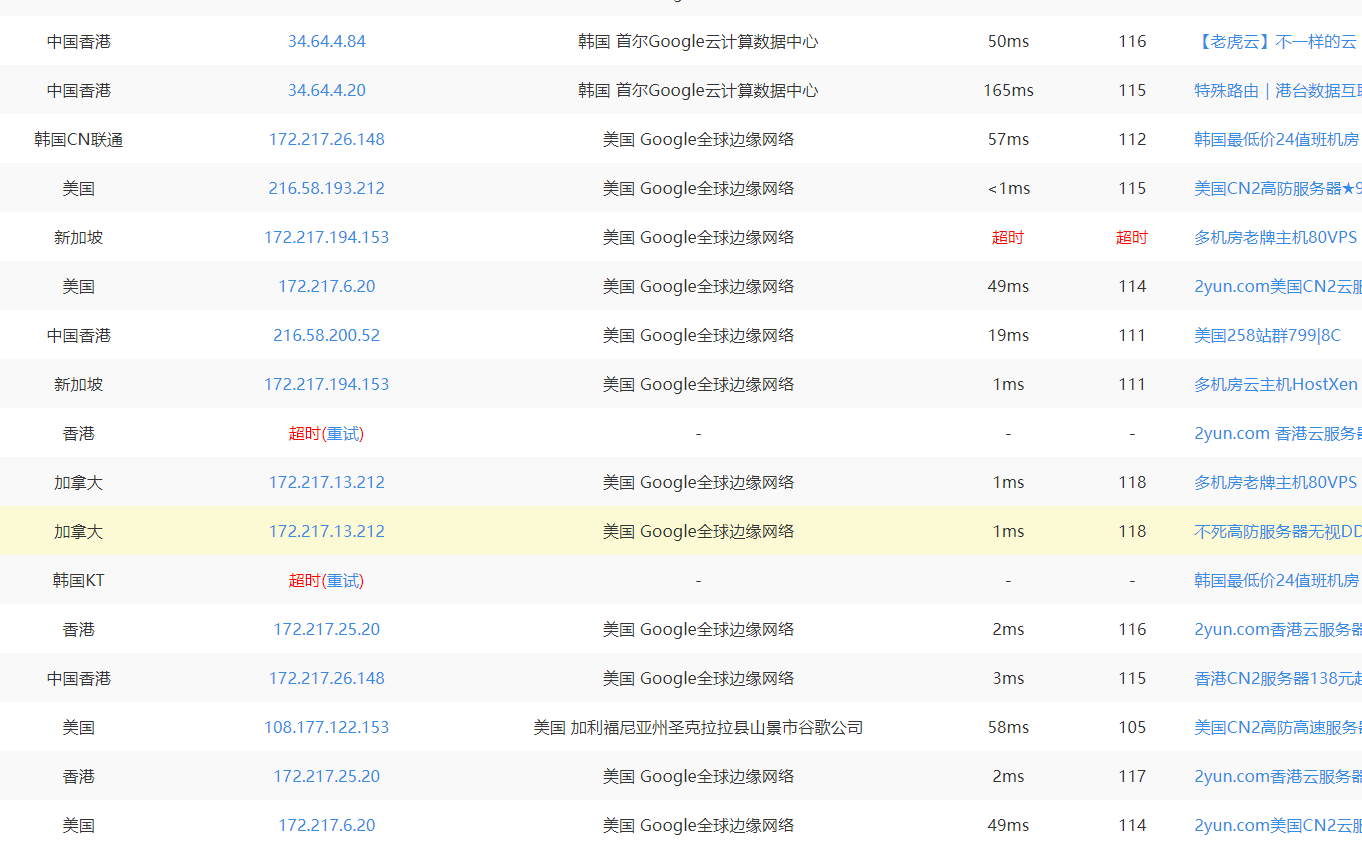
- 寻找ip地址://ping.chinaz.com
- 搜索:chrometophone.appspot.com
搜索后会展示能ping通该地址的ip,如下所示:

将能ping通的ip地址配置到host文件中,如下所示:
172.217.26.148 chrome-devtools-frontend.appspot.com
再次访问//chrome-devtools-frontend.appspot.com/,能成功的话,就不要再单独FQ了,如果不行,但又想使用该方法调试,那就只能FQ了。
问题总结
Pending authentication:please accept debugging session on the device
解决办法:在调试过程中会出现该提示,是因为设备没连接好,重新允许下USB调试即可。
以上就是今天的分享内容,测试过程,遇到前端报错,不好确定问题的情况下,就可以使用该方法调试,不失为一种测试手段。