angular之模块开发二
- 2019 年 10 月 28 日
- 笔记
一、模块化规范
1、服务器端规范
CommonJS–node.js
2、浏览器端规范
AMD–RequireJS 国外相对流行
CMD–SeaJS 国内相对流行
3、模块化框架实现
CMD实现-seaJS创始人是阿里巴巴前端架构师玉伯;js文件的依赖管理、异步加载、方便前端的模块化开发。
官方网站:http://seajs.org/
AMD实现-RequireJS,James Burke AMD规范的创始人;与SeaJS 基本实现类似的功能。
官方网站:http://www.requirejs.cn/
两者比较:
① 对于依赖的模块,AMD是提前执行,CMD是延后执行。
② CMD推崇依赖就近,AMD推崇依赖前置。
③ AMD的API默认是一个当多个用,CMD得到API严格区分,推崇职责单一。
二、seaJS实现demo
步骤:
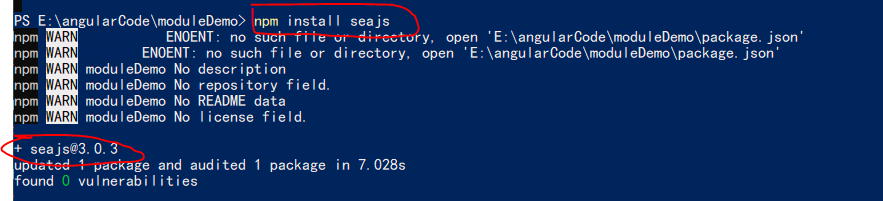
1、首先下载seajs

2、引入seajs
![]()
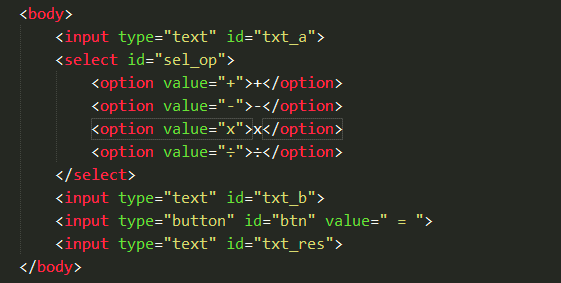
3、写html

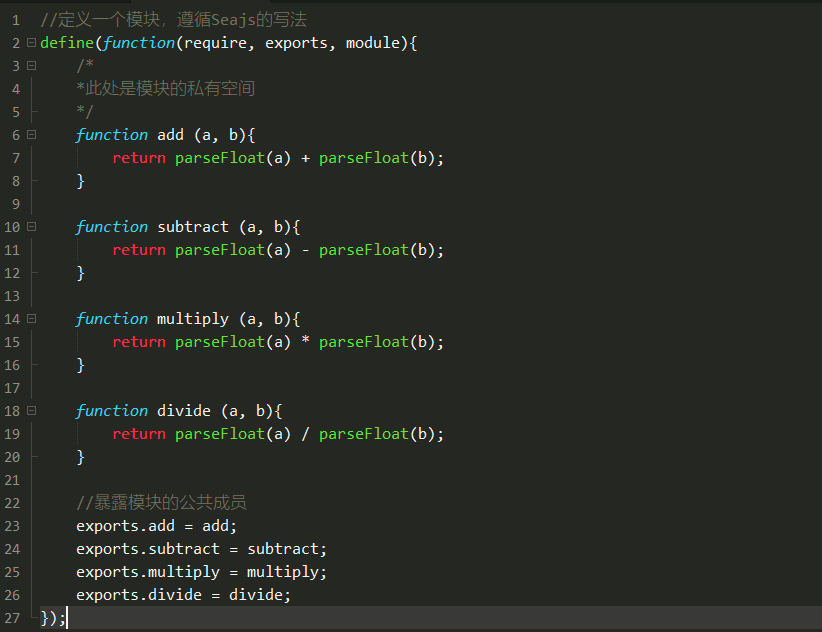
4、在js里面定义模块,并暴露公共成员
注意:define关键字里面定义模块的私有空间;然后用exports关键字向外暴露公共成员

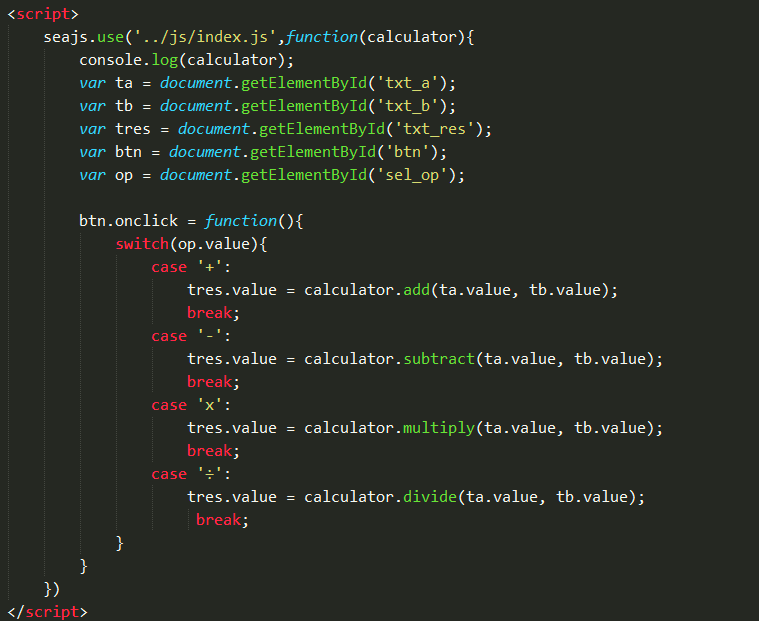
5、在html里面使用seajs的use方法调用暴露公共成员的js
注意:使用seajs.use来调用对应的js(最好使用相对路径)