基于canvas实现钟表
- 2019 年 10 月 24 日
- 笔记
原理说明
1、通过arc方法实现钟表外环;
2、通过line实现钟表时针,分针,秒针和刻度标志的绘制,基于save和restore方法旋转画布绘制不同角度的指针;
3、通过font方法实现在画布上绘制文字,基于save和restore方法旋转绘制的文字,使文字正向显示。
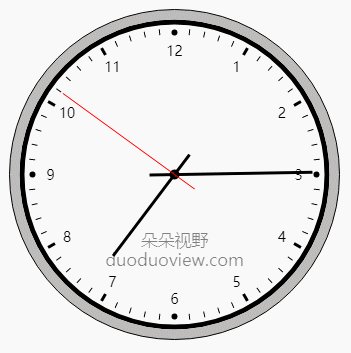
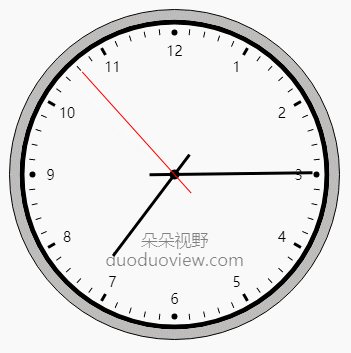
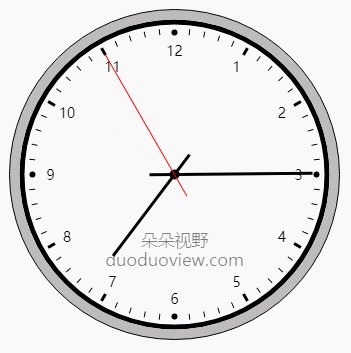
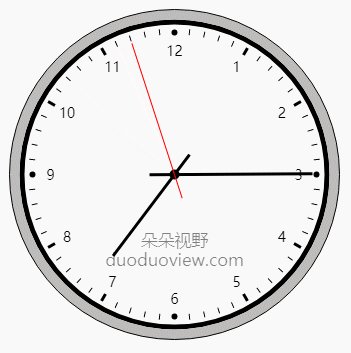
实例效果图如下

绘制钟表圆形边框方法,centerX表示圆中心点x坐标,centerY表示圆中心店y坐标
function drawClockBall (centerX,centerY) { ctx.strokeStyle = centerBallColor; ctx.lineWidth = centerBallRange; ctx.beginPath(); ctx.arc(centerX,centerY,centerBallRadius + centerBallRange / 2,0,2 * Math.PI); ctx.closePath(); ctx.stroke(); ctx.strokeStyle = outerBallColor; ctx.lineWidth = outerBallRange; ctx.beginPath(); ctx.arc(centerX,centerY,centerBallRadius + centerBallRange + outerBallRange / 2,0,2 * Math.PI); ctx.closePath(); ctx.stroke(); ctx.strokeStyle = centerBallColor; ctx.lineWidth = outerLineWidth; ctx.beginPath(); ctx.arc(centerX,centerY,centerBallRadius + centerBallRange + outerBallRange,0,2 * Math.PI); ctx.closePath(); ctx.stroke(); }
绘制3,6,9,12时刻刻度和文字方法,rotate表示图形旋转角度,centerX表示图形绘制中心点x坐标,centerY表示图形绘制中心店y坐标
function drawClockSpecialMark(rotate,centerX,centerY){ ctx.save(); ctx.translate(centerX,centerY); ctx.rotate(rotate * Math.PI / 180) ctx.fillStyle = clockMarkColor; ctx.beginPath(); ctx.arc(0,-centerBallRadius + clockMarkWidth * 2,clockMarkCircleRadius,0,2 * Math.PI); ctx.closePath(); ctx.fill(); ctx.translate(0,-centerBallRadius + clockMarkWidth * 3 + fontSize); ctx.rotate(-rotate * Math.PI / 180) ctx.font = fontSize + 'px bold 黑体'; ctx.fillStyle = fontColor; ctx.textAlign = 'center'; ctx.textBaseline = 'middle'; ctx.fillText(parseInt(rotate / 30), 0, 0); ctx.restore(); }
绘制非3,6,9,12时刻刻度和文字方法,rotate表示图形旋转角度,lineWidth表示刻度线条宽度,range表示刻度之间的差值,centerX表示图形绘制中心点x坐标,centerY表示图形绘制中心店y坐标
function drawClockIntMark(rotate,lineWidth,range,centerX,centerY) { ctx.save(); ctx.translate(centerX,centerY); ctx.rotate(rotate * Math.PI / 180) ctx.strokeStyle = clockMarkColor; ctx.lineWidth = lineWidth; ctx.beginPath(); ctx.moveTo(0,-centerBallRadius + clockMarkWidth); ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 3 - range); ctx.stroke(); if (rotate % 30 == 0) { ctx.translate(0,-centerBallRadius + clockMarkWidth * 3 + fontSize); ctx.rotate(-rotate * Math.PI / 180) ctx.font = fontSize + 'px bold 黑体'; ctx.fillStyle = fontColor; ctx.textAlign = 'center'; ctx.textBaseline = 'middle'; ctx.fillText(parseInt(rotate / 30), 0, 0); } ctx.restore(); }
绘制时钟时针,分针,秒针方法,centerX表示圆中心点x坐标,centerY表示圆中心店y坐标
function drawIndicatorFun(centerX,centerY) { var newDate = new Date(); var currentHour = newDate.getHours(); var currentMinute = newDate.getMinutes(); var currentSecond = newDate.getSeconds(); ctx.fillStyle = indicatorColor; ctx.beginPath(); ctx.arc(centerX,centerY,indicatorBallRadius,0,2 * Math.PI); ctx.closePath(); ctx.fill(); ctx.fillStyle = '#fff'; ctx.beginPath(); ctx.arc(centerX,centerY,indicatorBallRadius - 3,0,2 * Math.PI); ctx.closePath(); ctx.fill(); // 时针 ctx.save(); ctx.translate(centerX,centerY); ctx.rotate((currentHour * 30 + currentMinute / 60 * 30) * Math.PI / 180) ctx.strokeStyle = indicatorColor; ctx.lineWidth = 3; ctx.beginPath(); ctx.moveTo(0,25) ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 12,clockMarkCircleRadius) ctx.stroke(); ctx.restore(); // 分针 ctx.save(); ctx.translate(centerX,centerY); ctx.rotate((currentMinute * 6 + currentSecond / 60 * 6) * Math.PI / 180) ctx.strokeStyle = indicatorColor; ctx.lineWidth = 3; ctx.beginPath(); ctx.moveTo(0,25) ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 3,clockMarkCircleRadius) ctx.stroke(); ctx.restore(); // 秒针 ctx.save(); ctx.translate(centerX,centerY); ctx.rotate((currentSecond * 6) * Math.PI / 180) ctx.strokeStyle = indicatorSecondColor; ctx.lineWidth = 1; ctx.beginPath(); ctx.moveTo(0,25) ctx.lineTo(0,-centerBallRadius + clockMarkWidth * 3,clockMarkCircleRadius) ctx.stroke(); ctx.restore(); }
实例预览地址:基于canvas实现钟表
后话
希望上述讲解对您有帮助!!!