
前端 JavaScript 複製粘貼的奧義——Clipboard 對象概述
- 2021 年 6 月 22 日
- 筆記
前言 作為一名資深搬磚工,你要問我用得最熟練的技能是什麼,那我敢肯定且自豪的告訴你:是 Ctrl+C !是 Ctrl+V …
Continue Reading
前言 作為一名資深搬磚工,你要問我用得最熟練的技能是什麼,那我敢肯定且自豪的告訴你:是 Ctrl+C !是 Ctrl+V …
Continue Reading
閱讀時間:6min 目標:學習盒模型的基本理論,了解盒裝模型的工作原理,了解盒模型與替代模型的區別以及如何進行切換。 前 …
Continue Reading
筆記來源:尚硅谷Web前端HTML5&CSS3初學者零基礎入門全套完整版 目錄 字體 1. 字體相關的樣式 2. …
Continue Reading
筆記來源:尚硅谷Web前端HTML5&CSS3初學者零基礎入門全套完整版 目錄 定位的簡介 1. 相對定位 偏移 …
Continue Reading
筆記來源:尚硅谷Web前端HTML5&CSS3初學者零基礎入門全套完整版 目錄 盒模型補充 1. 盒子大小 2. …
Continue Reading
筆記來源:尚硅谷Web前端HTML5&CSS3初學者零基礎入門全套完整版 目錄 盒模型 1. 文檔流(norma …
Continue Reading
筆記來源:尚硅谷Web前端HTML5&CSS3初學者零基礎入門全套完整版 目錄 字符實體與語義標籤 1. 字符實 …
Continue Reading
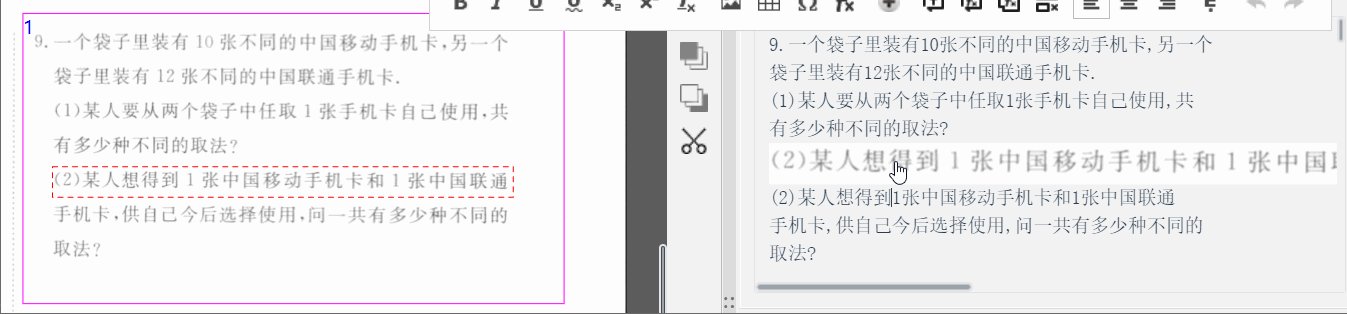
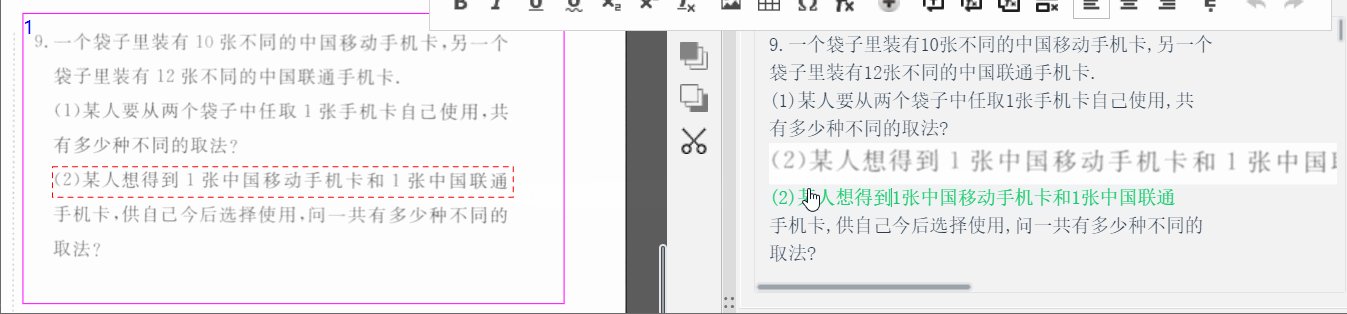
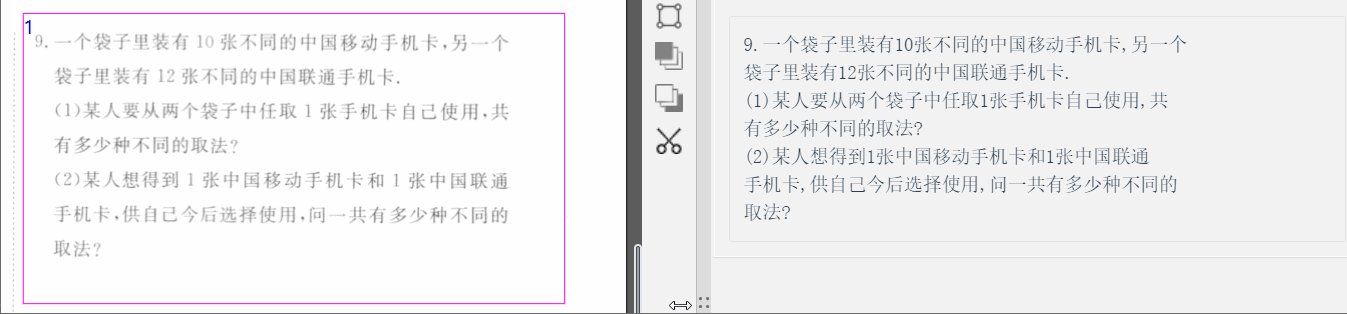
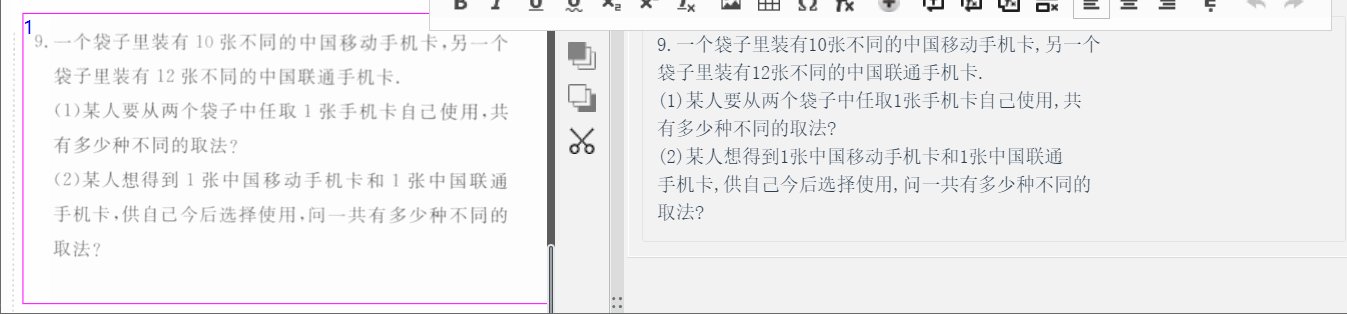
最近有個業務需求:校對圖片文本信息,如下圖所示,當鼠標點擊文本中某一行的時候,文本上會顯示對應行圖片同時左側會顯示對應位 …
Continue Reading
CSS3 的 transform 和 transition 讓開發者可以輕鬆實現轉場、過渡的動畫效果,但這並不代表誰可以 …
Continue Reading
cdispaly的Grid布局與Flex布局 Gird 布局與 Flex 布局有一定的相似性,都是對容器的內部項目進行 …
Continue Reading