CSS-part1
- 2022 年 9 月 27 日
- 筆記
一. CSS選擇器 1.css引入方式 <!DOCTYPE html> <html lang=”en” …
Continue Reading一. CSS選擇器 1.css引入方式 <!DOCTYPE html> <html lang=”en” …
Continue Reading
作者:vivo 互聯網前端團隊- ZhaoJie 本文將從各個角度來對動畫整個體系進行分類,並且介紹各種前端動畫的實現方 …
Continue Readingattr() 此方法從jq1.0開始一直存在,官方文檔寫的作用是讀/寫DOM的attribute值,其實1.6之前有時候 …
Continue Reading
vivo 互聯網前端團隊- Jiang Zuohan 一、背景 VAPD是一款專為團隊協作辦公場景設計的項目管理工具,實 …
Continue Reading
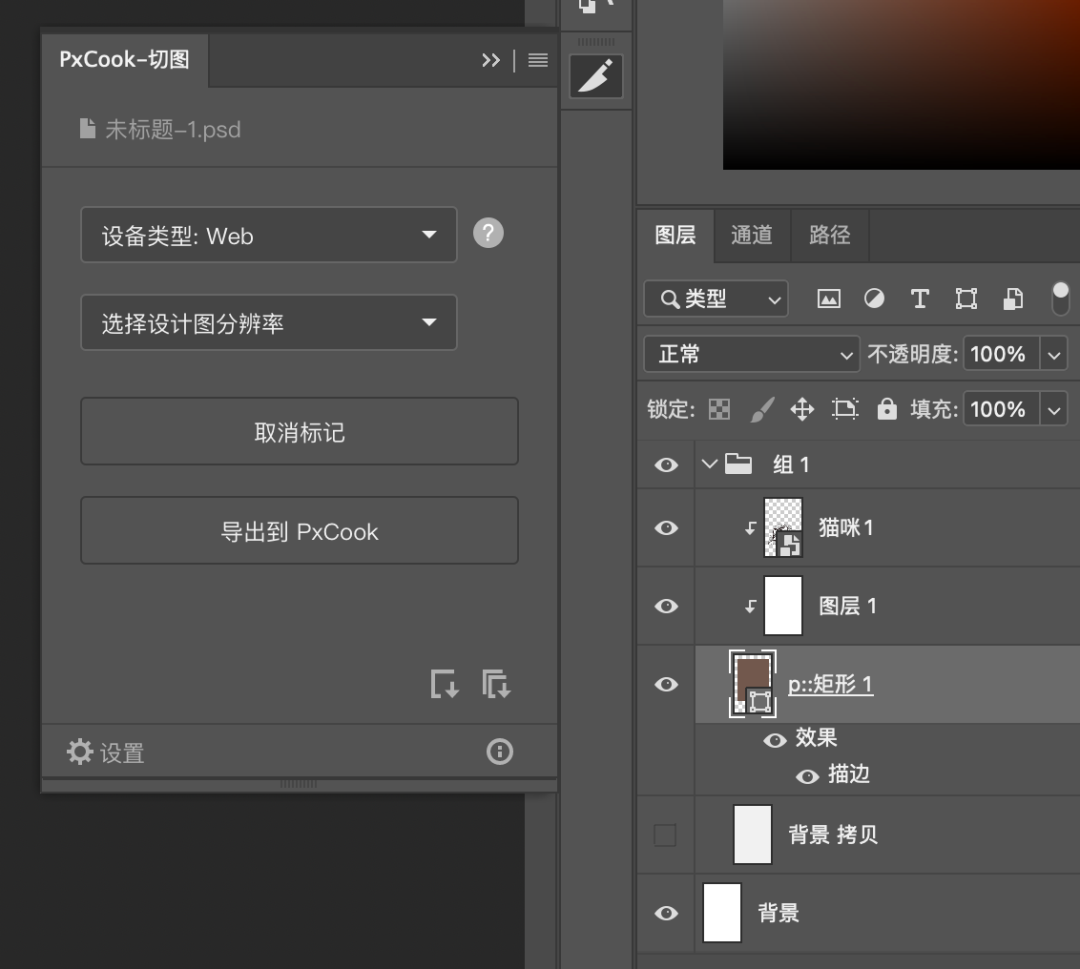
作者:vivo 互聯網前端團隊- Su Ning 在設計稿轉網頁中運用基於self-attention機制設計的機器學習 …
Continue Reading
vivo 互聯網前端團隊-Yang Kun 一、背景 在團隊中,我們因業務發展,需要用到桌面端技術,如離線可用、調用桌面 …
Continue Reading
作者:vivo 互聯網前端團隊- Tang Xiao 本文梳理了基於阿里開源微前端框架qiankun,實現多頁簽及子應用 …
Continue Reading
以低代碼和高代碼(原生JS代碼)混編的方式引入了AI算法,學習如何使用表達式調用原生代碼的。整個過程在眾觸低代碼應用平台 …
Continue Reading
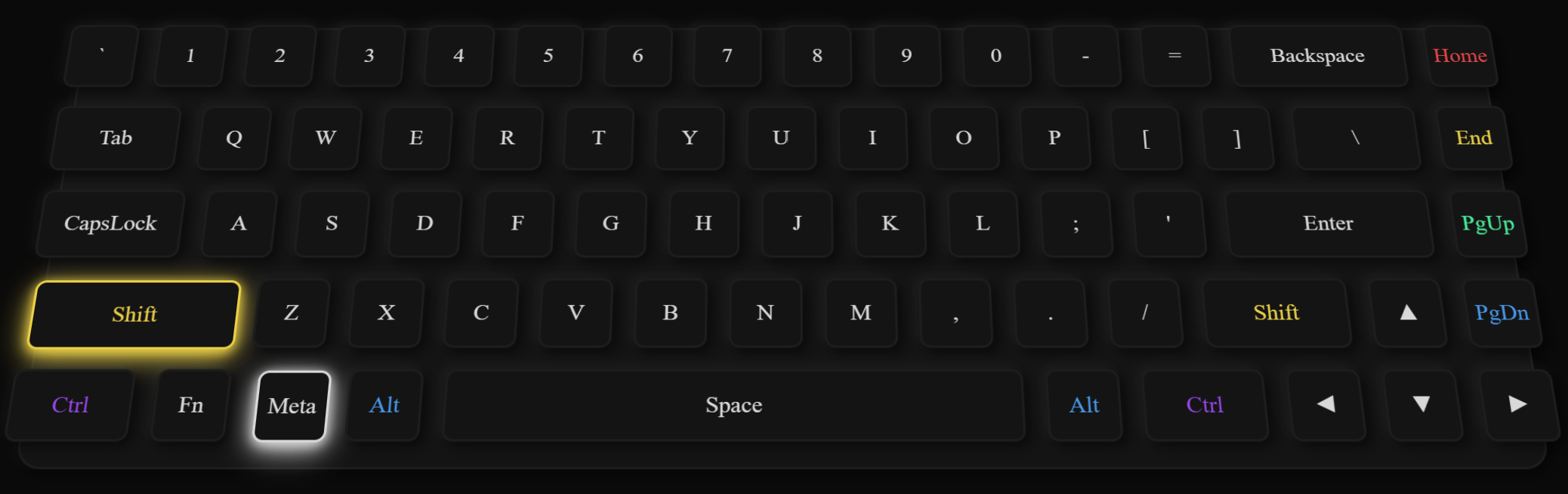
手把手教你從空白頁面開始通過拖拉拽可視化的方式製作【立體鍵盤】的靜態頁面,不用手寫一行CSS代碼,全程只用10來行表達式 …
Continue Reading
vivo 互聯網前端團隊-Wei Xing Houdini被稱之為Magic of styling and layout …
Continue Reading