微服務統計,分析,圖表,監控, 分佈式追蹤一體化的 HttpReports 在 .Net Core 的應用
前言介紹
HttpReports 是針對.Net Core 開發的輕量級APM系統,基於MIT開源協議, 使用HttpReports可以快速搭建.Net Core環境下統計,分析,圖表,監控,分佈式追蹤一體化的站點, 適應.Net Core WebAPI,MVC,Web項目, 通過引用Nuget構建Dashboard面板,上手簡單,適合在微服務架構中使用。
Github地址://github.com/SpringLeee/HttpReports
在線預覽: //moa.hengyinfs.com
賬號: admin 密碼 123456
開源不易,感興趣的同學歡迎 Github Star 一波…
主要功能
- 接口調用指標分析
- 多服務節點數據聚合分析
- 慢請求,錯誤請求分析
- 接口調用日誌查詢
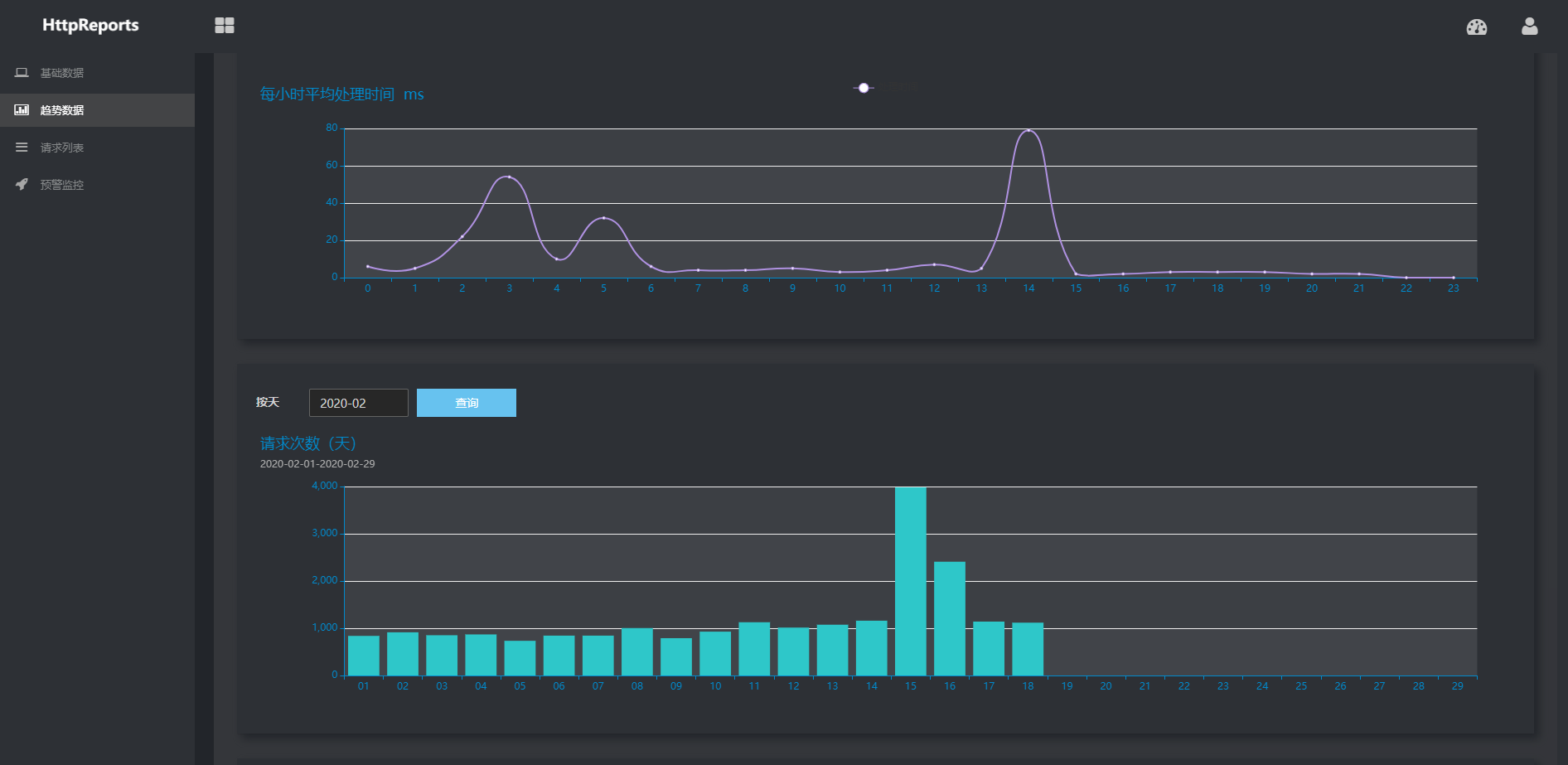
- 趨勢數據分析 (維度:分鐘,小時,天)
- 多類型預警監控
- HTTP調用分析
- Grpc調用分析
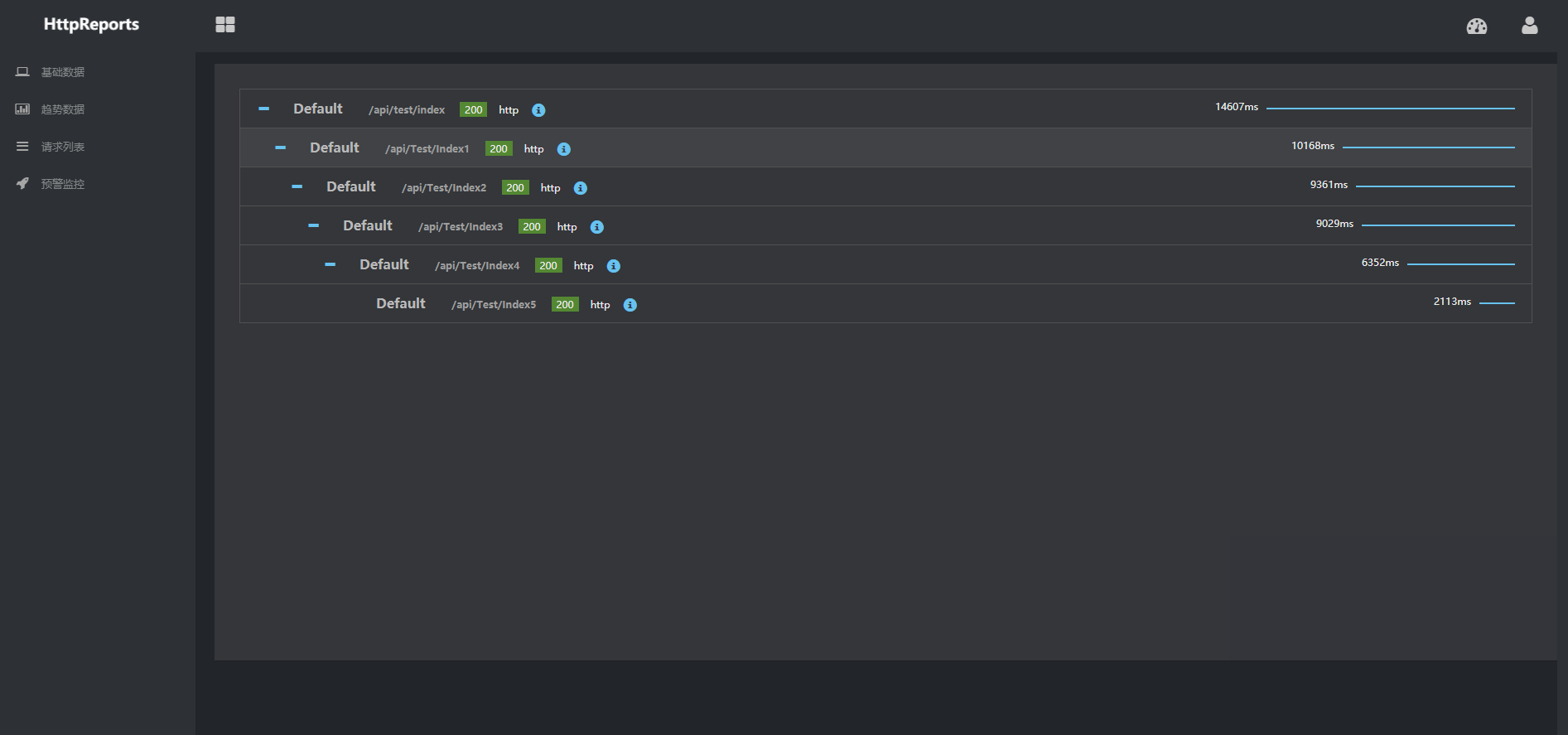
- 分佈式追蹤
- 多數據庫支持,集成方便
數據庫支持
| 數據庫 | Nuget包名稱 |
|---|---|
| SqlServer | HttpReports.SqlServer |
| MySql | HttpReports.MySQL |
| Oracle | HttpReports.Oracle |
| PostgreSQL | HttpReports.PostgreSQL |
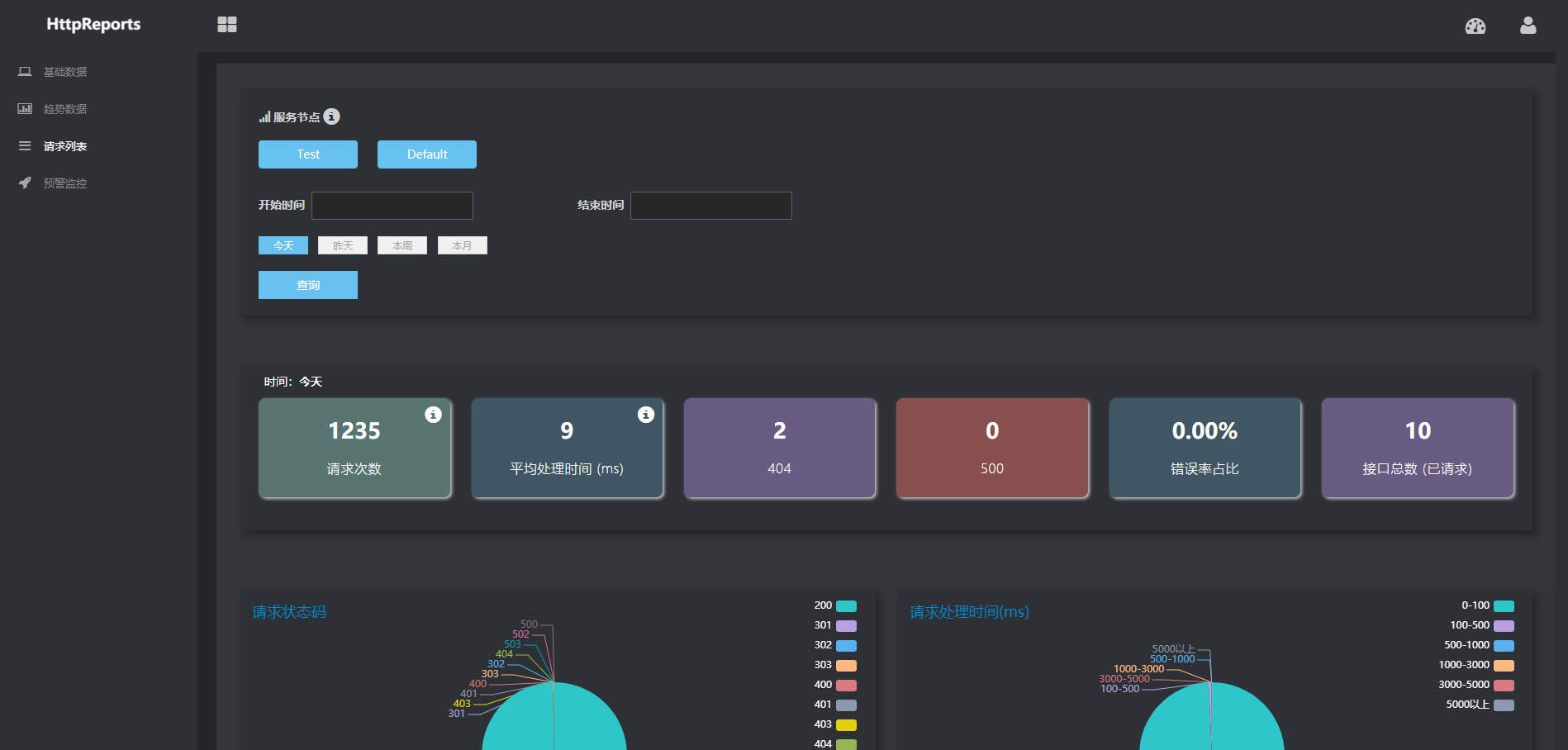
HttpReports Dashboard-UI



快速開始 😆
Step1: 初始化數據庫
HttpReports 需要手動創建數據庫, 我這裡使用 SqlServer 數據庫為例,創建數據庫 HttpReports, 當然數據庫名稱可以自由定義, 後邊程序要和這個數據庫名字對應。
Step2: 集成到WebAPI應用
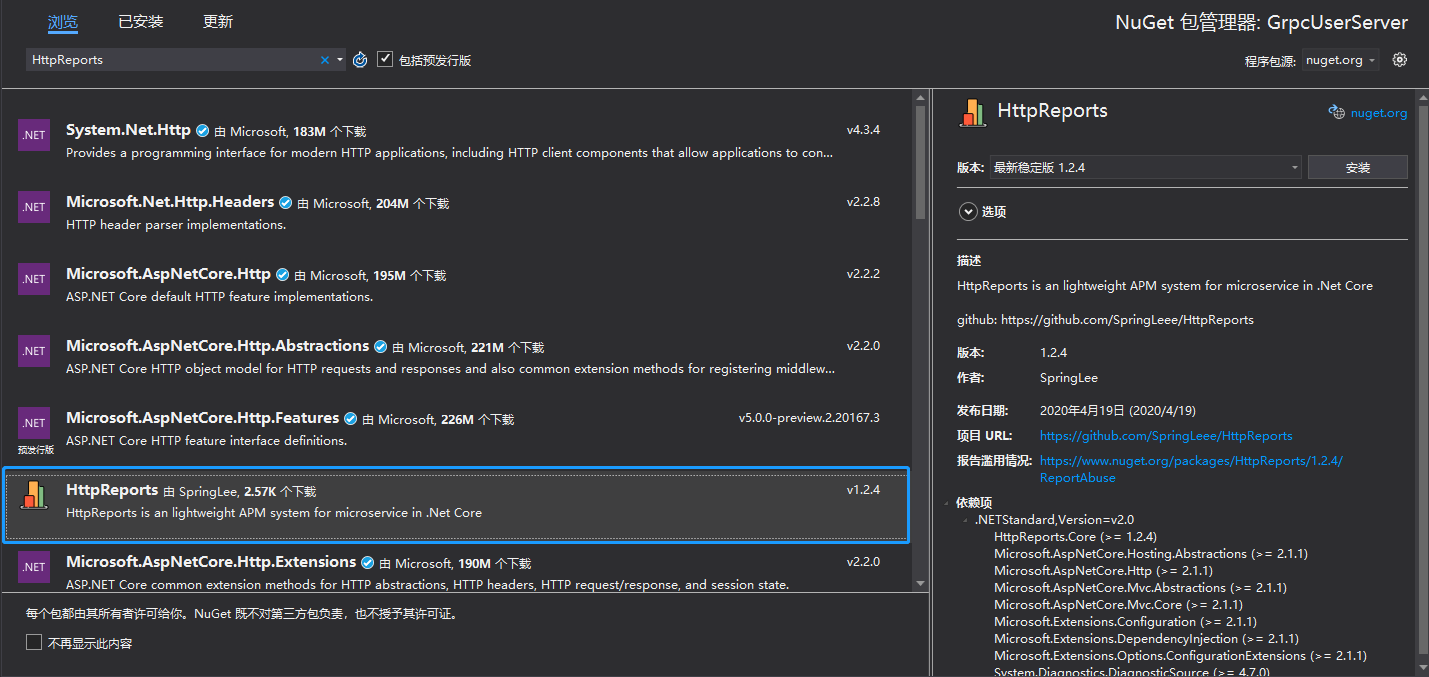
打開VS開發工具,新建一個 WebAPI 應用,這裡 .Net Core 版本只要是2.0 以上即可,我這裡用的是3.1版本,創建完成後,Nuget 包引用 HttpReports

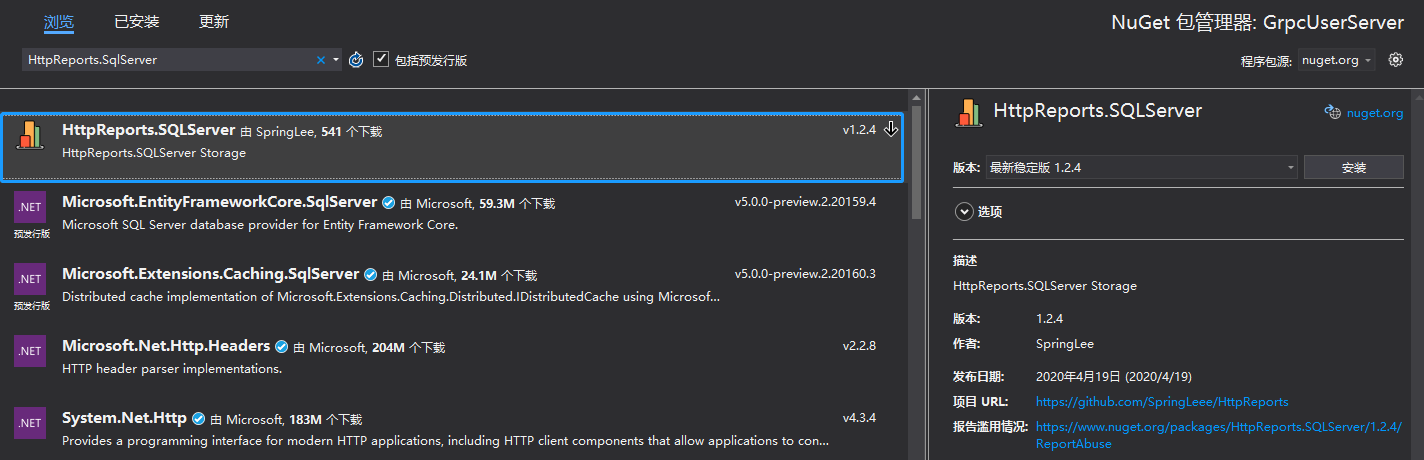
引用成功後,因為我使用的是SqlServer 數據庫,我們再Nuget引用 HttpReports.SqlServer 包

找到程序的 appsetting.json,修改為以下配置, 注意:這裡Storage 配置的數據庫名稱要和新建的數據庫名稱一致
{
"HttpReports": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
},
"Node": "UserService"
}
}
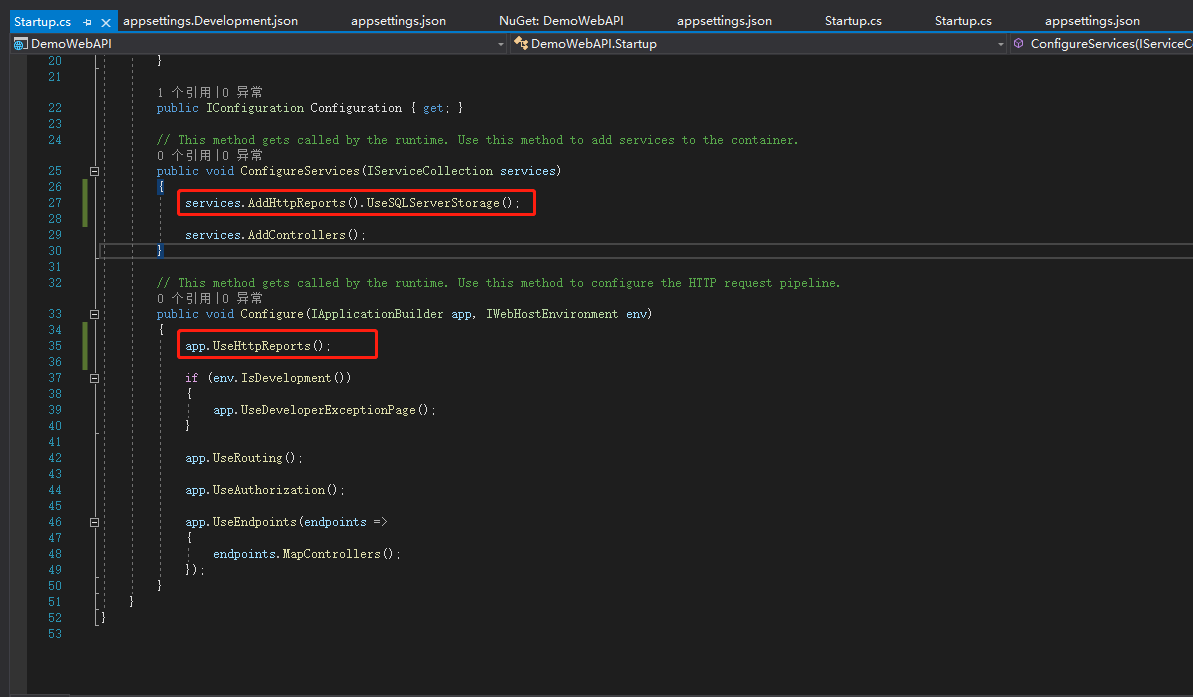
配置完成後,然後我們再修改 StartUp.cs 文件,修改為以下代碼

public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().UseSQLServerStorage();
services.AddControllers();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReports();
if (env.IsDevelopment())
{
app.UseDeveloperExceptionPage();
}
app.UseRouting();
app.UseAuthorization();
app.UseEndpoints(endpoints =>
{
endpoints.MapControllers();
});
}
一切準備就緒後,我們啟動 WebAPi,並且刷新幾次頁面,到這裡為止,WebAPI的部分我們已經完成了 😛
Step3: 集成可視化 Dashboard
使用VS新建一個 .Net Core MVC 應用, 新建完成後,通過Nuget包我們分別安裝 HttpReports.Dashboard ,HttpReports.SqlServer


引用完成後,修改Dahboard項目的 appsetting.json 文件, 注意數據庫要一致
{
"HttpReportsDashboard": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
}
}
}
修改完成後,我們接着修改 Dahboard 項目的 Startup.cs 文件
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReportsDashboard().UseSQLServerStorage();
services.AddControllersWithViews();
}
public void Configure(IApplicationBuilder app, IWebHostEnvironment env)
{
app.UseHttpReportsDashboard();
...
}
一切準備就緒後,我們啟動Dashboard 項目,如果沒有問題的話,會跳轉到Dashboard的登陸頁面
默認賬號:admin 密碼: 123456 , 登陸後可修改

例子中我用的是SqlServer 數據庫,其他的數據庫也是類似的,我只創建了一個WebAPI,當然HttpRrports 也支持多個WebAPI,我們只要修改appsetting.json 的 Node,你可以設置 Node 為 UserService, OrderService… ,到這裡一個最簡單集成 HttpReports 的例子已經完成了, 請盡情使用吧 😆
Grpc 支持
微服務Grpc的流行,我們也做了Grpc的適配,如果您的項目中使用Grpc通信的話,需要在你的api項目中,Nuget包引用 HttpReports.Grpc,注意這裡是api項目引用,不是Dashboard 項目引用

修改startup.cs
public void ConfigureServices(IServiceCollection services)
{
services.AddHttpReports().UseSQLServerStorage().UseGrpc();
services.AddControllersWithViews();
}
預警監控
HttpReports.Dashboard 集成了預警監控功能,使用的話需要先配置 Smtp 郵箱,否則接收不到預警郵件哦,
我們修改Dashboard項目的appsetting.json為下面即可
{
"HttpReportsDashboard": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
},
"Mail": {
"Server": "smtp.qq.com",
"Port": 465,
"Account": "",
"Password": "",
"EnableSsL": true
}
}
}

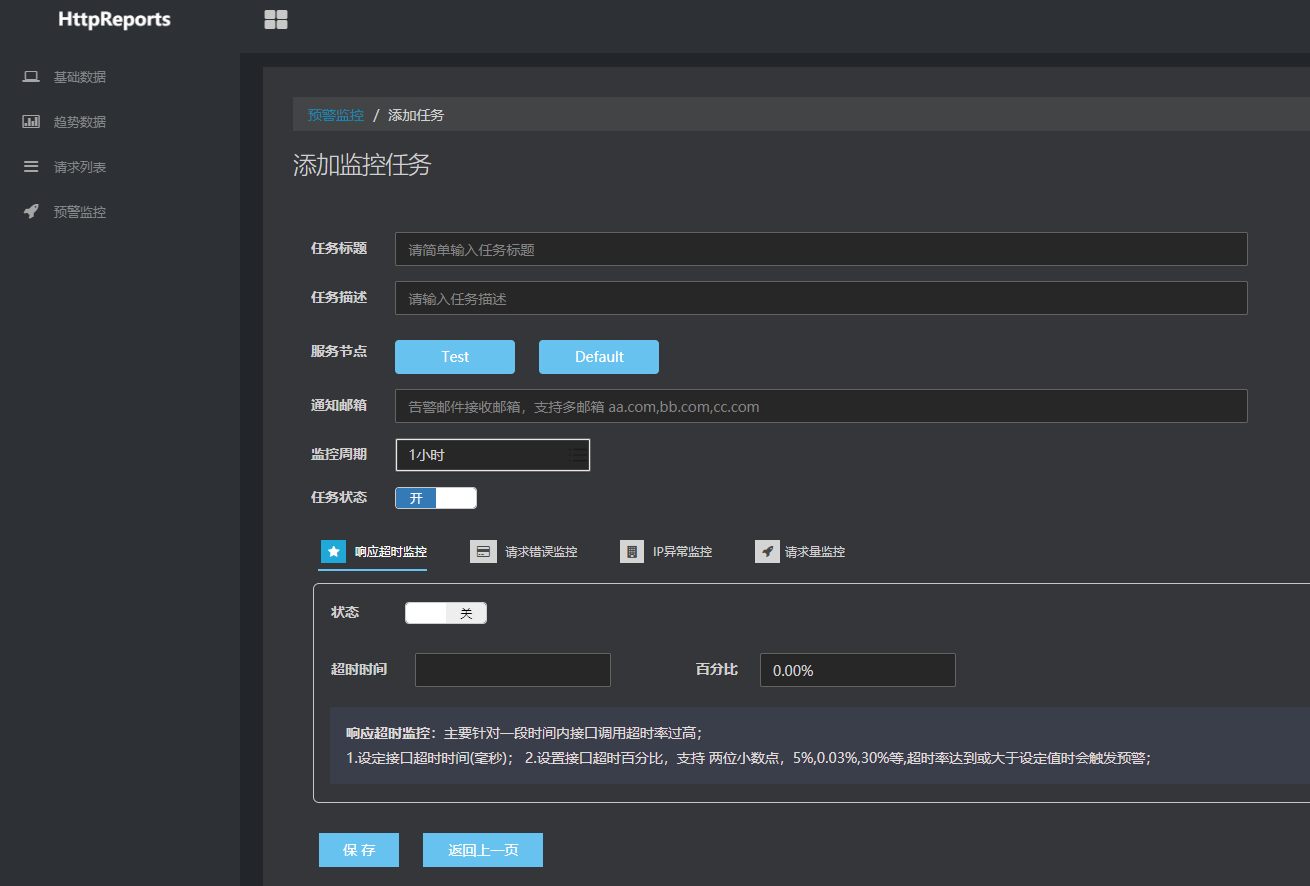
監控功能主要針對以下四項監控
- 響應超時
- 請求錯誤
- IP異常
- 請求量監控
簡單說明下,監控頻率 選1小時,也就是1個小時 運行一次,然後填入預警的收件郵箱,多個郵箱用逗號隔開, aaa.qq.com,bbb.qq.com , 服務節點 可以選中單個和多個節點,默認的話,下邊 4個監控都是關閉狀態, 如果需要勾選啟動即可,具體的話這裡就不多說了.
預警支持 WebHook,配置後可以自動把預警信息推送到您定義的地址,推送方式為Post推送
{
"Title":"...",
"Content":"..."
}
最後,貼上兩個完整的配置文件供大家參考
WebAPI端
{
"HttpReports": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;",
"EnableDefer": false,
"DeferSecond": 20,
"DeferThreshold": 3
},
"Node": "UserService",
"Switch": true,
"FilterStaticFiles": true
}
}
參數說明:
EnableDefer 開啟為異步入庫,默認false
DeferSecond 異步入庫的秒數
DeferThreshold 異步入庫的條數
Node 服務節點名稱
Switch 是否開始數據收集,默認true
FilterStaticFiles 收集數據是否過濾靜態文件,默認true
Dashboard端
{
"HttpReportsDashboard": {
"Storage": {
"ConnectionString": "Max Pool Size = 512;server=.;uid=sa;pwd=123456;database=HttpReports;"
},
"UseHome": true,
"ExpireDay":7,
"Mail": {
"Server": "smtp.qq.com",
"Port": 465,
"Account": "",
"Password": "",
"EnableSsL": true
}
}
}
參數說明:
UseHome Dashboard使用主頁路由,默認為true,false 的話,路由為 localhost/Dashboard
ExpireDay 收集數據的有效期,默認30天
總結
HttpReports 是 .Net Core環境下開源的APM系統,非常適合微服務環境中使用,如果是中小型項目的話,那麼使用 HttpReports 是一個不錯的選擇, 開源不易,如果能幫助到您的話,還請希望給個Star 支持下, 感謝 😆
Github: //github.com/SpringLeee/HttpReports
交流反饋
如果您在項目中使用了HttpReports,或者感興趣的可以加入QQ群 897216102, 大家一起溝通,有更新也會第一時間通知,也可以添加我的微信,希望可以幫助到您

捐贈
如您覺得 HttpReports 對您有幫助,可以請作者媳婦兒喝一杯檸檬茶~