Dom節點操作總結
- 2020 年 4 月 21 日
- 筆記
Dom
一:Dom的概念
Dom的簡介: 全稱為 document object model 文檔對象模型,是操作文檔的一整套方法 – 文檔 – html,document時一個對象,是dom的頂級對象,屬於window的一個對象,並且可以說是最出色的。
Dom節點:組成整個html流程的所有步驟,相當於是所有標籤,文本,屬性,注釋構成了整個網頁 – 將構成網頁的每一個部分內容都看作是一個節點,整個網頁是由很多節點組成的。節點主要是:(標籤,文本,屬性,注釋) / 元素節點(標籤) ,因為在實際的操作過程中,元素節點是比較重要的,所以在獲取或者創建節點的時候,一般都是在操作元素節點,像注釋節點,文本節點相對來說就用的比較少。
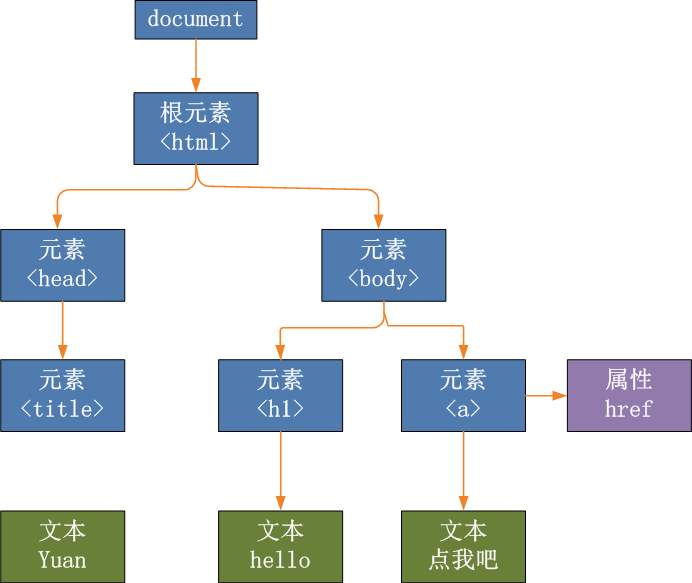
Dom樹:簡單來說,Dom樹就是由許多的節點構成的,在以根節點HTML的基礎上,其餘節點為子節點,組成一個樹的數據結構就是為Dom樹。

dom樹的表示。
1 console.log(document) // document 2 console.log(document.documentElement) // 獲取html標籤 3 console.log(document.body) // 獲取body標籤 4 console.log(document.head) // 獲取head 標籤 5 console.log(document.title) // 獲取title 標籤 6 7 // 獲取有 id 的標籤的dom方法時,必須使用 document 調用 getElementById 8 console.log(document.getElementById('id')) // 通過id 9 10 //getElementsByTagName這個方法除了可以使用document以外,還可以使用元素調用 11 console.log(document.getElementsByTagName('div')) // 通過標籤名 12 13 console.log(document.getElementsByClassName('.box')) // 通過class名獲取 14 console.log(document.getElementsByName('name')) // 通過name名來獲取 15 console.log(document.querySelector('.box')) // 通過css選擇器來獲取 16 console.log(document.querySelectorAll('div')) // 通過css選擇器來獲取 所有的標籤 17 18 // 總結 : 通過 id 和 name 獲取標籤只能使用 document 調用,通過標籤名,class名,css選擇器都可以通過父元素來調用方法,獲取子元素的標籤
1 <div id="ids"> 2 <!-- dom 是 文檔對象模型 --> 3 <div class="box">文本</div> 4 <p>文本</p> 5 <div class="box" name="1"></div> 6 文本 屬性 7 </div>
1 var ids = document.getElementById('ids') 2 var nodes = ids.childNodes // 獲取 ids 下的所有子節點 3 console.log(nodes) // nodes是ids下所有子節點的集合列表 4 console.log(nodes[0].nodeType) // 文本節點類型 3 5 console.log(nodes[0].nodeName) // 文本節點名 #text 6 console.log(nodes[0].nodeValue) // 文本節點值 就是文本內容,空格也是文本節點 7 8 console.log(nodes[1].nodeType) // 注釋節點類型 8 9 console.log(nodes[1].nodeName) // 注釋節點名 #comment 10 console.log(nodes[1].nodeValue) // 注釋節點值 就是注釋內容 11 12 console.log(nodes[3].nodeType) // 元素節點類型 1 13 console.log(nodes[3].nodeName) // 元素節點名 大寫的標籤名 14 console.log(nodes[3].nodeValue) // 元素節點值 null
3:節點的操作
還是一樣,配合我書寫的 div 標籤為 ID名為 ids 的來演示節點的操作方法
1 var ids = document.querySelector('#ids') // 獲取父元素 2 3 console.log(ids.childNodes) // 獲取 ids 下的所有子節點 4 console.log(ids.children) // 獲取 ids 下的所有子元素節點 5 6 console.log(ids.firstChild) // 獲取 ids 下的第一個子節點 7 console.log(ids.firstElementChild) // 獲取 ids 下的第一個子元素節點 8 9 console.log(ids.lastChild) // 獲取 ids 下的最後一個子節點 10 console.log(ids.lastElementChild) // 獲取 ids 下的最後一個子元素節點 11 12 console.log(ids.nextSibling) // 下一個兄弟節點 13 console.log(ids.nextElementSibling) // 下一個兄弟元素節點 14 15 console.log(ids.previousSibling) // 獲取上一個兄弟節點 16 console.log(ids.previousElementSibling) // 獲取上一個兄弟元素節點 // 不只是相同的標籤,不同的也可以 17 18 console.log(ids.parentNode) // 獲取父節點 19 console.log(ids.parentElement) // 獲取父元素節點
1 var div = document.createElement('div') // 創建 標籤 2 document.body.appendChild(div) // 將div元素放在body標籤的尾部 3 4 // 追加:父容器.appendChild(子元素); 將子元素插入在父容器的尾部 5 var span = document.createElement('span') 6 div1.appendChild(span) // 將 span 標籤放在 div 標籤中 7 span.textContent = '你好' 8 9 // 插入標籤 在 div 中,插入一個 b 標籤到 span 便簽前 10 var b = document.createElement('b') 11 // 插入書寫方式一: 12 div.insertBefore(b,span) 13 // 插入書寫方式二: 14 div.insertBefore(b,div.lastElementChild) 15 16 // 創建文本節點:document.createTextNode("文本") 17 // 放在 div 的 b 標籤中 18 var text = document.createTextNode('我是創建好的文本節點') 19 // 將創建好的文本節點插入在 div 中 第一個元素節點前 20 div.insertBefore(text,div.firstElementChild) 21 console.log(div) 22 23 // 複製元素 元素.cloneNode(深度布爾值) 24 var b1 = b.cloneNode(false) // 淺複製 25 var b2 = b.cloneNode(true) // 深複製 26 console.log(b1,b2)
節點操作 – 刪
var b = document.createElement('b') document.body.appendChild(b) // 複製元素 var b1 = b.cloneNode(false) var b2 = b.cloneNode(false) b1.remove() // 刪除 b1 元素 var dl = document.createElement('dl') document.body.appendChild(dl) dl.appendChild(b2) dl.removeChild(b2) // 刪除再 dl 中 的 b2 元素 // 注意這樣是 無法刪除乾淨 需要 b2 = null document.body.appendChild(b2) // 這行代碼證明 b2 沒有刪除乾淨,緩存還在 b2 = null // 當 b2 被賦值為 null 時 b2 就是完全刪除乾淨,無法再調用 // document.body.appendChild(b2) // 在這裡 b2 無法被調用 ,並且報錯
1 var input = document.createElement('input') // 創建input標籤 2 var div = document.createElement('div') // 創建div標籤 3 document.body.appendChild(div) // 將div元素插入在body的尾部 4 document.body.replaceChild(input,div) // 替換元素
1 var div0 = document.createElement('div') 2 document.body.appendChild(div0) 3 div0.setAttribute('渣渣輝','一刀999') // 給元素添加屬性 4 div0.setAttribute('class','999') // 屬性2 5 6 // 2:元素的屬性 - 刪 - 元素.removeAttribute(屬性名) 7 div0.removeAttribute('渣渣輝') // 刪除屬性 渣渣輝 8 9 // 3:元素的屬性 - 改 - 改其實就是增加屬性的操作,當屬性不存在,就是增,當屬性存在,再就是再原基礎上修改他 10 div0.setAttribute('class','666666') 11 12 // 4:元素的屬性 - 獲取(查看)屬性值 - 元素.getAttribute(屬性名) 13 console.log(div0.getAttribute('class')) 14 15 // 擴充知識1 :DOM元素都是對象模型,對象屬性並不會顯示在標籤上(如:a 標籤的 href 屬性,img 的 src 屬性) 16 // 擴1案例 :1: img.src = '你要放入的圖片地址' 2: a.href = '你要放入的圖片地址' 3: div.a = 10 - 給 div 添加屬性,名為 a 值為 10 17 // 擴2:DOM元素都是object,所以設置屬性都是按照對象屬性來設置,當遇到標籤屬性值和對象屬性值衝突時,以對象屬性值為準 18 // 擴2案例: 19 var ck=document.querySelector("input") 20 ck.setAttribute("checked","") // input 添加屬性 checked ,input設置checked時,就是為true == 選中 21 ck.checked=false // 當標籤屬性值和對象屬性值衝突時,以對象屬性值為準,此時checked 就是為 false == 不選中
1 // 1:標籤樣式 - 增 2 // 方法1: 通過增加屬性的方法增加 行內 (注意行內)樣式 元素.setAttribute(屬性名,屬性值) 3 var div0 = document.createElement('div') 4 document.body.appendChild(div0) 5 div0.setAttribute("style","width:50px;height:50px;background-color:red") 6 // 方法2: - 元素.style.你要添加的樣式名 = '樣式值' 7 div0.style.margin = '5px' 8 9 // 2:標籤樣式獲取 10 console.log(div0.style.width) // 只能獲取到 行內樣式 ,無法獲取到內部和外部的樣式 11 // 萬能獲取法:getComputedStyle(元素) 不管是 行內,內部,外部的樣式都能獲取 12 console.log( getComputedStyle(div0).width) 13 14 // 3 :獲取元素的矩形邊界限範圍 (IE8以後才有的方法) 15 // 語法:元素..getBoundingClientRect() 16 // IE 兼容方法:元素.currentStyle.樣式屬性 17 var res = div0.getBoundingClientRect() 18 console.log(res) 19 // 此方法也是對象模型,屬性共有 八個,分別為以下屬性 20 /*{ 21 width, // offsetWidth 22 height, // offsetHeight 23 left, // 最左邊到可視窗口的距離 24 top, // 最頂部到可視窗口的距離 25 right, // left+width 最右邊到可視窗口的距離 26 bottom, // top+height 最下面到可視窗口的距離 27 x, // left 坐標X軸 28 y // top 坐標Y軸 29 } 30 */