深入理解JS原型與原型鏈
- 2020 年 4 月 19 日
- 筆記
函數的prototype
1.函數的prototype屬性
*每個函數都有一個prototype屬性,它默認指向一個Object空對象(即稱為原型對 象)
* 原型對象中都有一個屬性constructor,它指向函數對象。
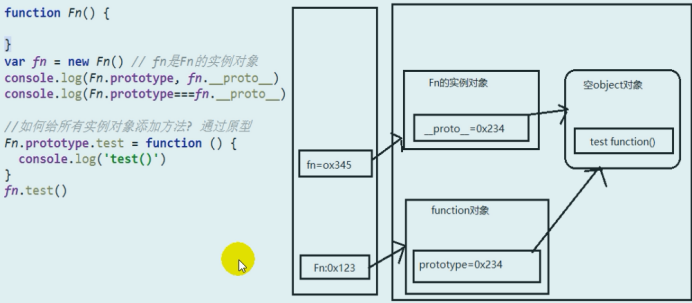
2.給原型對象添加屬性(一般是方法)
* 作用: 函數的所有實例對象自動擁有原型中的屬性(方法)
顯式原型與隱式原型
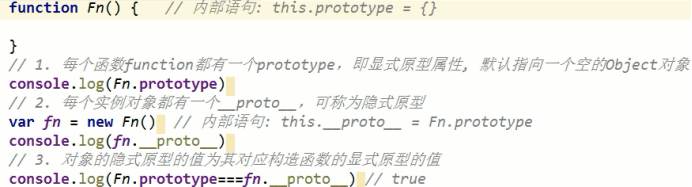
1. 每個函數function都有一個prototype,即顯式原型(屬性)
2. 每個實例對象都有一個__proto__,可稱為隱式原型(屬性)
3. 對象隱式原型的值為其對應構造函數的顯式原型的值

4.內存結構圖

5.總結:
* 函數的prototype屬性:在定義函數時自動添加,默認值是一個空Object對象
* 對象的__proto__屬性: 創建對象時自動添加的,默認值為構造函數的prototype屬性值
* 程序員能直接操作顯示原型,但不能直接操作隱式原型(ES6之前)
原型鏈
* 訪問一個對象的屬性時,
* 先在自身屬性中查找,找到返回
* 如果沒有,再沿着__proto__這條鏈向上查找,找到返回
* 如果最終沒找到,返回undefined
* 別名:隱式原型鏈
* 作用:查找對象的屬性(方法) ps:查找變量的屬性用 作用域鏈
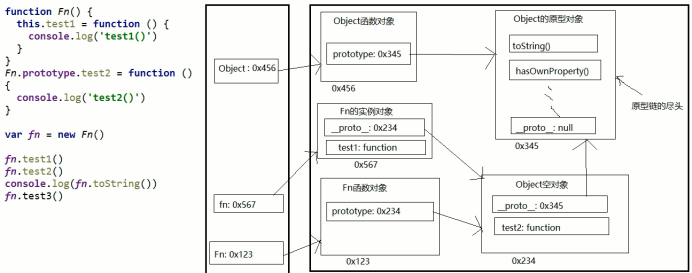
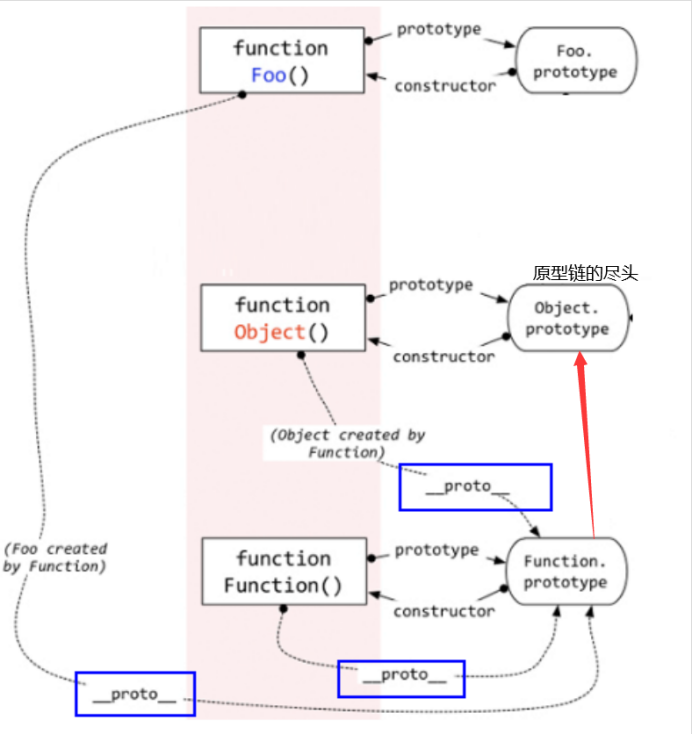
1.原型鏈(圖解)

2.構造函數/原型/實體對象的關係(圖解)

function Foo(){ }的本質是 var Foo = new Function()
而 Function = new Funtion()
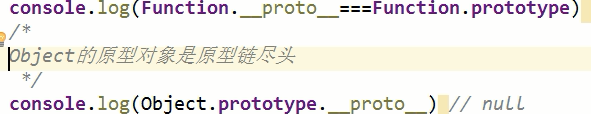
(只有這樣 它自身的顯式原型和隱式原型才是相等的 別的函數沒有這個特點)
實例對象的隱式原型屬性=構造函數的顯式原型屬性
所有函數的隱式原型__proto__都應該相等。都等於Function.prototype
* 因為所有函數都是new Function() 產生的。
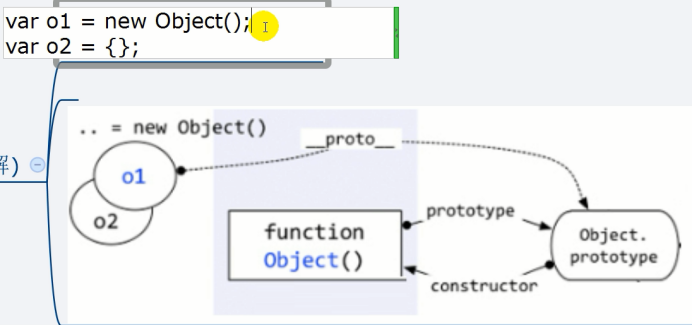
3.構造函數/原型/實體對象的關係2(圖解)

原型鏈補充
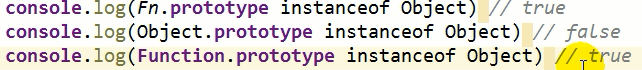
1. 函數的顯式原型指向的對象默認是空Object實例對象(但Object不滿足)

2.所有函數都是Function的實例(包含Funtion)

原型鏈 屬性問題
1.(隱式)原型鏈是(對象)用來查找屬性值的
*讀取對象的屬性時:會自動到原型鏈中查找
2.設置對象的屬性值時,不會查找原型鏈,直接添加此屬性並設置值。
3.方法一般定義在原型中,屬性一般通過構造函數定義在對象身上。


