如何在雲開發靜態託管中使用Hugo
如何在雲開發靜態託管中使用Hugo
介紹
hugo是一個用Go編寫的靜態站點生成器,由於具有豐富的主題資源和有比較豐富的主題資源和較好的生成速度。
雲開發(CloudBase)是一款雲端一體化的產品方案 ,採用 serverless 架構,免環境搭建等運維事務 ,支持一雲多端,助力快速構建小程序、Web應用、移動應用。
雲開發靜態網站託管支持通過雲開發SDK調用服務端資源如:雲函數、雲存儲、雲數據庫等,從而將靜態網站擴展為全棧網站
無論是騰訊雲·雲開發用戶,還是小程序·雲開發用戶,只要開通按量付費,即可享有雲開發靜態網站託管服務。
安裝Hugo
首先,我們先安裝hugo:
brew install hugo
windows的用戶可以去Hugo的githubc倉庫上下載安裝hugo的可執行程序進行安裝,具體安裝流程請點擊這裡。
緊着這,我們用hugo來幫我們創建一個blog項目:
“`
hugo new site hugo-demo && cd hugo-demo
然後我們先創建一個測試的文章:
hugo new posts/my-first-post.md
最後,直接在目錄中運行:
hugo server
在瀏覽器打開 [//localhost:1313/](//localhost:1313/) 即可查看效果:

當然,我們需要部署的是編譯完成的靜態頁面文件:
hugo -D
生成好的靜態頁面文件會放在項目的public目錄中,目錄結構如下:
```.
├── 404.html
├── categories
│ ├── index.html
│ └── index.xml
├── dist
│ ├── css
│ │ └── app.1cb140d8ba31d5b2f1114537dd04802a.css
│ └── js
│ └── app.3fc0f988d21662902933.js
├── images
│ └── gohugo-default-sample-hero-image.jpg
├── index.html
├── index.xml
├── posts
│ ├── index.html
│ ├── index.xml
│ ├── my-first-post
│ │ └── index.html
│ └── page
│ └── 1
│ └── index.html
├── sitemap.xml
└── tags
├── index.html
└── index.xml
如果你不喜歡hugo站點的默認主題樣式的話,可以自行在github上找到開源的hugo主題,並放置到你的hugo項目中,例如:
git clone //github.com/olOwOlo/hugo-theme-even themes/even
當然,這偏文章的重點不是教大家如何使用hogu,而且如何在雲開發上部署靜態的站點。
靜態託管部署
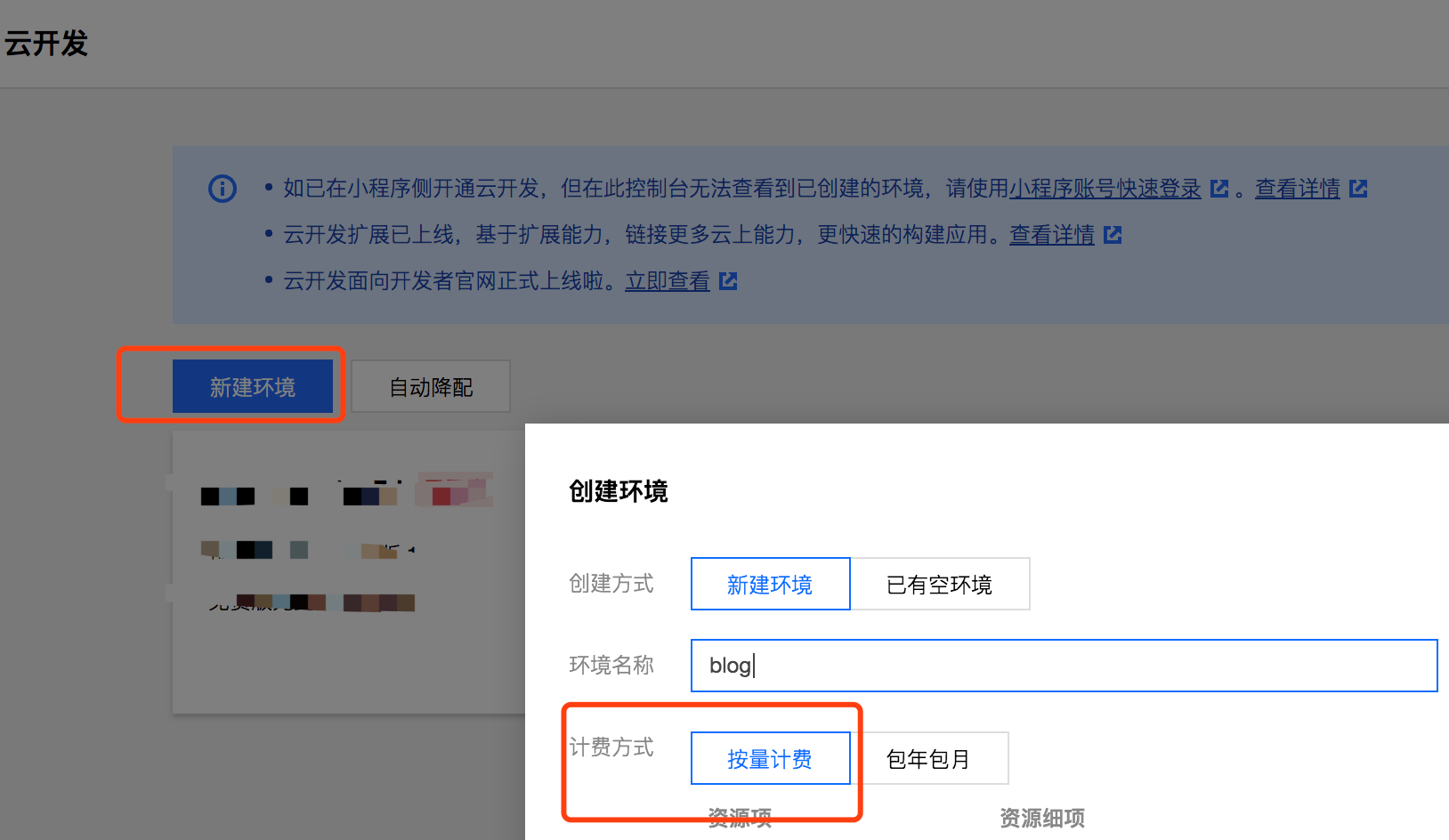
我們進入騰訊雲的雲開發(cloudbase)控制台,選擇開通一個雲環境:

這裡要注意選擇是按量計費的模式(只有按量計費才能開通靜態網站託管)。創建完成後,點擊進入我們剛剛創建的雲環境,進入雲環境管理界面:

在雲環境管理界面,在右側的網站託管中,我們可以將剛剛項目中生成好的靜態頁面給上傳上去。當然,手動上傳顯的不太友好,我們也可以藉助 cloudbase cli 以命令行的方式執行上傳。
首先,安裝cloudbase cli:
npm install -g @cloudbase/cli
執行登錄命令:
tcb login

在彈出的頁面確認授權:

接着,在hugo-site中將public目錄中的文件給部署上去:
cloudbase hosting:deploy ./public -e EndId
這裡的 EnvID 替換為剛創建好的環境ID。

騰訊云云開發的靜態網站託管有默認域名可供訪問:

通過默認域名,我們就能訪問啦:



