Springboot CORS跨域訪問
- 2020 年 3 月 31 日
- 筆記
Springboot CORS跨域訪問
什麼是跨域
瀏覽器的同源策略限制: 它是瀏覽器最核心也最基本的安全功能,如果缺少了同源策略,則瀏覽器的正常功能可能都會受到影響。可以說Web是構建在同源策略基礎之上的,瀏覽器只是針對同源策略的一種實現。同源策略會阻止一個域的javascript腳本和另外一個域的內容進行交互。所謂同源(即指在同一個域)就是兩個頁面具有相同的協議(protocol),主機(host)和端口號(port)
當一個請求url的協議、域名、端口三者之間任意一個與當前頁面url不同即為跨域
舉例:
| 當前頁面url | 被請求頁面url | ** 是否跨域** | 原因 |
|---|---|---|---|
| http://www.test.com/ | http://www.test.com/index.html | 否 | 同源(協議、域名、端口號相同) |
| http://www.test.com/ | https://www.test.com/index.html | 跨域 | 協議不同(http/https) |
| http://www.test.com/ | http://www.baidu.com/ | 跨域 | 主域名不同(test/baidu) |
| http://www.test.com/ | http://blog.test.com/ | 跨域 | 子域名不同(www/blog) |
| http://www.test.com:8080/ | http://www.test.com:7001/ | 跨域 | 端口號不同(8080/7001) |
跨域的限制
【1】無法讀取非同源網頁的 Cookie、LocalStorage 和 IndexedDB
【2】無法接觸非同源網頁的 DOM
【3】無法向非同源地址發送 AJAX 請求
基於Springboot搭建CORS跨域訪問
基於SpringBooot項目搭建可以站外Ajax請求訪問的跨域資源服務器。
方法一:
在每個controller上添加 @CrossOrigin
其中@CrossOrigin中的2個參數:
origins : 允許可訪問的域列表
maxAge:準備響應前的緩存持續的最大時間(以秒為單位)。
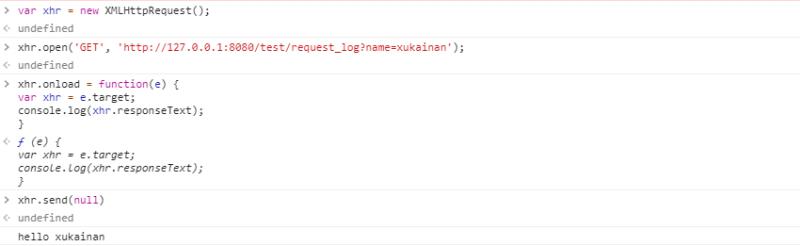
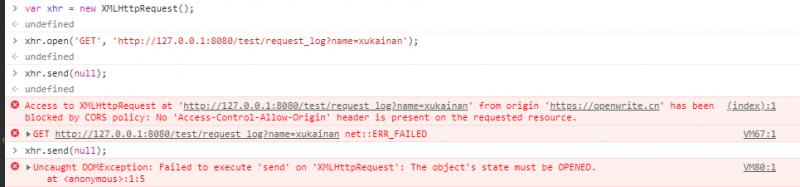
未加@CrossOrigin:
@RestController @RequestMapping("/test") public class TestRequestLogController { @RequestMapping("/request_log") public String TestRequestLog(@RequestParam String name){ return "hello " + name; } } 
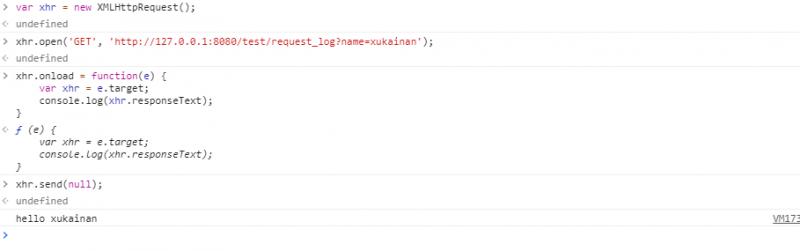
加@CrossOrigin:

方法二:
@Configuration public class CorsConfig { private CorsConfiguration corsConfiguration(){ CorsConfiguration corsConfiguration = new CorsConfiguration(); corsConfiguration.addAllowedHeader("*"); corsConfiguration.addAllowedMethod(HttpMethod.GET); corsConfiguration.addAllowedMethod(HttpMethod.POST); corsConfiguration.addAllowedOrigin("*"); return corsConfiguration; } @Bean public CorsFilter corsFilter() { UrlBasedCorsConfigurationSource urlBasedCorsConfigurationSource = new UrlBasedCorsConfigurationSource(); urlBasedCorsConfigurationSource.registerCorsConfiguration("/**", corsConfiguration()); return new CorsFilter(urlBasedCorsConfigurationSource); } }