Community Cloud零基礎學習(四)Builder創建自定義的布局
- 2020 年 3 月 14 日
- 筆記
前幾篇講了Community Cloud權限配置等信息,但是沒有太講過 Community如何進行配置layout,本篇主要描述使用Builder去進行符合需求的Community Layout的構建。
本篇以 Partner Central類型進行構建,其他類型的操作基本相同。主要根據幾個地方去講解:配置 Logo / 配置 Global Search / 配置 Menu & Menu Item / 配置 List & Detail頁面。
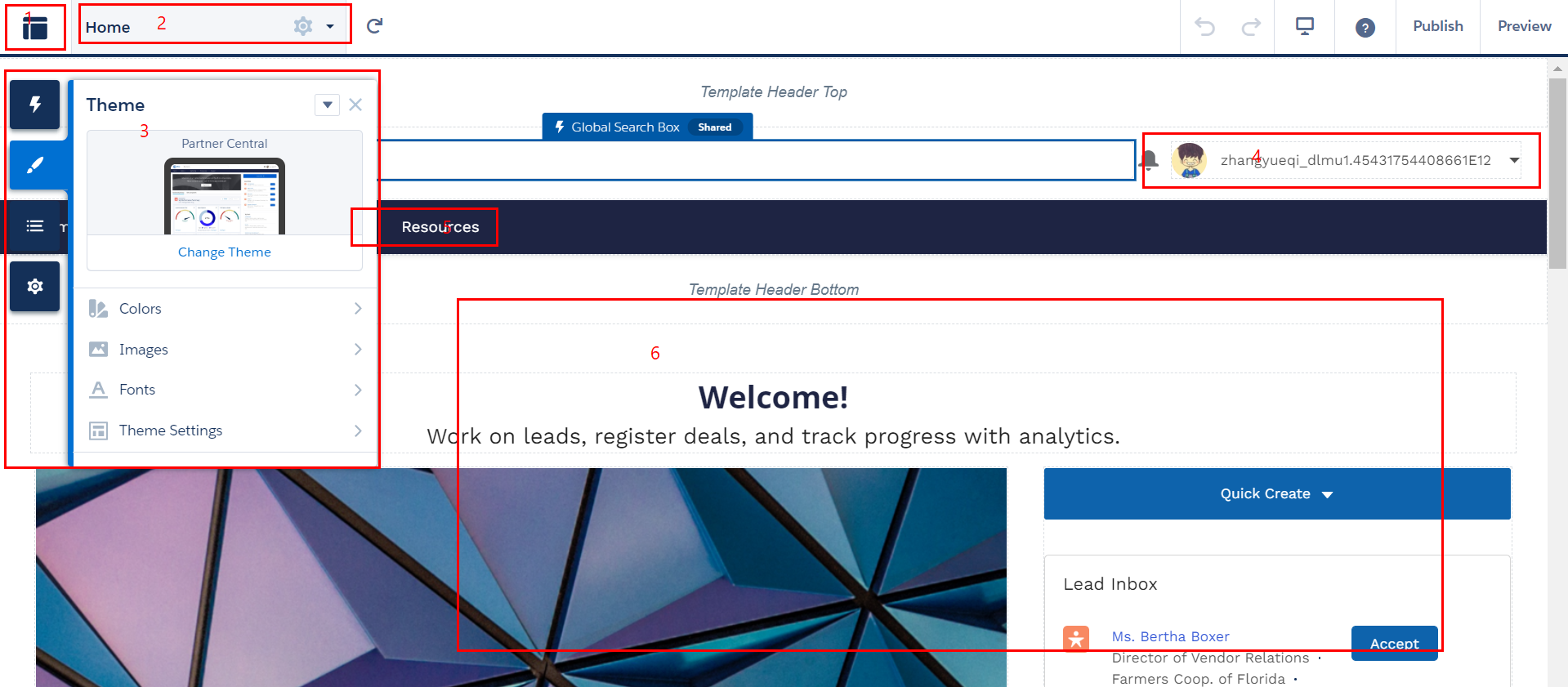
我們切換到 Builder以後,可以將當前的頁面進行6部分剖析。
- 可以快速的切換到 Lightning Set Up / Builder / Administration等區域;
- 顯示 Page區域,此處展示標準的 Page以及自定義創建的 Page頁面;
- 自定義Layout的模塊,第一塊代表components,用來展示標準的和自定義的components,可以將他們拖拽到layout中;第二塊代表Theme,用來可以選擇當前community適合的樣式,設置logo,設置全局的font等信息;第三塊代表strutcure,用來查看當前的頁面的架構,點擊不同的區域可以自動focus到對應的區域;第四塊代表設置,用來設置當前的語言,community template等信息;
- global search 以及 user profile配置區域;
- menu & menu item區域;
- page layout的展示區域。

一. Theme 以及 Logo的配置
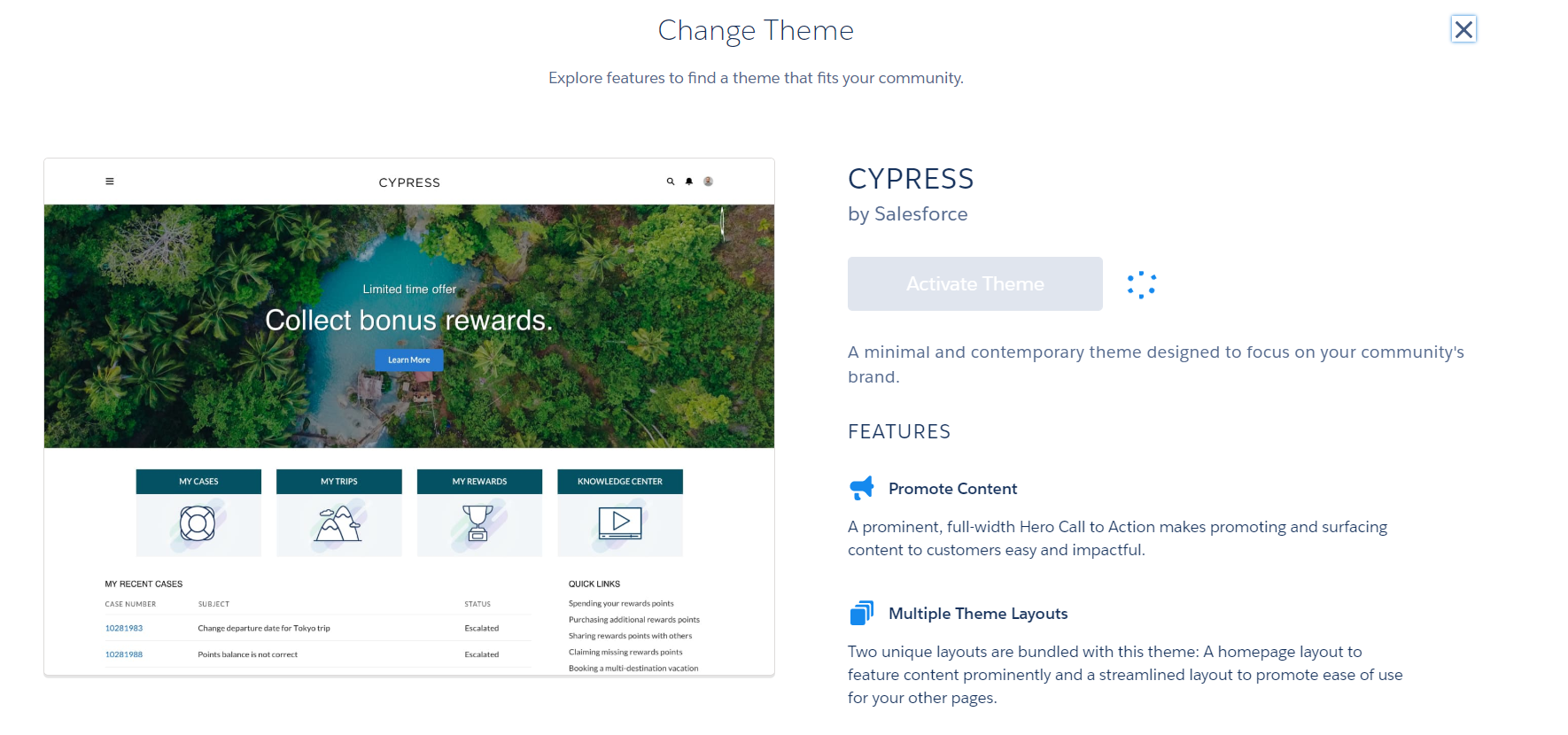
默認的Theme是 Partner Central,我們在創建 community可以設置需要的Theme,不同的Theme有着不同的效果展示。我們在上圖中的區域3部分點擊 Theme,點擊 Change Theme即可切換想要的樣式。demo中我們選擇 CYPRESS。

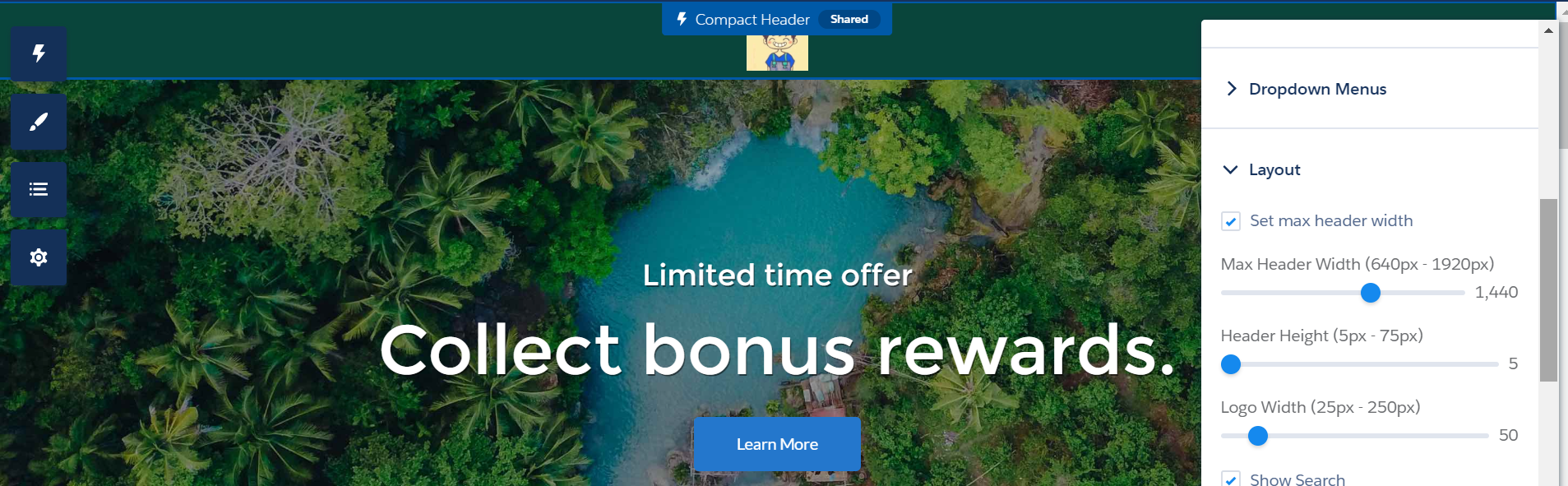
接下來我們進行LOGO的修改,在第一張圖的Theme部分點擊image區域,點擊company logo即可。更換完圖片以後,我們選中logo區域便會彈出compact header的更改項,在layout區域可以調節 logo區域展示的大小以及可以調節背景色。除此之外,這個區域同樣還可以修改global search的展示形式,是打開還是合起;點擊右上角user的小圖標,可以設置點擊user以後顯示的要展示的menu項。其他的設置還請自行查看。

二. 配置 Menu & Menu Item
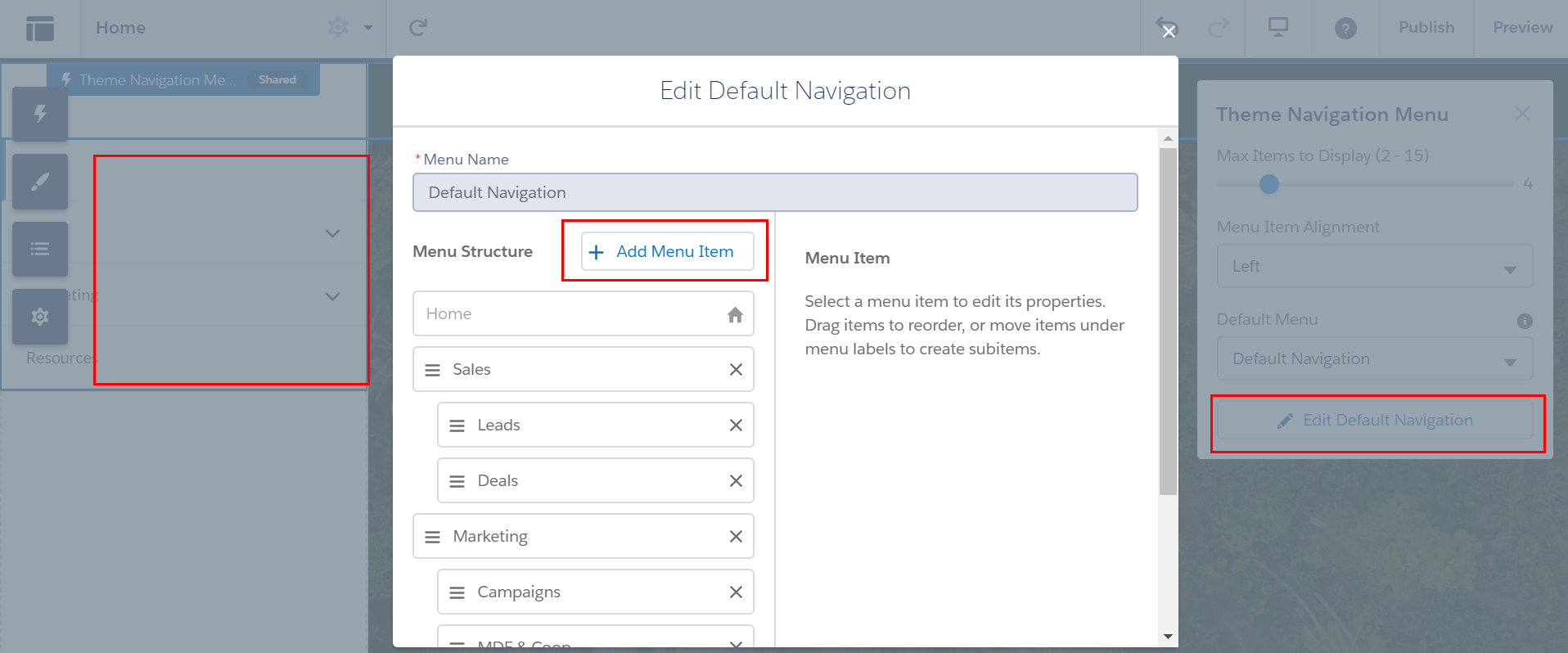
類似Salesforce內部的tab,針對community同樣提供了一個類似選項卡的內容,即 Menu。用來可以快速的跳轉到某個表的列表頁或者指定的page頁。Meu針對不同的Theme會展示不同的UI,可以是類似launcher的樣式,也可以是tab的樣式。點擊對應的menu,點擊Edit Default Navigation,便會彈出來對應的modal,這時我們可以看到默認的menu的層級結構。menu最多可以做兩層,menu & menu Item,通過menu type來進行區分,type為menu label代表是menu的上層目錄,其他的類型代表是menu item。

menu type總共有以下幾種:
- community page: 點擊menu item後跳轉到指定的page頁;
- External URL:點擊menu item後跳轉到指定的外部的URL,比如https://www.baidu.com
- Global Action:跳轉到指定的global action,比如點擊 menu item跳轉到新建Opportunity頁面;
- Menu Label:代表當前的menu是一個上層menu
- Navigation Topic:顯示相關的topic信息;
- Salesforce Object:點擊menu item以後跳轉到指定的sObject對應的list view頁面,可以設置默認展示的list view視圖的內容。
我們常用的有community page / External URL / Menu Label / Salesforce Object。創建menu item以後可以進行拖拽到指定位置即可。

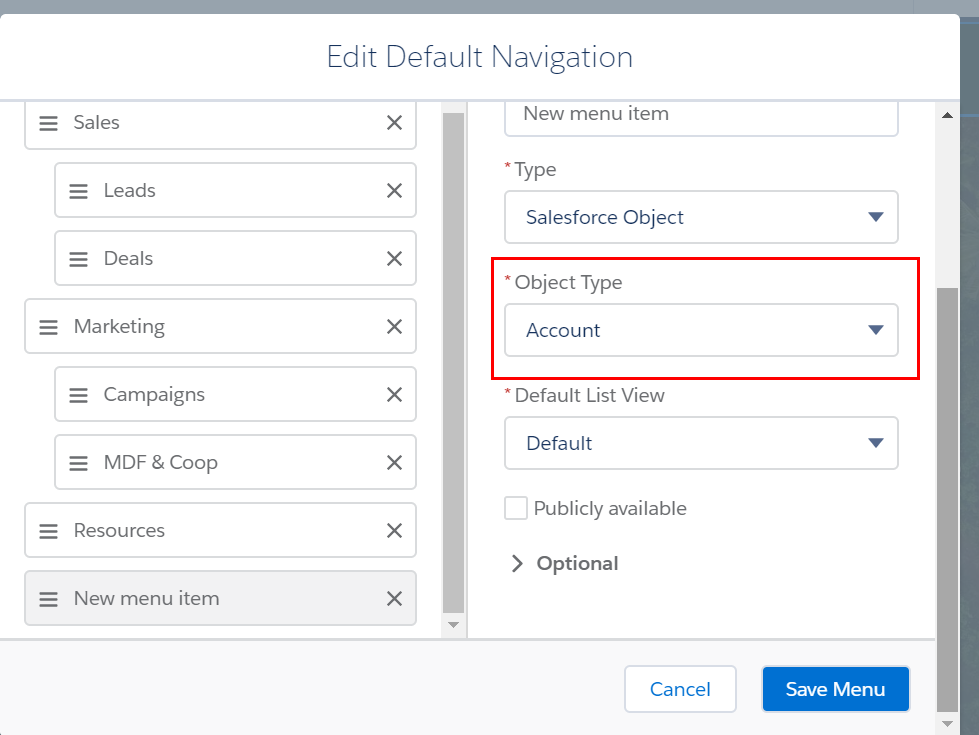
當我們類型選擇Type為 Salesforce Object以後,會發現 Object Type展示的sObject並不全面,這是因為此處只展示標準的sObject以及創建過sObject Tab的自定義的object,所以想要選擇到我們需要的自定義的sObject,這裡需要創建對應的tab才可以選擇到,這個針對global search同樣有限制,這裡一概提到。

三. 配置符合自身需求的 List 和Detail 頁面
Salesforce針對community的配置頁提供了3個模板,針對record list便會跳轉到record list這個頁面,針對詳情的record 便會跳轉到 record detail展示配置在pagelayout裏面的詳情。

但是標準的template總是有限制,不同的表展示不同的列表或者不同的詳情頁都會有細微的區別,比如account list不允許進行filter,opportunity list不允許展示search。針對這種特殊的需求標準的template便會無法實現功能。所以如果針對community配置有類似的需求時,我們建議進行自定義Record List & Record Detail.Demo中以Account作為介紹,步驟如下:
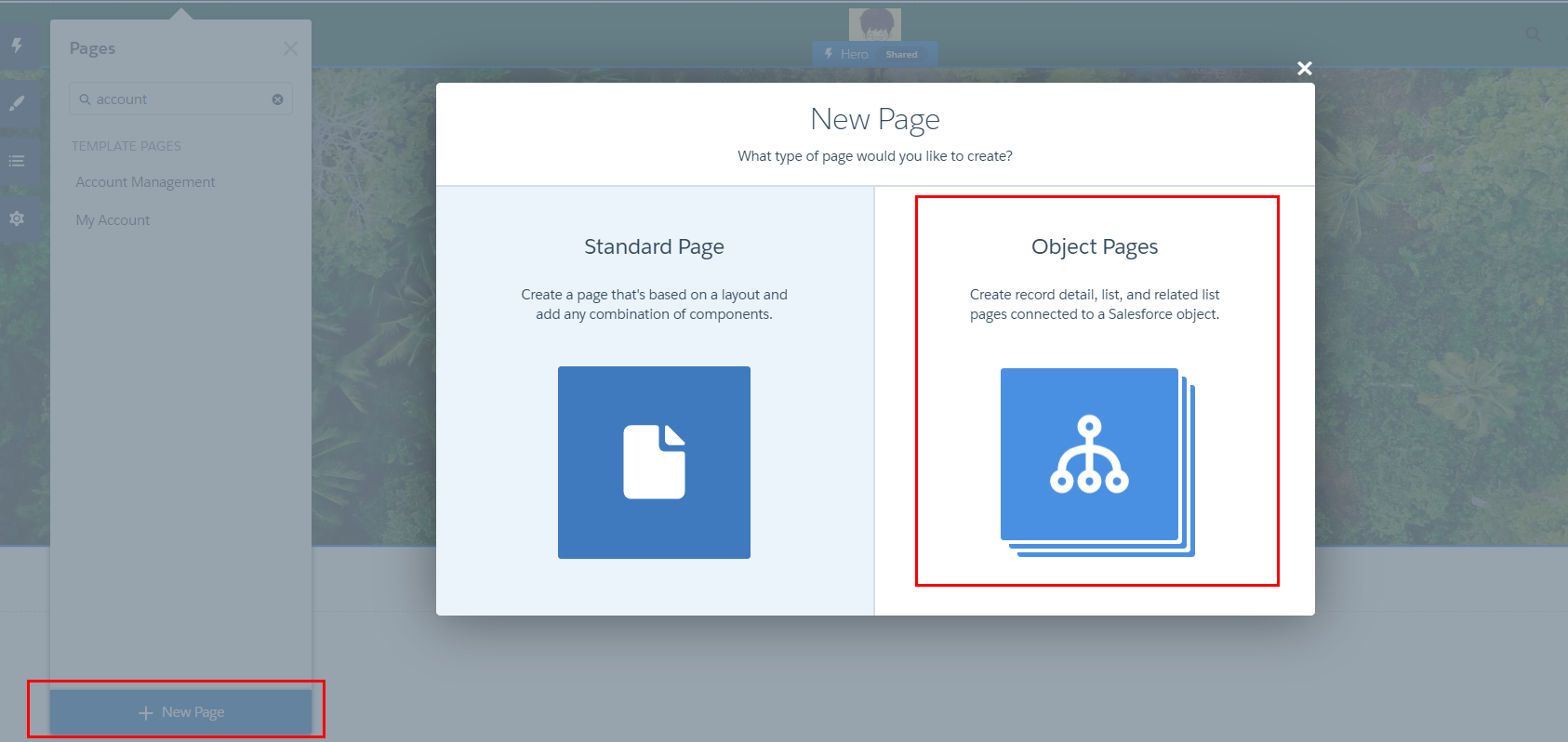
1. New Page:我們在page區域點擊 New Page,然後選擇 Object Page;

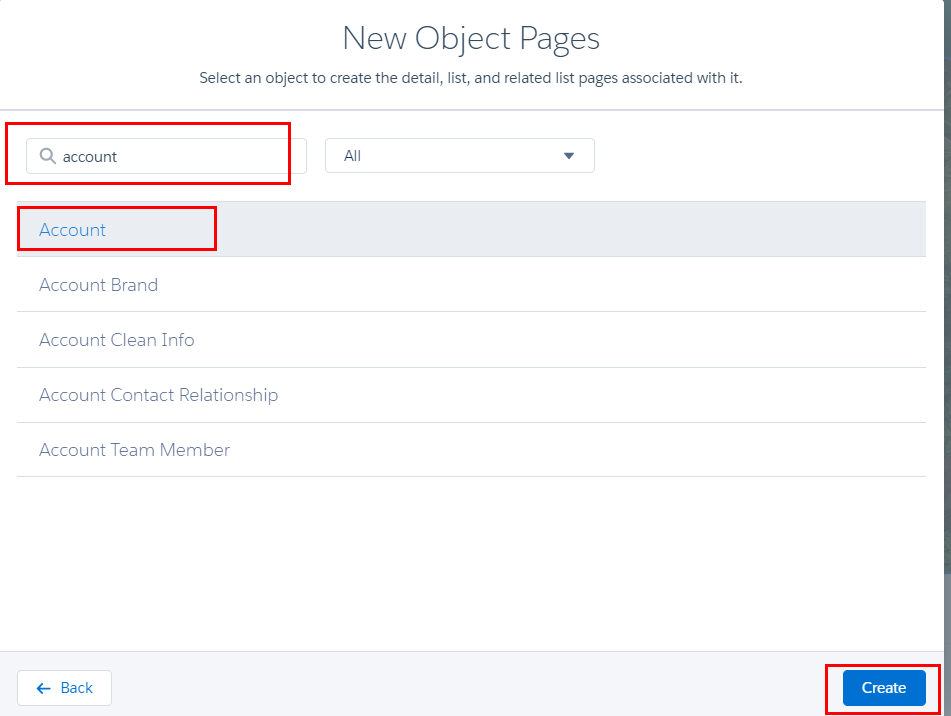
搜索Account,然後選擇Account Item點擊Create,再下一個頁面繼續點擊Create 即可;

這時當我們在page頁面就會看到系統已經生成了Account的Detail/ List / Related List 三個page。這樣生成的好處為當我們配置account list以後,系統會自動轉發到account list頁面而不是標準的record list從而實現了自定製。

2. 配置variations。我們在標準的頁面開發時,可以針對不同的Profile設置不同的lightning app build page,從而實現不同的profile展示不同的布局,同樣在community也可以進行類似的配置,在community我們可以針對同一個page設置不同的 variations然後再配置不同的人訪問不同的variation最終實現不同的人顯示不同的page layout。
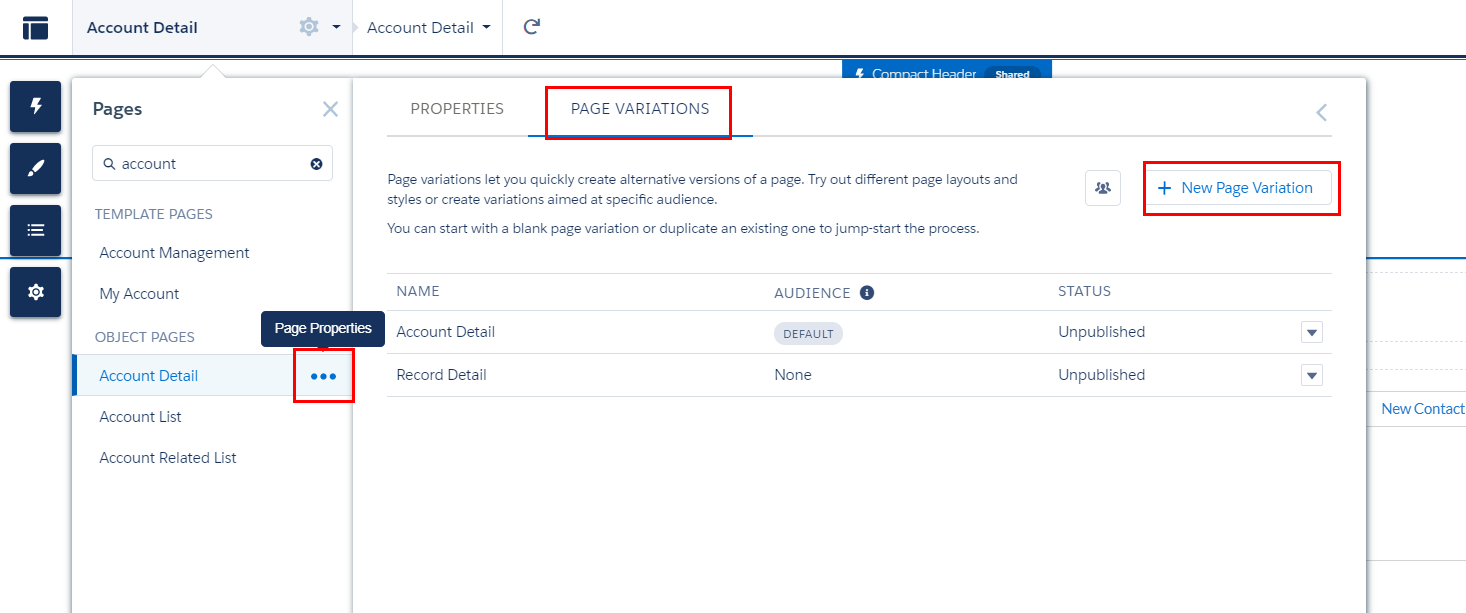
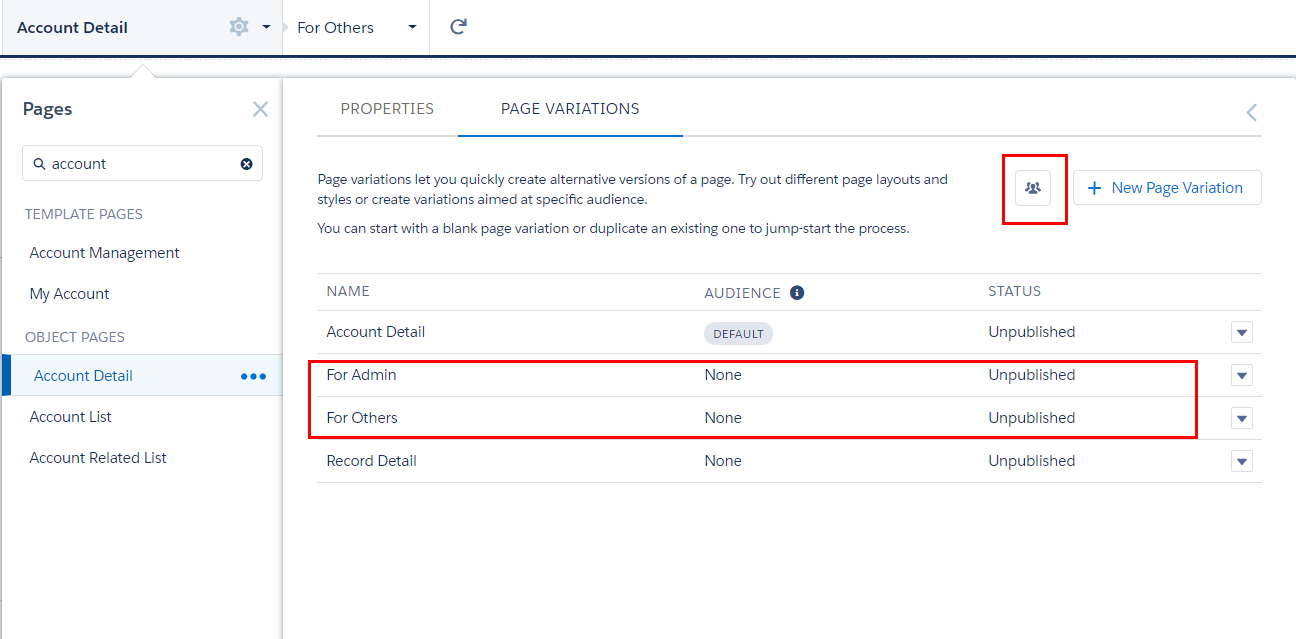
以Account Detail為例,我們需要區分管理員和非管理員展示兩個不同的 page layout,這時我們可以針對account detail這個page設置兩個variations。點擊account這個item的右邊的三個點,然後在上面的tab切換到 page variations然後再右側有 New Page Variation。我們點擊這個即可創建類似lightning app builder中的new page效果。布局建議使用Flexible layout,更加靈活。

3. 配置Audience.通過上面的步驟我們已經創建好了兩個Variations。那麼如何去進行assign操作從而實現不同的人訪問不同的variation對應的page layout呢?這個時候就需要配置Audience,下圖中的幾個小人的部分就是Audience,Audience用來配置符合條件的人的group的概念。點擊New Audience按鈕即可進行創建。

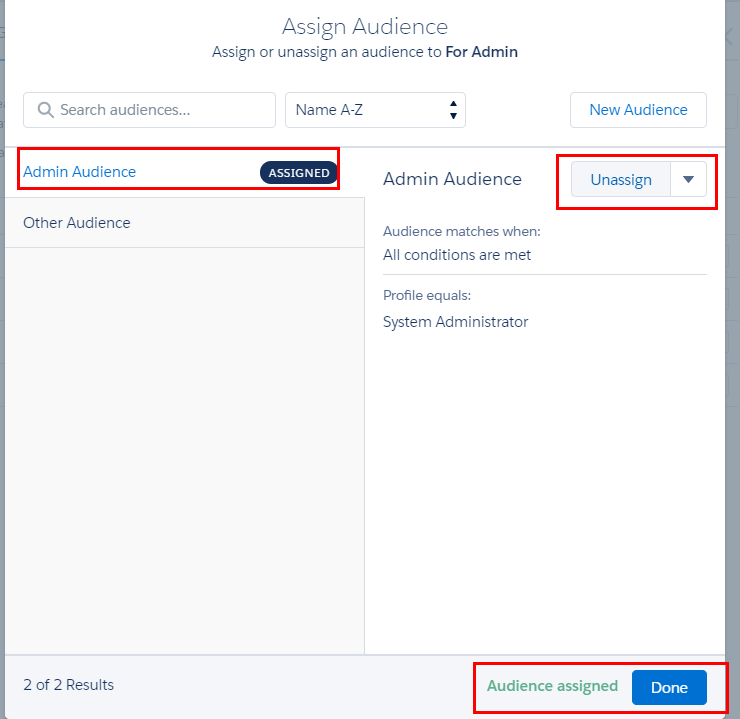
這裡的Audience配置很靈活,我們可以根據 profile / permission set / location / user / 當前數據的某個字段 進行配置Audience,即滿足特定條件的人就認為他們是一組,下圖中我們設置的為Profile為System Admin的即為Admin Audience。按照以下步驟我們繼續創建非Admin的Audience,這裡不再重複。

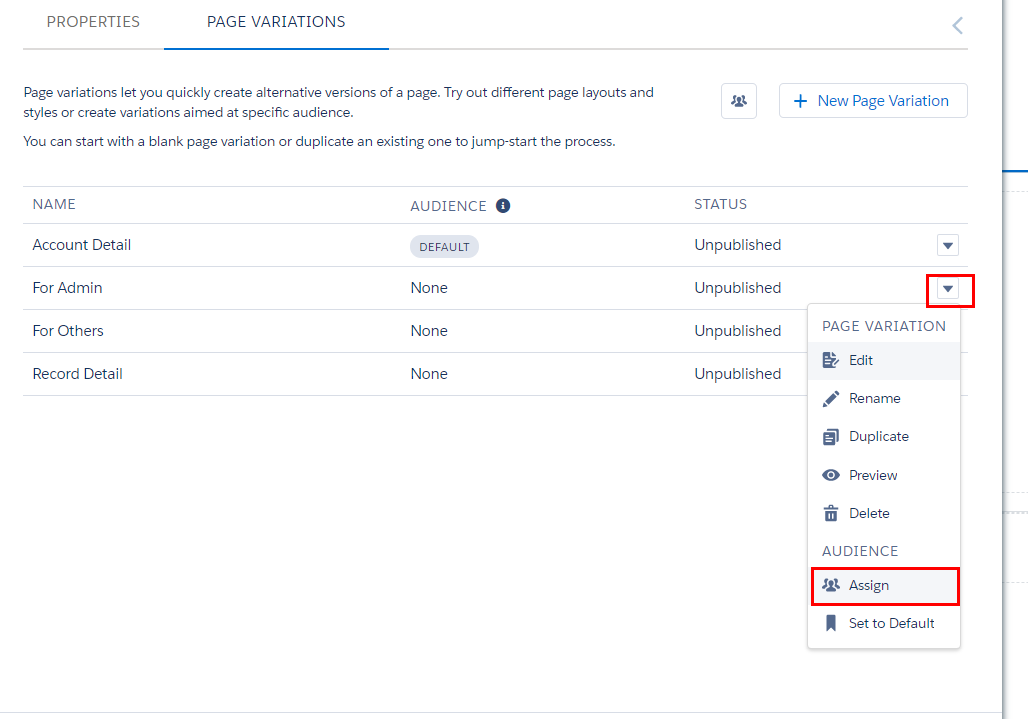
Audience 和 Page Variation都準備就緒以後,我們對他們進行關聯。在 Page Variation 點擊小下標點擊Assign按鈕。

選中Admin Audience 以後點擊Assign按鈕會變成unassign下方會提示assign成功,按照同樣步驟對Other 配置一下。

至此配置完成, profile為system admin的用戶當訪問一個account詳情頁會顯示variation為for admin的頁面,其他的profile的用戶訪問account詳情會顯示variation為for other的頁面。
總結:篇中只是簡單介紹針對community builder如何去創建符合需求的頁面布局以及頁面功能,篇中有錯誤地方歡迎指出,有不懂歡迎留言。