Androidstudio實現一個簡易的加法器——分享兩種方法實現(日常作業練習)
- 2020 年 3 月 14 日
- 筆記
Androidstudio實現一個簡易的加法器——分享兩種方法實現(日常作業練習)
————安德風
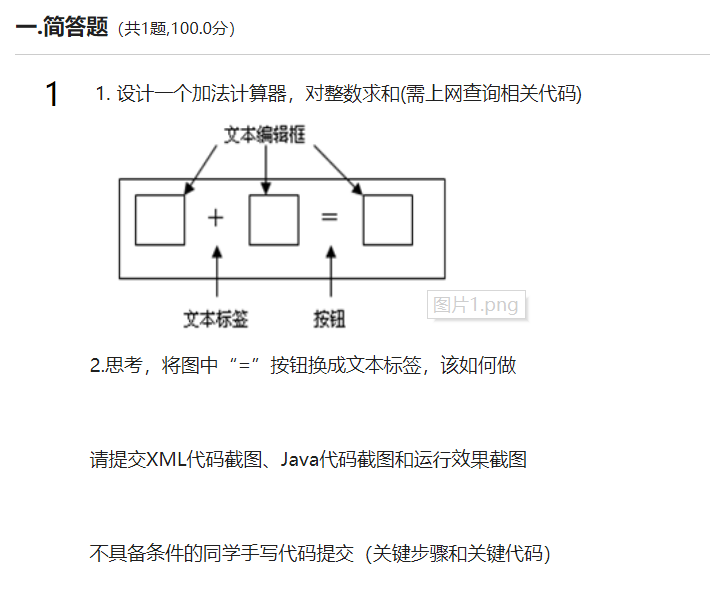
一、作業題目要求:

二、實現題目第一問(等號通過按鈕實現【button】)
1、前期需要在activity_main.xml文件設計布局

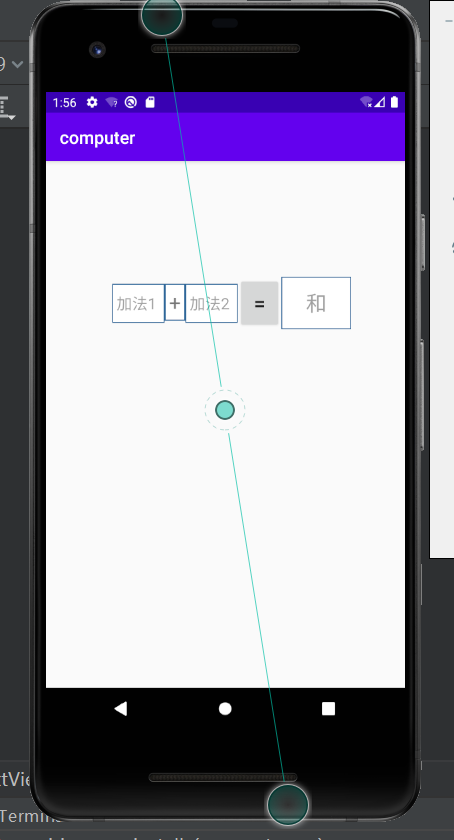
最終布局效果圖
2、控件準備:
需要2個EditText控件(兩個輸入文本框):EditText1(用來作為加法1)、EditText2(用來作為加法2)
2個TextView控件: TextView1(用作“+”),TextView2(用作輸出求和)
1個Button控件:Button1(用作“=”,用來點擊等於時,TextView2作為輸出和的結果)
PS:以上控件要求是用來作為布局使用,在MainActivity.java 文件中實現功能部分只用到:
EditText1(用來作為加法1)=》更改ID為et1、EditText2(用來作為加法2)=》更改ID為et2
Button1(用作“=”,用來點擊等於時,TextView2作為輸出和的結果)=>更改ID為bt
TextView2(用作輸出求和)=》更改ID為tv
更改ID名可以自定義,要求規範更改控件ID名要求見明知意,還有控件ID最好與MainActivity.java 文件中聲明變量一致便於修改。
3、activity_main.xml界面布局源代碼:
1 <?xml version="1.0" encoding="utf-8"?> 2 <androidx.constraintlayout.widget.ConstraintLayout xmlns:android="http://schemas.android.com/apk/res/android" 3 xmlns:app="http://schemas.android.com/apk/res-auto" 4 xmlns:tools="http://schemas.android.com/tools" 5 android:layout_width="match_parent" 6 android:layout_height="match_parent" 7 tools:context=".MainActivity"> 8 9 <EditText 10 android:id="@+id/et1" 11 android:layout_width="60dp" 12 android:layout_height="45dp" 13 android:layout_marginStart="76dp" 14 android:layout_marginLeft="76dp" 15 android:layout_marginTop="140dp" 16 android:background="@drawable/border" 17 android:ems="10" 18 android:hint="加法1" 19 android:inputType="textShortMessage|numberSigned" 20 app:layout_constraintStart_toStartOf="parent" 21 app:layout_constraintTop_toTopOf="parent" /> 22 23 <TextView 24 android:id="@+id/tv" 25 android:layout_width="80dp" 26 android:layout_height="60dp" 27 android:layout_marginTop="132dp" 28 android:background="@drawable/border" 29 android:gravity="center" 30 android:hint="和" 31 android:textSize="24sp" 32 app:layout_constraintStart_toEndOf="@+id/bt" 33 app:layout_constraintTop_toTopOf="parent" /> 34 35 <TextView 36 android:id="@+id/textView" 37 android:layout_width="wrap_content" 38 android:layout_height="wrap_content" 39 android:layout_marginTop="140dp" 40 android:text="+" 41 android:background="@drawable/border" 42 android:textSize="24sp" 43 app:layout_constraintStart_toEndOf="@+id/et1" 44 app:layout_constraintTop_toTopOf="parent" /> 45 46 <EditText 47 android:id="@+id/et2" 48 android:layout_width="60dp" 49 android:layout_height="45dp" 50 android:layout_marginTop="140dp" 51 android:background="@drawable/border" 52 android:ems="10" 53 android:hint="加法2" 54 android:inputType="numberSigned|textPersonName" 55 app:layout_constraintStart_toEndOf="@+id/textView" 56 app:layout_constraintTop_toTopOf="parent" /> 57 58 <Button 59 android:id="@+id/bt" 60 android:layout_width="50dp" 61 android:layout_height="60dp" 62 android:layout_marginTop="132dp" 63 android:text="=" 64 android:textSize="24sp" 65 app:layout_constraintStart_toEndOf="@+id/et2" 66 app:layout_constraintTop_toTopOf="parent" /> 67 68 </androidx.constraintlayout.widget.ConstraintLayout>
4、實現功能MainActivity.java源代碼
1 package com.example.computer; 2 3 import androidx.appcompat.app.AppCompatActivity; 4 5 import android.os.Bundle; 6 import android.view.KeyEvent; 7 import android.view.View; 8 import android.widget.Button; 9 import android.widget.EditText; 10 import android.widget.TextView; 11 12 public class MainActivity extends AppCompatActivity implements View.OnClickListener { 13 14 EditText et1;//聲明加法1輸入文本框變量為et1(與控件ID一致) 15 EditText et2;//聲明加法2輸入文本框變量為et2(與控件ID一致) 16 TextView tv;//聲明和普通文本框變量為tv(與控件ID一致) 17 Button bt;//聲明等於按鈕控件變量為bt(與控件ID一致) 18 int sum;//定義一個sum自定義變量方便後面方法求和存放求和的值 19 20 @Override 21 protected void onCreate(Bundle savedInstanceState) { 22 super.onCreate(savedInstanceState); 23 setContentView(R.layout.activity_main); 24 25 et1 = findViewById(R.id.et1);//尋找加法1輸入文本框ID 26 et2 = findViewById(R.id.et2);//尋找加法2輸入文本框ID 27 tv = findViewById(R.id.tv);//尋找和普通文本框ID 28 bt=findViewById(R.id.bt);//尋找等於號普通按鈕ID 29 bt.setOnClickListener(this);//給等於號普通按鈕安裝一個監聽器,便於點擊等於號按鈕,和就能求出 30 31 32 } 33 //String => int =>String 34 @Override 35 public void onClick(View v) { 36 String j1=et1.getText().toString();//通過et1ID(加法1輸入文本框)得到文本內容(數據類型為字符串型)賦值給j1(也就是說j1代表加法1,可以理解為是它的小名) 37 String j2=et2.getText().toString();//通過et2ID(加法2輸入文本框)得到文本內容(數據類型為字符串型)賦值給j2(也就是說j2代表加法2,可以理解為是它的小名) 38 int num1=Integer.valueOf(j1).intValue();//將j1字符串類型強制轉換為int類型 39 int num2=Integer.valueOf(j2).intValue();//將j2字符串類型強制轉換為int類型 40 sum=num1+num2;//開始運算加法1+ 加法2=和(sum代表和的變量) 41 j1=String.valueOf(sum);//再將sum(和),由int類型轉換為string型便於,setText()輸出(只能輸出字符串類型),賦值給j1或者j2幫忙代理存儲數據 42 tv.setText(j1);//由於setText(只能輸出字符串類型)所以通過j1(加法1或者j2加法2)代理幫忙存儲來輸出和的值 43 60 61 } 62 }
5、實現文本邊框border.xml源代碼:
1 <selector xmlns:android="http://schemas.android.com/apk/res/android"> 2 <item android:state_pressed="true" > 3 <shape> 4 <solid 5 android:color="#449def" /> 6 <stroke 7 android:width="1dp" 8 android:color="#2f6699" /> 9 <corners 10 android:radius="0dp" /> 11 <padding 12 android:left="5dp" 13 android:top="5dp" 14 android:right="5dp" 15 android:bottom="5dp" /> 16 </shape> 17 </item> 18 <item> 19 <shape> 20 <gradient 21 android:startColor="#ffffff" 22 android:endColor="#ffffff" 23 android:angle="270" /> 24 <stroke 25 android:width="1dp" 26 android:color="#2f6699" /> 27 <corners 28 android:radius="0dp" /> 29 <padding 30 android:left="5dp" 31 android:top="5dp" 32 android:right="5dp" 33 android:bottom="5dp" /> 34 </shape> 35 </item> 36 </selector>

