DvaJS入門課
- 2020 年 3 月 9 日
- 筆記
不管是Vue還是React,他們都沒解決組件間的通信和數據流問題。當然,這個說法不是很準確,準確的說法是他們都沒很好的處理這些問題。我們是可以用一些爛手段去解決這個問題,但是當應用比較大、數據多的時候,這將變的非常難以維護。因此,我們還需要引入別的庫去優雅的解決這個問題。比如:Vue中的Vuex,React中的dva。如果已經掌握Vuex,dva也能很快上手。
React沒有解決的問題(Dva的由來)
React 本身只是一個 DOM 的抽象層,使用組件構建虛擬 DOM。
如果開發大應用,還需要解決一個問題。
- 通信:組件之間如何通信?
- 數據流:數據如何和視圖串聯起來?路由和數據如何綁定?如何編寫異步邏輯?等等
介紹
dva 首先是一個基於 redux 和 redux-saga 的數據流方案,然後為了簡化開發體驗,dva 還額外內置了 react-router 和 fetch,所以也可以理解為一個輕量級的應用框架。
dva = React-Router + Redux + Redux-saga
特性
- 易學易用,僅有 6 個 api,對 redux 用戶尤其友好,配合 umi 使用後更是降低為 0 API
- elm 概念,通過 reducers, effects 和 subscriptions 組織 model
- 插件機制,比如 dva-loading 可以自動處理 loading 狀態,不用一遍遍地寫 showLoading 和 hideLoading
- 支持 HMR,基於 babel-plugin-dva-hmr 實現 components、routes 和 models 的 HMR
構建項目
-
安裝dva-cli
npm install dva-cli -g -
創建新應用
dva new dva-quickstart -
啟動項目
然後我們cd進入dva-quickstart目錄,並啟動開發服務器:$ cd dva-quickstart $ npm start -
使用 antd通過 npm 安裝
antd和babel-plugin-import。babel-plugin-import是用來按需加載 antd 的腳本和樣式的,詳見 repo 。$ npm install antd babel-plugin-import --save編輯
.webpackrc,使babel-plugin-import插件生效。{ + "extraBabelPlugins": [ + ["import", { "libraryName": "antd", "libraryDirectory": "es", "style": "css" }] + ] } -
定義路由我們要寫個應用來先顯示產品列表。首先第一步是創建路由,路由可以想像成是組成應用的不同頁面。
新建 route component
routes/Products.js,內容如下:import React from 'react'; const Products = (props) => ( <h2>List of Products</h2> ); export default Products;添加路由信息到路由表,編輯
router.js:+ import Products from './routes/Products'; ... + <Route path="/products" exact component={Products} />然後在瀏覽器里打開 http://localhost:8000/#/products ,你應該能看到前面定義的
h2標籤。 -
編寫UI Component隨着應用的發展,你會需要在多個頁面分享 UI 元素 (或在一個頁面使用多次),在 dva 里你可以把這部分抽成 component 。
我們來編寫一個
ProductListcomponent,這樣就能在不同的地方顯示產品列表了。新建
components/ProductList.js文件:import React from 'react'; import PropTypes from 'prop-types'; import { Table, Popconfirm, Button } from 'antd'; const ProductList = ({ onDelete, products }) => { const columns = [{ title: 'Name', dataIndex: 'name', }, { title: 'Actions', render: (text, record) => { return ( <Popconfirm title="Delete?" onConfirm={() => onDelete(record.id)}> <Button>Delete</Button> </Popconfirm> ); }, }]; return ( <Table dataSource={products} columns={columns} /> ); }; ProductList.propTypes = { onDelete: PropTypes.func.isRequired, products: PropTypes.array.isRequired, }; export default ProductList; -
定義 Model完成 UI 後,現在開始處理數據和邏輯。
dva 通過 model 的概念把一個領域的模型管理起來,包含同步更新 state 的 reducers,處理異步邏輯的 effects,訂閱數據源的 subscriptions 。
新建 model
models/products.js:export default { namespace: 'products', state: [], reducers: { 'delete'(state, { payload: id }) { return state.filter(item => item.id !== id); }, }, };這個 model 里:
namespace表示在全局 state 上的 keystate是初始值,在這裡是空數組reducers等同於 redux 里的 reducer,接收 action,同步更新 state
然後別忘記在
index.js里載入他:// 3. Model + app.model(require('./models/products').default); -
connect 起來到這裡,我們已經單獨完成了 model 和 component,那麼他們如何串聯起來呢?
dva 提供了 connect 方法。如果你熟悉 redux,這個 connect 就是 react-redux 的 connect 。
編輯
routes/Products.js,替換為以下內容:import React from 'react'; import { connect } from 'dva'; import ProductList from '../components/ProductList'; const Products = ({ dispatch, products }) => { function handleDelete(id) { dispatch({ type: 'products/delete', payload: id, }); } return ( <div> <h2>List of Products</h2> <ProductList onDelete={handleDelete} products={products} /> </div> ); }; // export default Products; export default connect(({ products }) => ({ products, }))(Products);最後,我們還需要一些初始數據讓這個應用 run 起來。編輯
index.js:- const app = dva(); + const app = dva({ + initialState: { + products: [ + { name: 'dva', id: 1 }, + { name: 'antd', id: 2 }, + ], + }, + });刷新瀏覽器,應該能看到以下效果:

Dva 概念
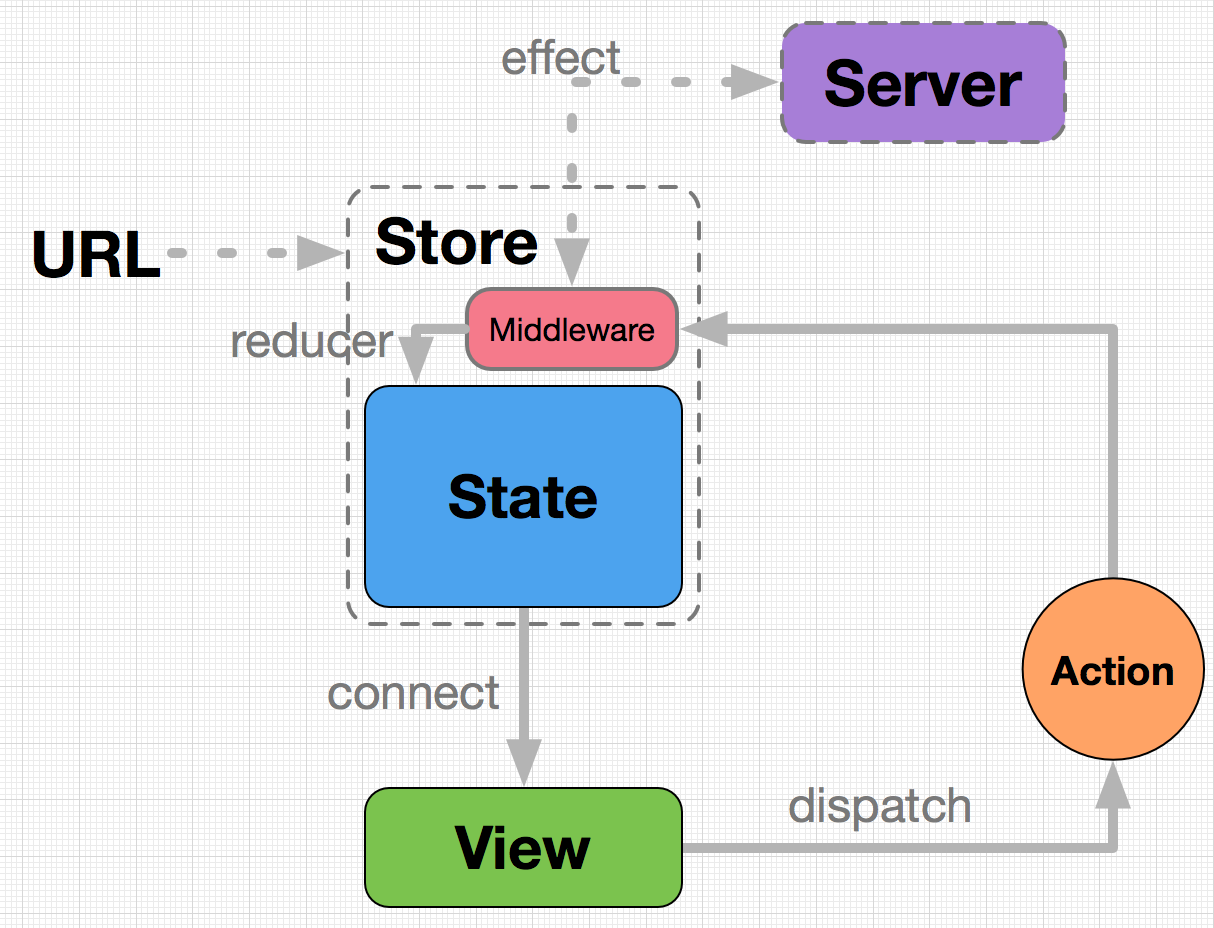
數據流向
數據的改變發生通常是通過:
- 用戶交互行為(用戶點擊按鈕等)
- 瀏覽器行為(如路由跳轉等)觸發的
當此類行為會改變數據的時候可以通過 dispatch 發起一個 action,如果是同步行為會直接通過 Reducers 改變 State ,如果是異步行為(副作用)會先觸發 Effects 然後流向 Reducers 最終改變 State。所以,在 dva 中,數據流向非常清晰簡明。

Models
核心概念
- State:一個對象,保存整個應用狀態
- View:React 組件構成的視圖層
- Action:一個對象,描述事件
- connect 方法:一個函數,綁定 State 到 View
- dispatch 方法:一個函數,發送 Action 到 State
State
type State = any
State 表示 Model 的狀態數據,通常表現為一個 javascript 對象(當然它可以是任何值);操作的時候每次都要當作不可變數據(immutable data)來對待,保證每次都是全新對象,沒有引用關係,這樣才能保證 State 的獨立性,便於測試和追蹤變化。
在 dva 中你可以通過 dva 的實例屬性 _store 看到頂部的 state 數據,但是通常你很少會用到:
const app = dva(); console.log(app._store); // 頂部的 state 數據Action
type AsyncAction = any
Action 是一個普通 javascript 對象,它是改變 State 的唯一途徑。無論是從 UI 事件、網絡回調,還是 WebSocket 等數據源所獲得的數據,最終都會通過 dispatch 函數調用一個 action,從而改變對應的數據。action 必須帶有 type 屬性指明具體的行為,其它字段可以自定義,如果要發起一個 action 需要使用 dispatch 函數;需要注意的是 dispatch 是在組件 connect Models以後,通過 props 傳入的。
dispatch({ type: 'add', });dispatch 函數
type dispatch = (a: Action) => Action
dispatching function 是一個用於觸發 action 的函數,action 是改變 State 的唯一途徑,但是它只描述了一個行為,而 dipatch 可以看作是觸發這個行為的方式,而 Reducer 則是描述如何改變數據的。
在 dva 中,connect Model 的組件通過 props 可以訪問到 dispatch,可以調用 Model 中的 Reducer 或者 Effects,常見的形式如:
dispatch({ type: 'user/add', // 如果在 model 外調用,需要添加 namespace payload: {}, // 需要傳遞的信息 });Reducer
type Reducer = (state: S, action: A) => S
Reducer(也稱為 reducing function)函數接受兩個參數:之前已經累積運算的結果和當前要被累積的值,返回的是一個新的累積結果。該函數把一個集合歸併成一個單值。
Reducer 的概念來自於是函數式編程,很多語言中都有 reduce API。如在 javascript 中:
[{x:1},{y:2},{z:3}].reduce(function(prev, next){ return Object.assign(prev, next); }) //return {x:1, y:2, z:3}在 dva 中,reducers 聚合積累的結果是當前 model 的 state 對象。通過 actions 中傳入的值,與當前 reducers 中的值進行運算獲得新的值(也就是新的 state)。需要注意的是 Reducer 必須是純函數,所以同樣的輸入必然得到同樣的輸出,它們不應該產生任何副作用。並且,每一次的計算都應該使用immutable data,這種特性簡單理解就是每次操作都是返回一個全新的數據(獨立,純凈),所以熱重載和時間旅行這些功能才能夠使用。
Effect
Effect 被稱為副作用,在我們的應用中,最常見的就是異步操作。它來自於函數編程的概念,之所以叫副作用是因為它使得我們的函數變得不純,同樣的輸入不一定獲得同樣的輸出。根據函數式編程,計算以外的操作都屬於 Effect,典型的就是 I/O 操作、數據庫讀寫。
dva 為了控制副作用的操作,底層引入了redux-sagas做異步流程控制,由於採用了generator的相關概念,所以將異步轉成同步寫法,從而將effects轉為純函數。至於為什麼我們這麼糾結於 純函數,如果你想了解更多可以閱讀Mostly adequate guide to FP,或者它的中文譯本JS函數式編程指南。
effects: { *addAfter1Second (action, { call, put }) { yield call(delay, 1000); yield put({ type: 'add' }); }, }Subscription
Subscriptions 是一種從源獲取數據的方法,它來自於 elm。
Subscription 語義是訂閱,用於訂閱一個數據源,然後根據條件 dispatch 需要的 action。數據源可以是當前的時間、服務器的 websocket 連接、keyboard 輸入、geolocation 變化、history 路由變化等等。 格式為 ({ dispatch, history }) => unsubscribe 。
subscriptions 只是定義了一個地方,用來訂閱數據。
然後會傳遞 dispatch 和 history(dispatch 是 redux 的 store 中的 dispatch ,history 是 react-router 中的history。),具體要怎麼訂閱或是監聽都需要第三方的類庫來實現。
在這個 subsription 中的方法名是隨意定的,每次變化都會一次去調用裏面的所有方法。
import key from 'keymaster'; // 實現鍵盤監聽的庫 ... app.model({ namespace: 'count', subscriptions: { keyEvent({dispatch}) { key('⌘+up, ctrl+up', () => { dispatch({type:'add'}) }); }, setup({ dispatch, history }) { history.listen(({ pathname }) => { if (pathname === '/users') { dispatch({ type: 'users/fetch', }); } }); }, } });參考:Subscriptions能否補充一些例子或者文檔呢?
Router
這裡的路由通常指的是前端路由,由於我們的應用現在通常是單頁應用,所以需要前端代碼來控制路由邏輯,通過瀏覽器提供的 History API 可以監聽瀏覽器url的變化,從而控制路由相關操作。
dva 實例提供了 router 方法來控制路由,使用的是react-router。
import { Router, Route } from 'dva/router'; app.router(({history}) => <Router history={history}> <Route path="/" component={HomePage} /> </Router> );Route Components
在組件設計方法中,我們提到過 Container Components,在 dva 中我們通常將其約束為 Route Components,因為在 dva 中我們通常以頁面維度來設計 Container Components。
所以在 dva 中,通常需要 connect Model的組件都是 Route Components,組織在/routes/目錄下,而/components/目錄下則是純組件(Presentational Components)。
dva 應用的最簡結構
const app = dva(); // 註冊 Model app.model({ namespace: 'count', state: 0, reducers: { add(state) { return state + 1 }, }, effects: { *addAfter1Second(action, { call, put }) { yield call(delay, 1000); // 和 Server 層交互 yield put({ type: 'add' }); }, }, subscriptions: { keyEvent({dispatch}) { key('⌘+up, ctrl+up', () => { dispatch({type:'add'}) }); }, // setup在組件渲染之前會觸發,setup一般是直接出發effects裏面的方法 setup({ dispatch, history }) { dispatch({ type: 'fetch'}); //如果是當前model可以直接寫方法名 }, } }); // 註冊視圖 app.router(() => <ConnectedApp />); // 啟動應用 app.start('#root');
總結
dva 首先是一個基於 redux 和 redux-saga 的數據流方案,主要解決了組件通信和數據流問題。然後為了簡化開發體驗,dva 還額外內置了 react-router 和 fetch。同時,dva 插件機制可以更好的擴展功能,綜上,dva 可以理解為一個輕量級的應用框架。
參考: