VUE實現Studio管理後台(二):Slot實現選項卡tab切換效果,可自由填裝內容
- 2020 年 3 月 4 日
- 筆記
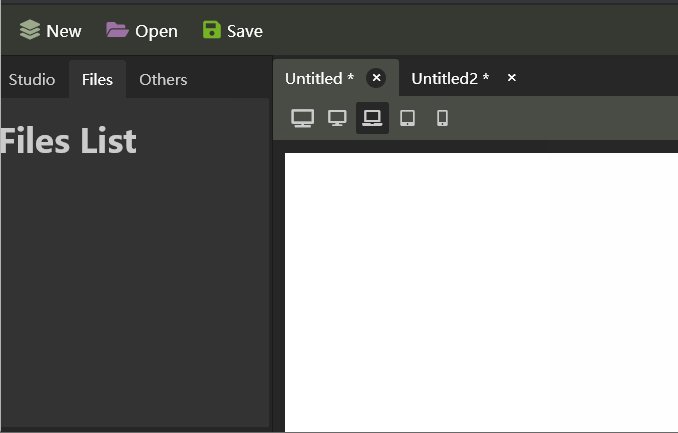
作為RXEditor的主界面,Studio UI要使用大量的選項卡TAB切換,我夢想的TAB切換是可以自由填充內容的。
可惜自己不會實現,只好在網上搜索一下,就跟現在你做的一樣,看看有沒有好事者實現了類似功能,並分享了出來,百度到的結果不甚理想,他們大都是一個控件通過傳入對象數據實現的,擴展性差,不能分別定製每個頁面的樣式。
改用谷歌,發現一位國外老哥實現了我想要的功能,果斷採用,並給了他一個大大的贊。如果需要,可以直接參考他在codepen上的代碼:https://codepen.io/tatimblin/pen/oWKdjR?editors=1010
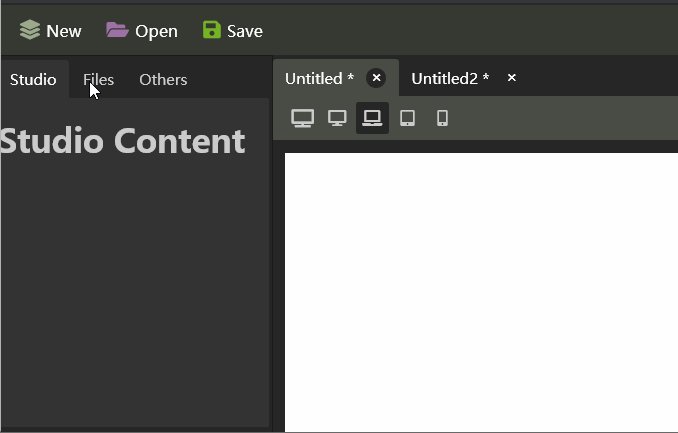
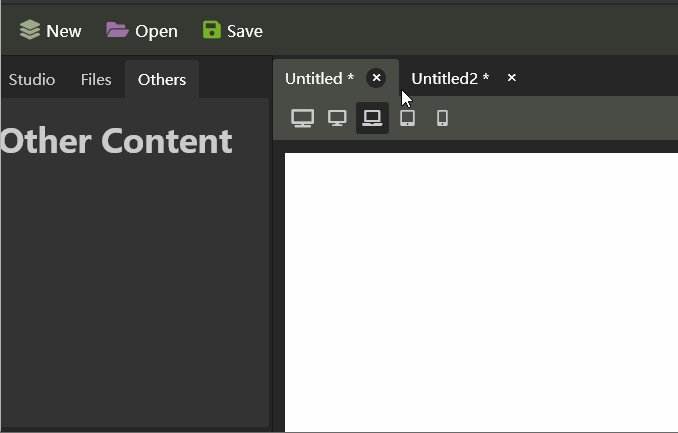
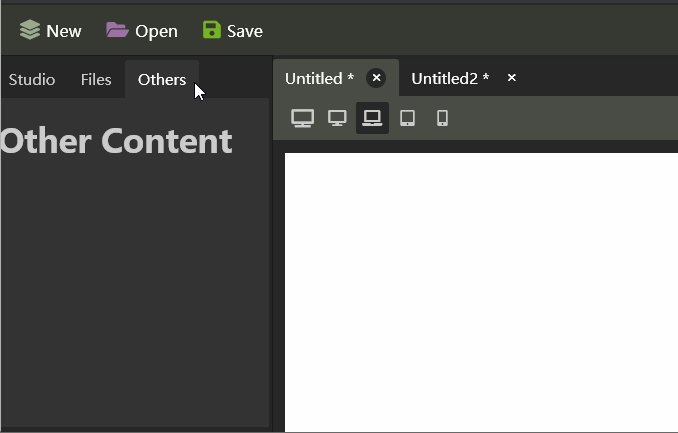
把這個代碼稍加修改,就成了我的的啦,已經點過贊,就不用不好意思,大膽使用就好,效果如下:

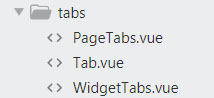
兩個VUE組件,就可以實現其功能,一個是tabs組件,一個是tab組件。左側tabs組件取名為:WidgetTabs.vue, 右側tabs組件取名為PageTabs.vue,他們的孩子使用共同的組件:Tab.vue。這樣做的目的主要想在tab容器控制並區分樣式。代碼結構:

詳細介紹一個實現WidgetTabs, 另外一個類似,直接複製即可。
調用代碼:
<WidgetTabs> <tab name="Studio" :selected="true"> <h1>Studio Content</h1> </tab> <tab name="Files"> <h1>Files List</h1> </tab> <tab name="Others"> <h1>Other Content</h1> </tab> </WidgetTabs>
容器代碼:
<template> <div class="widget-tabs"> <ul class="heads"> <li v-for="tab in tabs" class="item" :class="{ 'active': tab.isActive }" @click="selectTab(tab)"> {{ tab.name }} </li> </ul> <div class="tab-body"> <slot></slot> </div> </div> </template> <script> export default { name: 'WidgetTabs', data() { return {tabs: [] }; }, created() { this.tabs = this.$children; }, methods: { selectTab(selectedTab) { this.tabs.forEach(tab => { tab.isActive = (tab.name == selectedTab.name); }); } } } </script>
具體tab代碼:
<template> <div v-show="isActive"> <slot></slot> </div> </template> <script> export default { name: 'Tab', props: { name: { required: true }, selected: { default: false} }, data() { return { isActive: false }; }, mounted() { this.isActive = this.selected; } } </script>
整個項目在這個歷史節點的代碼,請到我的Github上查看:https://github.com/vularsoft/studio-ui
找到該歷史節點的方法:

RXEditor是一個Boostrap代碼可視化編輯工具,本系列記錄了該軟件的開發過程,有問題的朋友請在ithub上給我留言。