工業場景全流程!機器學習開發並部署服務到雲端 ⛵
- 2022 年 11 月 19 日
- 筆記
- AI工具庫應用大全 ⛽ 哆啦A夢百寶箱, automl, pipeline, PyCaret, Python, 數據挖掘, 機器學習, 機器學習實戰通關指南 ⛵ 全場景覆蓋AI解決方案, 模型部署, 端到端

💡 作者:韓信子@ShowMeAI
📘 機器學習實戰系列://www.showmeai.tech/tutorials/41
📘 本文地址://www.showmeai.tech/article-detail/333
📢 聲明:版權所有,轉載請聯繫平台與作者並註明出處
📢 收藏ShowMeAI查看更多精彩內容

本篇內容 ShowMeAI 將帶大家學習,從頭開始構建機器學習管道,使用 Flask 框架構建 Web 應用程序,並部署到雲服務器上的過程。具體包括:

- 何為機器學習應用部署
- 基於 PyCaret 開發機器學習全流程
- 基於 Flask 搭建簡易前端 Web 應用程序
- 在 Heroku 雲上部署機器學習應用
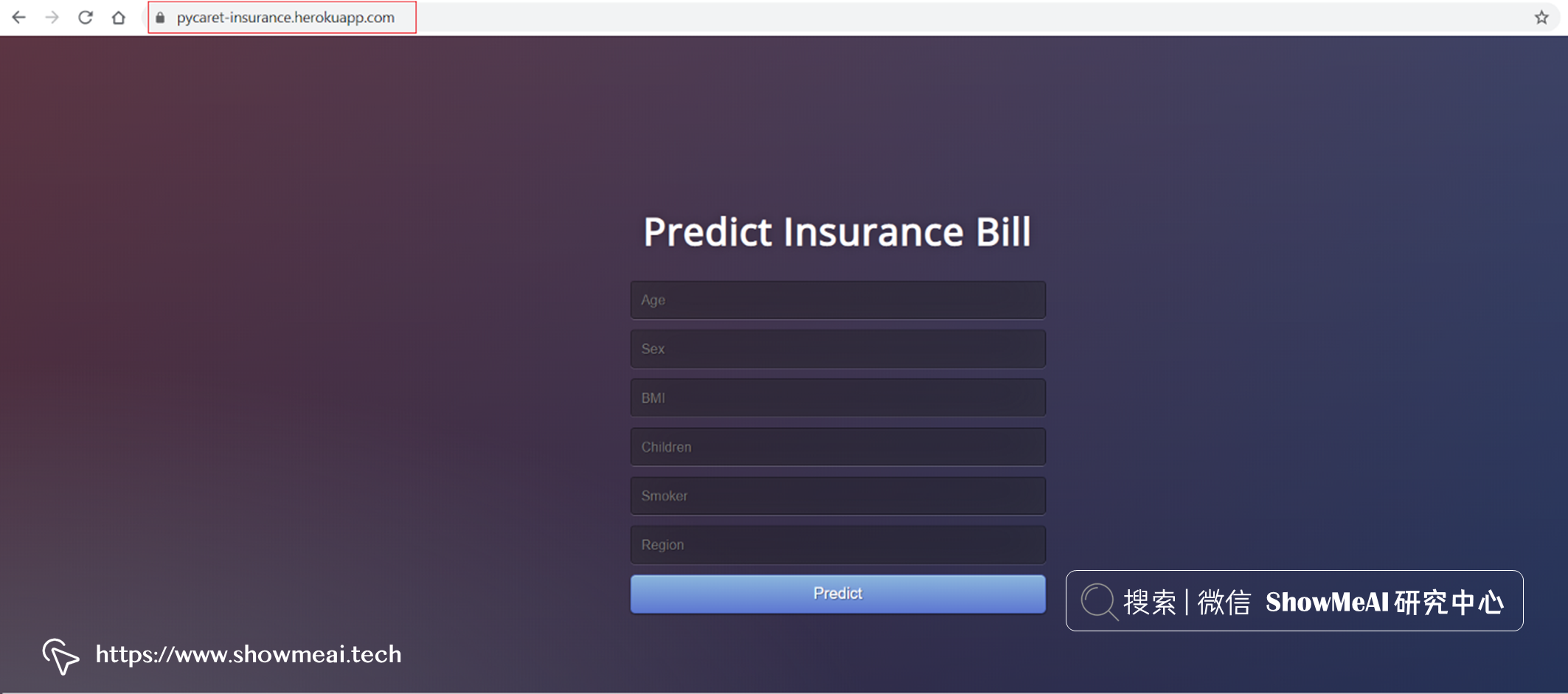
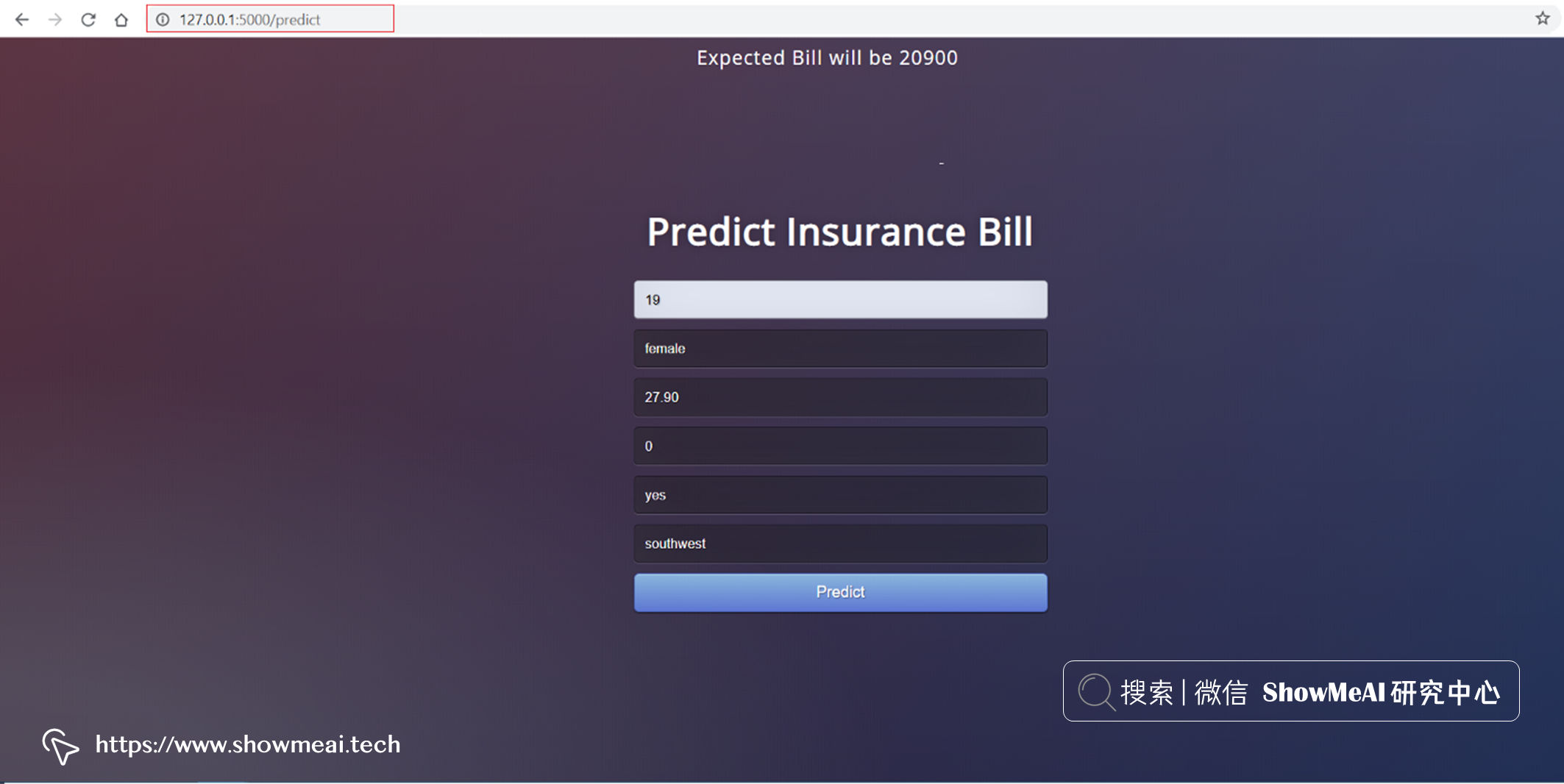
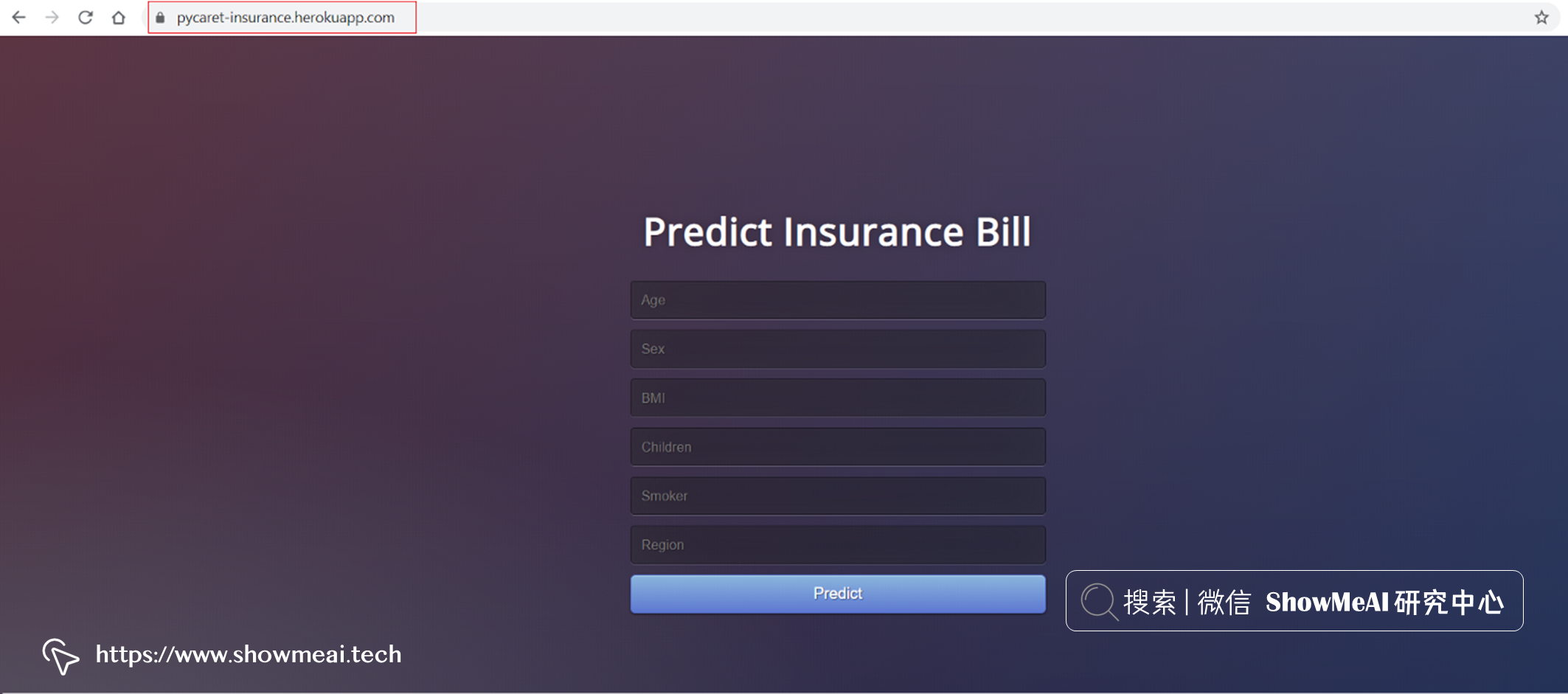
本示例中的應用為保險金額預估,部署好的雲端服務頁面如下圖所示,可以點擊 📘這裡體驗。

💡 環境&工具
💦 PyCaret

📘PyCaret 是一個開源的低代碼機器學習庫,用於在生產中訓練和部署機器學習管道/流水線和模型。我們可以通過pip安裝 PyCaret。
# 安裝pycaret
pip install pycaret
💦 Flask

📘Flask 是一個用於在 Python 中構建 Web 應用程序的輕量化框架。我們本次的應用需要部署成Web端可交互操作使用的形態,會用到這個工具庫,我們同樣可以通過pip安裝它。
# 安裝flask
pip install flask
💦 Heroku

📘 Heroku 是一個平台即服務(PaaS),它支持基於託管容器系統部署 Web 應用程序,具有集成的數據服務和強大的生態系統。我們將基於它將應用程序部署到雲端,進而大家可以直接通過 URL 在瀏覽器端訪問應用。
💡 部署機器學習服務
在企業的實際生產中,我們經常會把機器學習模型構建成服務形態,這樣協作的開發同事可以通過接口(API)來訪問模型服務,完成預估任務,這被稱為部署機器學習應用過程。
更全一點說,生產中使用機器學習管道有兩種廣泛的方式:
- 批量預測
將模型或管道存儲在磁盤中,定期運行腳本,加載模型和數據,生成預測並將輸出寫入磁盤。這種情況下,多個預測會並行。它對於時效性要求不高。
- 在線預測
需要實時預測,大家使用到的很多 app,其實都是輸入信息,然後在單擊提交按鈕時,實時預估生成預測的。比如你在電商平台輸入搜索詞,點擊查詢,可以看到模型排序好的結果列表返回。
本教程中,我們講解的是『在線預測』這種模式。我們將首先使用 PyCaret 在 Python 中構建機器學習管道,然後使用 Flask 構建 Web 應用程序,最後將所有這些部署在 Heroku 雲上。
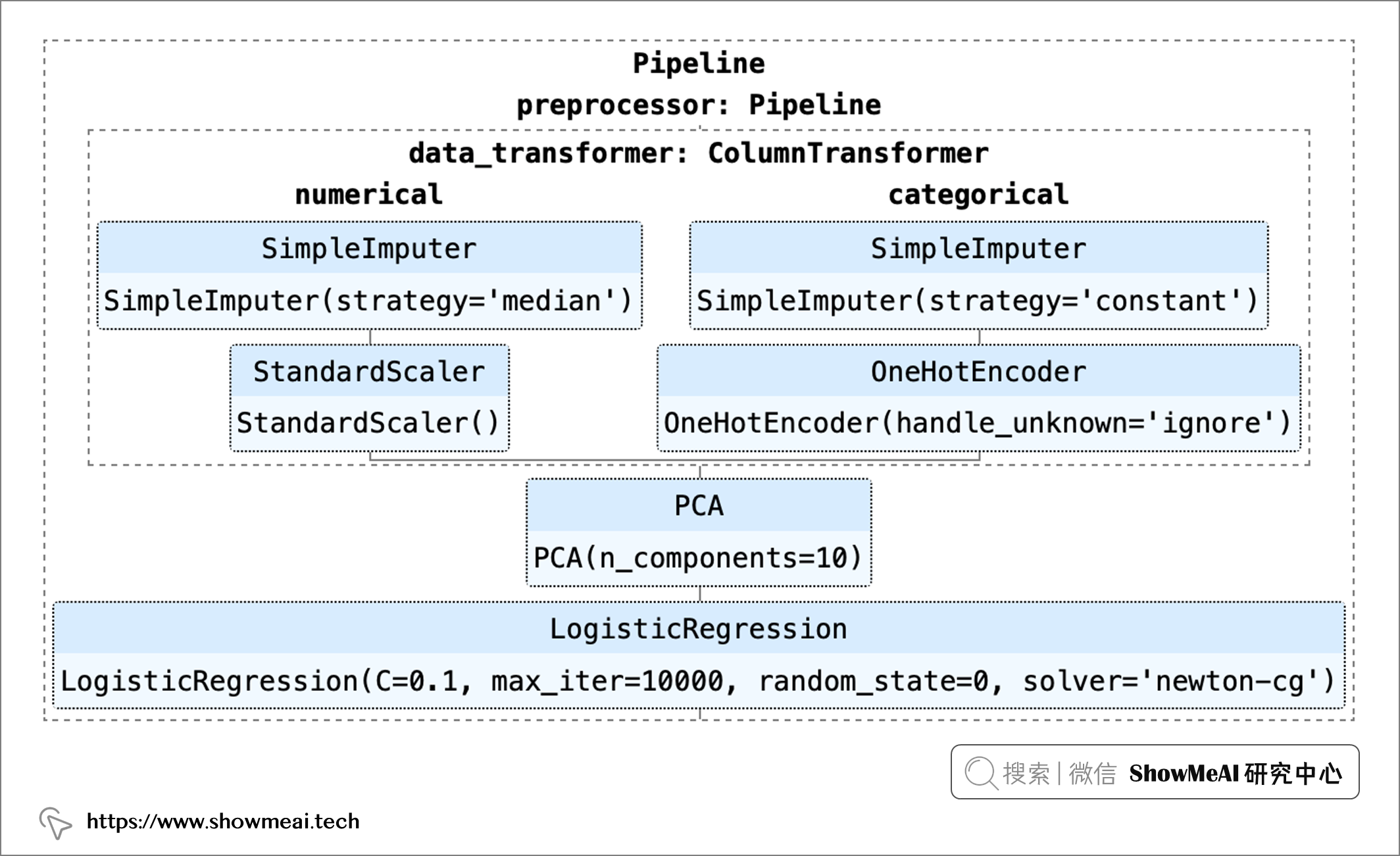
整個機器學習管道(pipeline)如下圖所示:

💡 場景案例&手把手
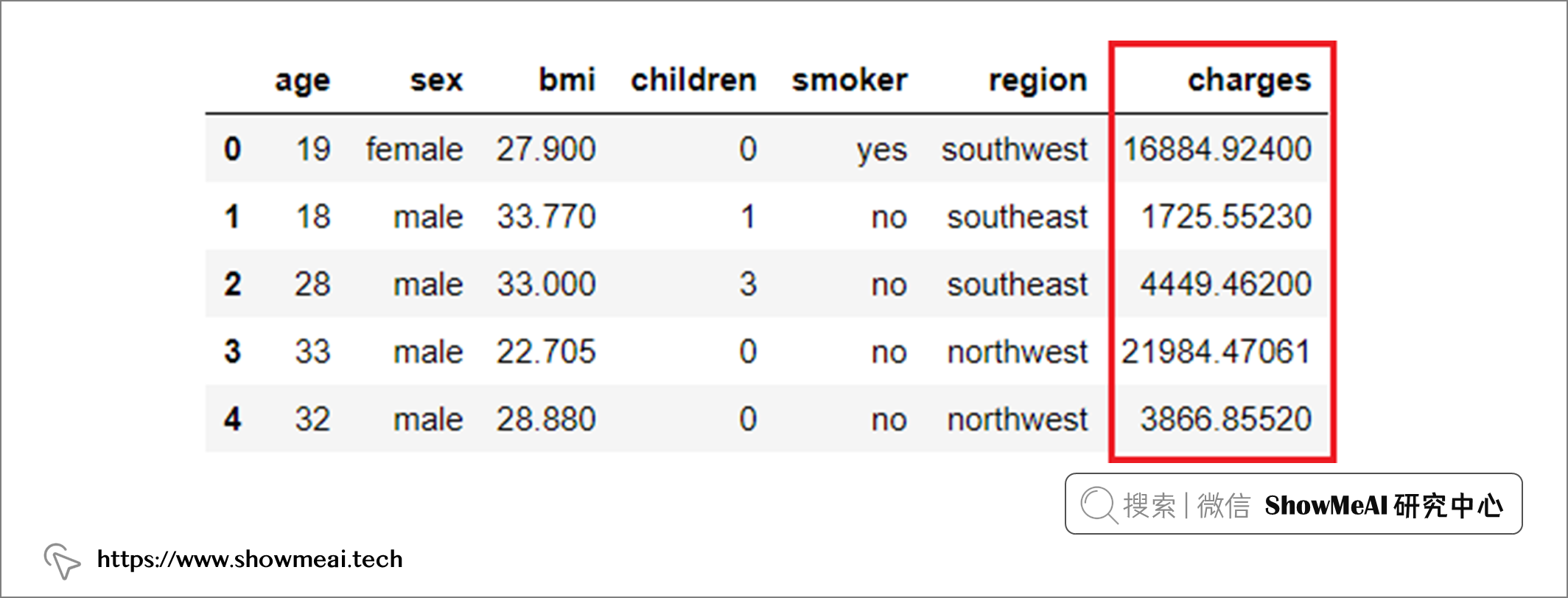
本案例中用作示例的數據來自保險場景,保險公司希望通過使用人口統計學信息和基本患者健康風險特徵,更準確地預測患者保單費用,以優化其使用的現金流預測的準確性。數據是 PyCaret 自帶的,數據的簡單速覽如下:

下面我們逐步完成機器學習管道構建與雲端部署的過程。
💦 第一步:構建機器學習流水線
我們把整個建模過程構建為一個流水線,這裡我們使用 PyCaret,幾乎可以自動化地完成這個過程。
# 加載數據
from pycaret.datasets import get_data
data = get_data('insurance')
# 初始化設置
from pycaret.regression import *
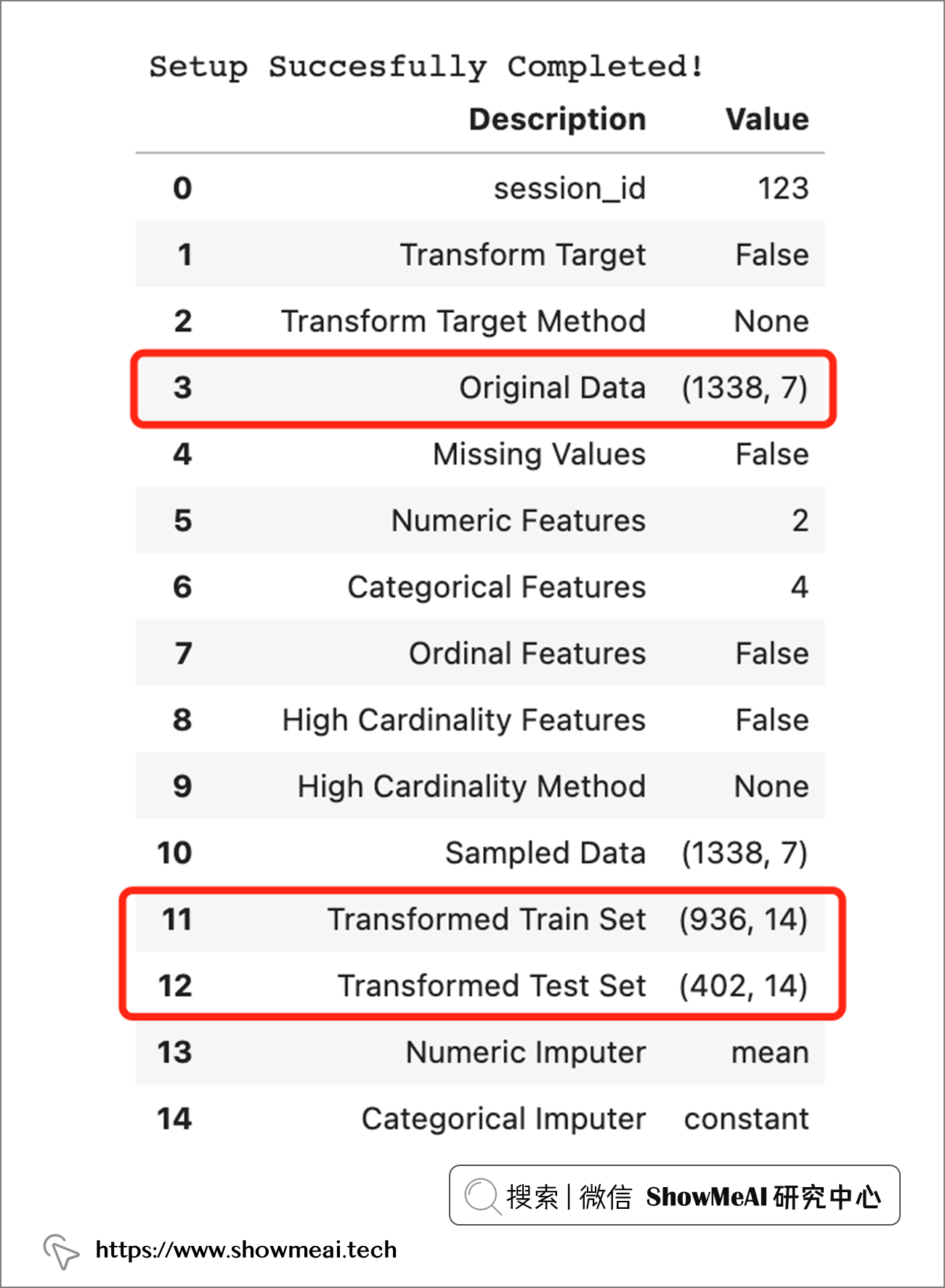
s = setup(data, target = 'charges', session_id = 123, normalize = True, polynomial_features = True, trigonometry_features = True, feature_interaction=True, bin_numeric_features= ['age', 'bmi'])

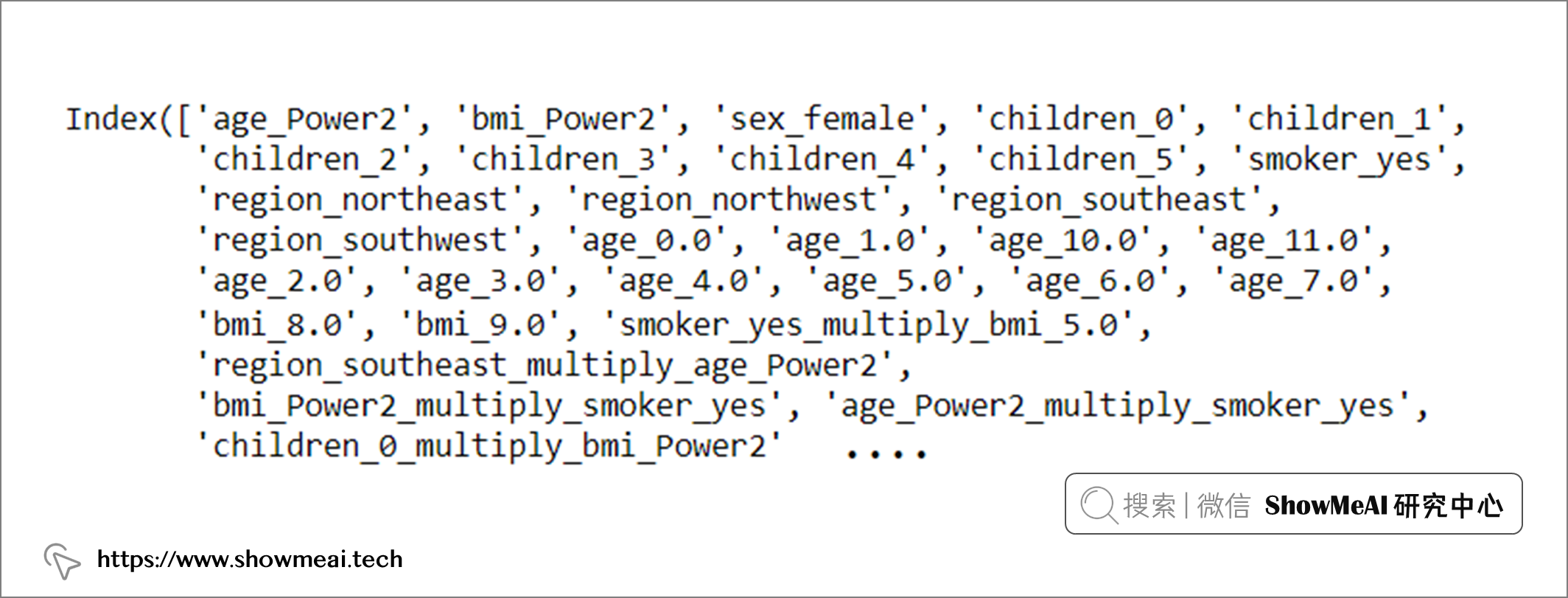
上述的代碼會自動化完成數據轉換,轉換後的數據集有 62 個用於訓練的特徵,這些特徵由原始數據集的 7 個特徵變換而來。以下為對應的特徵列表:

使用PyCaret進行建模和評估非常簡單,下面示例代碼中,我們選擇邏輯回歸模型,並進行10折交叉驗證:
# 模型訓練
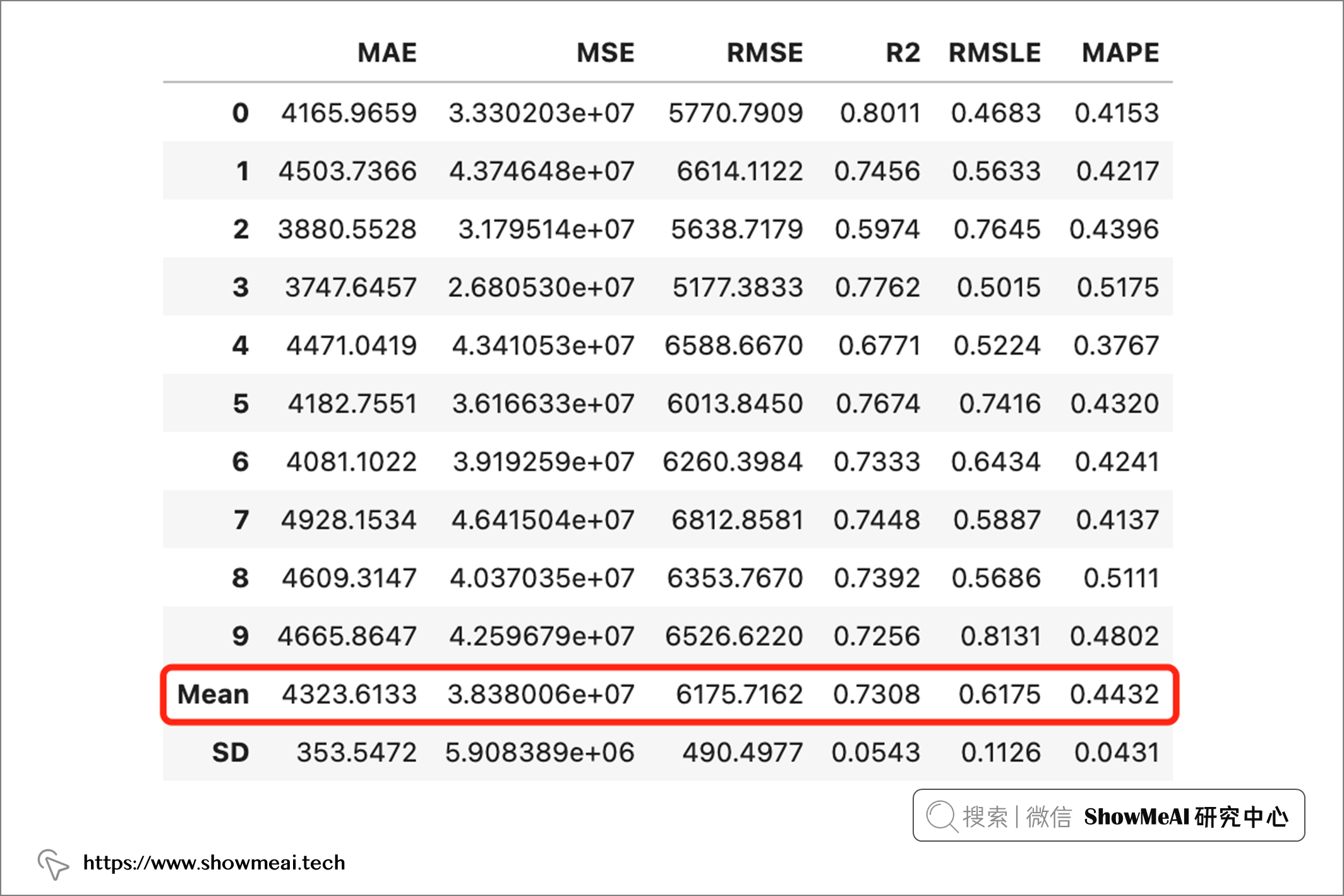
lr = create_model('lr')

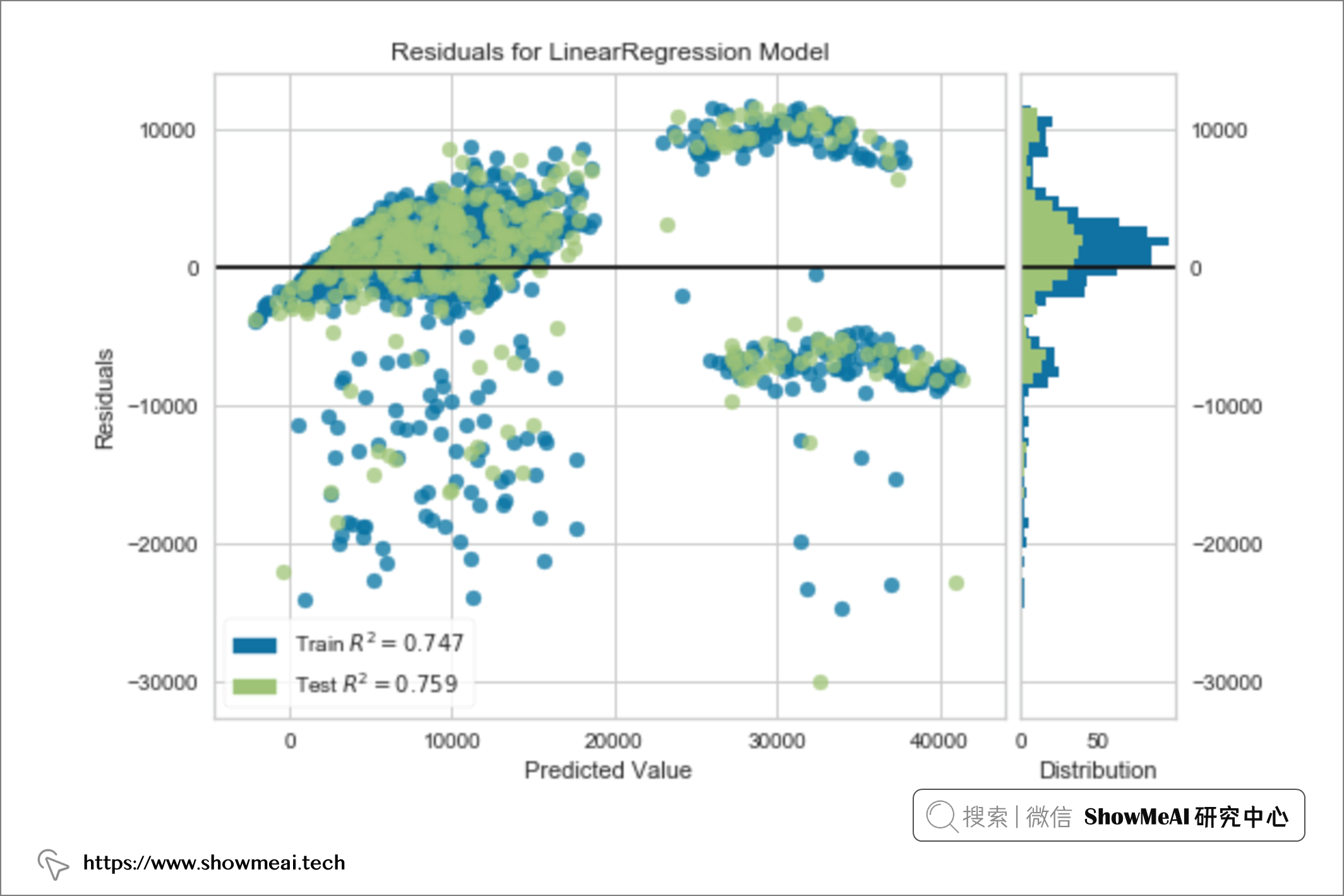
# 繪製訓練模型的殘差
plot_model(lr, plot='residuals')

上述流程之後,我們可以使用該save_model函數保存整個建模流水線。
# 保存轉換流水線和模型
save_model(lr, model_name='/username/ins/deployment')

這樣我們就快速完成了第 1 步,注意,實際業務場景下,大家會做更精細化的數據清洗、特徵工程和模型調優,我們本次的目標是給大家演示從建模到部署的全流程方法,因此這個部分相對簡略。
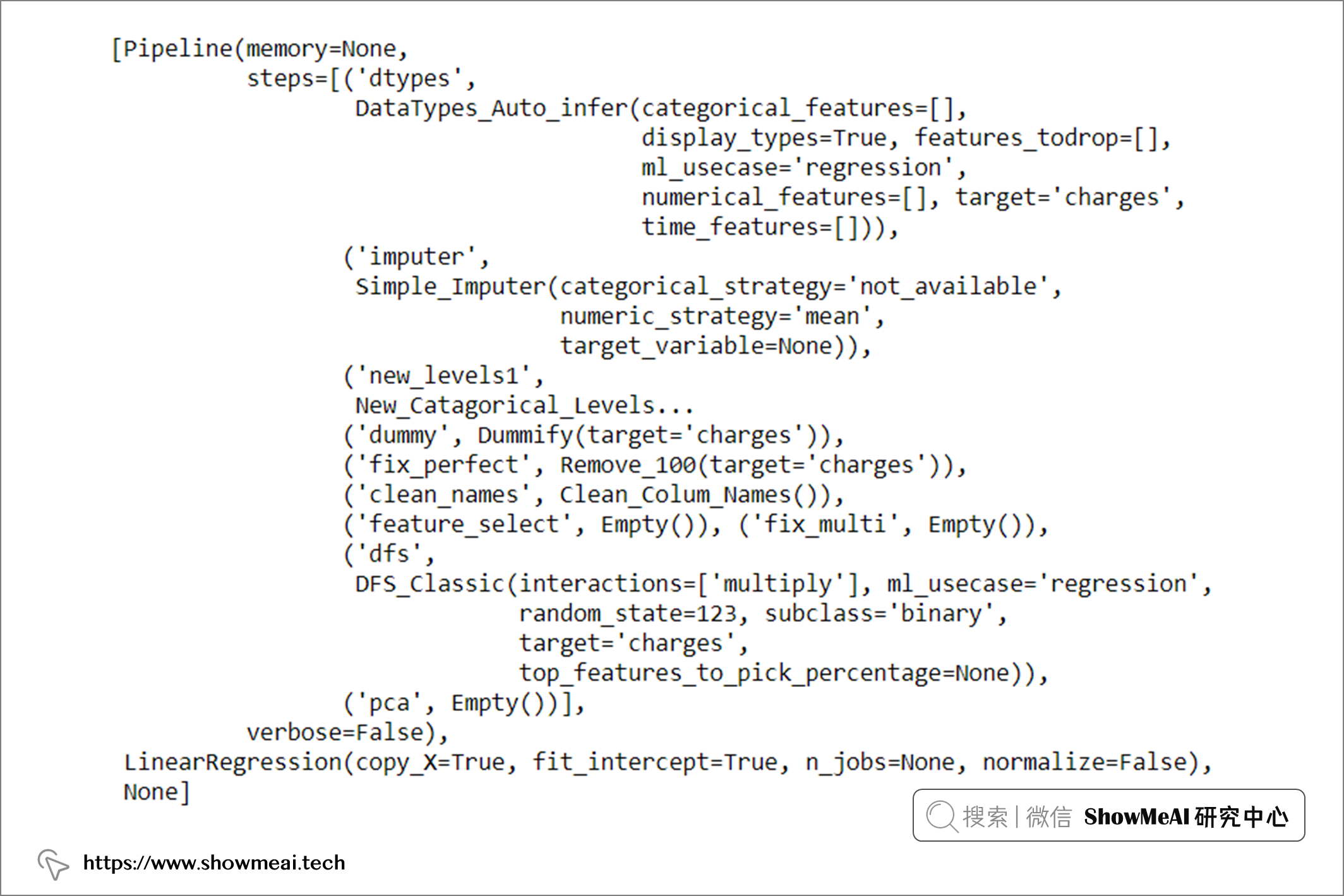
PyCaret 自動化建模的輸出是一個流水線/pipeline,包含幾個數據轉換步驟(如特徵工程、縮放、缺失值插補等)和機器學習模型。流水線保存為pkl格式的文件,我們在後續構建 Flask 應用程序會使用到它。
💦 第二步:使用 Flask 構建前端應用程序
在完成我們的機器學習流水線和模型之後,我們要開始開發 Web 應用程序,它由兩個部分組成:
- 前端(基於 HTML 構建網頁端可顯示和交互的內容)
- 後端(基於 Flask 開發完成接收請求後可以進行預估的程序)
① Web 應用前端
很多 Web 應用程序的前端都是使用 HTML 構建的,我們在本篇內容中不會深入講解前端相關的內容。為了構建一個輸入表單(以接收用戶實時預估時輸入的字段取值),我們基於一個基本的 HTML 模板完成前端網頁,然後包含一個 CSS 樣式表。
◉ HTML 代碼實現
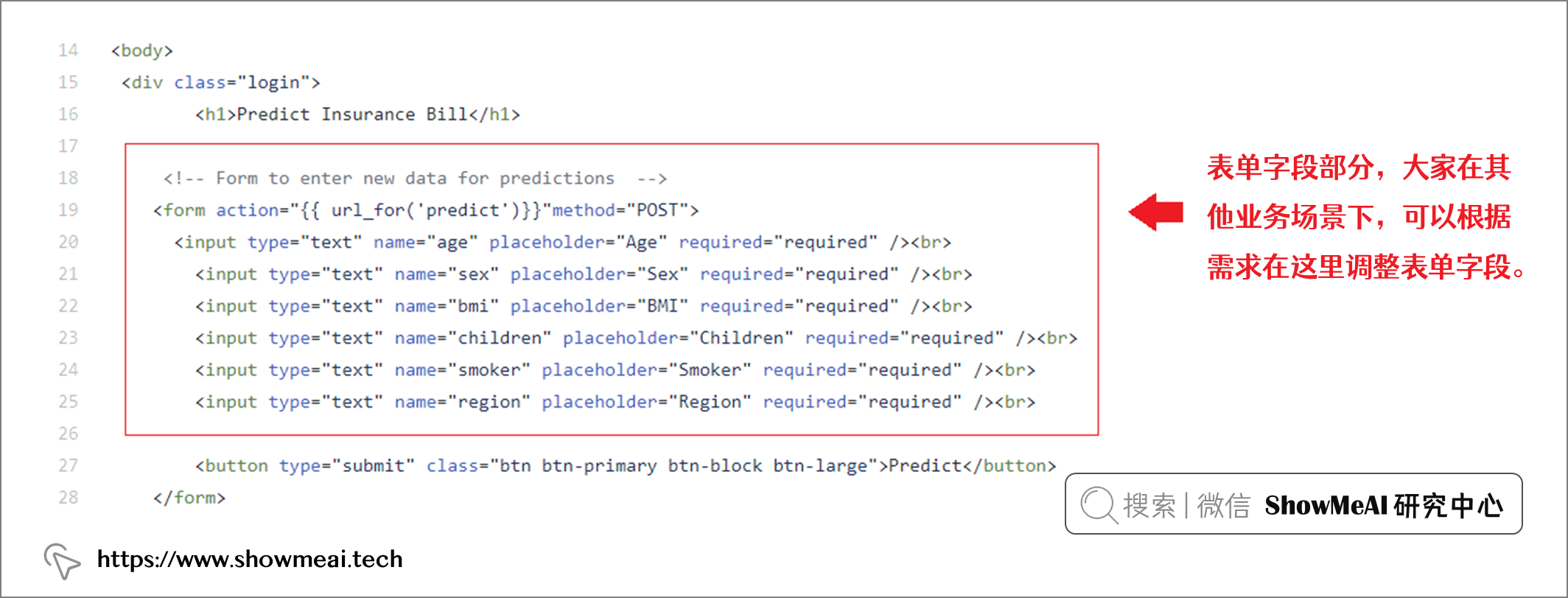
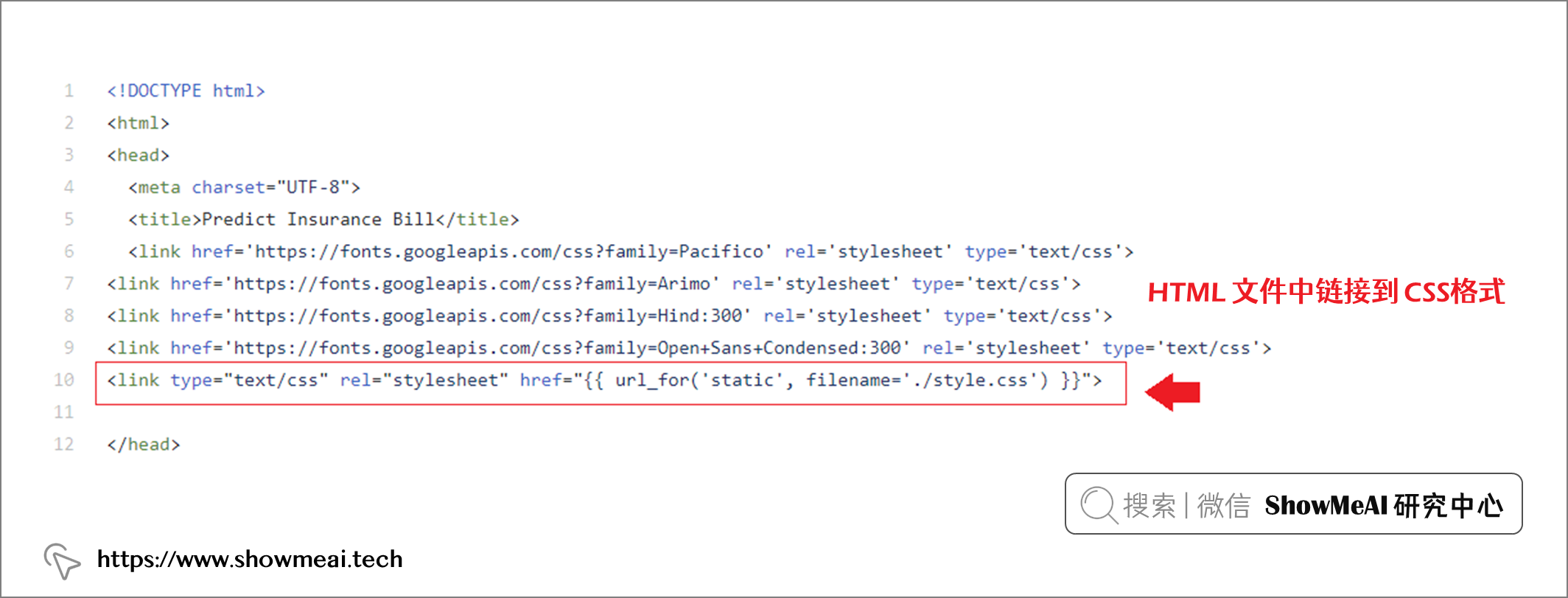
以下是我們 Web 應用程序主頁的 HTML 代碼。
<!DOCTYPE html>
<html>
<head>
<meta charset="UTF-8">
<title>Predict Insurance Bill</title>
<link href='//fonts.googleapis.com/css?family=Pacifico' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Arimo' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Hind:300' rel='stylesheet' type='text/css'>
<link href='//fonts.googleapis.com/css?family=Open+Sans+Condensed:300' rel='stylesheet' type='text/css'>
<link type="text/css" rel="stylesheet" href="{{ url_for('static', filename='./style.css') }}">
</head>
<body>
<div class="login">
<h1>Predict Insurance Bill</h1>
<!-- Form to enter new data for predictions -->
<form action="{{ url_for('predict')}}"method="POST">
<input type="text" name="age" placeholder="Age" required="required" /><br>
<input type="text" name="sex" placeholder="Sex" required="required" /><br>
<input type="text" name="bmi" placeholder="BMI" required="required" /><br>
<input type="text" name="children" placeholder="Children" required="required" /><br>
<input type="text" name="smoker" placeholder="Smoker" required="required" /><br>
<input type="text" name="region" placeholder="Region" required="required" /><br>
<button type="submit" class="btn btn-primary btn-block btn-large">Predict</button>
</form>
<br>
<br>
</div>
{{pred}}
</body>
</html>

大家如果要構建簡單的應用程序,不需要專門去學一遍 HTML 的高級知識。大家在互聯網上可以找到大量 HTML 和 CSS 模板,甚至有些 📘在線平台 可以通過使用拖拽構建用戶界面,並快速生成對應的 HTML 代碼。
◉ CSS 樣式表 CSS 負責描述 HTML 元素在屏幕上的呈現樣式,藉助 CSS 可以非常有效地控制應用程序的布局。存儲在樣式表中的信息包括邊距、字體大小和顏色以及背景顏色。這些信息以 CSS 擴展名的文件格式存儲在外部位置,主 HTML 文件包含對 CSS 文件的引用。

② Web 應用後端
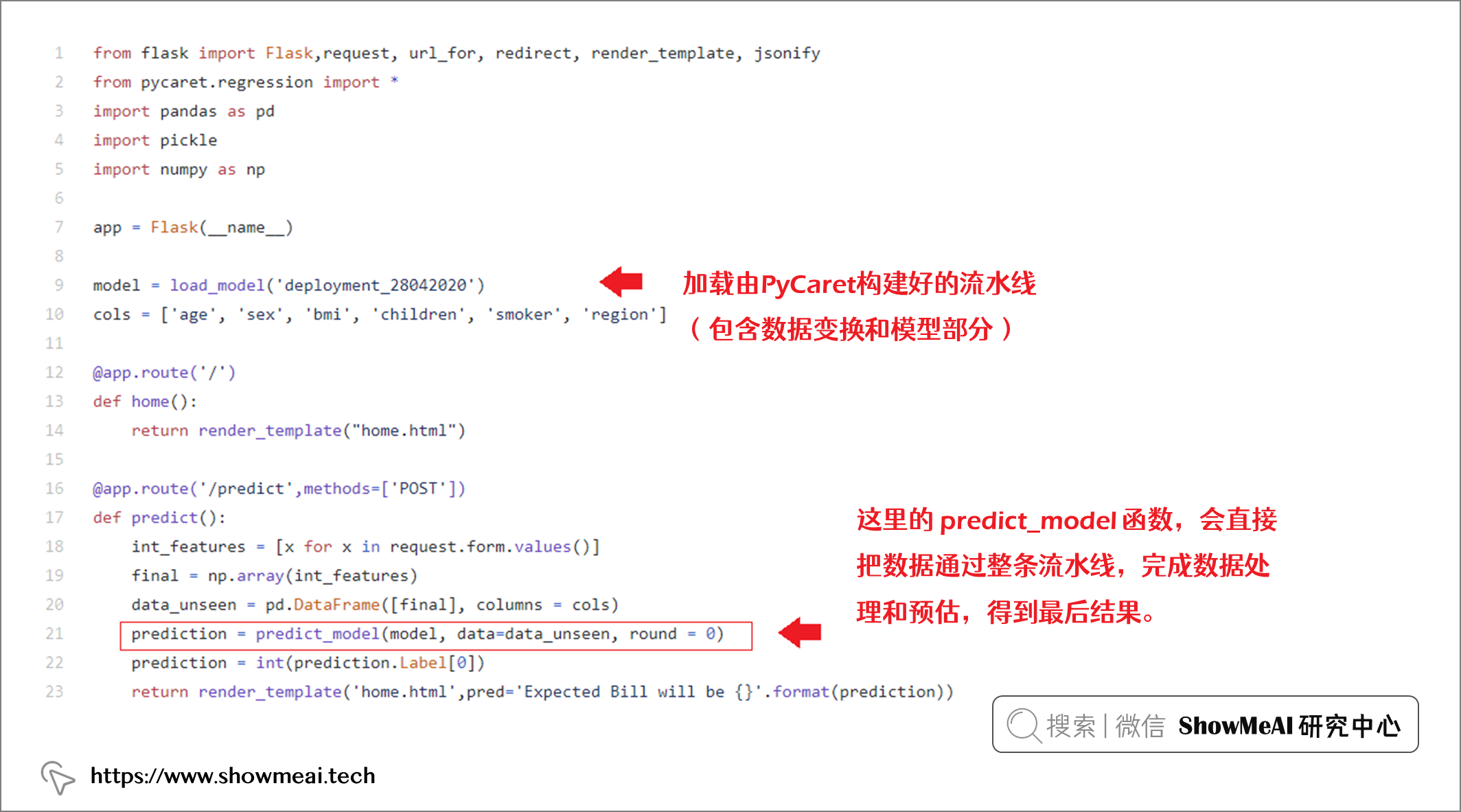
下面我們完成這個應用的後端,我們在 Python 中可以使用 Flask 工具庫完成。關於 Flask 的詳細知識大家可以參考 📘官方網站。我們的部分代碼如下:

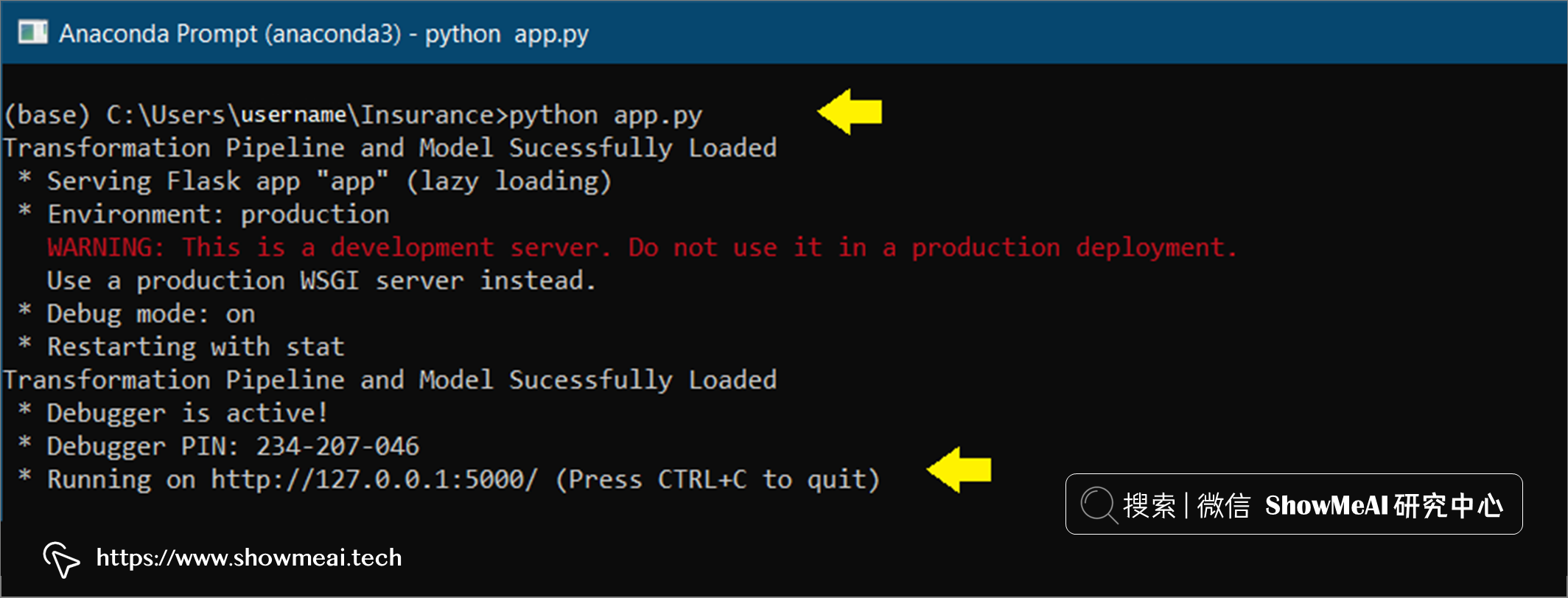
在雲端部署之前,我們需要在本地測試應用是否正常工作。我們在命令行運行 python app.py:
python app.py

上圖中大家可以在最後一行看到本地的測試 URL,我們把它粘貼到瀏覽器可以查看 Web 應用程序是否正常。我們還可以通過輸入一些測試數據來檢查預測功能是否正常運行。如下例中,我們輸入信息:19 歲、吸煙、西南地區、沒有孩子、女性,模型預測住院費用為 20900 美元。

好啦,測試完畢,完全可以正常工作,我們在下一步把它部署到雲端。
💦 第三步:在 Heroku 上部署 ML 流水線和應用程序
模型訓練完成後,機器學習流水線已經準備好,且完成了本地測試,我們現在準備開始部署到 Heroku。有多種方法可以完成這個步驟,最簡單的是將代碼上傳 GitHub ,並連接 Heroku 帳戶完成部署。
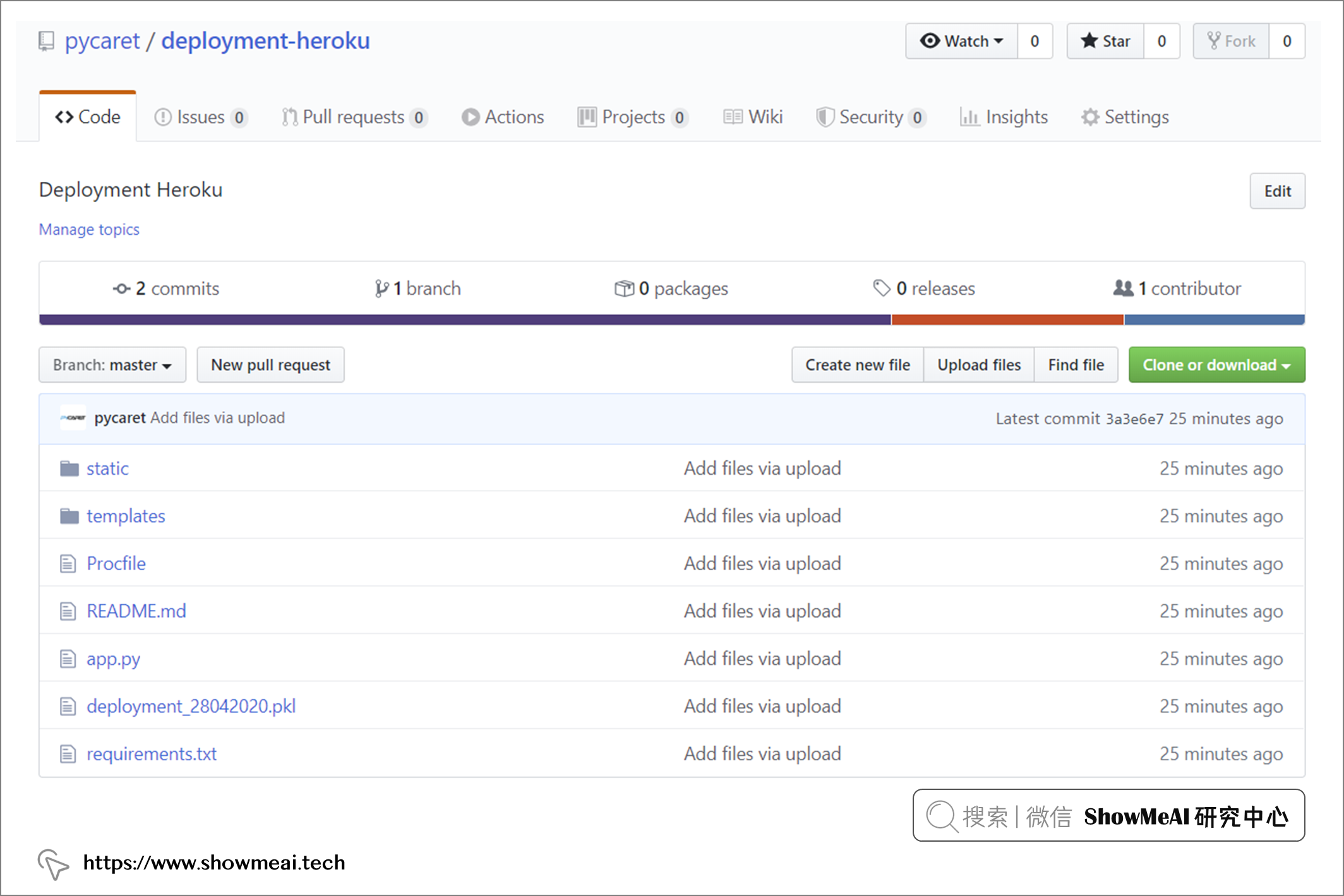
下圖是上傳好的截圖,大家可以在 📘//www.github.com/pycaret/deployment-heroku 查看。

將所有文件上傳到 GitHub 後,我們就可以開始在 Heroku 上進行部署了。如下為操作步驟:
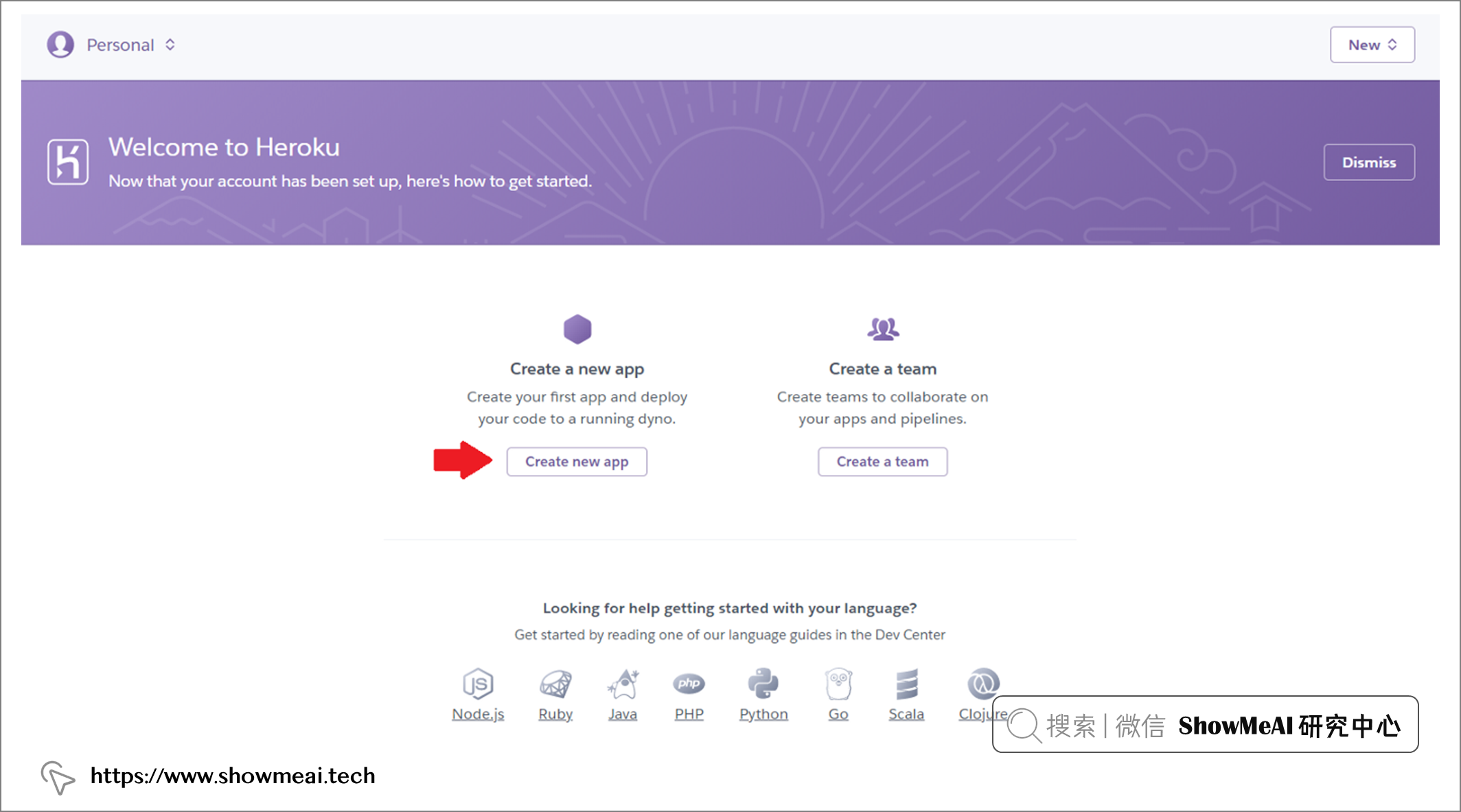
① 註冊並點擊 『 創建新應用 』
在 📘heroku 上可以完成上述操作,如下圖所示

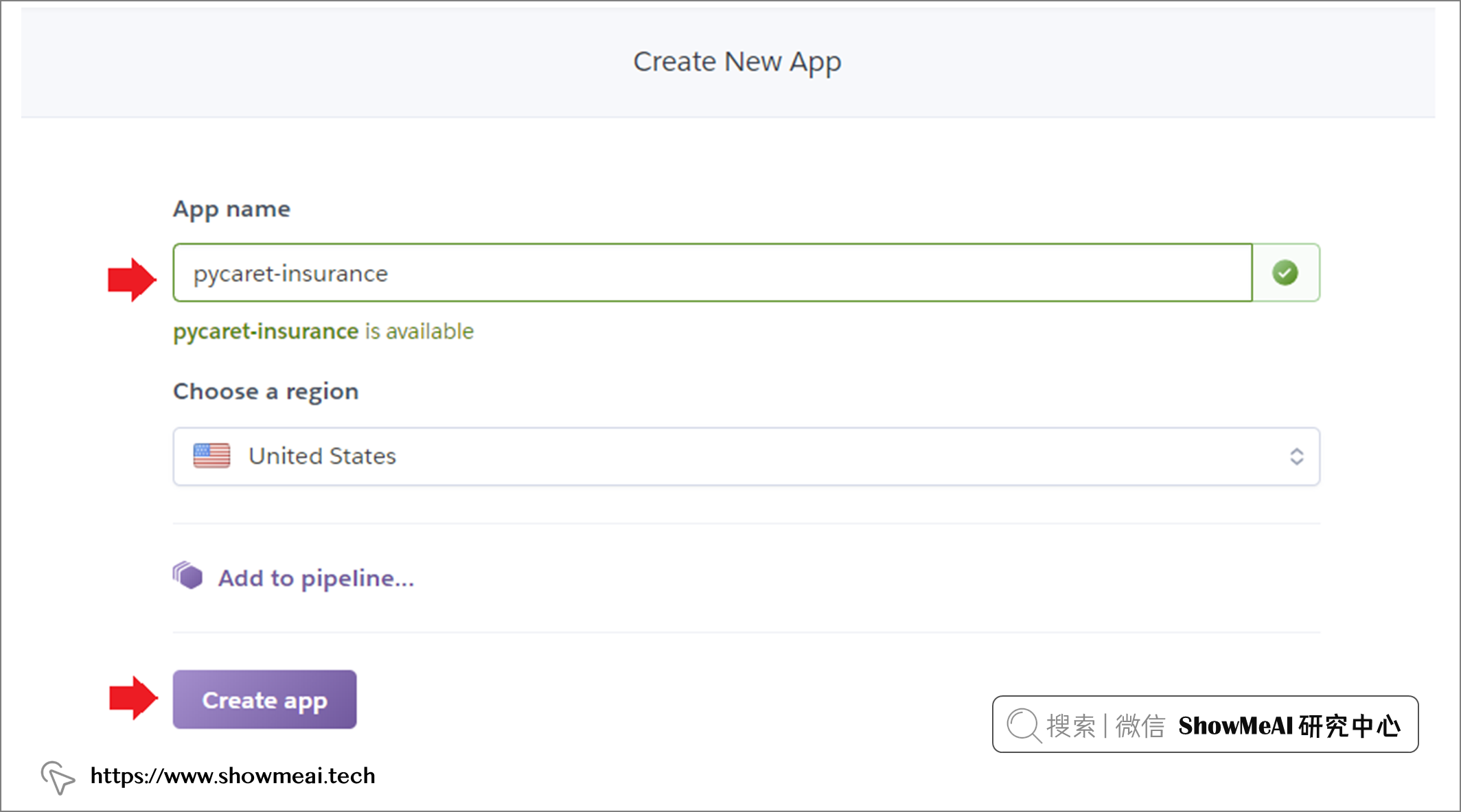
② 輸入應用名稱和地區

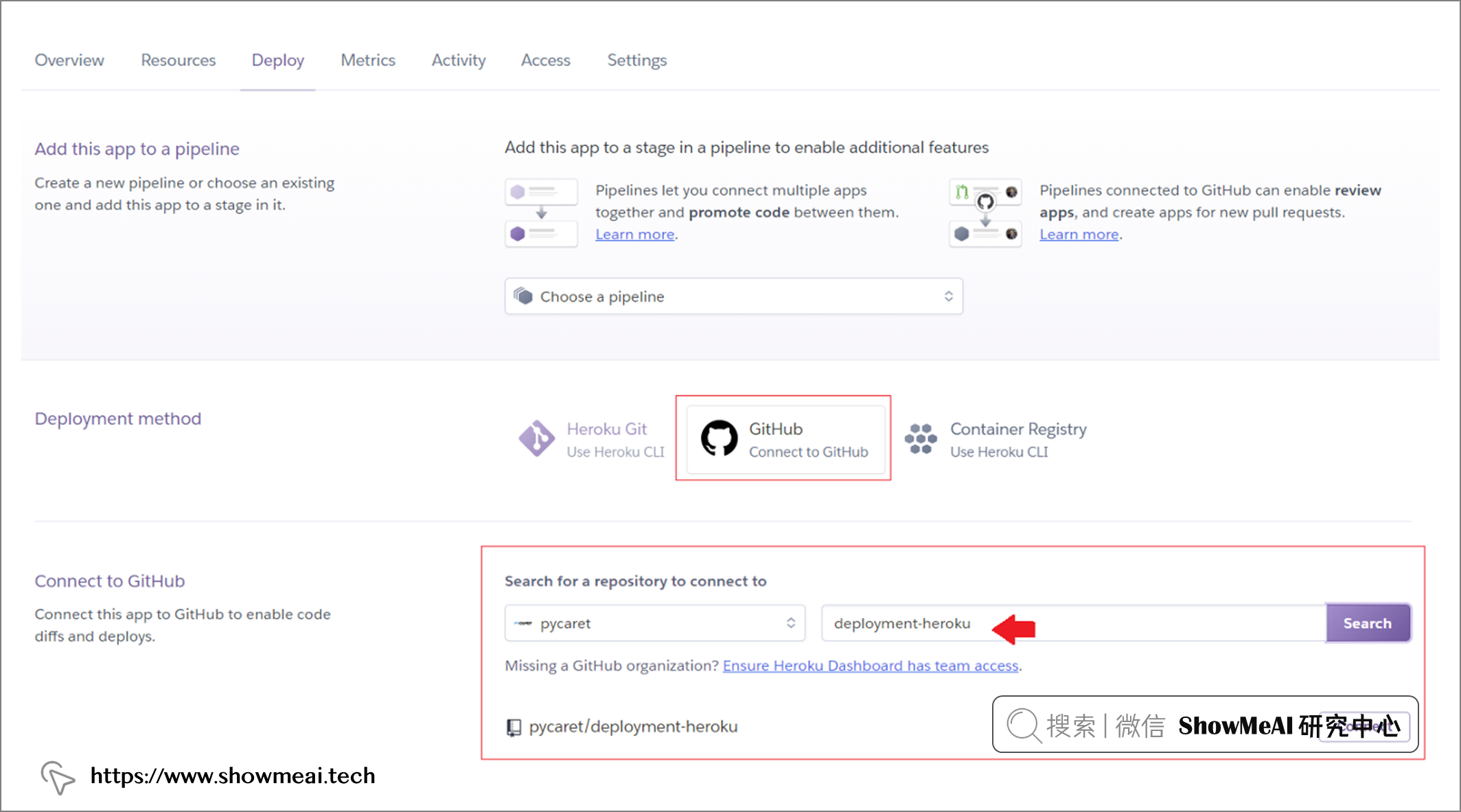
③ 連接到託管代碼的 GitHub 存儲庫

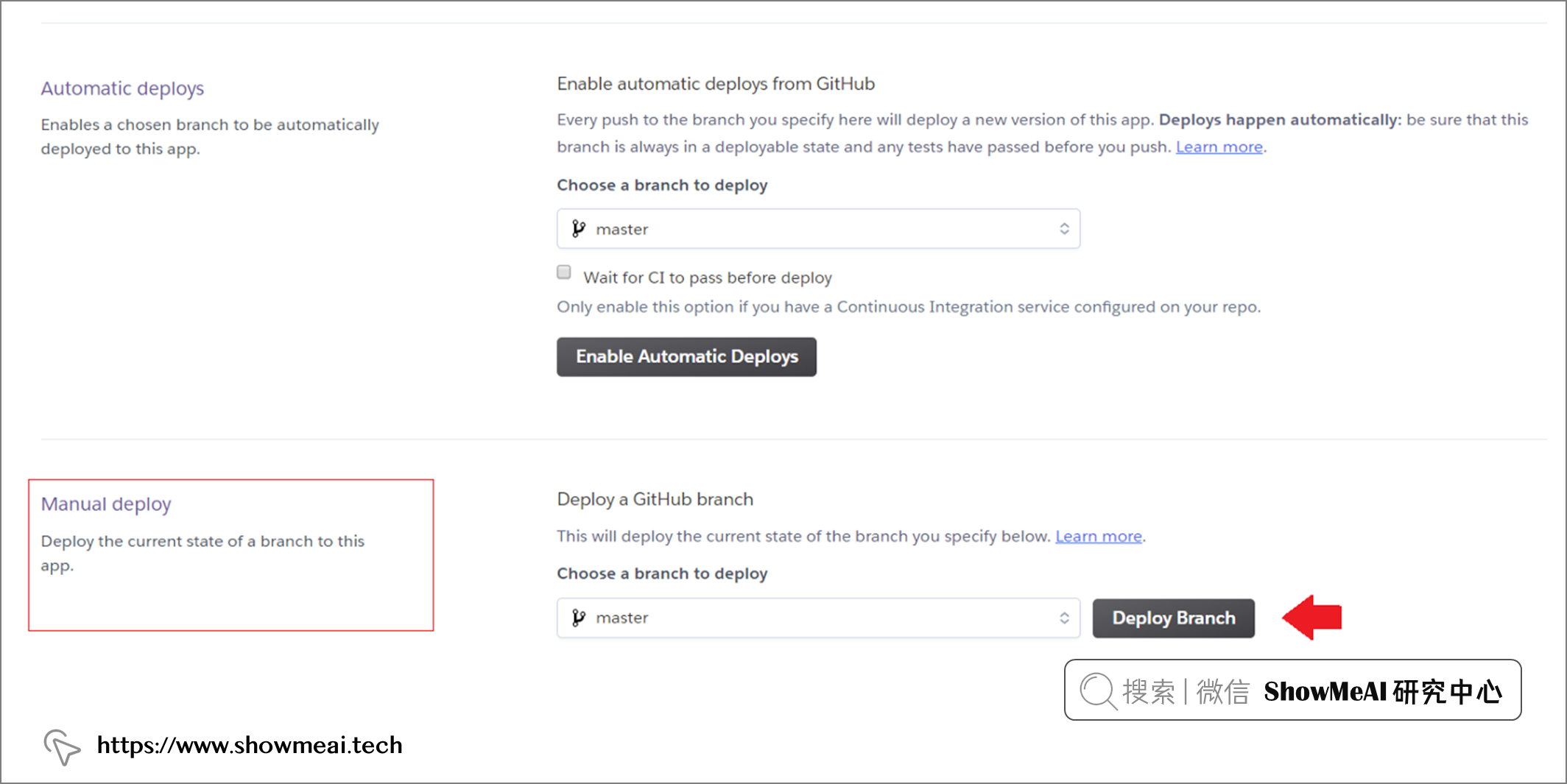
④ 部署分支

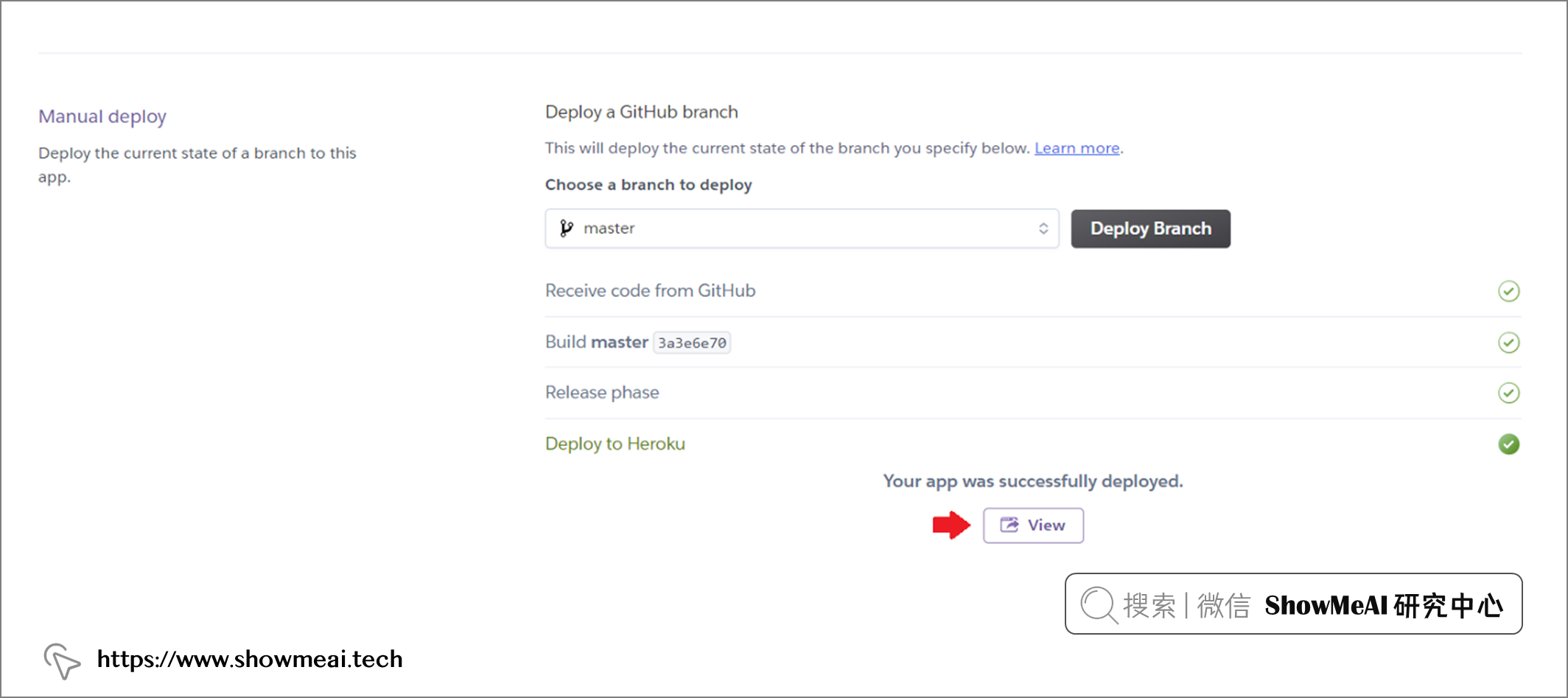
⑤ 等待部署完成

部署完成後,在有網絡的情況下,就都可以訪問對應的應用程序了 📘https 😕/pycaret-insurance.herokuapp.com/。

參考資料
- 📘 PyCaret://www.pycaret.org/
- 📘 Flask://flask.palletsprojects.com/en/2.2.x/
- 📘 Heroku://www.heroku.com/
- 📘 HTML 和 CSS 模板在線平台://www.vvveb.com/vvvebjs/editor.html
- 📘 Flask 的詳細知識://dormousehole.readthedocs.io/en/latest/

