解決 net core 3.x 跨域問題
跨域:指的是瀏覽器不能執行其他網站的腳本。它是由瀏覽器的同源策略造成的,是瀏覽器對javascript施加的安全限制。
以下幾種情況是造成跨域的原因:
-
- 域名相同,端口不同
- 域名相同,協議不同(即,一個是 http,一個是 https)
- 訪問其他網站時,一個是域名,一個是對應的 IP地址(PS://www.a.com——//192.168.1.1)
- 主域名相同,子域名不同
- 兩個完全不相同的域名
簡單來說,只有域名,協議,端口都相同才能通信


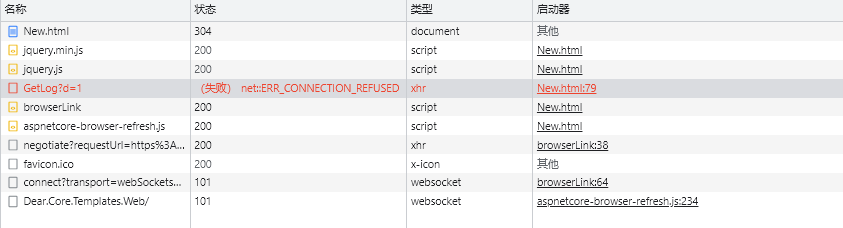
凡是這兩種報錯都屬於跨域,一般來說,前端解決跨域比較複雜,所以一般後端解決跨域,因為過程相對簡單。
這裡以一個 Net Core 3.x WebApi 的框架的實例來解決這個問題
一、首先 WebApi 需要配置相對應的代碼
這是官方的方案://learn.microsoft.com/zh-cn/aspnet/core/security/cors?view=aspnetcore-3.1
首先在 core 3.x 的 Startup.cs 文件里有 ConfigureServices 方法將服務添加到容器,將跨域的配置添加即可
跨域有兩種配置方法,一種是允許所有域名,一種是配置部分域名通信,配置方法略有不同參考代碼如下:
1 public void ConfigureServices(IServiceCollection services) 2 { 3 #region 解決跨域 4 //「Cors」表示策略名稱,可以隨便起;可以添加多條策略。 5 //AllowAnyOrigin表示允許任何域;AllowAnyMethod表示允許任何方法;AllowAnyHeader表示允許任何消息頭。 6 //如果是允許指定的域、方法、消息頭需要使用WithOrigins、WithMethods、WithHeaders方法。 7 services.AddCors(options => 8 { 9 options.AddPolicy("Cors", builder => 10 { 11 builder.AllowAnyOrigin().AllowAnyMethod().AllowAnyHeader(); 12 }); 13 }); 14 15 ////允許一個或多個來源可以跨域 16 //services.AddCors(options => 17 //{ 18 // options.AddPolicy("CustomCors", policy => 19 // { 20 // // 設定允許跨域的來源,有多個可以用','隔開 21 // policy.WithOrigins("//localhost:9000") 22 // .AllowAnyHeader() 23 // .AllowAnyMethod() 24 // .AllowCredentials(); 25 // }); 26 //}); 27 #endregion 28 29 services.AddControllers(); 30 }
在 ConfigureServices 配置後,只需要在 HTTP請求管道 中調用即可
添加一句代碼即可,但是名稱一定要與服務中定義的名稱一致
添加時需要注意,對 UseCors 的調用必須放在 UseRouting 之後,但在 UseAuthorization 之前。
1 public void Configure(IApplicationBuilder app, IWebHostEnvironment env) 2 { 3 4 5 if (env.IsDevelopment()) 6 { 7 app.UseDeveloperExceptionPage(); 8 } 9 10 //添加日誌中間件 11 app.UseLog(); 12 13 //全局捕捉異常 14 app.UseExceptionMiddleware(); 15 16 app.UseHttpsRedirection(); 17 app.UseRouting(); 18 19 //跨域 20 app.UseCors("Cors"); 21 //app.UseCors("CustomCors"); 22 23 //用戶認證 24 app.UseAuthentication(); 25 app.UseAuthorization(); 26 27 // 添加Swagger有關中間件 28 app.UseSwagger(); 29 app.UseSwaggerUI(c => { c.SwaggerEndpoint("/swagger/v1/swagger.json", "API Demo v1"); }); 30 31 app.UseEndpoints(endpoints => 32 { 33 endpoints.MapControllers(); 34 }); 35 }
那麼到這裡,你是不是覺得已經配置完成,就可以使用 ajax 直接訪問接口不會報錯了。
我這裡的做法時,將 WebApi 的代碼發佈到本地的 IIS 中進行測試的,但結果是,這樣配置後,依然無法解決跨域的問題,後來查閱發現,這個配置只完成了一半。
二、IIS 服務器配置
如果是本地訪問 WebApi 這種方式是沒有問題的,發佈線上這種方式就不可以了,所以還要完成 IIS 服務器的配置
-
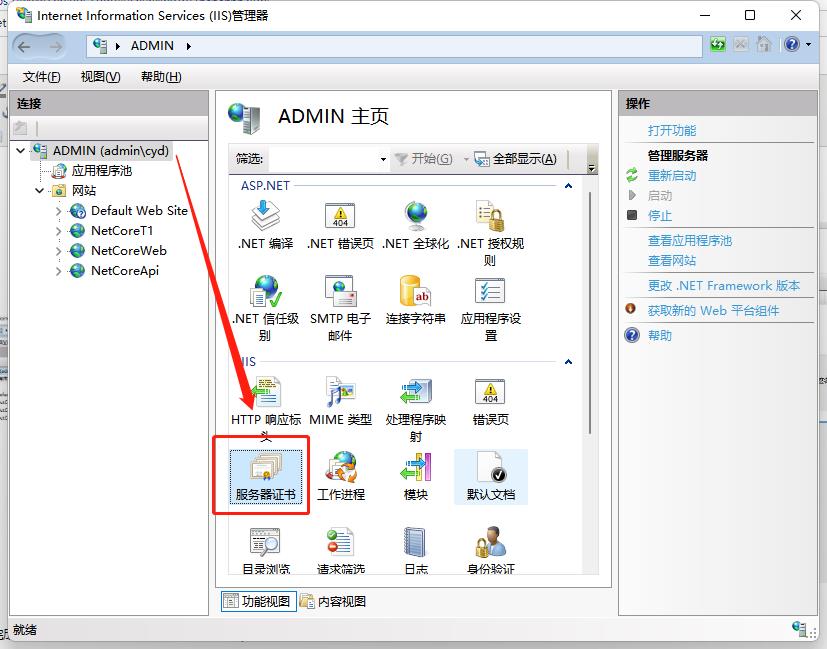
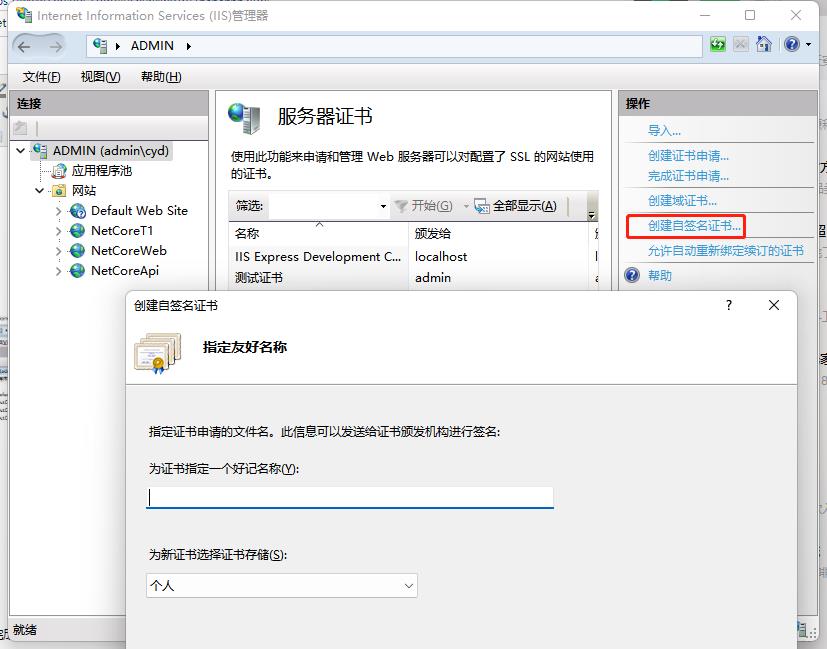
- 在 IIS 中添加一個創建一個自簽名的證書
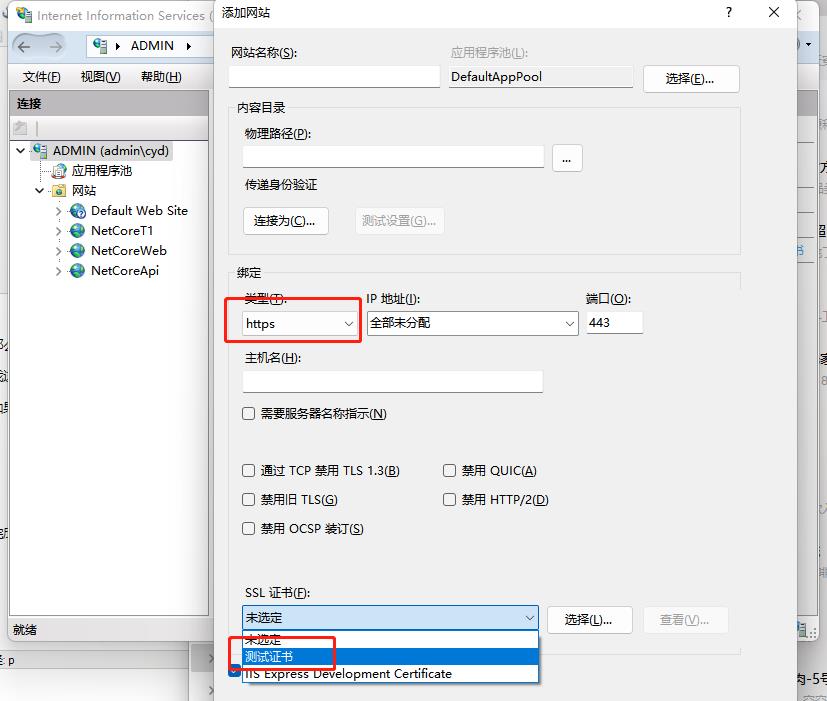
- 在新建 WebApi 網站時,選擇 https 協議,配置創建的證書



完成這 3 個步驟,本地訪問 IIS 發佈的 WebApi 的接口,跨域問題即可解決
如果是發佈的 Web 網站去放問發佈的 WebApi ,同樣的也需要對網站進行證書配置
至於在網上看到的其他方案,在 html 頭部加 <meta http-equiv=”Content-Security-Policy” content=”upgrade-insecure-requests”> 這段代碼,,,,總之,我試了,線上不行但是加上也不會報錯沒影響
還有一種,在控制器加 [EnableCors(“{Policy String}”)] 這個中間件屬性,這種是可以的,但是他是對部分接口或控制器進行跨域配置,如果你是全局就沒必要加這個屬性
本地跨域和線上跨域解決方式是有不同的,就是多了一個 IIS 配置而已,所以在解決這個問題時,要注意自己對應的是那種方式(其實很簡單的問題,因為沒搞清楚方式,我解決這個問題花了半天時間)
總之,解決問題要找到點。而且這個問題後端解決很容易,就不要麻煩前端了,很多剛入行的新手,因為缺少經驗以為前端能解決,就把問題丟給前端,實際上後端更容易解決這個問題。(個人觀點,不代表所有,嘴下留情)


