JavaScript之數組高階API—reduce()
- 2022 年 11 月 7 日
- 筆記
- ES6, javascript, 前端
一文搞懂JavaScript數組中最難的數組API——reduce()
前面我們講了數組的一些基本方法,今天給大家講一下數組的reduce(),它是數組裏面非常重要也是比較難的函數,那麼這篇文章就好好給大家介紹下reduce函數。
還是老樣子,我們直接在應用中學習,直接上例子。讓我們先定義一個包含幾個對象的數組,注意觀察下這個數組,可以看到裏面有兩個對象的age都是30。(下面會用到)
// 一個包含幾個人物對象的數組。
const people = [
{ name: "John", age: 20 },
{ name: "Jane", age: 22 },
{ name: "Joe", age: 23 },
{ name: "Jack", age: 24 },
{ name: "Jackson", age: 30 },
{ name: "Jeff", age: 30 },
]
1.求數組中所有對象的年齡和
通過數組的reduce方法可以很方便的實現求和。reduce方法有兩個參數,第一個參數是一個回調函數,第二個參數是初始值。下面就講下這兩個參數,回調函數,有四個參數,函數體處理自己的邏輯。第二個參數,它的值決定回調函數第一個參數的初始值。重點就是這個初始值。(文末會詳細介紹這幾個參數)
// 注意init 什麼類型 res就是什麼類型的
// res的初始值為0 ,求和所以得從0開始
const sum = people.reduce((res, cur) => res+cur.age, 0)
console.log(`結果:${sum}`); // 結果:149
// 如果我們把初始值設為100 那麼結果應該是149+100了
const sum = people.reduce((res, cur) => res+cur.age, 100)
console.log(`結果:${sum}`); // 結果:249
2.按照年齡分組(比如上面有兩個人都是30歲,那麼他們應該分在一起)
const sum = people.reduce((res, cur) => {
// console.log(res,cur);
const age = cur.age
if (res[age] == null) {
// 這裡需要使用[]動態獲取age值 , 用.age會有不一樣的效果
res[age] = []
}
// 通過push插入值
res[age].push(cur.name)
return res
}, {})
code1.png
3.將數組對象轉化為對象,name為key ,age為value
// 寫法1
const sum = people.reduce((res, cur) => {
const name = cur.name
res[name]=cur.age
return res
}, {})
// 寫法2 解構返回值 化簡
const sum = people.reduce((res, cur) => ({
...res,
[cur.name] : cur.age
}), {})
// 寫法3 回調方法的第二個參數也可以解構
const sum = people.reduce((res, { name, age }) => ({
...res,
[name] : age
}), {})
// 結果都是一樣的
console.log(sum)
image.png
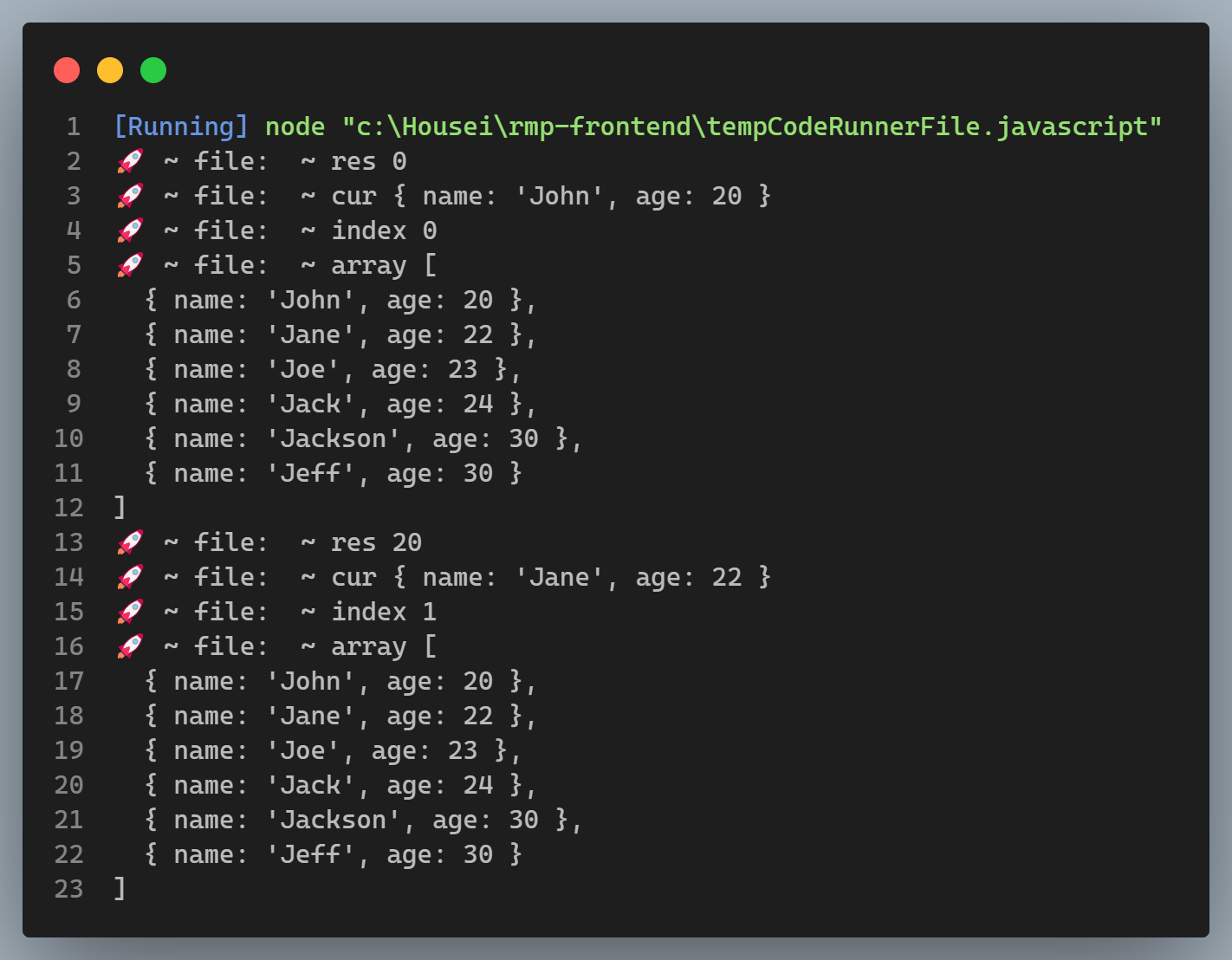
4.最後看下各個參數打印的結果,以及不寫定義初始值的情況
// 1.定義初始值
const sum = people.reduce((res, cur, index, array) => {
console.log('🚀 ~ file: ~ res', res)
console.log('🚀 ~ file: ~ cur', cur)
console.log('🚀 ~ file: ~ index', index)
console.log('🚀 ~ file: ~ array', array)
return res + cur.age
}, 0)

可以看到輸出結果,第一個參數res等於初始值0
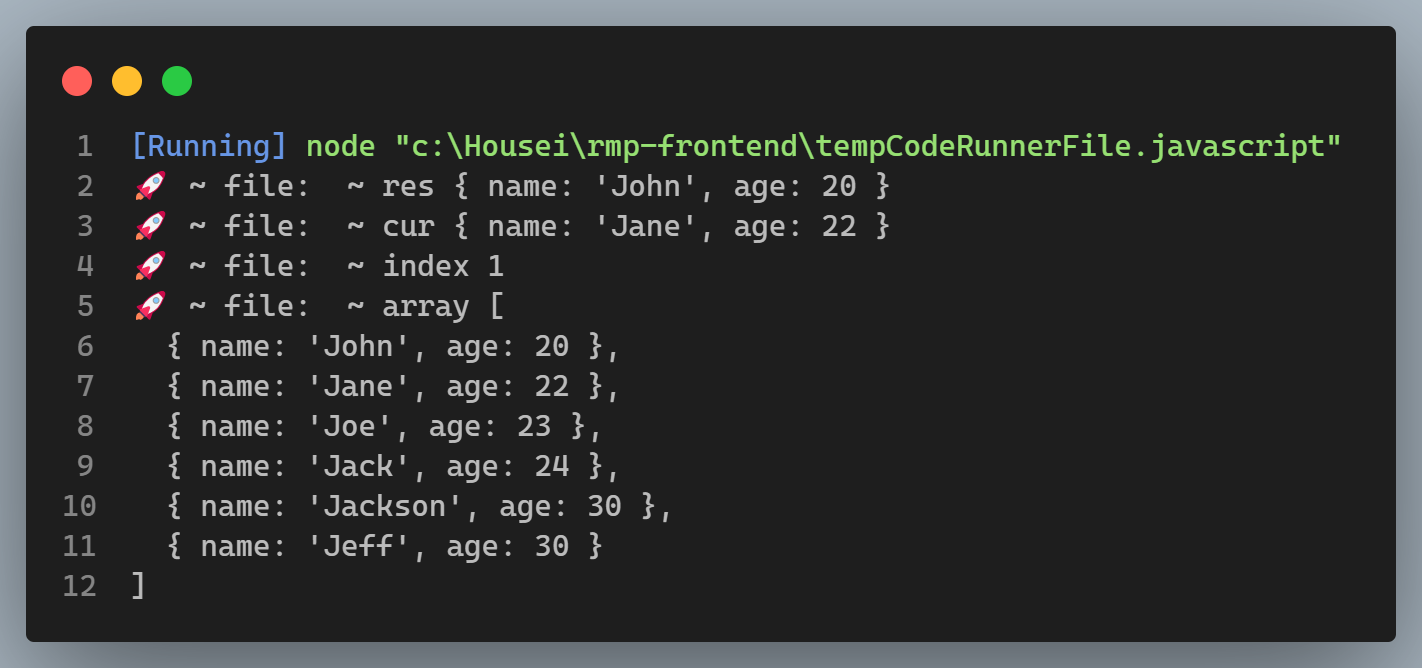
const sum = people.reduce((res, cur, index, array) => {
console.log('🚀 ~ file: ~ res', res)
console.log('🚀 ~ file: ~ cur', cur)
console.log('🚀 ~ file: ~ index', index)
console.log('🚀 ~ file: ~ array', array)
return res + cur.age
})

5.總結下回調函數中的四個參數
第一個參數:
1.第一次迭代:當給了初始值時,它的初始值就為該值。然後通過該值去執行相關邏輯操作,第二次迭代它的值就為上次迭代的結果。後面依次類推。
2.第一次迭代:當沒有給初始值時,它的初始值就是數組本身的第一個迭代對象。後續(同上)
建議:最好給一個初始值,因為它決定你最終需要什麼類型的結果(它決定回調函數的第一個參數)。
第二個參數是當前迭代的對象;(1.當沒有給初始值時,它的初始值就是數組本身的第一個迭代對象;2.當給了初始值時,它的初始值就是數組本身的第二個迭代對象)
第三個參數是第二個參數的索引
第四個參數是將要迭代的所有對象的數組(簡單說就是數組本身)
對於reduce()我們只需要弄清楚其參數與返回值,那麼基本就掌握該函數了。


