搭建博客、自己的小窩?快來看看這些開源靜態網站生成器
- 2020 年 3 月 4 日
- 筆記

相信很多人都想要搭建一個自己的博客或是給項目做文檔網站。本文將要推薦的靜態網站生成器(Static Site Generator, SSG),它做的事情就是把你的文檔、內容(通常為 Markdown 文件)生成可發佈成網站(html)的工具,這樣你就可以專心創作,同時也有了一塊自己發表自己想法的網站。然後 GitHub、Gitee 等均支持免費 Page 服務,通過簡單的配置 SSG 就可以實現一條命令發佈,有一個自己小窩就是這麼簡單和方便~
下面就是 HelloGitHub 精心挑選的 GitHub 上流行、優秀的開源靜態網站生成器,歡迎小夥伴們評鑒討論。
1. Hexo
-
GitHub 倉庫:https://github.com/hexojs/hexo
-
Stars 數量:29.6k
-
官方網站:https://hexo.io
Hexo 使用 Node.js 開發,很流行。它有數以百計的主題和插件,支持 GFM(GitHub Flavored Markdown),只需要一條命令也能將 Hexo 網站部署到 GitHub Pages、Heroku 等平台上。目前 Vue.js 的官方文檔就由它驅動着。不過 Hexo 的速度對比其他框架而言,並不算非常快。
這裡順便安利一個 Hexo 的教程:EasyHexo。

2. Hugo
-
GitHub 倉庫:https://github.com/gohugoio/hugo
-
Stars 數量:41.9k
-
官方網站:https://gohugo.io/
Hugo 使用 Go 語言開發,號稱」世界上最快的網頁生成器「。Stars 數量遠高於 Hexo。目前有三百多個主題。

3. VuePress
-
GitHub 倉庫:https://github.com/vuejs/vuepress
-
Stars 數量:15.6k
VuePress 在一眾生成器之中算是一個」後起之秀「,起初由尤雨溪牽頭開發。等發展到一定程度之後,將會取代 Hexo 成為 Vue.js 官方文檔的生成器。它基於 Vue,可以在 Markdown 中使用 Vue 組件,又可以使用 Vue 來開發自定義主題。

4. MkDocs
-
GitHub 倉庫:https://github.com/mkdocs/mkdocs
-
Stars 數量:9.1k
MkDocs 使用 Python 開發,更偏向於文檔生成。用戶不是特別多,只有十幾個主題。
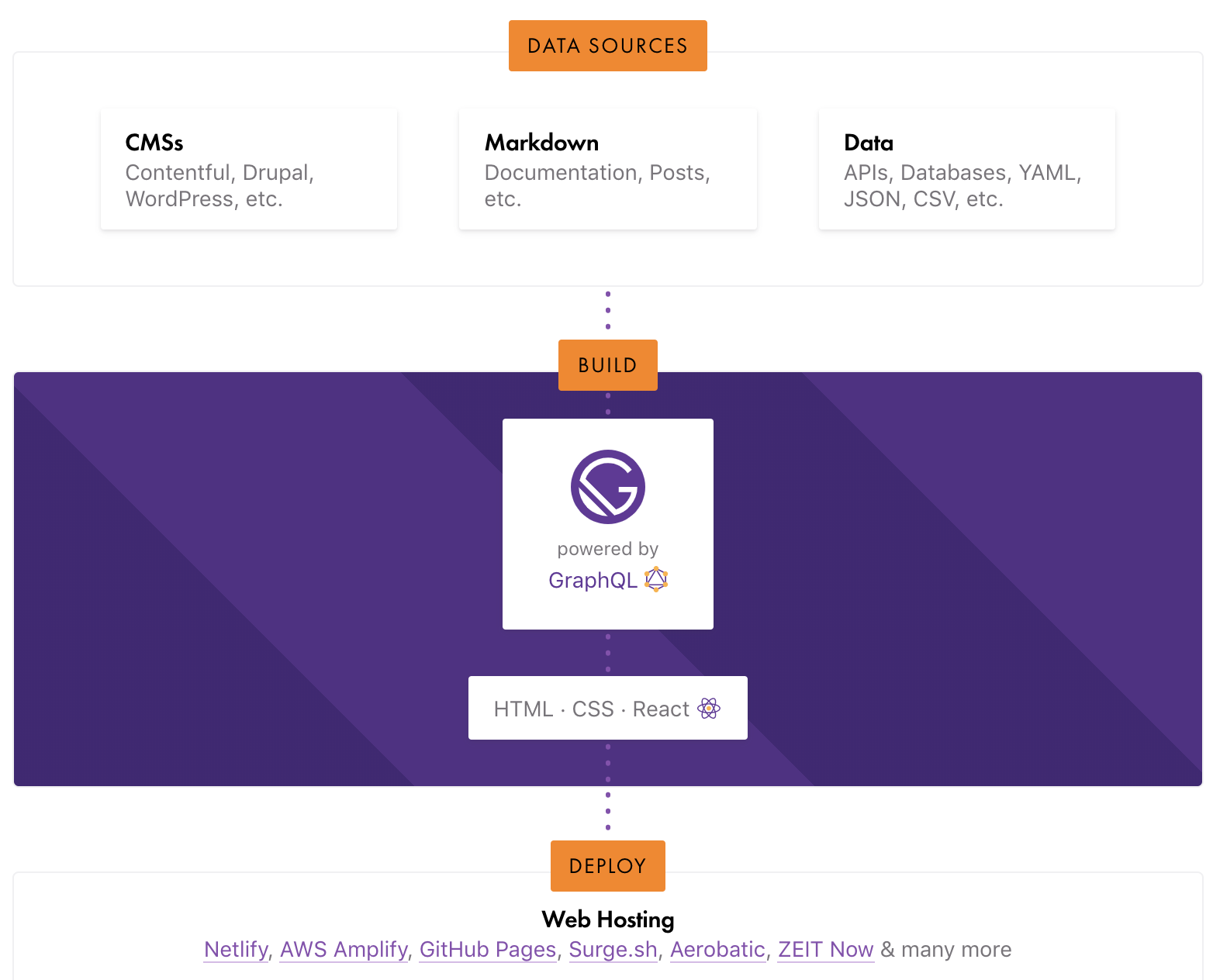
5. Gatsby
-
GitHub 倉庫:https://github.com/gatsbyjs/gatsby
-
Stars 數量:42.5k
Gatsby 作為 GitHub 上面 #static-site-generator 話題最多 Star 數量的項目,基於 React。它超越了靜態網站,更強大。可以從任何地方加載數據。

6. Docsify
-
GitHub 倉庫:https://github.com/docsifyjs/docsify
-
Stars 數量:12.6k
Docsify 同樣基於 Vue,偏向於文檔,動態生成網頁,最大的特點是它只有一個 index.html,在你打開網頁的時候才開始生成。Docsify 還兼容 IE 11。缺點是對 SEO 並不太友好。
7. Jekyll
-
GitHub 倉庫:https://github.com/jekyll/jekyll
-
Stars 數量:39.8k
Jekyll 使用 Ruby 開發,它足夠簡單,能夠讓你專註於內容。它有將近四百種主題和兩百多個插件,光這兩項就足以證明它的優秀。

最後提醒一下大家,寫博客最重要的是內容,所以你選好一個生成器、挑一個喜歡的主題之後,不要過度折騰、美化,內容才是最重要的。

關注公眾號加入交流群


