前端必讀:如何在 JavaScript 中使用SpreadJS導入和導出 Excel 文件
JavaScript在前端領域佔據着絕對的統治地位,目前更是從瀏覽器到服務端,移動端,嵌入式,幾乎所有的所有的應用領域都可以使用它。技術圈有一句很經典的話「凡是能用JavaScript實現的東西,最後都會用JavaScript實現」。
Excel 電子表格自 1980 年代以來一直為各行業所廣泛使用,至今已擁有超過3億用戶,大多數人都熟悉 Excel 電子表格體驗。許多企業在其業務的各個環節中使用了 Excel 電子表格進行數據管理。
在本博客中,我們將介紹如何按照以下步驟在 JavaScript 中,實現頁面端電子表格導入/導出到 Excel:
完整Demo示例請點擊此處下載。
- 設置 JavaScript 電子表格項目
- 添加 Excel 導入代碼
- 將數據添加到導入的 Excel 文件
- 添加迷你圖
- 添加 Excel 導出代碼

設置 JavaScript 電子表格項目
首先,我們可以使用託管在 NPM 上的 SpreadJS 文件。為此,我們可以使用命令行參數進行安裝。打開命令提示符並導航到應用程序的位置。在那裡,您可以使用一個命令安裝所需的文件。
在這種情況下,我們需要基本的 Spread-Sheets 庫、Spread-ExcelIO 和 jQuery:
npm i @grapecity/spread-sheets @grapecity/spread-excelio jquery
SpreadJS 不依賴於 jQuery,但在這種情況下,我們使用它來提供簡單的跨域請求支持,稍後我們將對其進行回顧。
一旦安裝了這些,我們就可以在我們的代碼中添加對這些腳本和 CSS 文件的引用:
<!DOCTYPE html>
<html>
<head>
<title>SpreadJS ExcelIO</title>
<script src="./node_modules/jquery/dist/jquery.min.js" type="text/javascript"></script>
<script src="//cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
<link href="./node_modules/@grapecity/spread-sheets/styles/gc.spread.sheets.excel2013white.css" rel="stylesheet" type="text/css" />
<script type="text/javascript" src="./node_modules/@grapecity/spread-sheets/dist/gc.spread.sheets.all.min.js"></script>
<script type="text/javascript" src="./node_modules/@grapecity/spread-excelio/dist/gc.spread.excelio.min.js"></script>
</head>
<body>
<div id="ss" style="height:600px; width :100%; "></div>
</body>
</html>
除了 SpreadJS 和 jQuery 文件之外,我們還需要導入 FileSaver 庫,為了便於後續程序處理,SpreadJS默認提供完整的文件流,FileSaver庫可以用來把文件流轉成文件下載到本地。
然後我們可以在頁面中添加一個腳本來初始化 Spread.Sheets 組件和一個 div 元素來包含它(因為 SpreadJS 電子表格組件使用了一個畫布,這是初始化組件所必需的):
<script type="text/javascript">
$(document).ready(function () {
var workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
});
</script>
</head>
<body>
<div id="ss" style="height:600px ; width :100%; "></div>
</body>
添加 Excel 導入代碼
我們需要創建一個客戶端 ExcelIO 組件的實例,我們可以使用它來打開文件:
var excelIO = new GC.Spread.Excel.IO();
然後我們需要添加一個函數來導入文件。在此示例中,我們導入了一個本地文件,但您可以對服務器上的文件執行相同的操作。如果從服務器導入文件,您需要引用該位置。下面是一個輸入元素的示例,用戶可以在其中輸入文件的位置:
<input type="text" id="importUrl" value="//www.testwebsite.com/files/TestExcel.xlsx" style="width:300px" />
一旦你有了它,你可以直接在腳本代碼中訪問該值:
var excelUrl = $("#importUrl").val();
導入函數的以下代碼使用「excelUrl」變量的本地文件:
function ImportFile() {
var excelUrl = "./test.xlsx";
var oReq = new XMLHttpRequest();
oReq.open('get', excelUrl, true);
oReq.responseType = 'blob';
oReq.onload = function () {
var blob = oReq.response;
excelIO.open(blob, LoadSpread, function (message) {
console.log(message);
});
};
oReq.send(null);
}
function LoadSpread(json) {
jsonData = json;
workbook.fromJSON(json);
workbook.setActiveSheet("Revenues (Sales)");
}
無論您是在服務器上還是在本地引用文件,都需要在 $(document).ready 函數內的腳本中添加以下內容:
$(document).ready(function () {
$.support.cors = true;
workbook = new GC.Spread.Sheets.Workbook(document.getElementById("ss"));
//...
});
在這種情況下,我們需要啟用 Cross-Origin-Request-Support,因為我們可能會從 URL 加載文件。因此 $.support.cors = true;行,否則嘗試加載它會導致 CORS 錯誤。
將數據添加到導入的 Excel 文件
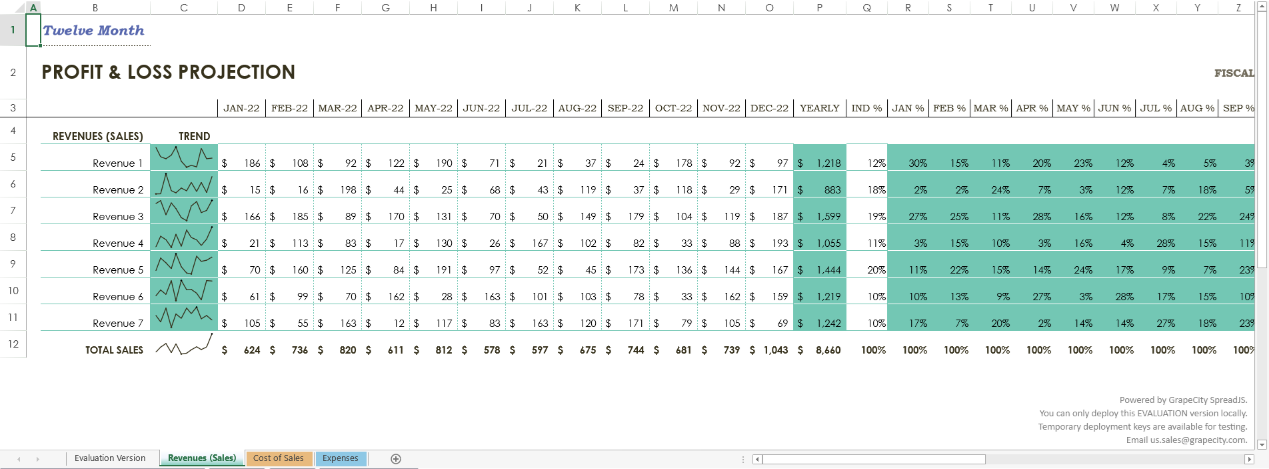
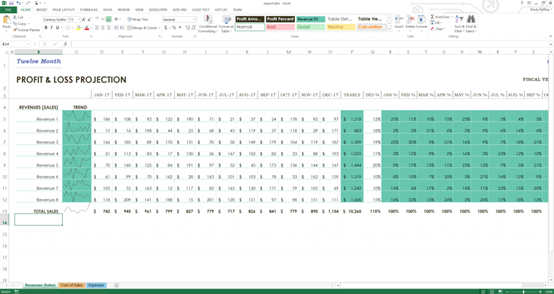
我們使用本教程的「損益表」Excel 模板導入本地文件。

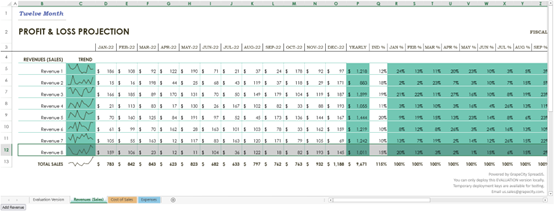
現在我們可以使用 Spread.Sheets 腳本在這個文件中添加另一個收入行。讓我們在頁面上添加一個按鈕來執行此操作:
我們可以為該按鈕的單擊事件處理程序編寫一個函數來添加一行並從前一行複製樣式以準備添加一些數據。要複製樣式,我們需要使用 copyTo 函數並傳入:
- 原始和目標行和列索引
- 行數和列數
- 樣式的 CopyToOptions 值
document.getElementById("addRevenue").onclick = function () {
var sheet = workbook.getActiveSheet();
sheet.addRows(newRowIndex, 1);
sheet.copyTo(10, 1, newRowIndex, 1, 1, 29, GC.Spread.Sheets.CopyToOptions.style);
}
以下用於添加數據和 Sparkline 的腳本代碼將包含在此按鈕單擊事件處理程序中。對於大部分數據,我們可以使用 setValue 函數。這允許我們通過傳入行索引、列索引和值來在 Spread 中的工作表中設置值:
sheet.setValue(newRowIndex, 1, "Revenue 8");
for (var c = 3; c < 15; c++) {
sheet.setValue(newRowIndex, c, Math.floor(Math.random() * 200) + 10);
}
最後,我們可以再次使用 copyTo 函數將先前行中的公式複製到 R 到 AD 列的新行,這次使用 CopyToOptions.formula:
sheet.copyTo(10, 17, newRowIndex, 17, 1, 13, GC.Spread.Sheets.CopyToOptions.formula);
添加迷你圖
現在,我們可以添加迷你圖來匹配其他數據行。為此,我們需要提供一系列單元格以從中獲取數據以及迷你圖的一些設置。在這種情況下,我們可以指定:
- 單元格的範圍,我們只是將數據添加到
- 使迷你圖看起來像同一列中的其他迷你圖的設置
var data = new GC.Spread.Sheets.Range(11, 3, 1, 12);
var setting = new GC.Spread.Sheets.Sparklines.SparklineSetting();
setting.options.seriesColor = "Text 2";
setting.options.lineWeight = 1;
setting.options.showLow = true;
setting.options.showHigh = true;
setting.options.lowMarkerColor = "Text 2";
setting.options.highMarkerColor = "Text 1";
之後,我們調用 setSparkline 方法並指定:
- 迷你圖的位置
- 數據的位置
- 迷你圖的方向
- 迷你圖的類型
- 我們創建的設置
sheet.setSparkline(11, 2, data, GC.Spread.Sheets.Sparklines.DataOrientation.horizontal, GC.Spread.Sheets.Sparklines.SparklineType.line, setting);
如果您現在嘗試運行代碼,它可能看起來有點慢,因為每次更改數據和添加樣式時工作簿都會重新繪製。為了顯着加快速度並提高性能,Spread.Sheets 提供了暫停繪畫和計算服務的能力。讓我們在添加一行及其數據之前添加代碼以暫停兩者,然後在之後恢復兩者:
workbook.suspendPaint();
workbook.suspendCalcService();
//...
workbook.resumeCalcService();
workbook.resumePaint();
添加該代碼後,我們可以在 Web 瀏覽器中打開該頁面,並查看 Excel 文件加載到 Spread.Sheets 中並添加了收入行。重要提示:請記住,出於安全考慮,Chrome 不允許您打開本地文件,因此您需要使用 Firefox 等網絡瀏覽器才能成功運行此代碼。或者,從網站 URL 加載文件應該可以在任何瀏覽器中正常打開。

添加 Excel 導出代碼
最後,我們可以添加一個按鈕來導出包含添加行的文件。為此,我們可以使用 Spread.Sheets 中內置的客戶端 ExcelIO 代碼:
function ExportFile() {
var fileName = $("#exportFileName").val();
if (fileName.substr(-5, 5) !== '.xlsx') {
fileName += '.xlsx';
}
var json = JSON.stringify(workbook.toJSON());
excelIO.save(json, function (blob) {
saveAs(blob, fileName);
}, function (e) {
if (e.errorCode === 1) {
alert(e.errorMessage);
}
});
}
該代碼從 exportFileName 輸入元素獲取導出文件名。我們可以定義它並讓用戶像這樣命名文件:
<input type="text" id="exportFileName" placeholder="Export file name" value="export.xlsx" />
然後我們可以添加一個按鈕來調用這個函數:
<button id="export">Export File</button>
document.getElementById("export").onclick = function () {
ExportFile();
}

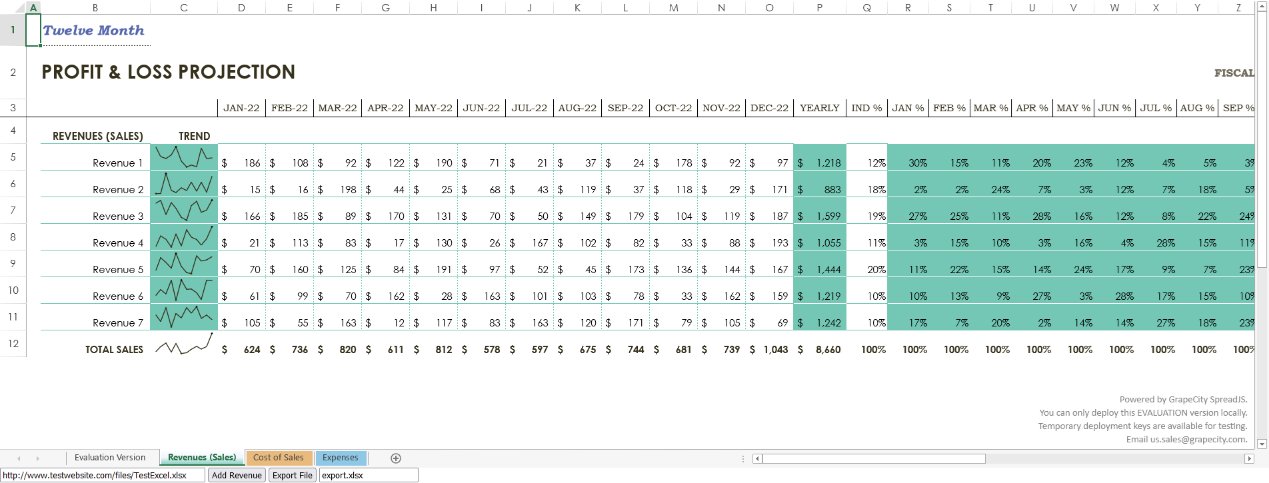
添加收入行後,您可以使用「導出文件」按鈕導出文件。確保添加 FileSaver 外部庫以允許用戶將文件保存在他們想要的位置:
<script src="//cdnjs.cloudflare.com/ajax/libs/FileSaver.js/2014-11-29/FileSaver.min.js"></script>
成功導出文件後,您可以在 Excel 中打開它,並查看文件與導入時的外觀相同,只是現在我們添加了額外的收入行。

這只是一個示例,說明如何使用 SpreadJS JavaScript 電子表格將數據添加到 Excel 文件,然後使用簡單的 JavaScript 代碼將它們導出回 Excel。
在另一個系列文章中,我們演示了如何在其他 Javascript 框架中導入/導出 Excel 電子表格:
- React
- Vue
- Angular
更多純前端表格在線demo示例 ://demo.grapecity.com.cn/spreadjs/gc-sjs-samples/index.html
純前端表格應用場景://www.grapecity.com.cn/developer/spreadjs#scenarios
移動端示例(可掃碼體驗)://demo.grapecity.com.cn/spreadjs/mobilesample/

