自定義博客園主題
博客園主題代碼GitHub地址
//github.com/yushixin-1024/Cnblogs-Theme-SimpleMemory
該項目Fork自//github.com/BNDong/Cnblogs-Theme-SimpleMemory,根據自己的想法修改了部分細節,但是大體上沒變。
另外,項目中左側邊欄中的「閱讀排行」和「推薦排行」下拉菜單列表中最後會有多餘的空的 li 標籤,源碼修改後需要重新編譯生成dist目錄
前置條件
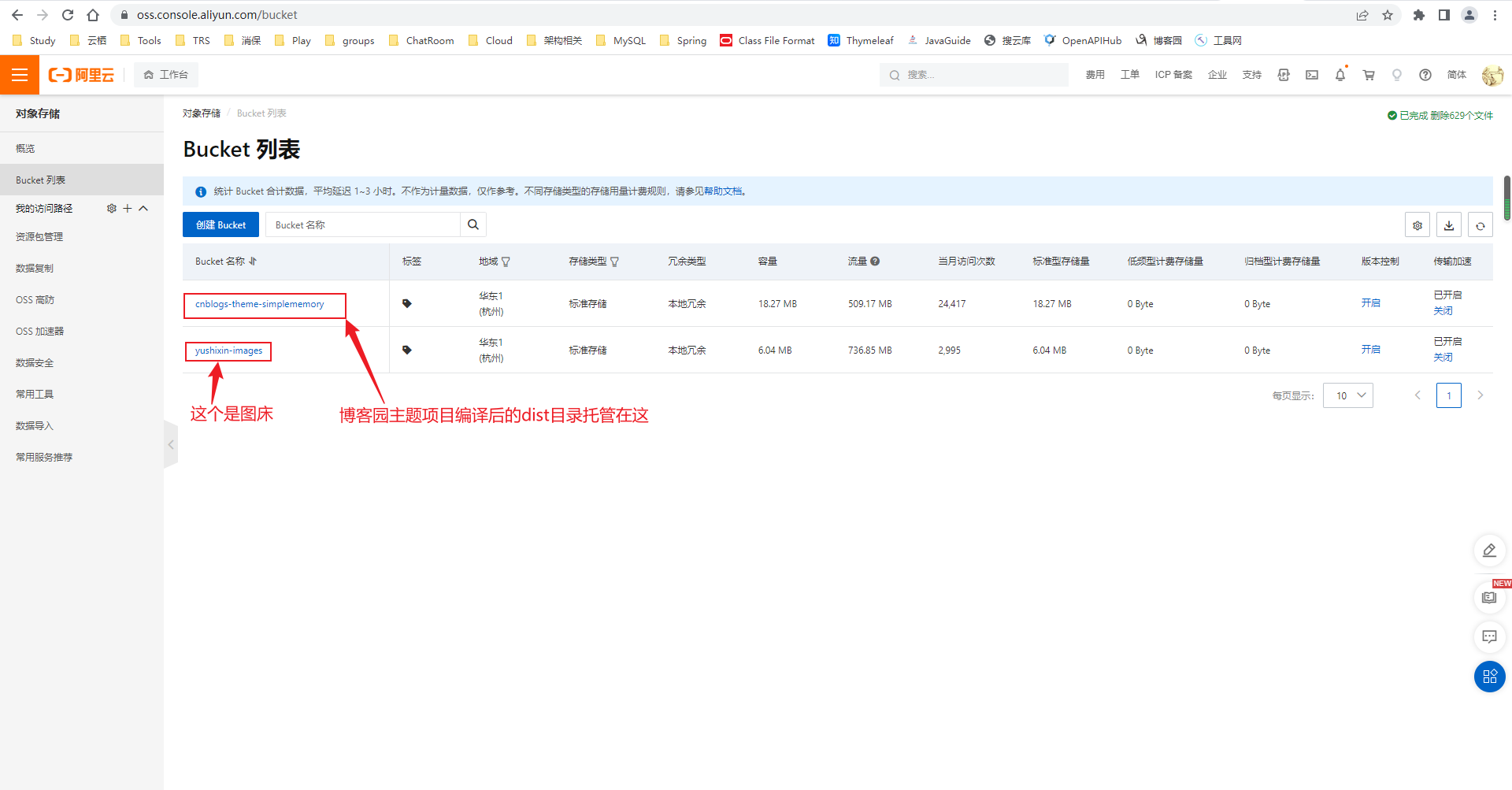
因為Cnblogs-Theme-SimpleMemory有大量的js,css,html等靜態文件,需要託管到文件服務器上,最好是國內的,GitHub就算了,時靈時不靈的

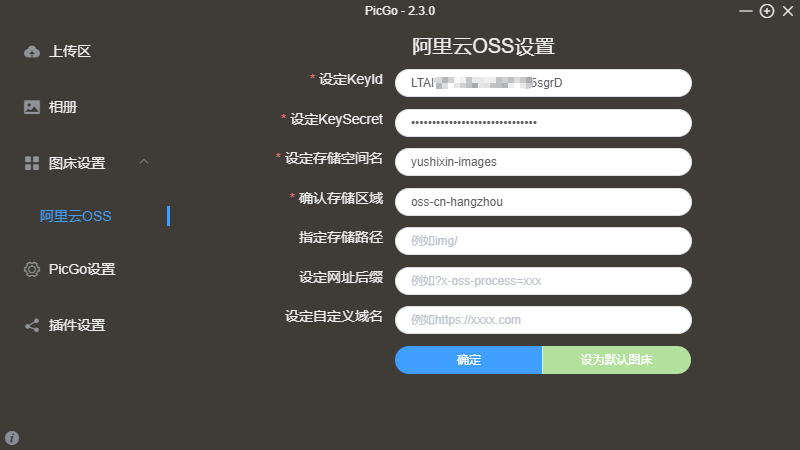
使用PicGo配置阿里雲圖床(項目中設置的背景圖都託管在圖床項目中)

關於項目修改源碼後重新編譯
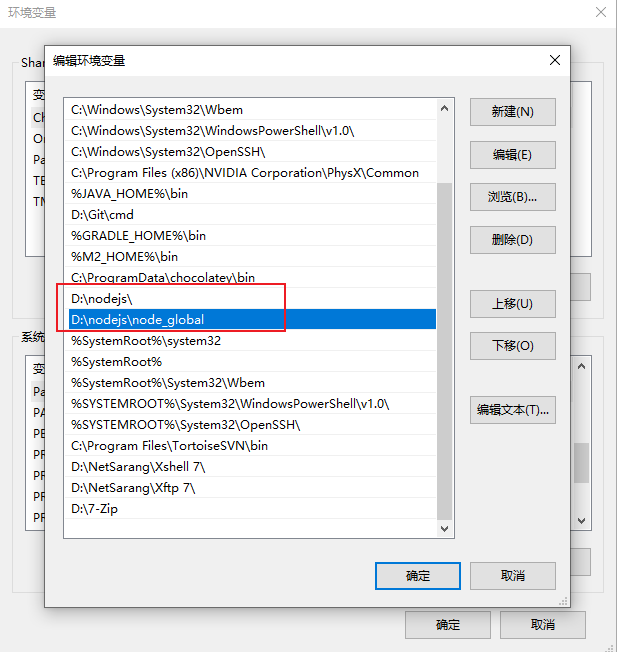
編譯前本地需要安裝node.js,並且已經配置環境變量

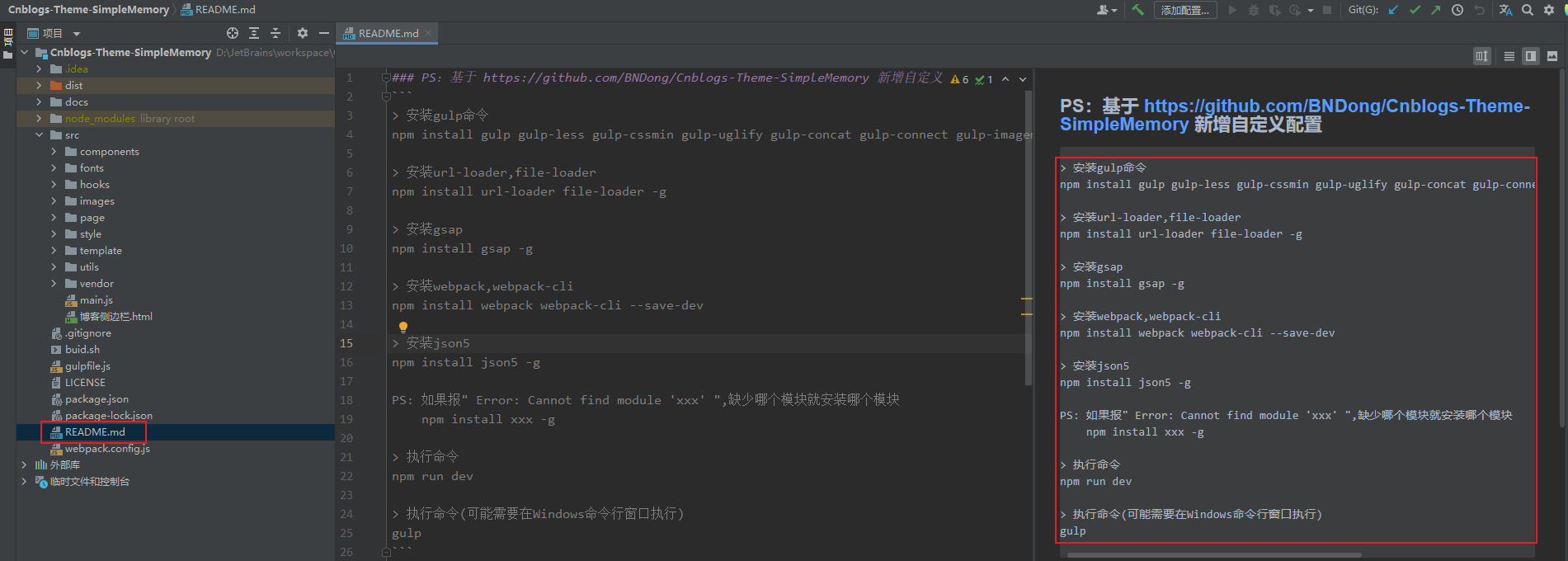
打開項目後,根目錄下有個README.md文件,有相關npm的操作命令說明。

該指令只有最後兩條是編譯指令,之前的都是安裝依賴組件
# 生成dist目錄,將相關的字體文件、圖片、js等全部打包到該目錄下
npm run dev
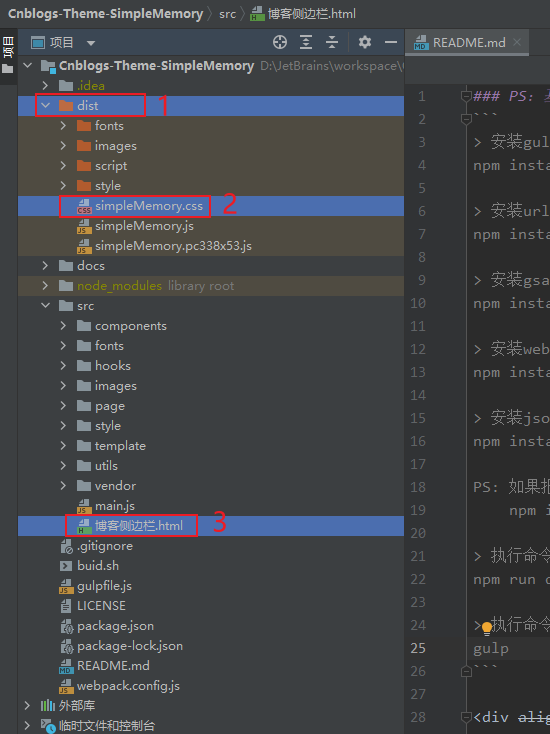
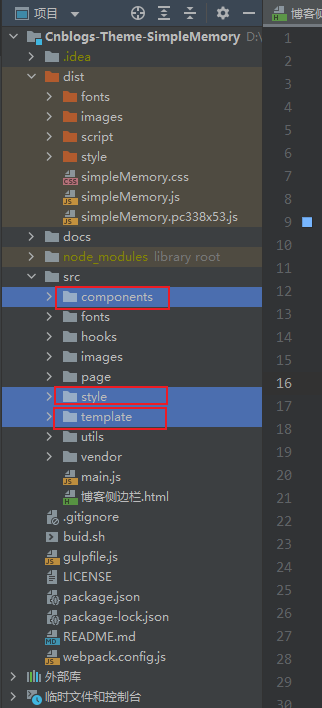
# gulp用來生成 dist/simpleMemory.css 文件,也就是下圖中2的位置 (後面再說有什麼用)
gulp
下圖中的3位置 「博客側邊欄.html」 (後面再說有什麼用)

先來兩張成品圖吧


開始博客園主題配置
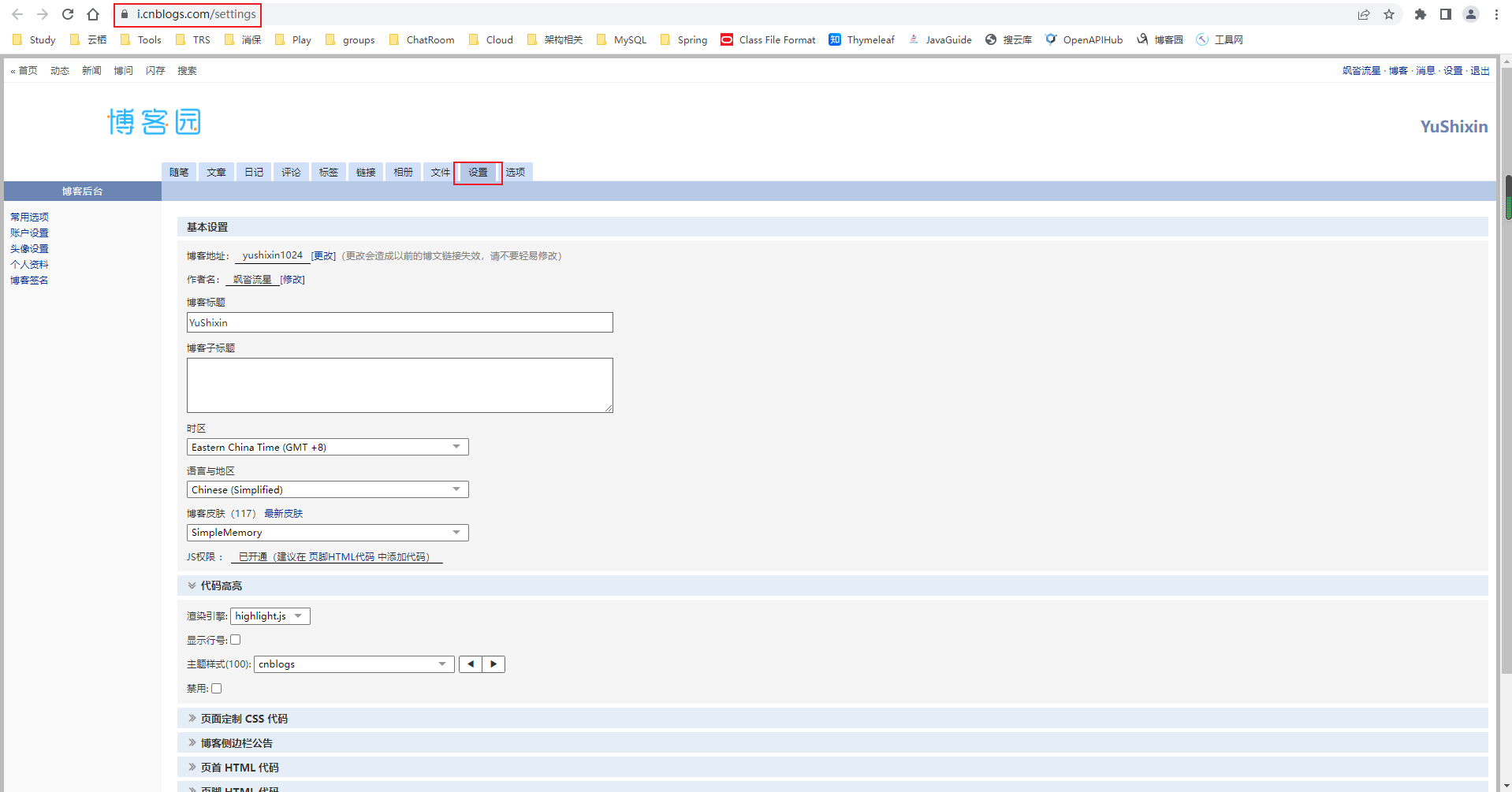
首先進入博客園設置頁面


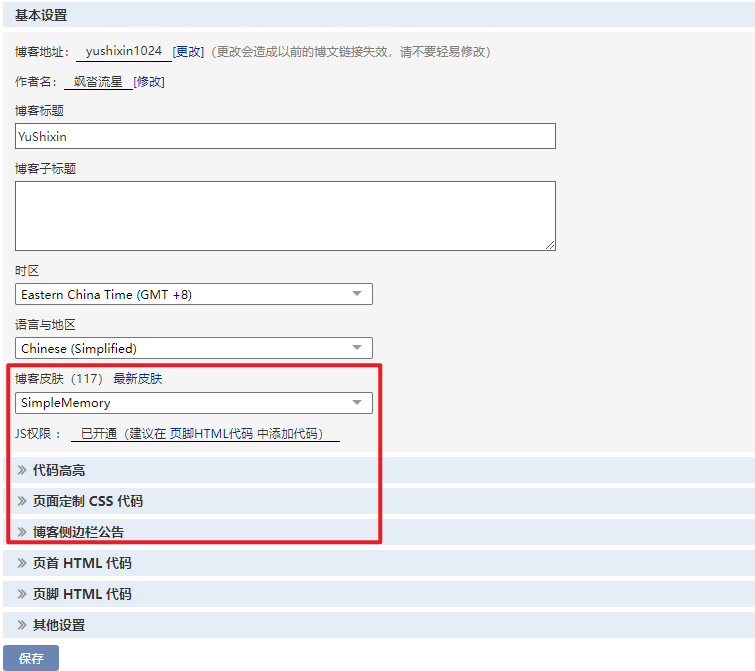
紅框標識的部分需要配置,下面分步細說
博客皮膚
博客皮膚一定要選擇SimpleMemory,因為該項目是根據它進行樣式優化的
JS權限
JS權限默認不開啟,需要自己先申請,我這裡已經申請好了。
點 「申請」 會彈出一個文本框,讓你填寫 申請理由 ,申請後,快的話幾個小時就過了(因為是人工審核)
申請理由樣例(一般都會通過的):
尊敬的博客園管理員:
您好,我需要自定義博客園主題,麻煩通過下我的JS權限申請,謝謝!
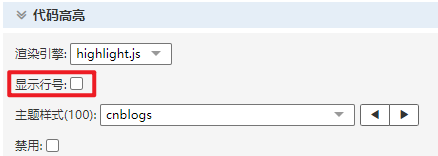
代碼高亮
如下圖配置:「顯示行號」 一定要去掉勾選

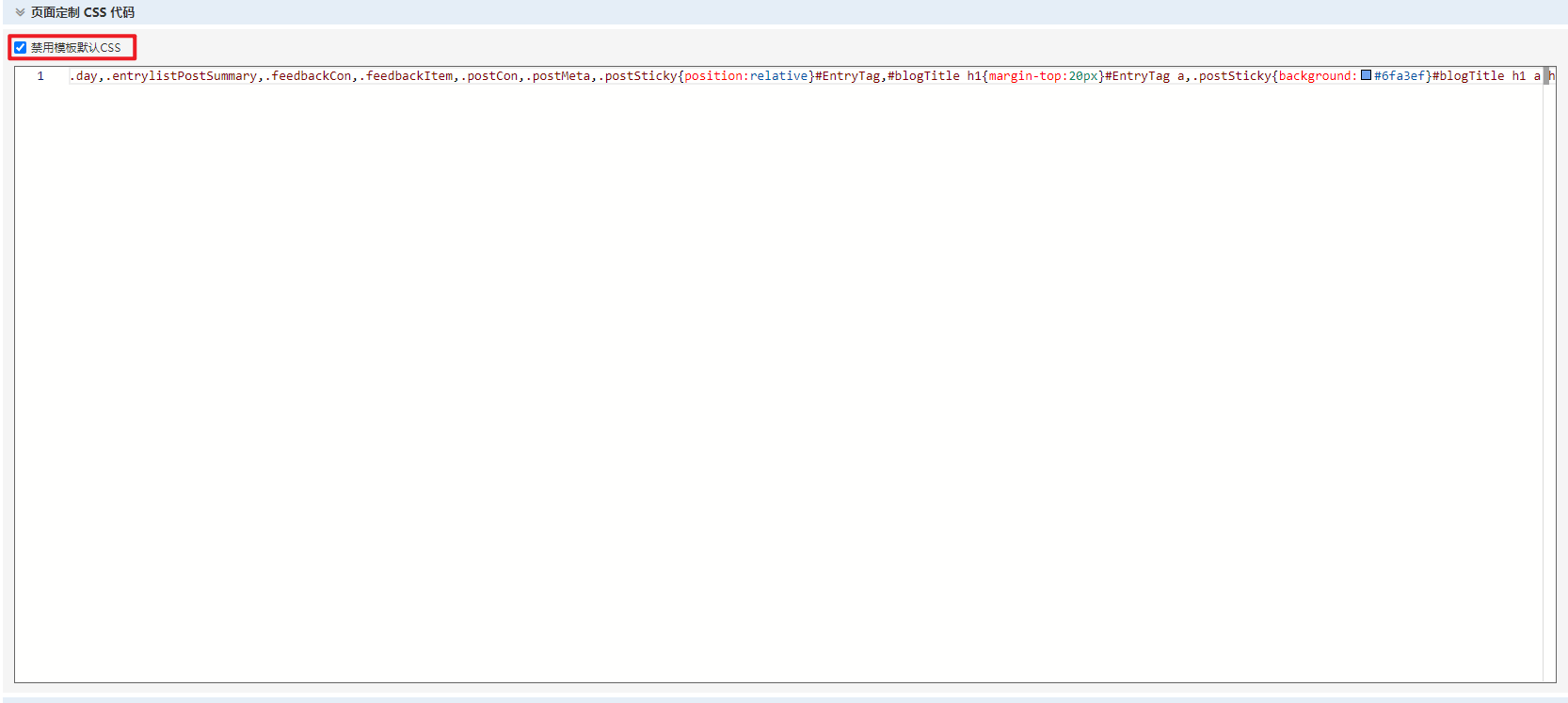
頁面定製CSS代碼
還得上面最後一步 gulp 編譯生成的 dist/simpleMemory.css 嗎?把該文件中的內容複製到該配置項中,並禁用模板默認CSS

博客側邊欄公告
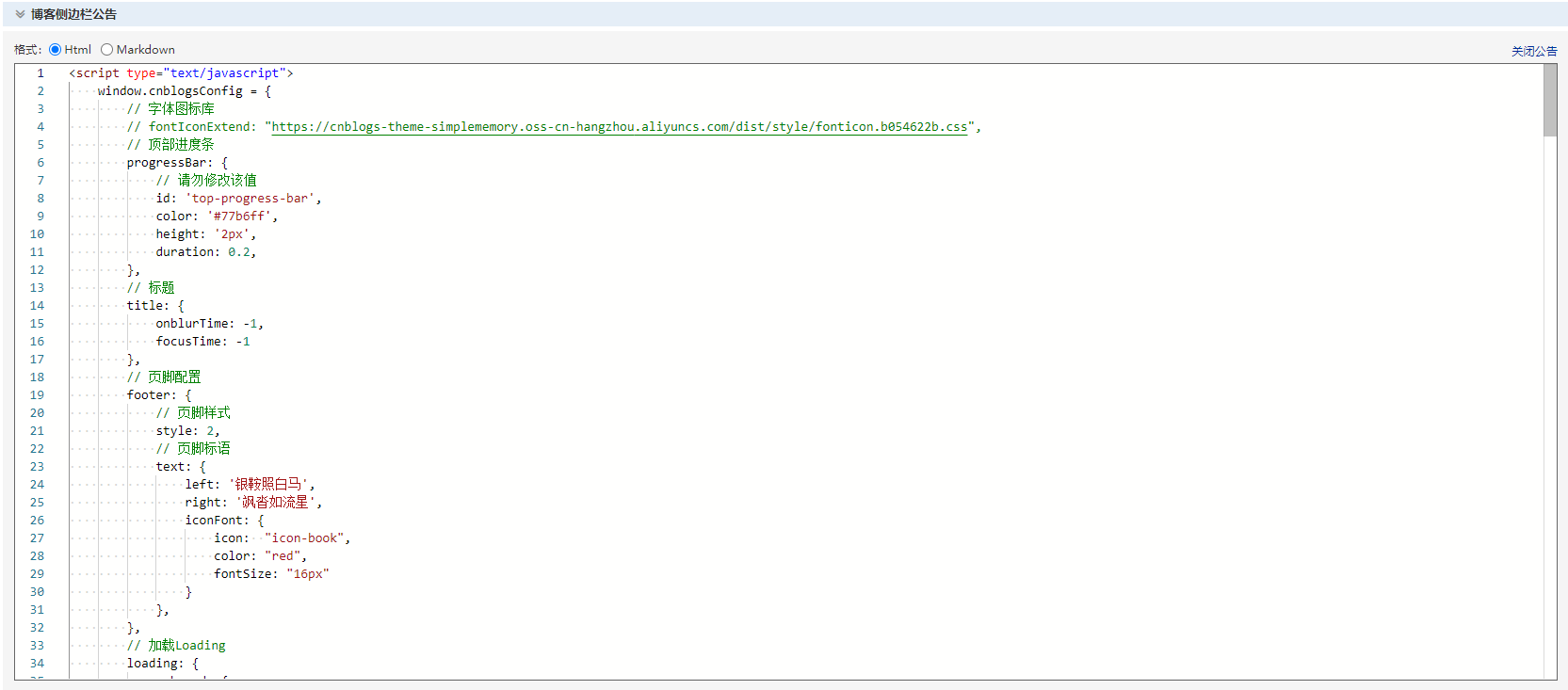
這個部分有點複雜,因為作者預留的配置項較多,也是為了留有更大的自定義空間
作者配置文檔說明://bndong.github.io/Cnblogs-Theme-SimpleMemory/v2/#/
在項目中有一個 「博客側邊欄.html」 文件,這是我的自定義配置,包括注釋都很清楚,供大家參考
把 「博客側邊欄.html」 文件中的內容複製到該配置項中

保存
最後別忘了點 「保存」 按鈕
其他樣式修改
如果大家想修改沒有自定義配置項的樣式,就需要修改源代碼中的js文件、css文件和html模板文件了,對應下圖

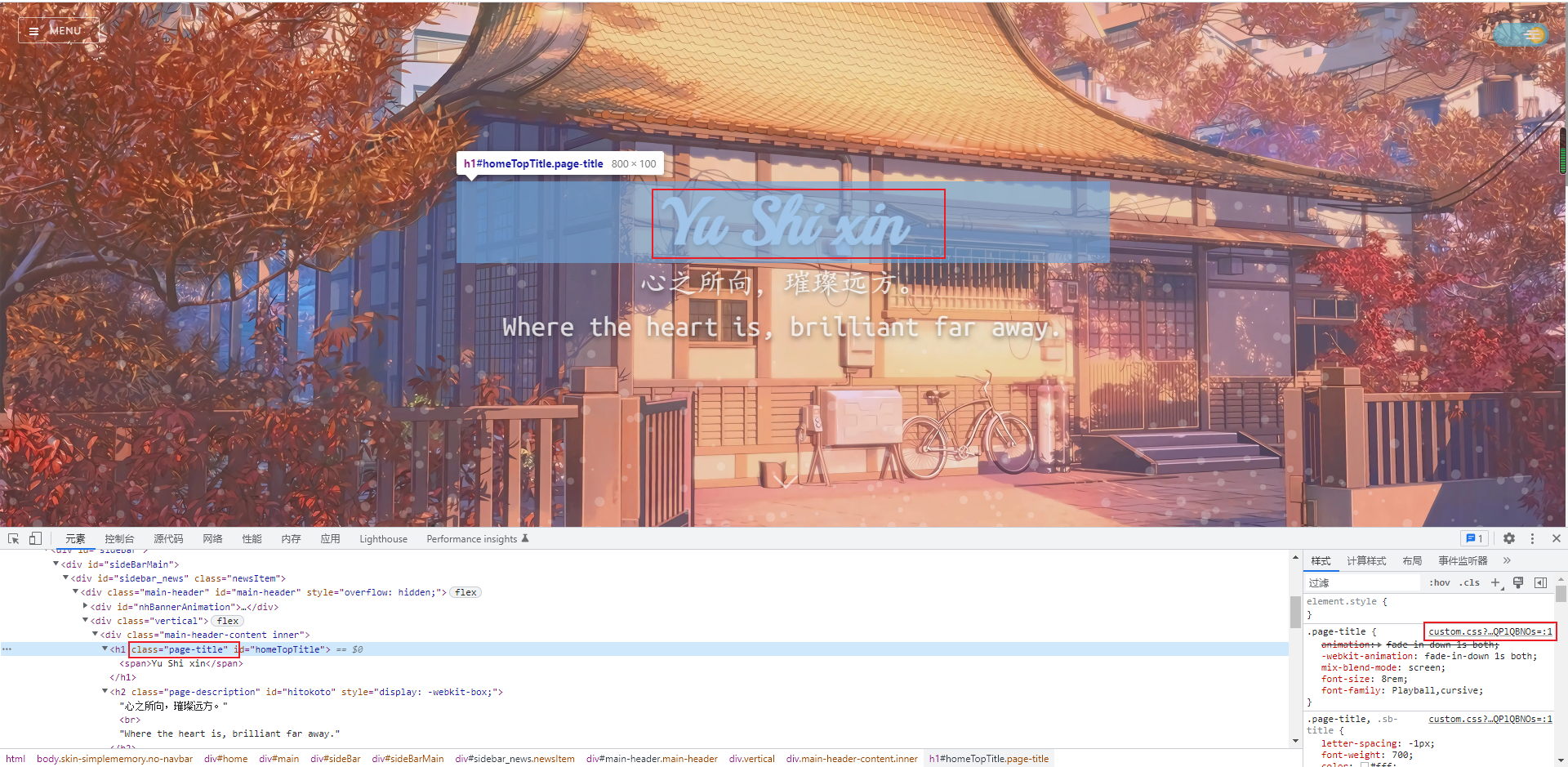
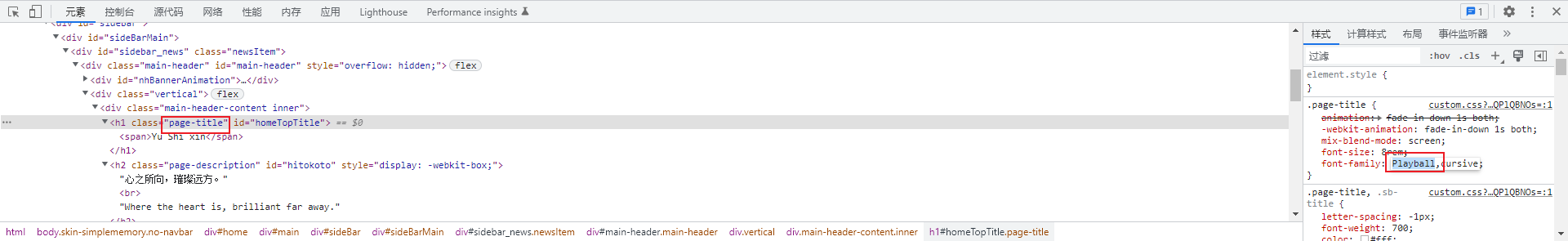
比如你想修改首頁的標題字體,需要打開F12開發工具,選中元素

右側有個 custom.css 文件,這個就是之前博客園設置頁面的 「頁面定製CSS代碼」 ,對應着項目中的 dist/simpleMemory.css 文件
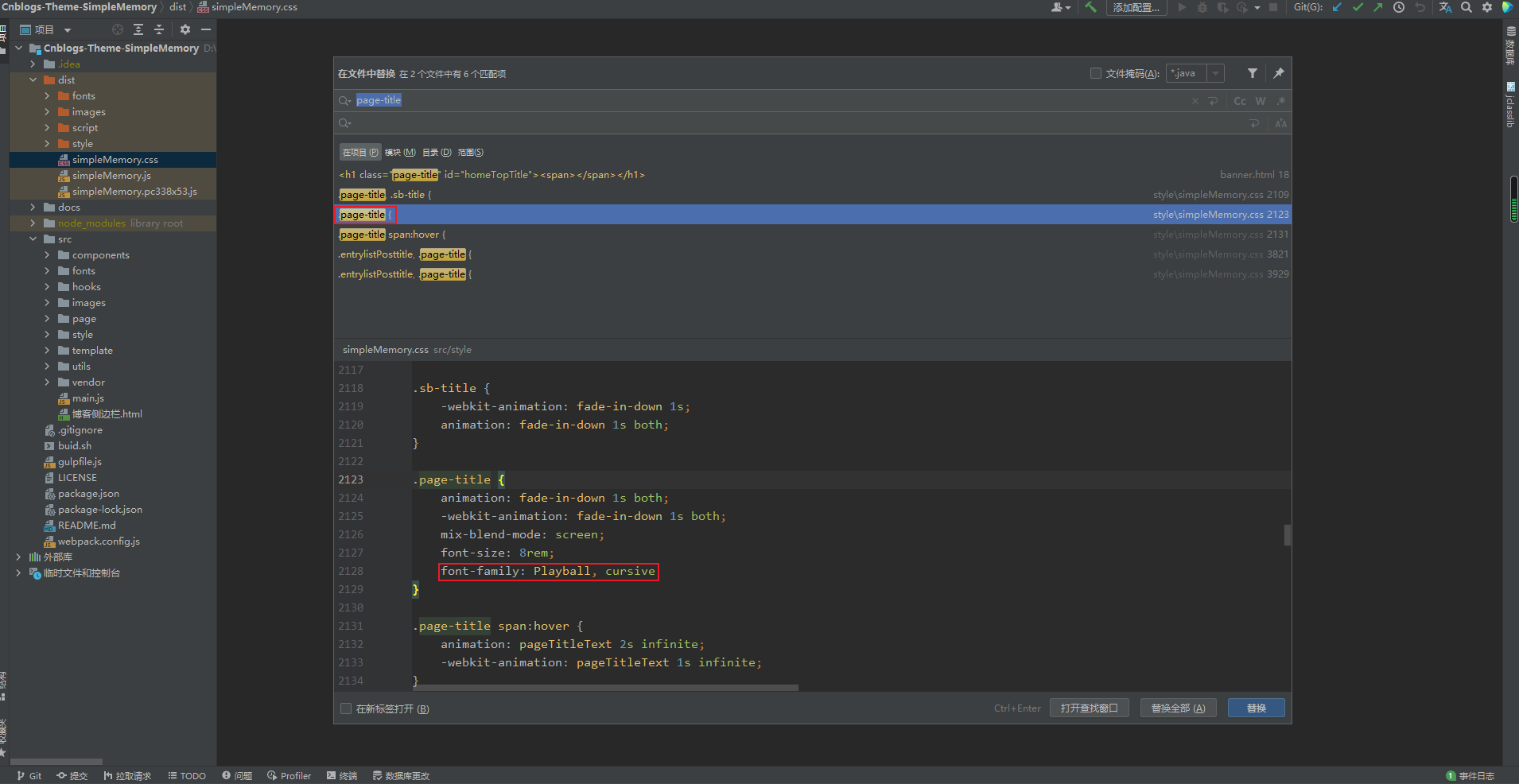
看一下元素的class是 「page-title」 ,去開發工具中全局搜索 「page-title」

最好現在頁面上調試,選擇好自己滿意的字體後,再在源碼里修改

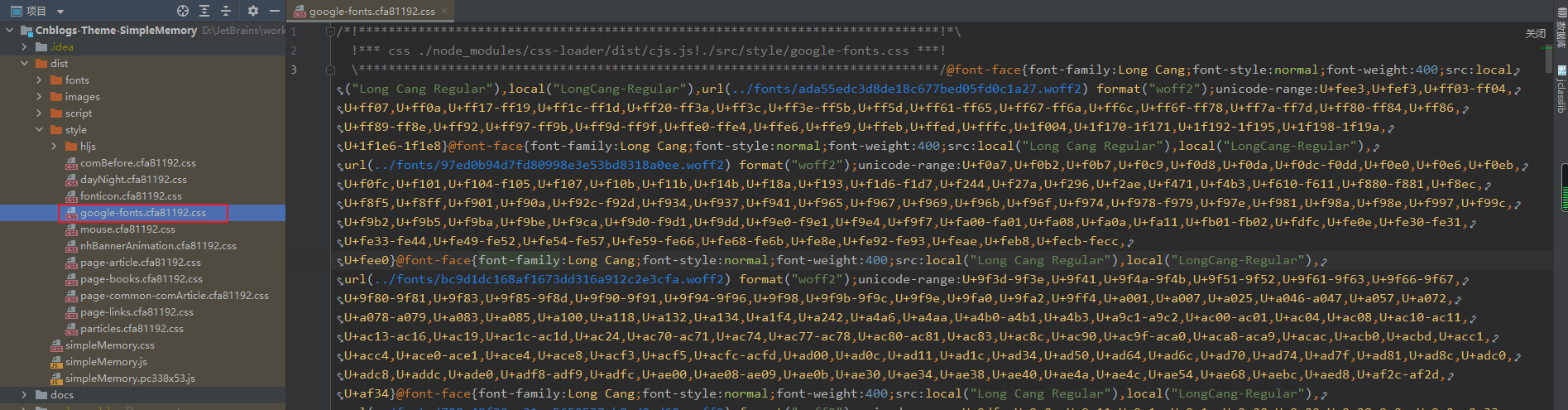
那麼具體的字體還有哪些呢?

在 dist/style/google-font.css 中包含所有字體名稱(中間的8位是隨機碼,每次編譯都會變化),為了方便可以先格式化下再查看
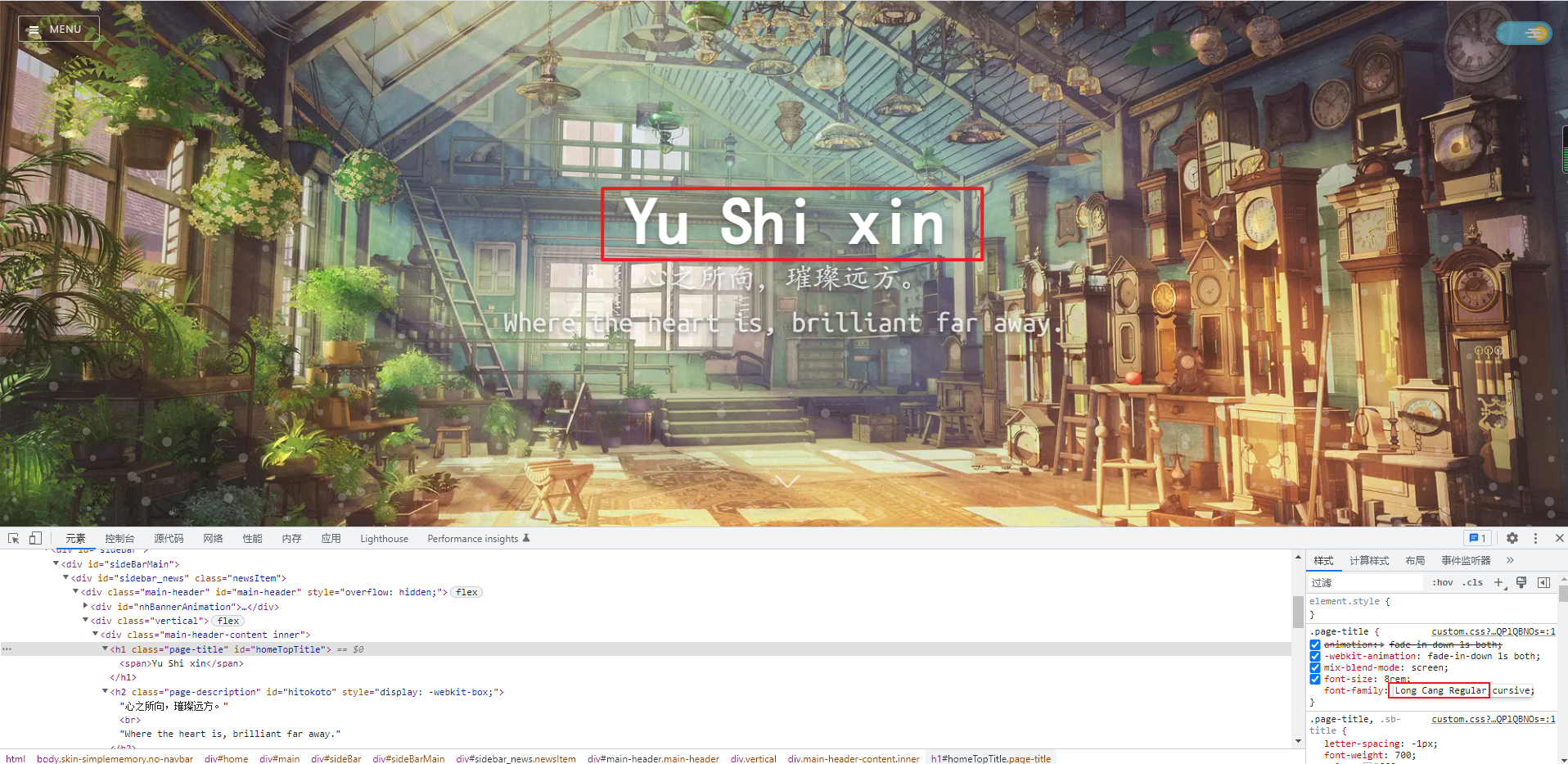
比如我改成這個 Long Cang Regular 字體,頁面就相應修改了

最後
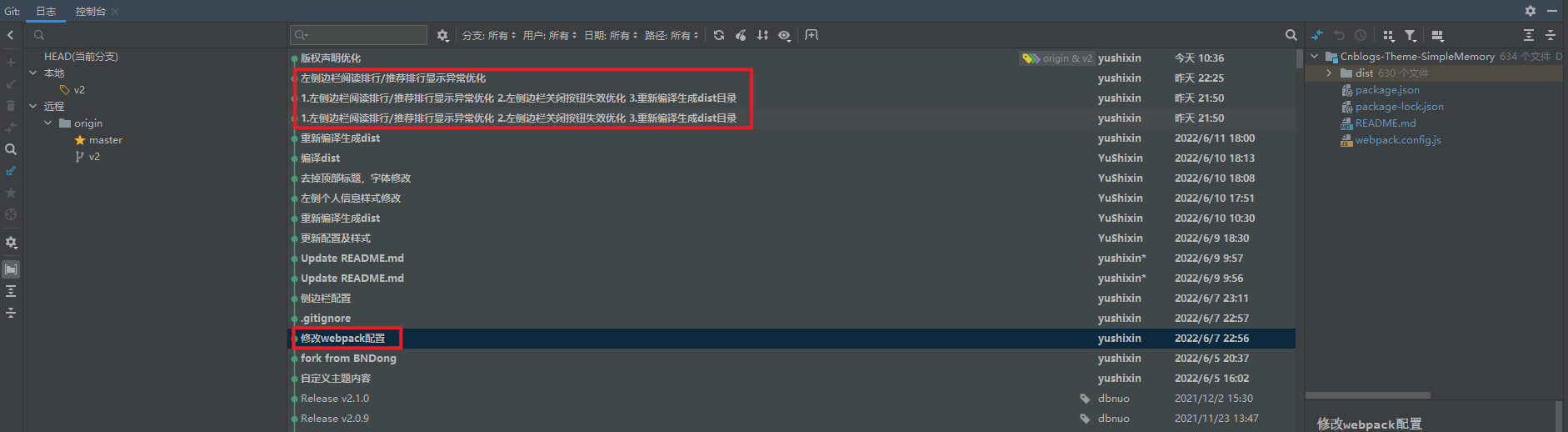
作者的項目中默認沒有打包字體,也就是 dist/font 目錄,需要修改 webpack.config.js,還有左側邊欄的bug,具體的問題可以參照我GitHub的提交記錄