我用 AntV/S2 買了一套房
- 2022 年 6 月 6 日
- 筆記
- AntV, javascript, table
背景
經過一年多的搖號,我在前兩天收到了某網紅盤的搖中通知。還沉浸在搖中房屋喜悅中的我,很快被售房顧問告知選房的人很多,每位購房者的選房時間都很短,必須 一分鐘內 快速選房。並且,排在 400 多號的我,在選房時無法得知前面選房者的實時信息。所以,我首先要從 1000 多套房源中,把不滿足要求的房源都排除掉。加上現場選房時間短,需要在分分中完成這上百萬的交易,怕自己過於緊張,必須得準備一個簡單可靠的小抄。
剛好最近在做的一個多維表格項目就很適用於這個場景,首先它具有方便的篩選功能,能過濾掉不想要的房型(日照短,臨街等)。其次,它可以對數據進行分組,快速找到鐘意房源的樓棟、單元、樓層等範圍。於是我快速行動,開始搭建快速選房的多維表格。
知識拓展
多維表俗稱交叉表,由列和行組成的雙向表。相對於普通表格,具有能夠構造、匯總及顯示大量數據的優勢。而我們的** **AntV/S2 中擁有這兩種表格,滿足你所有需求 🤩
| 交叉表 | 普通表格 |
|---|---|
 |
 |
搭建可視化demo
數據準備
我通過開發商和萬能的互聯網收集到了樓棟、單元、房號、樓層、 房屋類型 、是否臨街、朝向、面積 這幾個維度的數據。
數據展示
[
{
"name": "21#", // 樓棟
"unit": "1單元", // 單元
"building": 1, // 房號
"level": 2, // 樓層
"property": "公寓", // 房屋類型
"nearStreet": false, // 是否臨街
"toward": "東", // 朝向
"area": 111, // 面積
"score": 7 // 評分
},
{
"name": "21#",
"unit": "1單元",
"building": 2,
"level": 12,
"property": "住宅",
"nearStreet": true,
"toward": "東",
"area": 123,
"score": 7
},
...
]
初始化表格
使用
S2快速搭建報表。
代碼實現
import React from "react";
import ReactDOM from "react-dom";
import { SheetComponent } from "@antv/s2-react";
import '@antv/s2-react/dist/style.min.css';
// 1. 添加配置
const s2Options = {
width: 700,
height: 580,
}
// 2. 配置數據
const dataCfg = {
data: data, // 填入準備好的 houses.json
describe: '如何使用 S2 買房',
fields: {
rows: [ // 行頭維度
'name',
'unit',
'building',
'level',
'nearStreet',
'toward',
'property',
],
columns: [], // 列頭維度
values: ['area'], // 數值
},
meta: [
{
field: 'name',
name: '樓棟',
},
{
field: 'unit',
name: '單元號',
},
...
]
}
// 3. 渲染
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
/>,
document.getElementById('container')
);
過濾房源
列舉選房需求,引入
Ant Design中的Select組件實現篩選器, 快速過濾不理想的房源。
列舉選房需求
- 房屋類型為住宅:成都的陽光灰常的珍貴,公寓(居住用地,房屋產權仍為 70年)的話冬至日照不足 3 時/天 。
- 因為對噪音敏感,所以希望房屋不臨街。
- 希望購買一個不太擁擠的套三,所以面積設置到了** 100~130 平**。
- 最後是樓層,一棟樓最好的樓層是 2/3 處高度(30層的話,20層較好)。因為成都周邊存在一些地震帶,所以我向下兼容能力也比較強。但是,太矮了可能會被🌲 遮擋,蚊子多,鳥叫聲惱人等問題,所以,樓層最終鎖定在** 6~30 層**。

查看匯總房源
使用 S2 字段的分頁功能,幫助我實時查看理想房源匯總數。
代碼實現
...
const s2Options = {
width: 700,
height: 580,
pagination: { // 分頁配置
pageSize: 50,
current: 1,
},
}
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
showPagination={true} // 打開 S2 內置的分頁功能
/>,
document.getElementById('container')
);
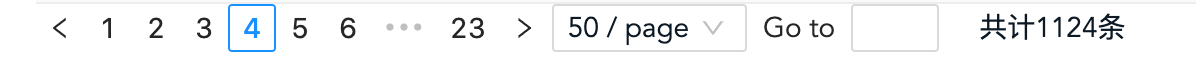
排序讓數據更清晰
利用 S2 組內排序功能,讓
樓棟、單元、房號、樓層展示更加清晰有序
代碼實現
...
const header = {
advancedSortCfg: { open: true }, // 打開高級功能
};
// 配置數據中添加排序
const dataCfg = {
...
sortParams: [
{
sortFieldId: 'name',
sortMethod: 'ASC', // 按首字母進行升降序
},
{
sortFieldId: 'unit',
sortMethod: 'ASC',
},
{
sortFieldId: 'level',
sortFunc: (params) => { // 自定義升降序
const {data} = params;
return data.sort((a, b) => {
const aNum = last(a.split(ID_SEPARATOR));
const bNum = last(b.split(ID_SEPARATOR));
return bNum - aNum;
});
}
}]
}
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
/>,
document.getElementById('container')
);
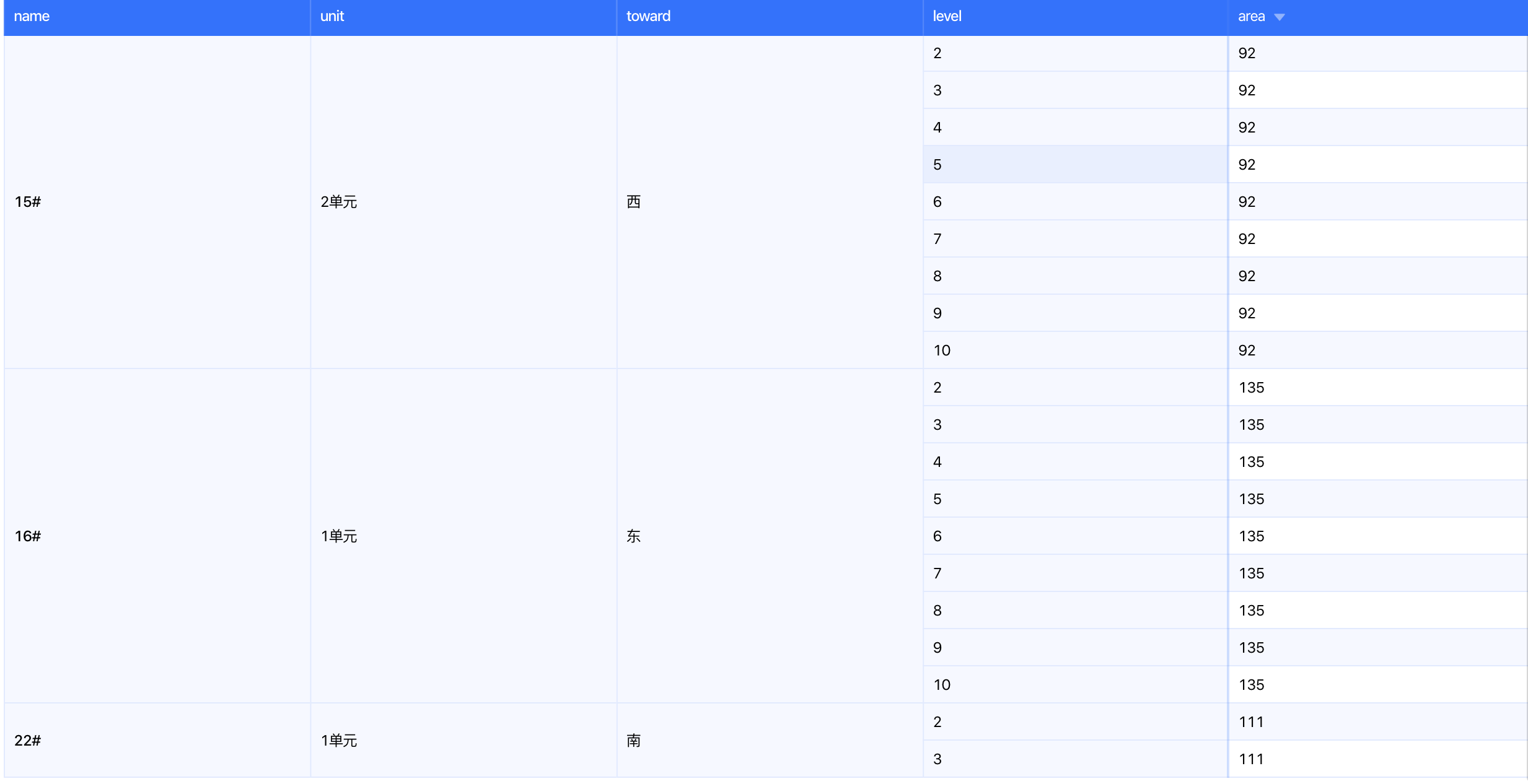
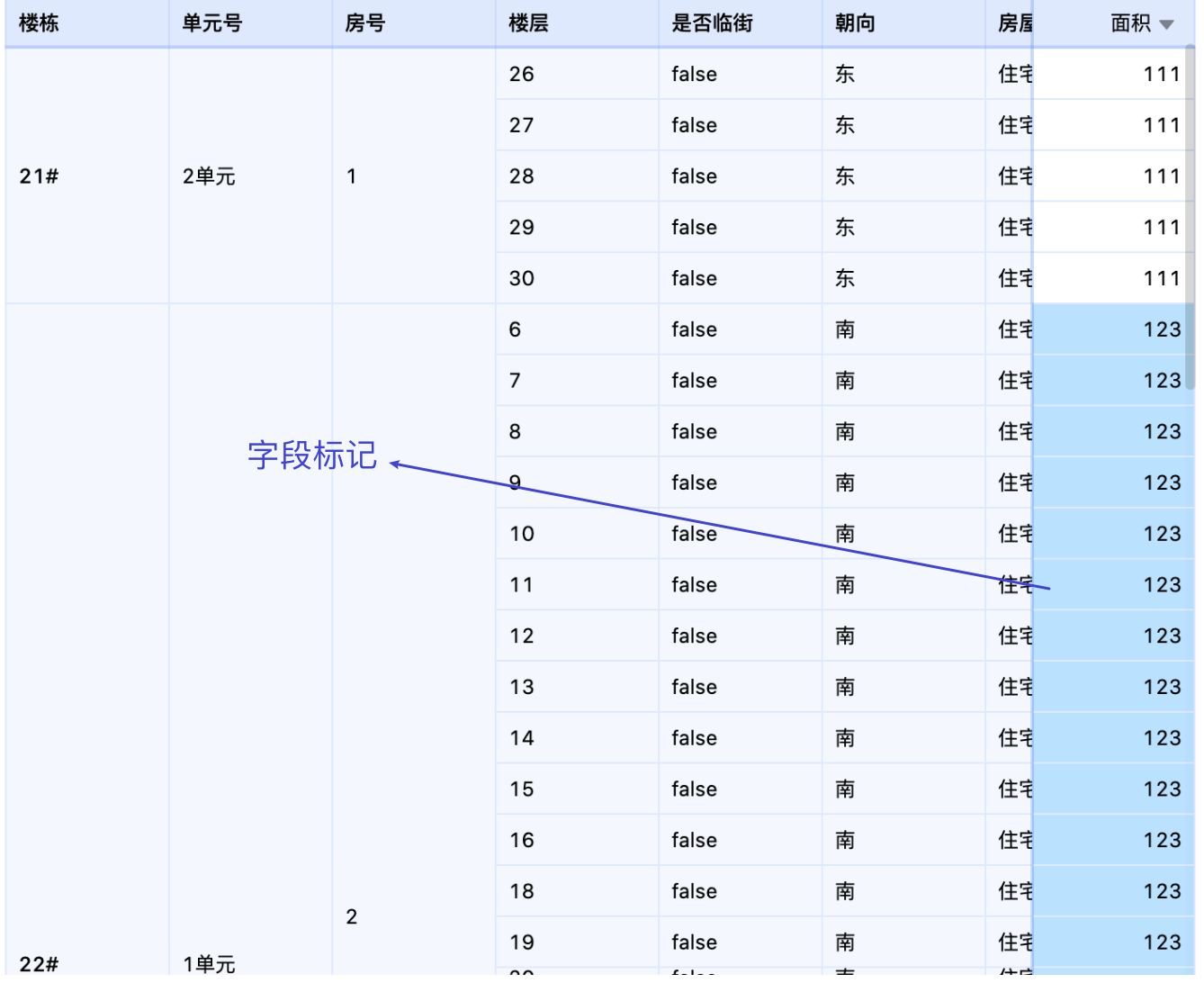
重點標記理想戶型
使用字段標記功能,📌 理想戶型。
- 120平的🏡 ,房型方正,得房率高。是我重點標記的對象。
- 123平的🏡 ,南北通透,房型合理。也是我重點標記的對象。
代碼實現
...
const s2Options = {
width: 700,
height: 580,
pagination: { // 分頁配置
pageSize: 50,
current: 1,
},
conditions: {
// 背景 (background) 字段標記
background: [
{
field: 'area',
mapping(value) {
if (value === 123 || value === 119) {
return {
// fill 是背景字段標記下唯一必須的字段,用於指定文本顏色
fill: '#b8e1ff',
};
}
return {
fill: '#fff'
};
},
},
],
},
};
ReactDOM.render(
<SheetComponent
dataCfg={dataCfg}
options={options}
header={header} // 配置表頭
/>,
document.getElementById('container')
);
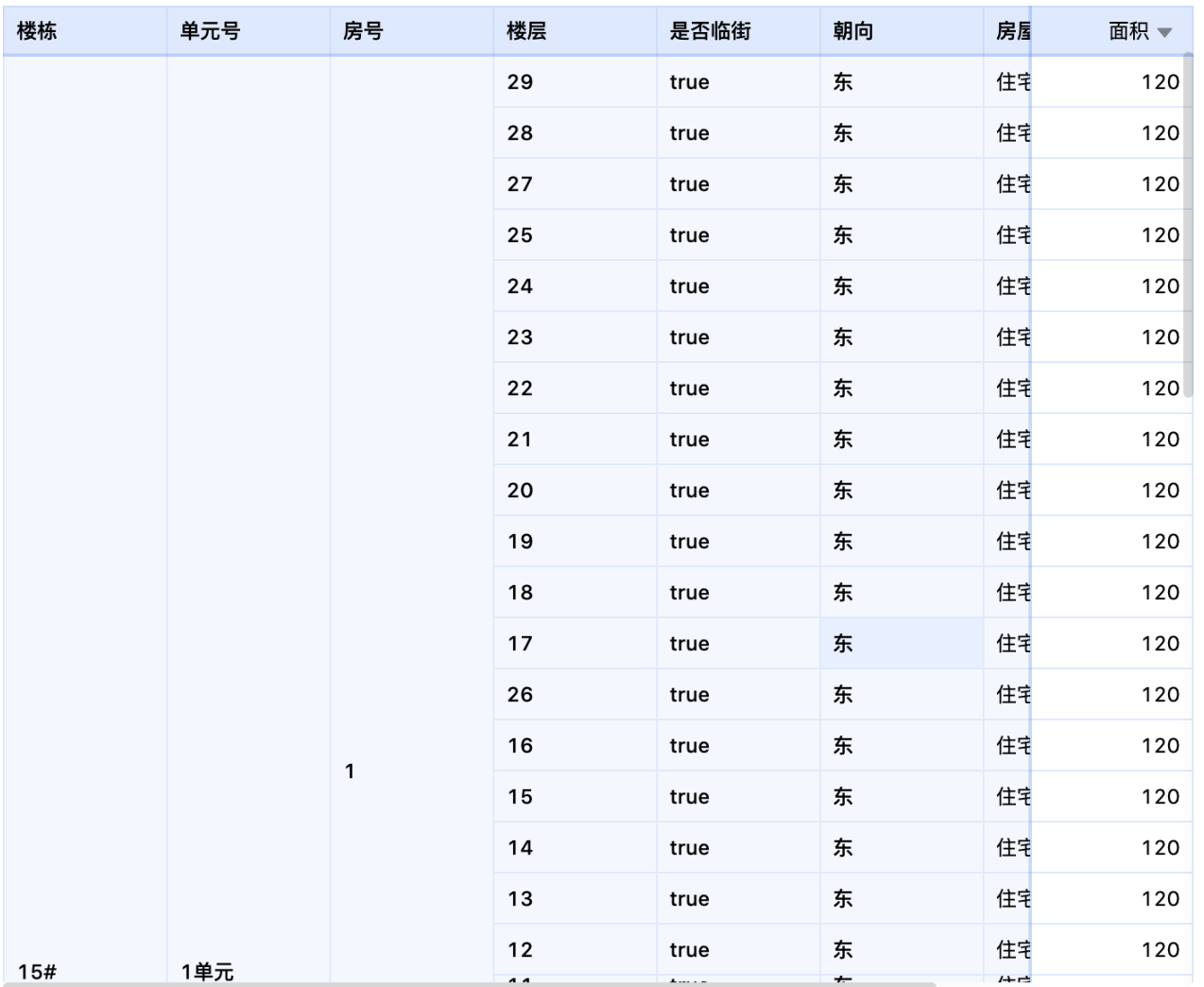
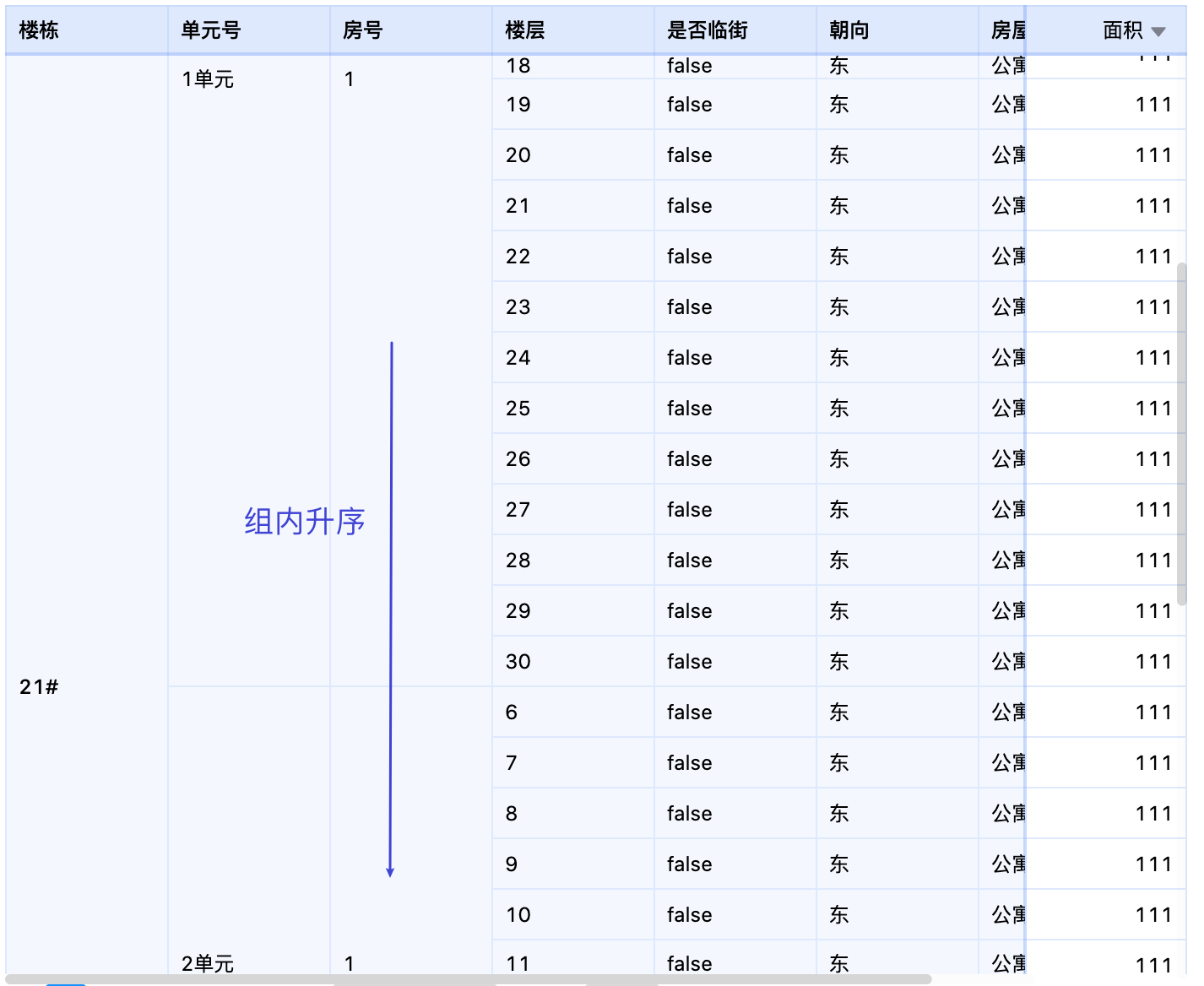
展示效果
**📊 查看完整 **S2 官方購房demo
📝選房優先級:
-
根據以上篩選只有 149 條滿足需求,而對於 400 多號的我,還是很難選到。但是,我還是首先記錄下滿足以上要求的第一優先級房屋。
:::info
第一優先級 (149套)
21#2-1: 26~30
22#1-2: 6~30
…
::: -
然後逐漸放寬要求,選出第二、三優先級的房子的範圍。
:::info
第一優先級 (149套)
21#2-1: 26~30
22#1-2: 6~30
…
第二優先級 (237套)
15#1-3: 24~29
15#1-4: 22~29
…
:::
出發選房
我帶着範圍小抄,出發選房啦。相對於其他購房者的猶豫不決,手握「寶典」的我,胸有成竹,最終成功撿漏第二優先級中的房屋💃。
最後的最後
GitHub star ⭐️🌟 的盆友, 贈送購房攻略一套
想體驗多維表格強大的分析和看數功能嗎?歡迎使用 AntV/S2
我們的 AntV/S2 已經開源啦,無論在工作還是生活都可以隨意使用。如果你覺得以上文章對你還有幫助,或者有一定興趣,還跪請讀者老爺們**一鍵三連: **AntV/S2 – GitHub。