JS基礎二–字面量和變量
/*
字面量,都是一些不可改變的值,
比如:1 2 3 4 5
字面量都是可以直接使用,但是我們一般不會直接使用字面量。
變量,變量可以用來保存字面量,而且變量的值可以任意改變的。
變量更加方便我們使用
X=1244
*/
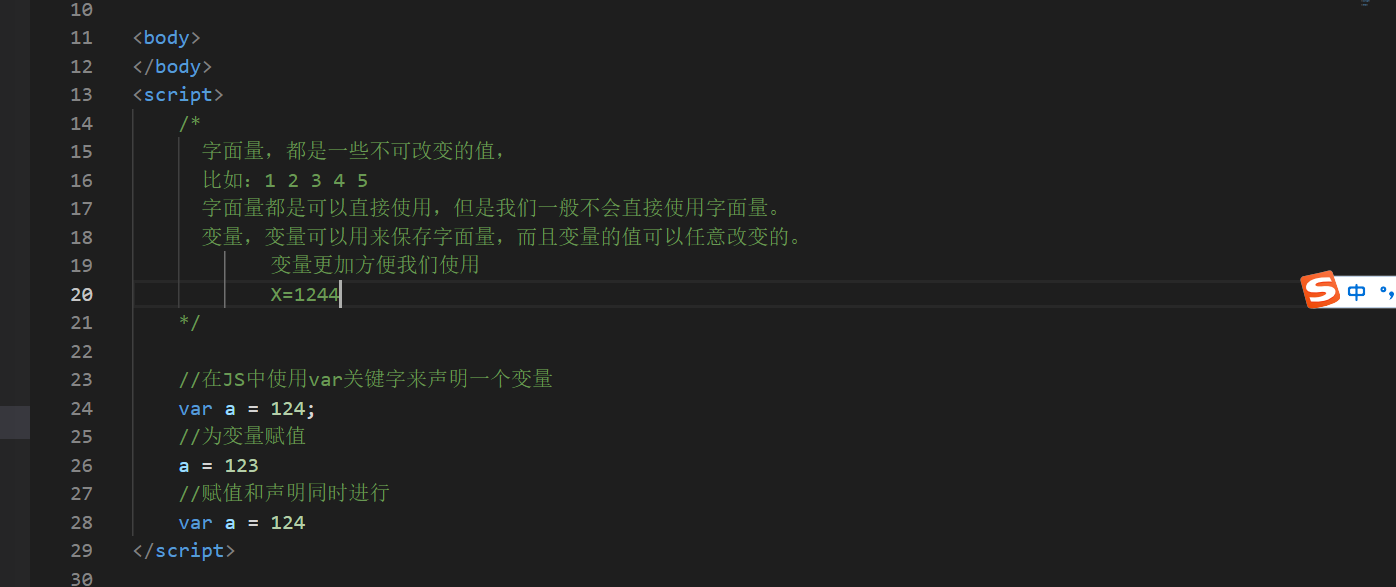
代碼截圖:

源碼:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta http-equiv="X-UA-Compatible" content="IE=edge"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <title>Document</title> </head> <body> </body> <script> /* 字面量,都是一些不可改變的值, 比如:1 2 3 4 5 字面量都是可以直接使用,但是我們一般不會直接使用字面量。 變量,變量可以用來保存字面量,而且變量的值可以任意改變的。 變量更加方便我們使用 X=1244 */ //在JS中使用var關鍵字來聲明一個變量 var a = 124; //為變量賦值 a = 123 //賦值和聲明同時進行 var a = 124 </script> </html>


