520表白小程序設計Python代碼詳解(PyQt5界面,B站動漫風)

摘要:介紹一個動漫風的表白小程序,界面使用Python以及PyQt實現,界面樣式經過多次美化調整,使得整體清新美觀。本文詳細介紹代碼設計和實現過程,不僅是居家表白必備,而且適合新入門的朋友學習界面設計,完整代碼資源文件請轉至文末的下載鏈接。本博文目錄如下:
代碼介紹及演示視頻鏈接://www.bilibili.com/video/BV1q3411G7vB/(正在更新中,歡迎關注博主B站視頻)
前言
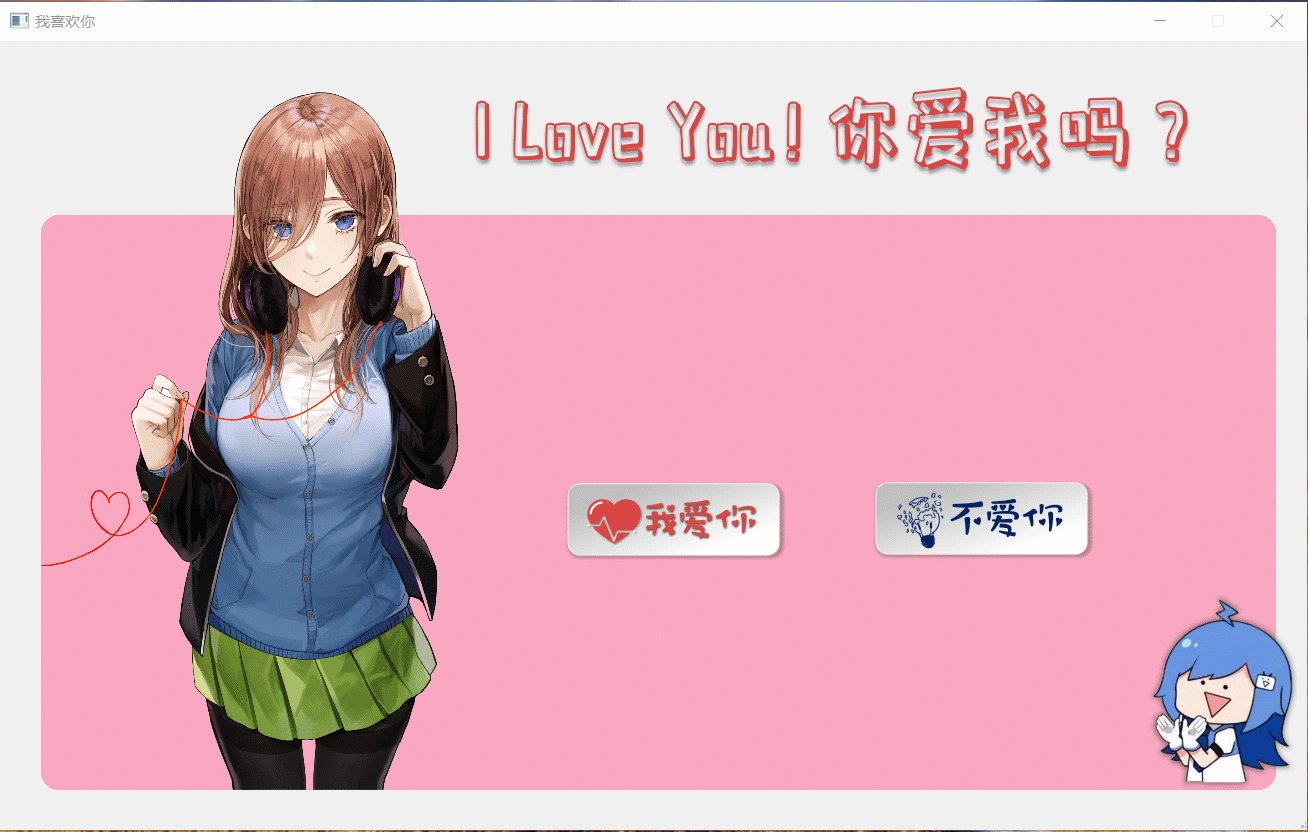
今年的520準備寫一個表白程序,畢竟程序員一般都喜歡在這一天來點自己的特色,不過大多都是喜聞樂見的那一套代碼。雖然表白是用不上的,但是還是可以學習一番的,既然如此,不如來點賞心悅目的,那就有了這篇博文的內容。想法是看到網上有個類似的移動按鈕的表白小程序,點子是好的,不過界面有些簡陋,我就自己重新設計了一個。從背景圖到按鈕製作都是用Photoshop和PPT設計的,三個界面的截圖如下:

風格上是借鑒了B站的風格和配色,包括背景的粉紅色、動漫人像等,當然圖片主要來自網上,我利用Photoshop進行了摳圖和美化處理。整體上依然保持博主一貫的清新簡約風,不過既然是表白程序,主題當然要粉紅甜蜜,至於細節之處大家也可以有自己的見解。
PS:表白有風險,編碼需謹慎!表白程序只是趣味學習的代碼,真正表白還是應該當面表達心聲。儘管520已過,但是我還是補上這個代碼吧,希望大家都能找到心中所愛,勇往直前!(別問我520怎麼不發,520誰敲代碼啊)
1. 準備工作
(一)設計思路
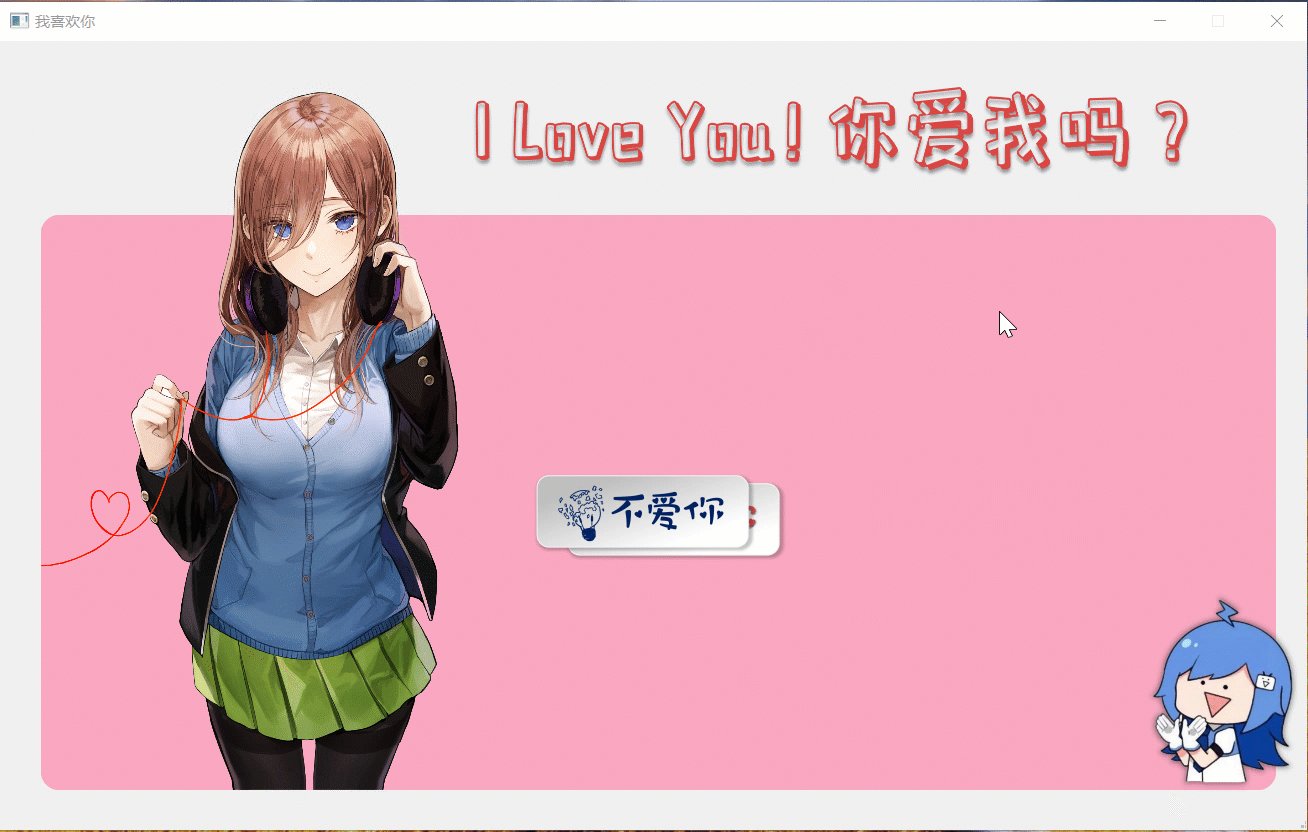
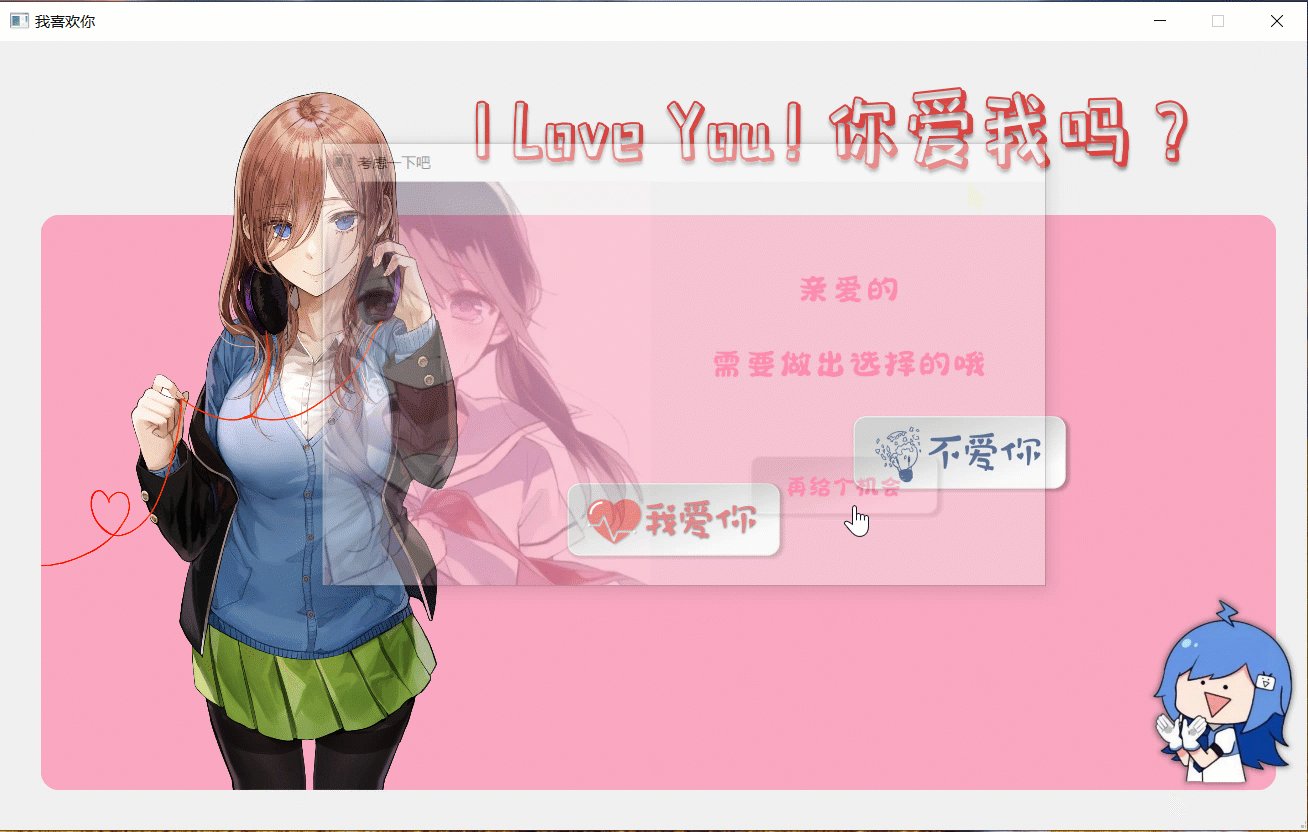
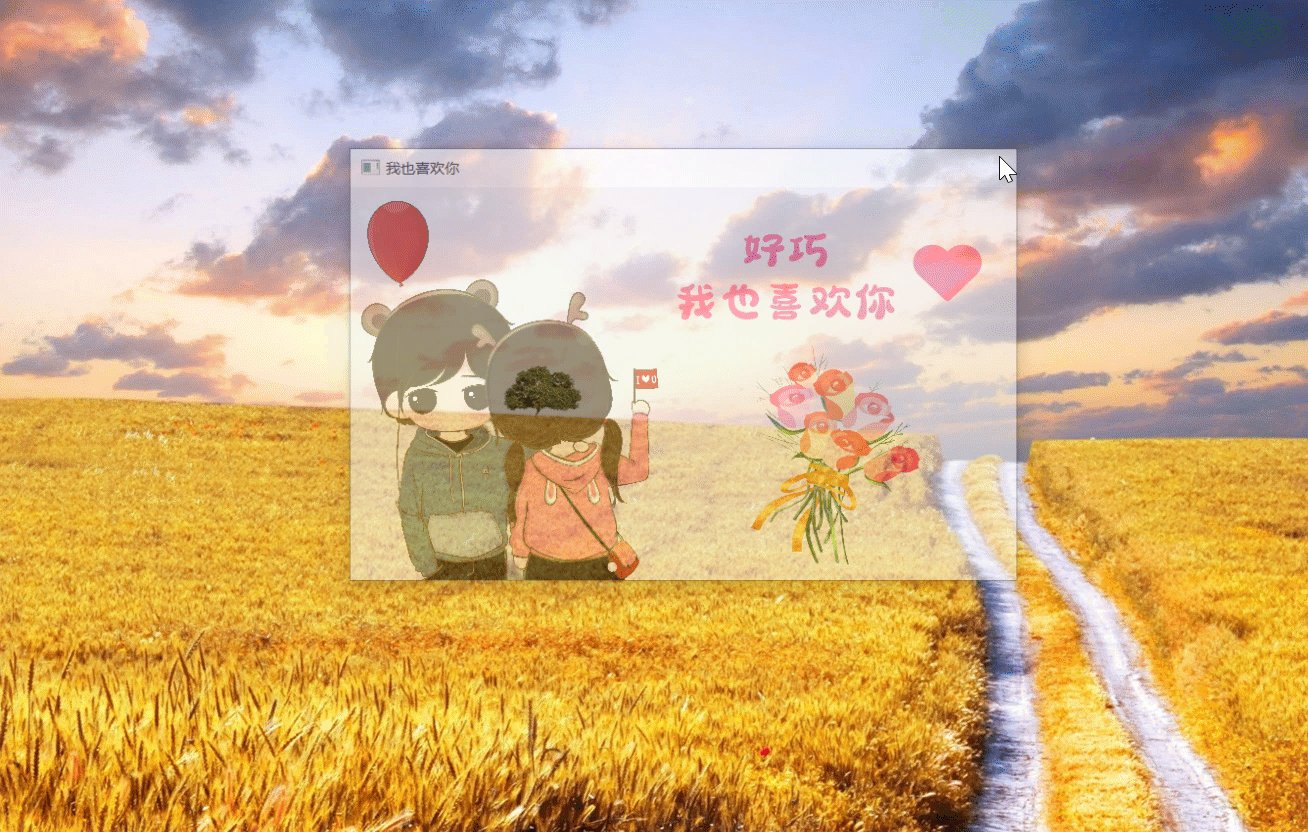
程序的設計思路是一個粉紅的表白界面,別人在打開程序後,可以點擊按鈕回應:「我愛你」、「不愛你」,點同意彈出2號界面,即表白成功;若不同意,鼠標滑動到「不愛你」按鈕,該按鈕自動跑開,別人是點擊不到的;如果不想選,點擊關閉窗口,則彈出3號窗口,請求再給一次機會。(其實有點無賴哈)

界面設計上,主界面用QtDesigner拖出背景label和兩個按鈕,另外兩個界面同樣的搭配Label和按鈕。在邏輯上,點擊「我愛你」按鈕彈出2號窗口;監聽鼠標位置,出現在「不愛你」附近則移動該按鈕的位置;修改關閉事件的槽函數,使其打開3號界面,忽視程序關閉。
(二)圖片準備
準備幾張處理過的動漫圖片,需要用到具有透明背景的優美圖片。一般難找到透明背景的,所以使用Photoshop將動漫人物主體摳出,摳出的人物圖片如下圖所示:

摳出人物主體的圖片可以任意疊加在界面中,更能體現立體感,至於摳圖軟件大家隨意,沒必要因為Photoshop就勸退。同樣的,我們以此摳出以下的幾張圖片,都是保存為透明背景的圖片。

我們還需要準備一些文字和按鈕,以下文字按鈕通過PPT製作,當然Photoshop也是可以的,用什麼軟件你開心就好,設計美觀就夠了。


2. 界面設計
界面採用QtDesigner設計,新建love520.ui文件,向界面中拖入4個Label控件,並擺置成如下圖所示的效果。並設置界面的qss樣式,包括按鈕的圖標、label的背景圖等等。

設置MainWindow的樣式表如下,鼠標划過或選中時label和按鈕有抖動的效果:
QLabel{border:10px;}
QLabel::hover {
border:0px;}
QToolButton {
background-color: transparent;
borde: 20px;
}
QToolButton:hover {
border: 0px solid rgb(255, 255, 255);
}
QToolButton:pressed {
background-color: transparent;
border: 5px;
}
對每個label設置各自的背景圖片,如label_2的背景樣式為下圖。依次打開label的styleSheet屬性,設置前面準備的背景圖片。經過樣式和背景圖片設置後,當鼠標滑動時圖片或按鈕有放大的效果,如下圖所示:
border-image: url(:/back/girl-2.png);

對於按鈕可以設置其icon屬性為前期設計的按鈕圖標,調整尺寸並設置樣式如下,主要是鼠標懸停和點擊後的樣式情況,調整邊界值使其具有縮放效果。
QToolButton {
background-color: transparent;
borde: 20px;
}
QToolButton:hover {
border: 0px solid rgb(255, 255, 255);
}
QToolButton:pressed {
background-color: transparent;
border: 5px;
}
對於點擊主界面關閉按鈕後需要彈出的子窗口,設計如下,包括動漫人物圖片、文字、按鈕的擺放如下,其qss樣式與主界面的類似,這裡不再贅述。

同樣的點擊「我愛你」按鈕後,需要彈出的子窗口設計如下,這時就只有label了,畢竟已經得手了,可以給一個慶祝送花的界面。

3. 代碼編寫
界面準備完畢,我們可以用PyUIC工具將上一節設計完成的ui文件轉換為py文件,這樣可以直接調用該窗口的類和方法。另外,使用PyRcc工具可以將ui文件中涉及的qrc資源文件轉換為py文件,方便對圖片背景等文件進行讀取。這裡是一種邏輯界面分離的方式,代碼邏輯和界面是分開的,這樣對界面進行調整時,功能的邏輯代碼就無需多做調整。
(一)主窗口界面
主窗口導出的窗口界面代碼如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'love520.ui'
# author: sixuwuxian
# Created by: PyQt5 UI code generator 5.15.4
# website: wuxian.blog.csdn.net
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_MainWindow(object):
def setupUi(self, MainWindow):
MainWindow.setObjectName("MainWindow")
MainWindow.resize(1308, 789)
MainWindow.setMinimumSize(QtCore.QSize(1308, 789))
MainWindow.setMaximumSize(QtCore.QSize(1308, 789))
MainWindow.setStyleSheet("QLabel{border:10px;}\n"
"QLabel::hover {\n"
"border:0px;}\n"
"\n"
"QPushButton {\n"
" border:5px;}\n"
"\n"
"QPushButton:pressed { \n"
" background-color: transparent;\n"
" border-radius: 0px; \n"
"}\n"
"")
self.centralwidget = QtWidgets.QWidget(MainWindow)
self.centralwidget.setObjectName("centralwidget")
self.label = QtWidgets.QLabel(self.centralwidget)
self.label.setGeometry(QtCore.QRect(42, 174, 1235, 575))
self.label.setStyleSheet("QLabel {\n"
" border:10px;\n"
" border-image: url(:/back/back-image.png);\n"
"}")
self.label.setText("")
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(self.centralwidget)
self.label_2.setGeometry(QtCore.QRect(42, -2, 547, 751))
self.label_2.setStyleSheet("border-image: url(:/back/girl-2.png);\n"
"")
self.label_2.setText("")
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(self.centralwidget)
self.label_3.setGeometry(QtCore.QRect(420, -2, 847, 211))
self.label_3.setStyleSheet("border-image: url(:/back/love-text.png);")
self.label_3.setText("")
self.label_3.setObjectName("label_3")
self.label_4 = QtWidgets.QLabel(self.centralwidget)
self.label_4.setGeometry(QtCore.QRect(1126, 542, 191, 213))
self.label_4.setStyleSheet("border-image: url(:/back/baby-1.png);")
self.label_4.setText("")
self.label_4.setObjectName("label_4")
self.toolButton = QtWidgets.QToolButton(self.centralwidget)
self.toolButton.setGeometry(QtCore.QRect(564, 428, 225, 117))
self.toolButton.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton.setStyleSheet("QToolButton {\n"
" background-color: transparent;\n"
" borde: 20px; \n"
"}\n"
"QToolButton:hover {\n"
" border: 0px solid rgb(255, 255, 255);\n"
"}\n"
"QToolButton:pressed { \n"
" background-color: transparent;\n"
" border: 5px; \n"
"}")
self.toolButton.setText("")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/back/yes.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton.setIcon(icon)
self.toolButton.setIconSize(QtCore.QSize(400, 400))
self.toolButton.setObjectName("toolButton")
self.toolButton_2 = QtWidgets.QToolButton(self.centralwidget)
self.toolButton_2.setGeometry(QtCore.QRect(872, 426, 225, 115))
self.toolButton_2.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton_2.setStyleSheet("QToolButton {\n"
" background-color: transparent;\n"
" borde: 20px; \n"
"}\n"
"QToolButton:hover {\n"
" border: 0px solid rgb(255, 255, 255);\n"
"}\n"
"QToolButton:pressed { \n"
" background-color: transparent;\n"
" border: 5px; \n"
"}")
self.toolButton_2.setText("")
icon1 = QtGui.QIcon()
icon1.addPixmap(QtGui.QPixmap(":/back/no.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton_2.setIcon(icon1)
self.toolButton_2.setIconSize(QtCore.QSize(400, 400))
self.toolButton_2.setObjectName("toolButton_2")
MainWindow.setCentralWidget(self.centralwidget)
self.menubar = QtWidgets.QMenuBar(MainWindow)
self.menubar.setGeometry(QtCore.QRect(0, 0, 1308, 22))
self.menubar.setObjectName("menubar")
MainWindow.setMenuBar(self.menubar)
self.statusbar = QtWidgets.QStatusBar(MainWindow)
self.statusbar.setObjectName("statusbar")
MainWindow.setStatusBar(self.statusbar)
self.retranslateUi(MainWindow)
QtCore.QMetaObject.connectSlotsByName(MainWindow)
def retranslateUi(self, MainWindow):
_translate = QtCore.QCoreApplication.translate
MainWindow.setWindowTitle(_translate("MainWindow", "Bilibili: //space.bilibili.com/456667721"))
import image_back_rc
(二)關閉窗口彈窗
當點擊主窗口關閉按鈕後,彈出的窗口界面代碼如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'love520.ui'
# author: sixuwuxian
# Created by: PyQt5 UI code generator 5.15.4
# website: wuxian.blog.csdn.net
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.setWindowModality(QtCore.Qt.ApplicationModal)
Dialog.resize(743, 415)
Dialog.setMinimumSize(QtCore.QSize(743, 415))
Dialog.setMaximumSize(QtCore.QSize(743, 415))
Dialog.setStyleSheet("")
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(2, 0, 335, 415))
self.label.setStyleSheet("border-image: url(:/back/close-1.jpeg);")
self.label.setText("")
self.label.setObjectName("label")
self.toolButton = QtWidgets.QToolButton(Dialog)
self.toolButton.setGeometry(QtCore.QRect(436, 276, 205, 77))
self.toolButton.setCursor(QtGui.QCursor(QtCore.Qt.PointingHandCursor))
self.toolButton.setStyleSheet("QToolButton {\n"
" background-color: transparent;\n"
" borde: 10px; \n"
"}\n"
"QToolButton:hover {\n"
" border: 0px solid rgb(255, 255, 255);\n"
"}\n"
"QToolButton:pressed { \n"
" background-color: transparent;\n"
" border: 5px; \n"
"}")
self.toolButton.setText("")
icon = QtGui.QIcon()
icon.addPixmap(QtGui.QPixmap(":/back/choose.png"), QtGui.QIcon.Normal, QtGui.QIcon.Off)
self.toolButton.setIcon(icon)
self.toolButton.setIconSize(QtCore.QSize(400, 400))
self.toolButton.setObjectName("toolButton")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(352, 78, 377, 145))
self.label_2.setStyleSheet("border-image: url(:/back/choose-text.png);")
self.label_2.setText("")
self.label_2.setObjectName("label_2")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "考慮一下吧"))
import image_back_rc
(三)按鈕點擊彈窗
點擊「我愛你」按鈕,彈出的子窗口界面代碼如下:
# -*- coding: utf-8 -*-
# Form implementation generated from reading ui file 'love520.ui'
# author: sixuwuxian
# Created by: PyQt5 UI code generator 5.15.4
# website: wuxian.blog.csdn.net
# WARNING: Any manual changes made to this file will be lost when pyuic5 is
# run again. Do not edit this file unless you know what you are doing.
from PyQt5 import QtCore, QtGui, QtWidgets
class Ui_Dialog(object):
def setupUi(self, Dialog):
Dialog.setObjectName("Dialog")
Dialog.resize(680, 401)
Dialog.setMinimumSize(QtCore.QSize(680, 401))
Dialog.setMaximumSize(QtCore.QSize(680, 401))
self.label = QtWidgets.QLabel(Dialog)
self.label.setGeometry(QtCore.QRect(2, 12, 323, 389))
self.label.setStyleSheet("border-image: url(:/back/loved-2.png);")
self.label.setText("")
self.label.setObjectName("label")
self.label_2 = QtWidgets.QLabel(Dialog)
self.label_2.setGeometry(QtCore.QRect(360, 144, 271, 269))
self.label_2.setStyleSheet("border-image: url(:/back/flower.png);")
self.label_2.setText("")
self.label_2.setObjectName("label_2")
self.label_3 = QtWidgets.QLabel(Dialog)
self.label_3.setGeometry(QtCore.QRect(302, 20, 343, 145))
self.label_3.setStyleSheet("border-image: url(:/back/loveyou.png);")
self.label_3.setText("")
self.label_3.setObjectName("label_3")
self.retranslateUi(Dialog)
QtCore.QMetaObject.connectSlotsByName(Dialog)
def retranslateUi(self, Dialog):
_translate = QtCore.QCoreApplication.translate
Dialog.setWindowTitle(_translate("Dialog", "我也喜歡你"))
import image_back_rc
(四)界面窗口邏輯
要想實現前面演示的功能,需要調用以上三個窗口的類和方法,並添加一些額外的功能。由於邏輯界面分離,我們不會直接修改以上導出的代碼,這就要用到類繼承的方式。首先我們導入需要用到的依賴:
import random
from PyQt5 import QtCore
from PyQt5.QtWidgets import QApplication, QMainWindow, QDialog
from PyQt5.QtWidgets import QDesktopWidget
from ps.closeUI import Ui_Dialog
from ps.love520 import Ui_MainWindow
from ps.loveyou import Ui_Dialog as Ui_YesDialog
以上代碼最後三行分別表示導入關閉主界面的彈窗、主界面窗口、點擊按鈕彈窗的類。我們新建兩個類分別命名為CloseWindow、YesWindow,它們均繼承QDialog類,以及Ui_Dialog和Ui_YesDialog這兩個子窗口,初始化時繼承原有構造方法,增加setupUi以及retranslateUi方法調用,以創建子窗口控件。然後重寫Ui_YesDialog中的close方法,使其關閉時關閉所有事件。
class CloseWindow(QDialog, Ui_Dialog):
def __init__(self):
super(CloseWindow, self).__init__()
self.setupUi(self)
self.retranslateUi(self)
self.toolButton.clicked.connect(self.close)
class YesWindow(QDialog, Ui_YesDialog):
def __init__(self):
super(YesWindow, self).__init__()
self.setupUi(self)
self.retranslateUi(self)
def close(self):
sender = self.sender()
event = QApplication.instance()
event.quit()
主窗口繼承QMainWindow和前面設計的Ui_MainWindow類,初始化方法中除了setupUi和retranslateUi方法,還實例化CloseWindow、YesWindow的對象,以便後面調用。為兩個按鈕綁定了事件的槽函數,分別是「我愛你」按鈕(toolButton)的點擊事件槽函數、「不愛你」按鈕(toolButton_2)的鼠標事件監聽。
class MainWindow(QMainWindow, Ui_MainWindow):
def __init__(self, *args, obj=None, **kwargs):
super(MainWindow, self).__init__(*args, **kwargs)
self.setupUi(self)
self.retranslateUi(self) # 界面控件
# self.center()
# self.setWindowFlags(QtCore.Qt.WindowTitleHint | QtCore.Qt.WindowCloseButtonHint)
# self.setWindowTitle("我喜歡你")
self.toolButton.clicked.connect(self.trueEvent)
self.toolButton_2.installEventFilter(self)
# self.toolButton_2.move(300, 400)
# self.toolButton_2.move(300, 400)
self.myDialog = CloseWindow()
self.yesDialog = YesWindow()
def trueEvent(self):
self.yesDialog.show()
self.hide()
# sender = self.sender()
# event = QApplication.instance()
# event.quit()
def eventFilter(self, object, event):
if event.type() == QtCore.QEvent.HoverMove:
self.toolButton_2.move(random.randint(472, 918),
random.randint(174, 624))
return True
return False
def closeEvent(self, event):
# reply = QMessageBox.question(self.centralwidget, "小姐姐", "不能逃避的哦", QMessageBox.Yes, QMessageBox.Yes)
# myDialog = ChildWindow()
self.myDialog.show()
event.ignore()
# if reply == QMessageBox.Yes:
# event.ignore()
def center(self):
screen = QDesktopWidget().screenGeometry() # 計算顯示屏幕的大小
size = self.geometry() # 用來獲取窗口的大小
self.move((screen.width() - size.width()) / 2, (screen.height() - size.height()) / 2) # 將窗口移動到屏幕中央
以上代碼中設計的幾個方法,其功能如下:
- trueEvent方法:toolButton按鈕被點擊時執行該函數,顯示yesDialog(表白成功子窗口)界面,同時隱藏主界面;
- eventFilter方法:首先判斷事件類型,當鼠標懸停移動時,將toolButton按鈕的位置移動到一定範圍的隨機坐標,實現「不愛你」按鈕的跑路功能;
- closeEvent方法:主界面的關閉按鈕被點擊時調用該方法,方法中顯示myDialog窗口,同時將關閉窗口事件忽略,即阻止窗口關閉;
- center方法:此方法調用時可以將主界面移動到屏幕的中心位置。
(五)主程序的調用
以上類方法實現後,則可以調用MainWindow類,將主界面顯示在系統界面中。如下代碼實現代碼調用:
# -*- coding: utf-8 -*-
# @Time : 2022/05/20 10:06
# @Author : sixuwuxian
# @Email : [email protected]
# @blog : wuxian.blog.csdn.net
# @Software: PyCharm
from sys import argv, exit
from PyQt5.QtWidgets import QApplication
from loveUI import MainWindow
if __name__ == '__main__':
app = QApplication(argv)
win = MainWindow()
win.show()
exit(app.exec_())
4. 下載鏈接
若您想獲得博文中涉及的實現完整全部程序文件(包括測試圖片、視頻,py, UI文件等,如下圖),這裡已打包上傳至博主的百度雲盤,有需要的朋友可關注本人B站(思緒亦無限)或公眾號(AI技術研究與分享)後,回復:love520 獲取。

Python版本:3.8,請勿使用其他版本,需要安裝的依賴:PyQt5 == 5.15.5
PS:可獨立運行的exe文件同樣包含在分享的完整代碼包中。
結束語
由於博主能力有限,博文中提及的方法即使經過試驗,也難免會有疏漏之處。希望您能熱心指出其中的錯誤,以便下次修改時能以一個更完美更嚴謹的樣子,呈現在大家面前。同時如果有更好的實現方法也請您不吝賜教。


