微信小程序雲開發如何實現微信支付,業務邏輯又怎樣才算可靠
- 2022 年 5 月 11 日
- 筆記
今天打了幾把永劫無間後,咱們來聊一聊用雲開發來開發微信小程序時,如何實現微信支付,並且保證業務邏輯可靠。
@
註冊微信支付商戶號

點擊「成為商家」,按照操作提示去申請商戶號即可(需要營業執照,個體戶或公司都行。沒有可以辦一個)
小程序關聯商戶號

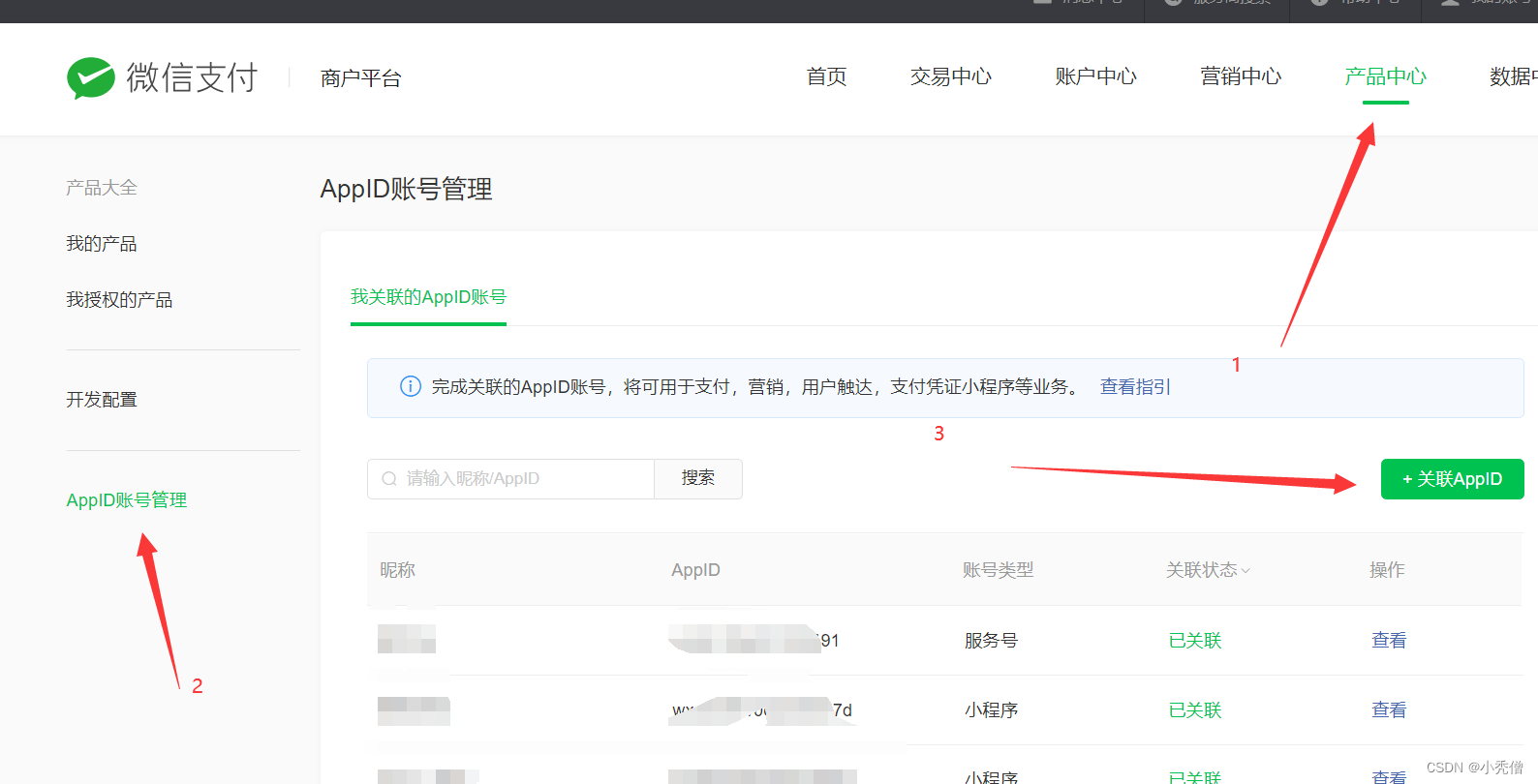
註冊完成,登錄進去,點擊產品中心。再點擊AppID賬號管理,關聯微信小程序的AppID,同意即可。
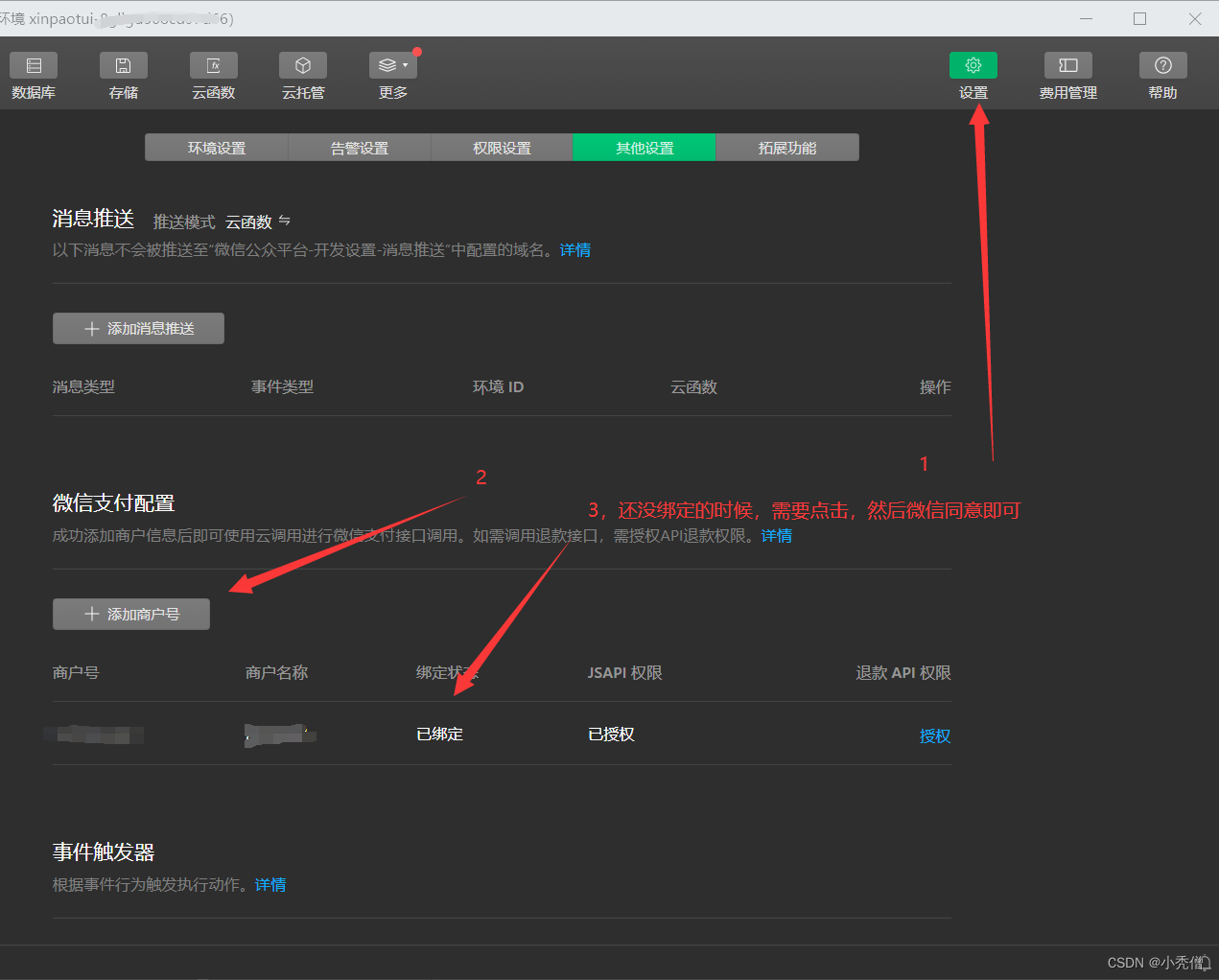
在微信開發者工具綁定商戶號,點擊雲開發,進入雲開發控制台,點擊設置,點擊其他設置,添加商戶號,如下圖操作即可

前期工作準備結束後,開始進入擼代碼環節了
業務邏輯

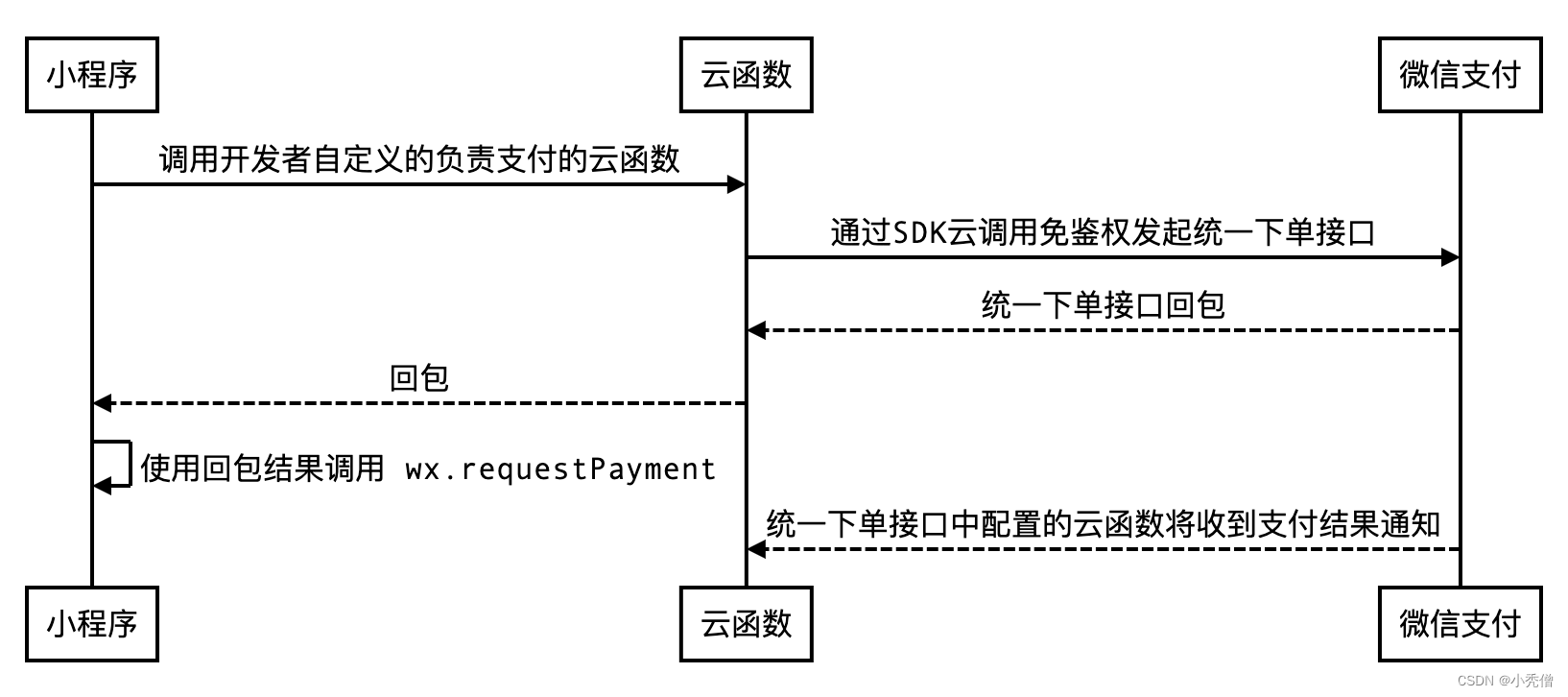
這個是官方文檔的一張微信支付的業務邏輯示意圖。我以前看的時候還是挺懵的,不知所云。後來真正實踐過才明白它的意思。
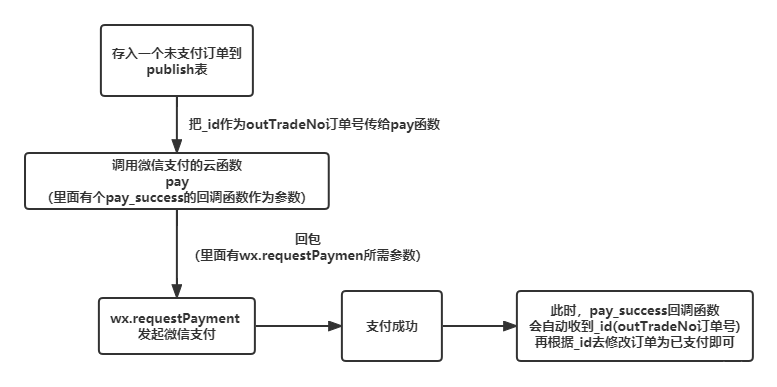
舉個栗子可能更好明白,我們在開發跑腿小程序的時候呢,需要發佈跑腿功能,發佈時需要進行微信支付。
先看看我畫的圖,發佈跑腿的一個業務邏輯

代碼實現
pay雲函數:
主要是用於獲取回包,回包裏面有wx.requestPayment 發起微信支付所需要的參數。
const cloud = require('wx-server-sdk')
cloud.init({
env: '' //填入你的雲開發環境ID
})
exports.main = async (event, context) => {
const res = await cloud.cloudPay.unifiedOrder({
"body": event.body,
"outTradeNo" : event.outTradeNo, //不能重複,否則報錯
"spbillCreateIp" : "127.0.0.1", //就是這個值,不要改
"subMchId" : "", //你的商戶號,
"totalFee" : event.totalFee*100, //單位為分
"envId": "", //填入你的雲開發環境ID
"functionName": "pay_success", //支付成功的回調雲函數
"nonceStr":event.nonceStr,//隨便弄的32位字符串,建議自己生成
"tradeType":"JSAPI" //默認是JSAPI
})
return res
}
微信小程序前端代碼調用pay雲函數,並調用wx.requestPayment發起微信支付
//使用微信支付
pay:function(id){
let that = this;
wx.showLoading({
title: '正在支付',
})
wx.cloud.callFunction({
name: 'pay', //雲函數的名稱
data:{
body:'支付跑腿費',
outTradeNo:id, //用記錄號來做訂單號,因為記錄號也是唯一的。
totalFee:that.data.price,
nonceStr:'5K8264ILTKCH16CQ2502SI8ZNMTM67VS'
},
success: res => {
console.log(res)
const payment = res.result.payment
wx.hideLoading();
wx.requestPayment({
...payment, //...這三點是 ES6的展開運算符,用於對變量、數組、字符串、對象等都可以進行解構賦值。
success (res) {
//這裡success回調函數只有用戶點擊了「完成」或者返回鍵才會被觸發
//所以不要在這裡寫改變訂單為已支付的業務邏輯
//萬一用戶支付完成,但不點擊"完成"或者返回鍵,那會造成數據不一致性的問題
console.log('支付成功', res)
wx.showToast({
title: '下單成功',
icon: 'success',
duration: 2000
})
},
fail (err) {
console.error('支付失敗', err) //支付失敗之後的處理函數,寫在這後面
//為了節省數據庫的空間,支付失敗的訂單可以刪除
db.collection('publish').doc(id).remove()
},
})
},
fail(ere){
//為了節省數據庫的空間,支付失敗的訂單可以刪除
db.collection('publish').doc(id).remove()
},
})
},
這樣就可以實現微信支付啦

特別注意,不要在wx.requestPayment接口的success回調函數裏面寫支付成功後的業務處理。切記!!!因為這裡success回調函數只有用戶點擊了「完成」或者返回鍵才會被觸發。萬一用戶支付完成,但不點擊”完成”或者返回鍵,那會造成支付成功,但沒去處理數據,導致數據不一致性的問題。
應該交給pay_success雲函數來處理支付成功後的業務邏輯。
pay_success雲函數:
const cloud = require('wx-server-sdk')
cloud.init({
env:'' //填入你的雲開發環境ID
})
const db = cloud.database()
// 雲函數入口函數
exports.main = async (event, context) => {
const orderId = event.outTradeNo
const returnCode = event.returnCode
if(returnCode == 'SUCCESS'){
//更新雲數據庫的訂單狀態,改為已支付的狀態即可
db.collection('publish').where({
_id:orderId,
}).update({
data:{
pay_status:true, //改為已支付狀態
}
})
const res = {errcode:0,errmsg:'支付成功'}//需要返回的字段,不返回該字段則一直回調
return res
}
}
改變狀態之後,我們在接單大廳里去查詢獲取待接單信息的時候,要去獲取已支付的待接單的訂單,也就是pay_status:true狀態的訂單即可。保證了數據的一致性。
到此結束啦。其實雲開發實現微信支付也沒有那麼難。只不過業務邏輯需要更加嚴謹一點。以前自己太辣雞,寫的業務邏輯漏洞百出,慚愧…
還是得繼續學習才行。



