Vue生產環境調試的方法
- 2022 年 4 月 16 日
- 筆記
vue 生產環境默認是無法啟用vue devtools的,如果生產應用出了問題,就很難解決。用本文提供的方法就可以實現線上debug vue,也不需要在瀏覽器上打斷點。
原理
先說下vue如何判斷devtools是否可用的。
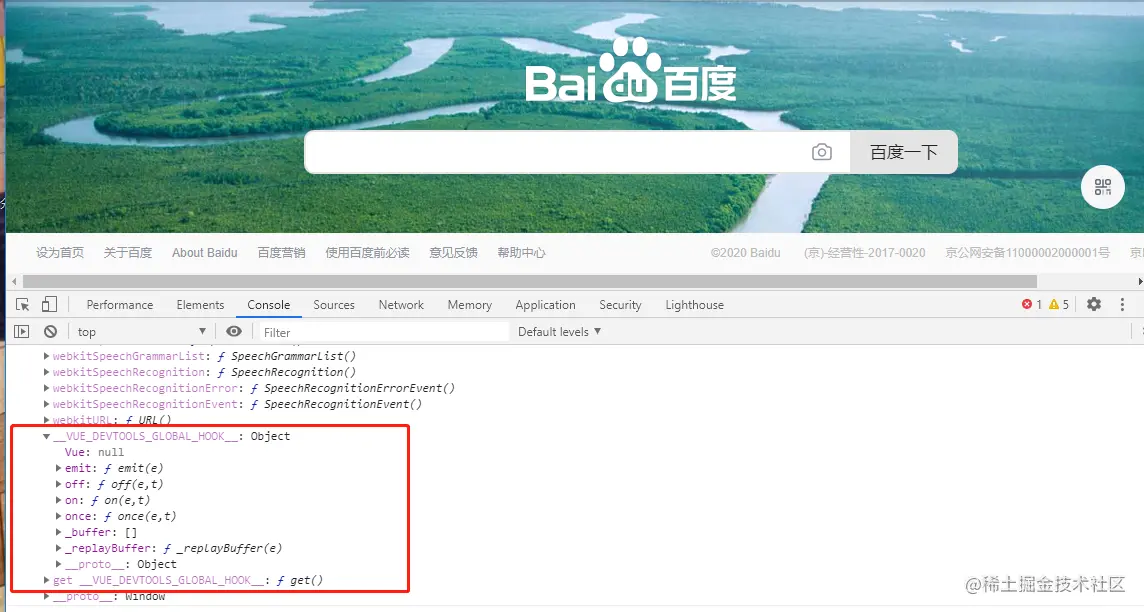
vue devtools擴展組件會在window全局注入__VUE_DEVTOOLS_GLOBAL_HOOK__變量,Vue就是根據這個變量判斷是否需要調試的。

vue根實例初始化之前判斷Vue.config.devtools是否為true。若為true,
則調用window.__VUE_DEVTOOLS_GLOBAL_HOOK__.emit(‘init’, Vue)方法初始化調試面板。
本方法的原理都寫在代碼的注釋當中
方法步驟
1.複製下面的js代碼,按F12 粘貼到控制台執行
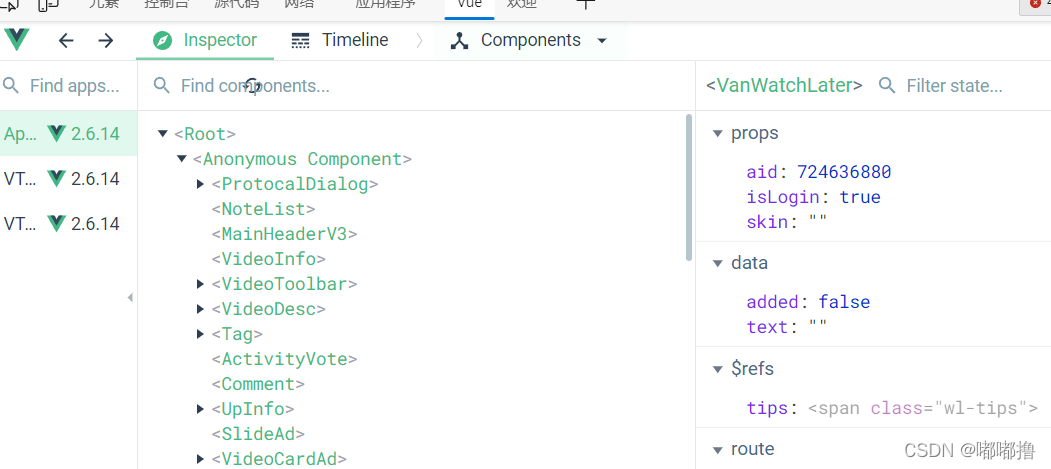
2.關閉控制台,再打開控制台 就能看到Vue面板了


缺點
這個方法只是對當前標籤頁有效,就是說,如果你不小心(出於習慣)刷新了一下頁面,或者有新標籤頁打開其他路由的需求,就需要重新走一遍上面的步驟。
長期解決方法
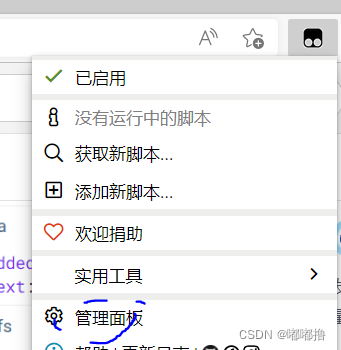
在瀏覽器安裝Tampermonkey插件,推薦用edge瀏覽器
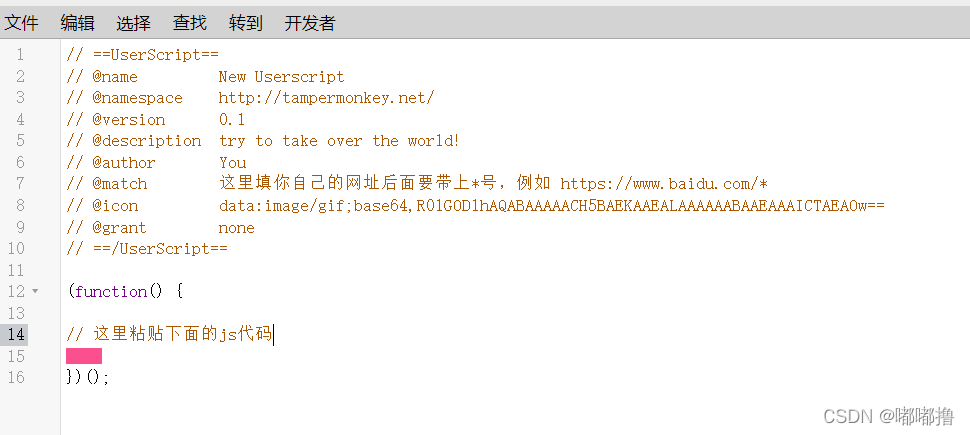
安裝後點開插件的管理面板,新建一個腳本 粘貼下面的代碼


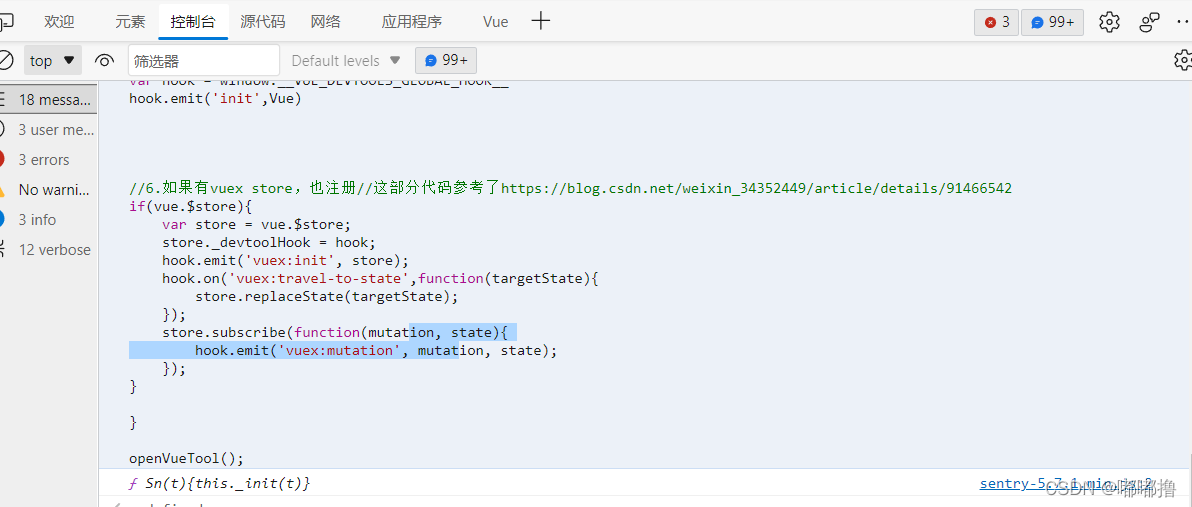
代碼
function openVueTool(){ //在方法中執行,避免污染全局變量 //開啟vue2 production調試的方法 //1.找vue實例,可以說99%的應用是用的app.__vue__ //如果實在找不到,那麼就到找到任意組件,用組件元素.__vue__.$root來獲取 var vue = app.__vue__ //2.vue構造函數 var constructor = vue.__proto__.constructor //3.Vue有多級,要找到最頂級的 var Vue = constructor; while(Vue.super){ Vue = Vue.super } console.log(Vue) //4.找到config,並且把devtools設置成true Vue.config.devtools = true; //5.註冊到Vue DevTool上 var hook = window.__VUE_DEVTOOLS_GLOBAL_HOOK__ hook.emit('init',Vue) //6.如果有vuex store,也註冊//這部分代碼參考了//blog.csdn.net/weixin_34352449/article/details/91466542 if(vue.$store){ var store = vue.$store; store._devtoolHook = hook; hook.emit('vuex:init', store); hook.on('vuex:travel-to-state',function(targetState){ store.replaceState(targetState); }); store.subscribe(function(mutation, state){ hook.emit('vuex:mutation', mutation, state); }); } } openVueTool();

