WePY開發環境的安裝和小程序生成WePY項目
- 2022 年 4 月 7 日
- 筆記
- javascript, WePY, 小程序
相對於微信開發者工具而言,WePY的安裝和生成項目稍顯複雜。特記錄下安裝順序:
1、安裝Node.js
在Node官網(//nodejs.org/)下載Node.js的安裝包,此處我下載的穩定版

如何驗證Node.js是否安裝成功?打開CMD,輸入node,顯示Node.js 的版本號,則說明安裝成功,如果顯示「不是內部或外部命令,也不是可運行的程序或批處理文件」,則需要手動添加Node.js的安裝地址到全局變量中(不會就自己百度去)。
2、安裝WePY
WePY的安裝需要用到npm,它在安裝Node.js後自動安裝了,在cmd中使用「NPM -v」,查看是否成功安裝npm;

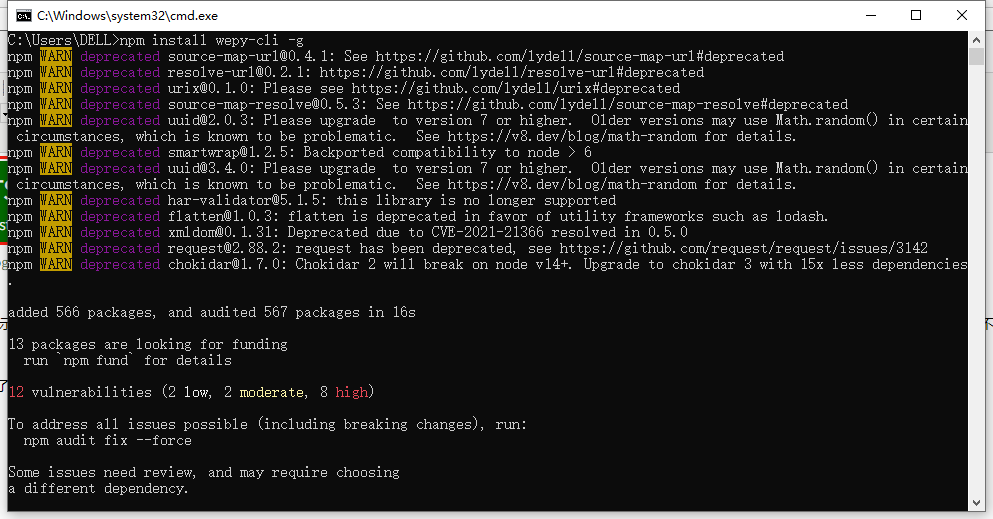
在cmd中使用「npm install wepy-cli -g」 命令安裝WePY。

出現這些就是已經安裝完成。
//3、環境安裝號後,在找一個良好的編寫代碼的IED環境,這裡使用的是 Jet Brains系列的WebStorm的最新版,它支持Vue.js的開發及ESLint的語法。編寫代碼非常順暢
3、生成開發實例,在cmd中執行命令:wepy init standard 項目名 ;進行初始化配置:出現下圖則配置成功

出現以下報錯的解決辦法:
(1)打開目錄:C:/Windows/System32/drivers/etc/
(2)找到hosts文件,使用管理員模式打開記事本(注意必須使用管理員身份打開)
(3) 找到raw.githubusercontent.com 的固定IP地址,
(4)將hosts文件拖到管理員模式下的記事本中,然後在文件尾部添加以下文本:
IP地址(185.199.108.133) raw.githubusercontent.com
(5)保存文件(可能還要重啟一下計算機),就解決了

4、安裝依賴
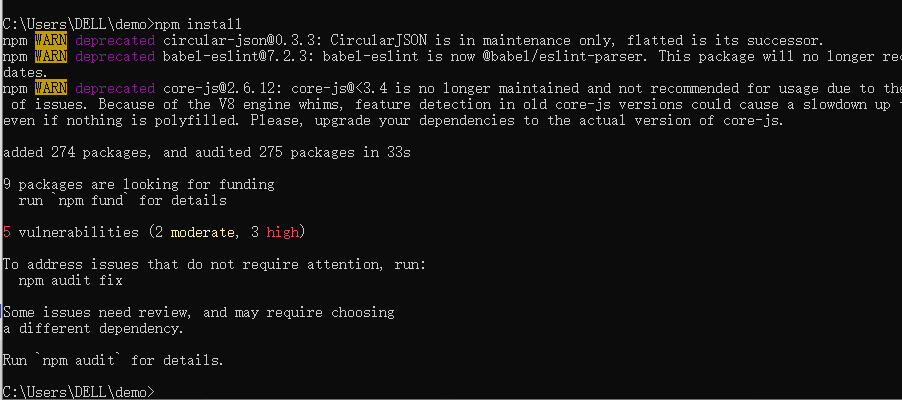
打開cmd,找到demo的路徑:cd demo
安裝依賴:打開cmd,執行 cnpm install,出現下圖則安裝成功(PS:安裝時沒有報錯,僅僅警告肥最新版本,並不會影響代碼的運行)。

5、實時編譯
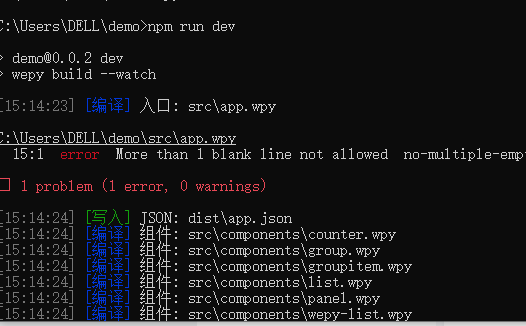
打開cmd,執行 npm run dev,出現下圖則編譯成功

6、創建一個WePY項目
打開小程序開發者工具,新建一個測試項目,項目地址選擇有WePY生成的dist文件夾,配置如下圖

點擊確定,生成項目之後,在調試器中出現報錯信息,功能也用不了。這主要是WePY項目和原生小程序對於代碼不同處理方式造成的。處理方式如下圖:

至此,項目就可以運行了

