svn服務支持網頁顯示並增加在線預覽功能,支持視頻在線播放
1.svn服務器支持網頁顯示
VisualSVN Server是一個非常不錯的SVN Server程序,方便,直觀,用戶管理也異常方便。不過,它本身並沒有提供在線修改密碼的功能。由於在實際使用過程中,一旦SVN的用戶比較多,只單單依靠windows的管理控制台去修改密碼 顯然是不太合適的。總不能任何人想改個密碼還要通過管理員吧?所以,就想為其增加在線修改密碼的功能。
說實話,網上已經有了可以在線修改密碼的方法。試用過,也的確可以。不過一直苦於不知道svn密碼的加密算法,也不太會調用dll(svn其實是使用的httpd的加密庫),不過後來機會來了,一不留神看了一下libapr-util的源碼,呵呵,發現原來svn使用的加密算法也不太複雜嗎(呵呵,其實蠻複雜的,但是用程序來實現貌似還不算難)。索性就弄了個,還挺好用^_^
先將寫好的程序放上來吧,稍候再把源碼貼出來(嘿嘿,先賣賣關子)
首先把同文件夾裏面的內容copy到Visual SVN Server的安裝目錄下覆蓋掉同名的文件夾
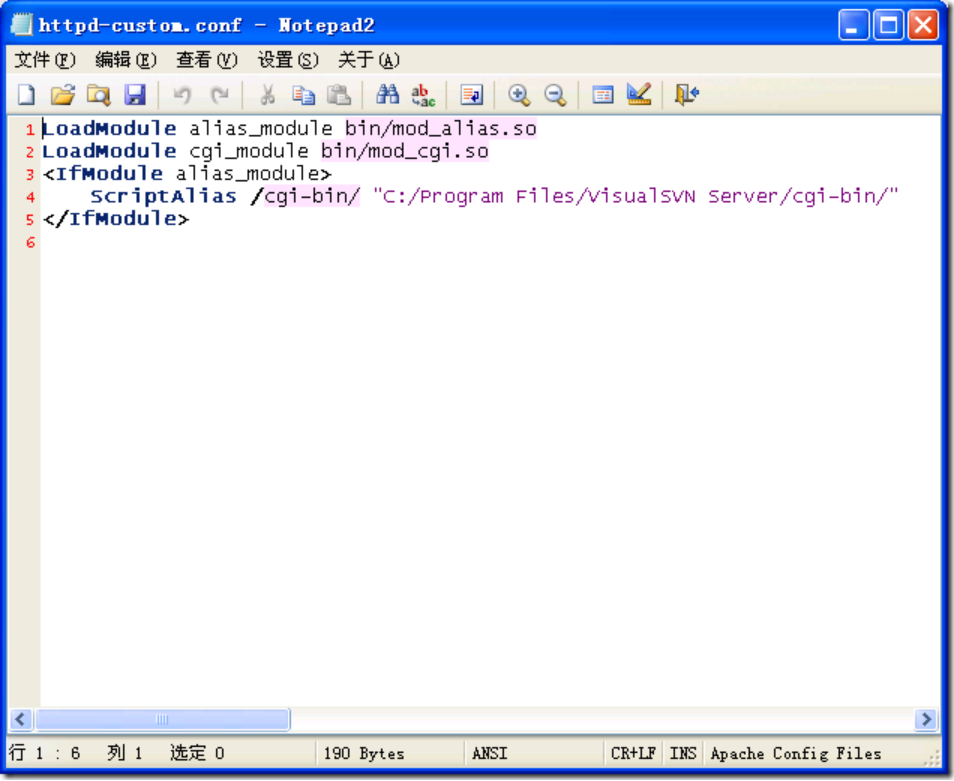
接着,修改conf目錄下的httpd-custom.conf文件, 把「ScriptAlias」一行後面的路徑修改為你的機器上的VisualSVN Server的實際路徑:

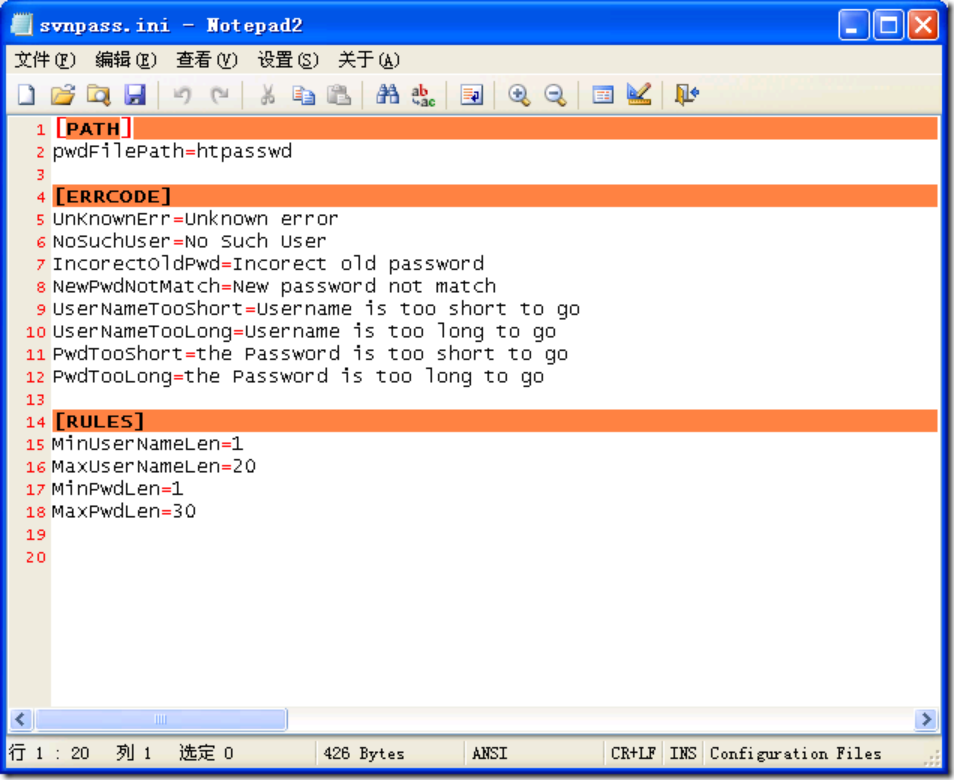
然後,修改cgi-bin目錄下的svnpass.ini文件:

這是一個配置文件,用來控制修改密碼的程序的。簡單解釋一下:
1: [PATH]
2: #下面這行用於指定svn的密碼文件
3: pwdFilePath=htpasswd
4:
5: [ERRCODE]
6: #下面這些行用來指定當出現相應錯誤時的用戶提示
7: UnKnownErr=Unknown error
8: NoSuchUser=No Such User
9: IncorectOldPwd=Incorect old password
10: NewPwdNotMatch=New password not match
11: UserNameTooShort=Username is too short to go
12: UserNameTooLong=Username is too long to go
13: PwdTooShort=the Password is too short to go
14: PwdTooLong=the Password is too long to go
15:
16: [RULES]
17: # 下面這幾行用於控制用戶名的最小和最大長度,以及密碼的最小和最大長度
18: MinUserNameLen=1
19: MaxUserNameLen=20
20: MinPwdLen=1
21: MaxPwdLen=30
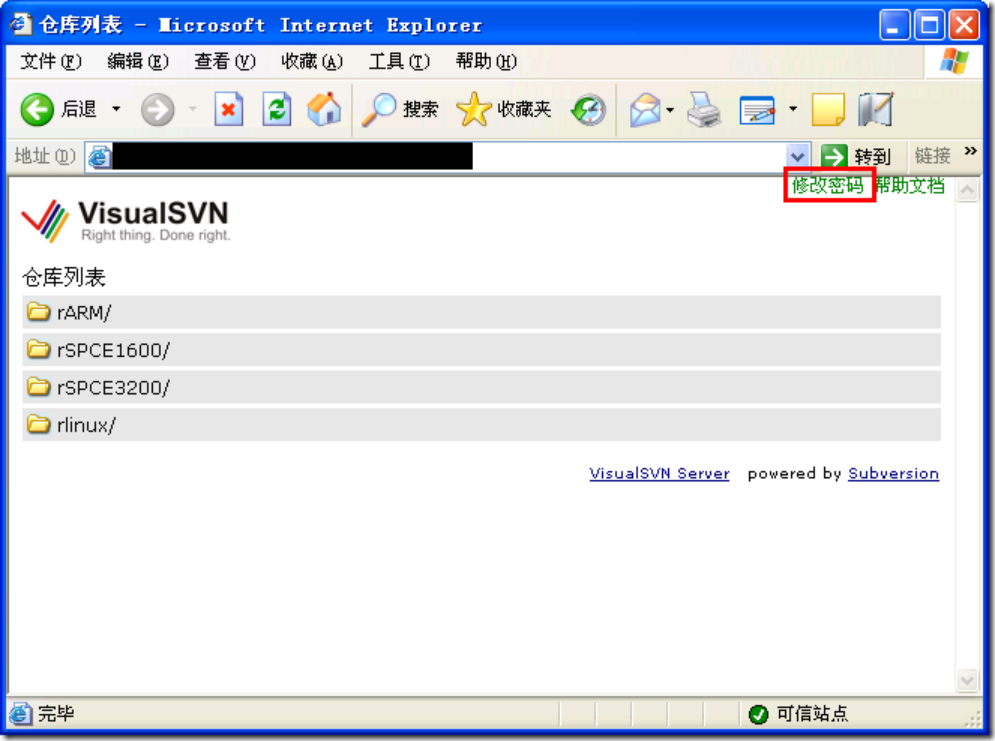
根據需要修改完畢之後(一般只需要修改pwdFilePath即可),重啟VisualSVN Server。打開瀏覽器,會發現svn的界面有點不太一樣了:

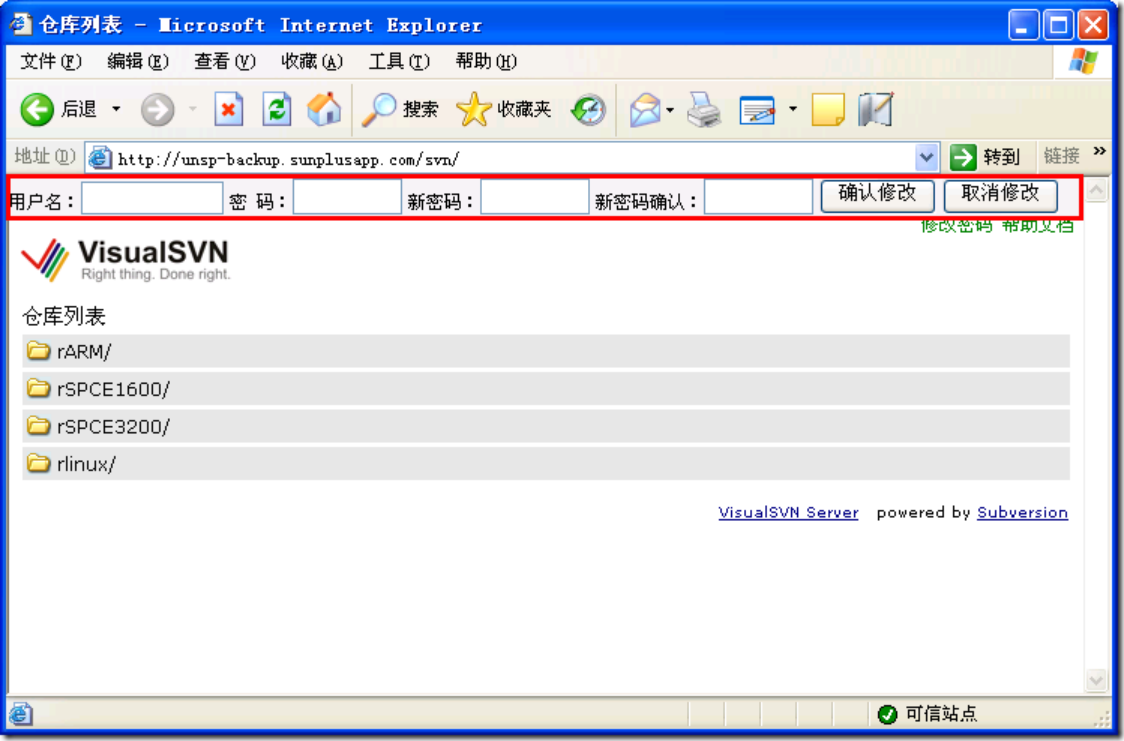
點擊左上角的「修改密碼」,即可在網頁的最上部彈出一個修改密碼的表單:

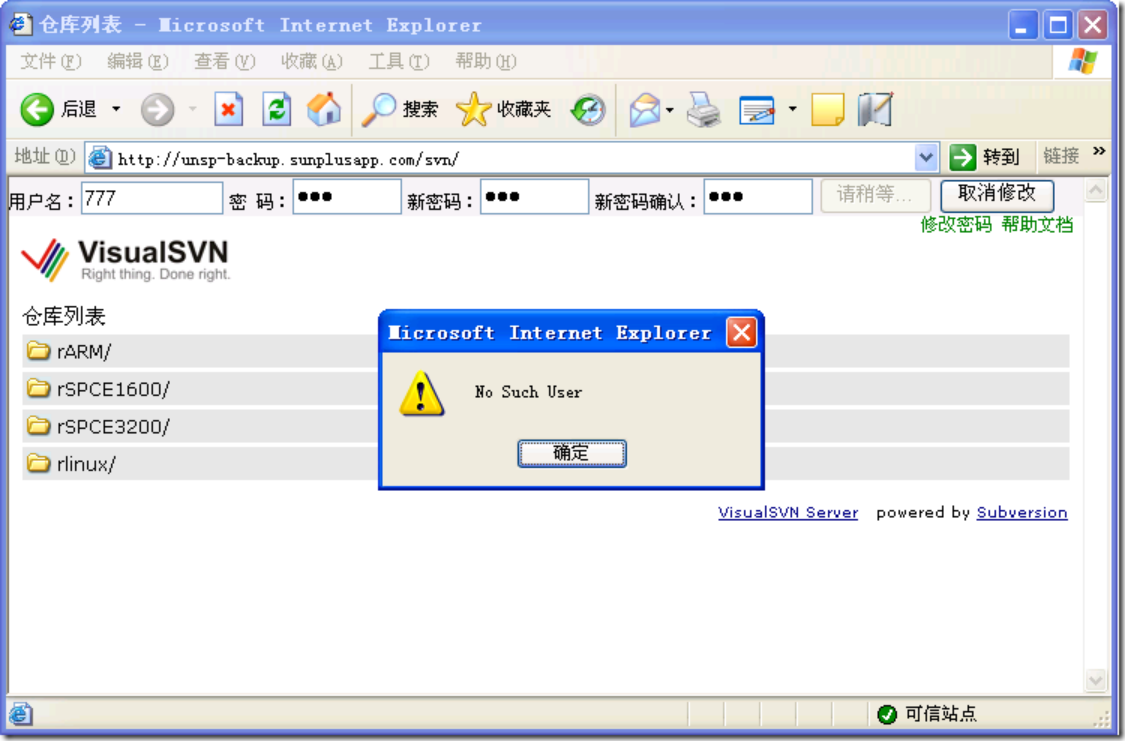
輸入密碼信息之後,點擊「確認修改」,即可實現密碼修改功能。如果信息有誤,則會提示相應的信息:

這些提示信息都是在ini文件里定義的。
2.修改網頁界面增加預覽按鈕並調用kkFileView服務在線顯示文件
修改htdocs目錄下svnindex.xsl文件
1 <xsl:template match="file"> 2 <div class="file"> 3 <xsl:element name="a"> 4 <xsl:attribute name="href"> 5 <xsl:value-of select="@href"/> 6 </xsl:attribute> 7 8 <img src="/file.png"/> 9 <xsl:text> </xsl:text> 10 <xsl:value-of select="@name"/> 11 12 </xsl:element> 13 14 <xsl:element name="span"> 15 <xsl:text>  </xsl:text> 16 </xsl:element> 17 <xsl:element name="span"> 18 <xsl:text>  </xsl:text> 19 </xsl:element> 20 21 22 <xsl:element name="a"> 23 <xsl:attribute name="style"> 24 <xsl:text>color:green;text-decoration:none;</xsl:text> 25 </xsl:attribute> 26 <xsl:attribute name="href"> 27 <xsl:text>javascript:doPreview('</xsl:text> 28 <xsl:value-of select="@href"/> 29 <xsl:text>');void(0);</xsl:text> 30 </xsl:attribute> 31 <xsl:text>預覽</xsl:text> 32 33 </xsl:element> 34 35 36 37 </div> 38 </xsl:template>
22 <xsl:element name="a"> 23 <xsl:attribute name="style"> 24 <xsl:text>color:green;text-decoration:none;</xsl:text> 25 </xsl:attribute> 26 <xsl:attribute name="href"> 27 <xsl:text>javascript:doPreview('</xsl:text> 28 <xsl:value-of select="@href"/> 29 <xsl:text>');void(0);</xsl:text> 30 </xsl:attribute> 31 <xsl:text>預覽</xsl:text> 32 33 </xsl:element>
文件svnAuth.js增加函數
1 function doPreview(a) 2 { 3 var location_url = window.location.href; 4 5 var url = location_url+a; 6 var pre_url = url + '?url.type=svn&svn.username=admin&s 7 vn.password=111111'; 8 window.open('//198.0.0.0:8012/onlinePreview?url='+encode 9 URIComponent(Base64.encode(pre_url))); 10 console.log(pre_url); 11 }
網上下載base64.min.js引用下即可
效果如下:

