使用Three.js實現神奇的3D文字懸浮效果
- 2022 年 3 月 9 日
- 筆記
- CSS, javascript, 前端

聲明:本文涉及圖文和模型素材僅用於個人學習、研究和欣賞,請勿二次修改、非法傳播、轉載、出版、商用、及進行其他獲利行為。
背景
在 Three.js Journey 課程示例中,提供了一個使用 Three.js 內置方法實現的 3D 文字懸浮效果的例子,本文使用 React + Three.js 技術棧,參照示例實現類似的效果。本文中涉及到的知識點主要包括:CSS 網格背景、MeshNormalMaterial 法向材質、FontLoader 字體加載器、TextGeometry 文本緩衝幾何體、TorusBufferGeometry 圓環緩衝幾何體、ConeBufferGeometry 圓錐緩衝幾何體、OctahedronBufferGeometry 八面緩衝幾何體、Three.js 後期渲染、GlitchPass 通道、Element.requestFullscreen、Document.exitFullscreen 等。
效果
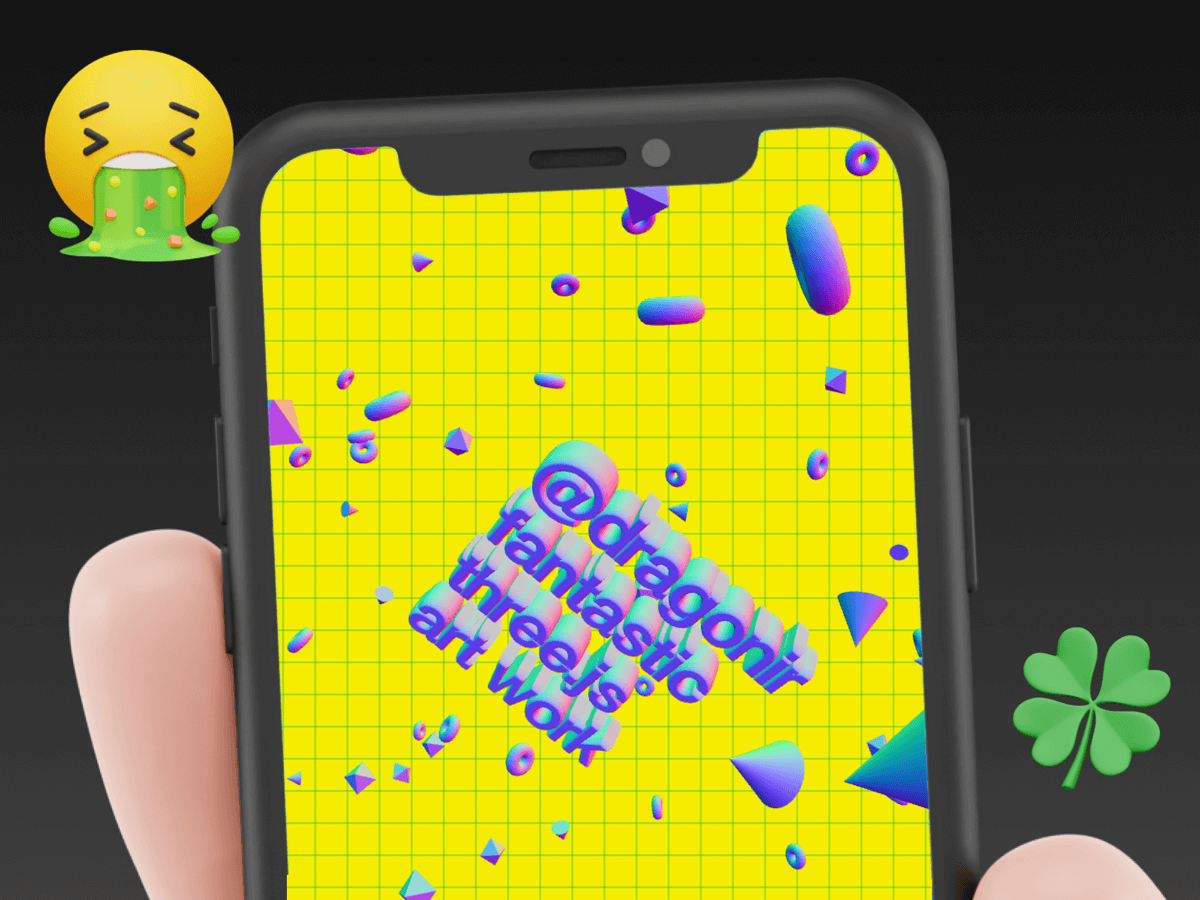
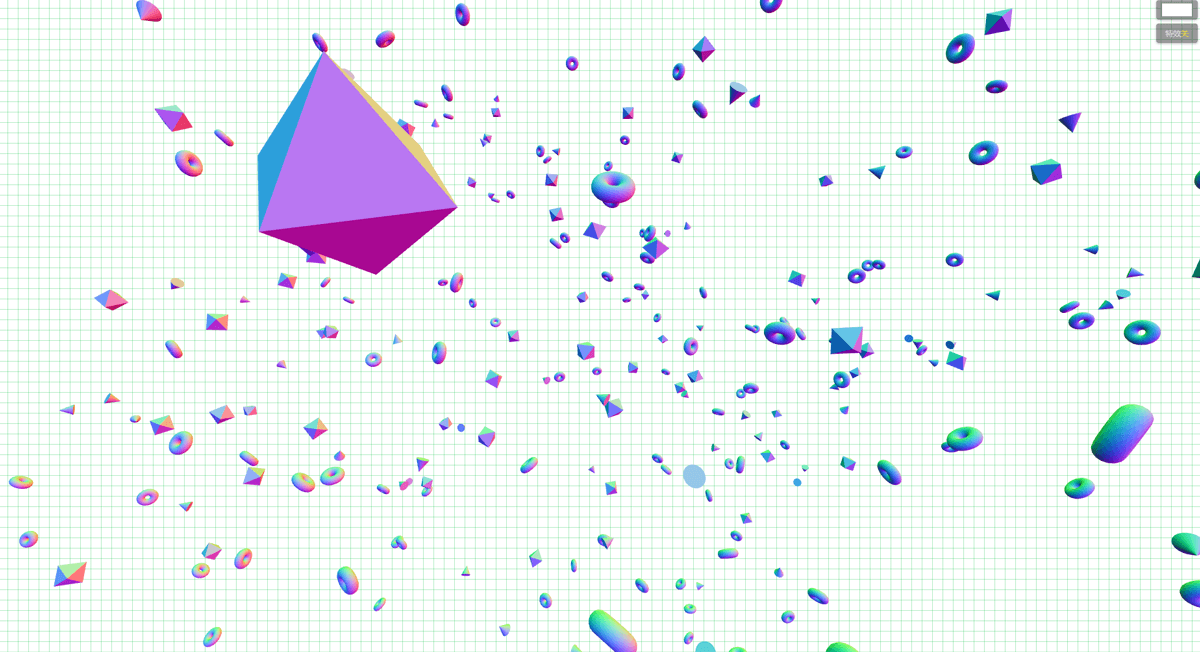
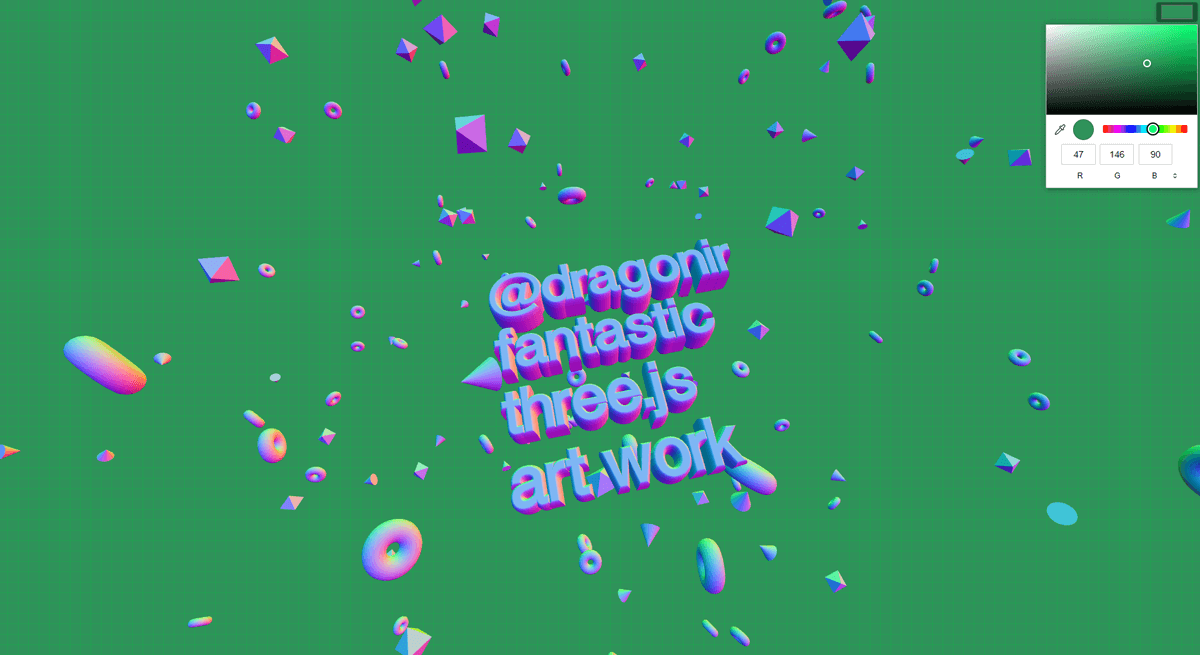
實現效果如 👆 banner 圖所示,頁面主體由位於中心的文字網格模型以及四周的圓環面、圓錐以及八面體構成。隨着 🖱 鼠標在頁面上移動或點擊,模型也隨之移動。頁面右上角提供了 2 個按鈕,可以切換頁面背景色和切換故障風格後期特效。雙擊屏幕可以進入或退出全屏。

已適配:
💻PC端📱移動端
實現
資源引入
首先引入開發所需要的模塊資源,其中 FontLoader 用於加載字體文件,TextGeometry 用於創建 3D 字體網格,EffectComposer、RenderPass 和 GlitchPass 用於後期特效渲染。
import * as THREE from "three";
import { FontLoader } from "three/examples/jsm/loaders/FontLoader";
import { TextGeometry } from 'three/examples/jsm/geometries/TextGeometry';
import { EffectComposer } from 'three/examples/jsm/postprocessing/EffectComposer.js';
import { RenderPass } from 'three/examples/jsm/postprocessing/RenderPass.js';
import { GlitchPass } from 'three/examples/jsm/postprocessing/GlitchPass.js';
DOM結構
頁面 DOM 結構非常簡單,容器 #canvas 用於場景渲染,.color_pick 用於切換頁面背景顏色,.pass_button 用於切換故障風格後期渲染。
<div className='floating_page' style={{ backgroundColor: this.state.backgroundColor }}>
<div id="canvas"></div>
<input className='color_pick' type="color" onChange={this.handleInputChange} value={this.state.backgroundColor} />
<button className='pass_button' onClick={this.handleRenderChange}>特效<span className='highlight'>{this.state.renderGlithPass ? '開' : '關'}</span></button>
</div>
設置狀態
backgroundColor 表示當前頁面背景色, renderGlithPass 表示是否開啟後期狀態。自測發現在 iOS Safari 瀏覽器中,故障風格後期渲染會導致模型產生穿模問題 😱,因此使用該參數控制手機端默認關閉後期效果、pc 端默認開啟。
state = {
backgroundColor: '#164CCA',
renderGlithPass: !(window.navigator.userAgent.toLowerCase().indexOf('mobile') > 0)
}
網格背景
使用純 CSS 屬性 linear-gradient 實現網格背景來美化頁面 🎏。
background-image: linear-gradient(rgba(3, 192, 60, .3) 1px, transparent 1px), linear-gradient(90deg, rgba(3, 192, 60, .3) 1px, transparent 1px);
background-size: 1em 1em;
場景初始化
初始化渲染容器、場景、攝像機,攝像機的位置可根據自身所需調整。render 開啟 alpha 並設置 .setClearAlpha(0) 可將背景色設置為透明。
canvas = document.getElementById('canvas');
renderer = new THREE.WebGLRenderer({ antialias: true, alpha: true });
renderer.setPixelRatio(Math.min(2, window.devicePixelRatio));
renderer.setSize(window.innerWidth, window.innerHeight);
renderer.setClearAlpha(0);
canvas.appendChild(renderer.domElement);
scene = new THREE.Scene();
camera = new THREE.PerspectiveCamera(70, window.innerWidth / window.innerHeight, .1, 10000);
camera.position.set(-2 * 10000, 0, 780);
創建材質
本文中所有網格模型都將使用同一種材質 MeshNormalMaterial,應用它的特性,可以使網格模型產生彩色漸變。全局創建一次,後續開發不需要重複創建,有利於頁面性能提升。
const material = new THREE.MeshNormalMaterial();
💡 MeshNormalMaterial 法向材質
是一種把法向量映射到 RGB 顏色的材質,可以通過觀察模型表面漸變顏色是否連續來檢測模型表面是否平整。
構造函數:
MeshNormalMaterial(parameters : Object)
parameters:可選,用於定義材質外觀的對象,具有一個或多個屬性。
特殊屬性:
.normalMap[Texture]:用於創建法線貼圖紋理,RGB值會影響每個像素片段的曲面法線,並更改顏色照亮的方式。.normalMapType[Integer]:法線貼圖的類型,選項為THREE.TangentSpaceNormalMap(默認)和THREE.ObjectSpaceNormalMap。.normalScale[Vector2]:法線貼圖對材質的影響程度。範圍是0-1,默認值是Vector2設置為(1, 1)。.flatShading[Boolean]:定義材質是否使用平面着色進行渲染,默認值為false。.morphNormals[Boolean]:定義是否使用morphNormals。設置為true可將morphNormal屬性從geometry傳遞到shader。默認值為false。.morphTargets[Boolean]:定義材質是否使用morphTargets,默認值為false。
創建文字模型
使用 FontLoader 加載 fontface 字體 JSON 文件,並用 TextGeometry 創建文字幾何體模型。
const loader = new FontLoader();
loader.load('./fonts/helvetiker_regular.typeface.json', font => {
textMesh.geometry = new TextGeometry('@dragonir\nfantastic\nthree.js\nart work', {
font: font,
size: 100,
height: 40,
curveSegments: 12,
bevelEnabled: true,
bevelThickness: 30,
bevelSize: 8,
bevelOffset: 1,
bevelSegments: 12
});
textMesh.material = material;
scene.add(textMesh);
});

💡 FontLoader 字體加載器
使用 JSON 格式中加載字體的一個類,返回 Font, 返回值是表示字體的 Shape 類型的數組,其內部使用 FileLoader 來加載文件。
構造函數:
FontLoader(manager: LoadingManager)
manager:加載器所使用的loadingManager,默認值為THREE.DefaultLoadingManager。
方法:
.load從URL中進行加載,並將被加載的texture傳遞給onLoad。.load(url: String, onLoad: Function, onProgress: Function, onError: Function): null。url:文件的URL或者路徑,也可以為Data URI。onLoad:加載完成時將調用。回調參數是將要被加載的texture。onProgress:將在加載過程中進行調用。參數為XMLHttpRequest實例,包含total和loaded位元組。onError:加載錯誤時被調用。
.parse以JSON格式進行解析,並返回一個Font。.parse (json: Object ): Font。json:用於解析的JSON結構。
💡 TextGeometry 文本幾何體
用於將文本生成單一幾何體的類,它是由一串給定的文本,以及由加載的 Font 字體和該幾何體 ExtrudeGeometry 父類中的設置所組成的參數構造的。
構造函數:
TextGeometry(text: String, parameters: Object)
text:將要顯示的文本。parameters:font[Font]:THREE.Font實例。size[Float]:字體大小,默認值為100。height[Float]:擠出文本的厚度,默認值為50。curveSegments[Integer]:表示文本的曲線上點的數量,默認值為12。bevelEnabled[Boolean]:是否開啟斜角,默認為false。bevelThickness[Float]:文本斜角的深度,默認值為20。bevelSize[Float]:斜角與原始文本輪廓之間的延伸距離,默認值為8。bevelSegments[Integer]:斜角的分段數,默認值為3。
🔗可以使用facetype.js在線轉換Three.js支持的字體。
創建幾何體模型
使用其他 3種 內置幾何體模型圓環、圓錐和八面體來裝飾頁面。裝飾幾何體的數量比較多,為了有效提升頁面性能,需要注意以下兩點:
⭐使用THREE.Group管理所有幾何體。⭐創建幾何體時使用BufferAttribute, 如使用ConeBufferGeometry而不是ConeGeometry,這樣可以更有效地將數據傳遞到GPU。
// 批量創建模型方法
generateRandomMesh = (geometry, material, count) => {
for (let i = 0; i < count; i++) {
let mesh = new THREE.Mesh(geometry, material);
let dist = farDist / 3;
let distDouble = dist * 2;
// 設置隨機的位置和旋轉角度
mesh.position.x = Math.random() * distDouble - dist;
mesh.position.y = Math.random() * distDouble - dist;
mesh.position.z = Math.random() * distDouble - dist;
mesh.rotation.x = Math.random() * 2 * Math.PI;
mesh.rotation.y = Math.random() * 2 * Math.PI;
mesh.rotation.z = Math.random() * 2 * Math.PI;
// 手動控制何時重新計算3D變換以獲得更好的性能
mesh.matrixAutoUpdate = false;
mesh.updateMatrix();
group.add(mesh);
}
}
// 創建100個八面體
const octahedronGeometry = new THREE.OctahedronBufferGeometry(80);
generateRandomMesh(octahedronGeometry, material, 100);
// 創建200個圓環面
const torusGeometry = new THREE.TorusBufferGeometry(40, 25, 16, 40);
generateRandomMesh(torusGeometry, material, 200);
// 創建100個圓錐
const coneGeometry = new THREE.ConeBufferGeometry(40, 80, 80);
generateRandomMesh(coneGeometry, material, 100);
scene.add(group);

💡 TorusBufferGeometry 圓環緩衝幾何體
用於生成圓環幾何體的類。
構造函數:
TorusBufferGeometry(radius: Float, tube: Float, radialSegments: Integer, tubularSegments: Integer, arc: Float)
radius:圓環的半徑,從圓環的中心到管道橫截面的中心,默認值是1。tube:管道的半徑,默認值為0.4。radialSegments:圓環的分段數,默認值為8。tubularSegments:管道的分段數,默認值為6。arc:圓環的圓心角,單位是弧度,默認值為Math.PI * 2。
💡 ConeBufferGeometry 圓錐緩衝幾何體
用於生成圓錐幾何體的類。
構造函數:
ConeBufferGeometry(radius: Float, height: Float, radialSegments: Integer, heightSegments: Integer, openEnded: Boolean, thetaStart: Float, thetaLength: Float)
radius:圓錐底部的半徑,默認值為1。height:圓錐的高度,默認值為1。radialSegments:圓錐側面周圍的分段數,默認為8。heightSegments:圓錐側面沿着其高度的分段數,默認值為1。openEnded:指明該圓錐的底面是開放的還是封頂的。默認值為false,即其底面默認是封頂的。thetaStart:第一個分段的起始角度,默認為0。thetaLength:圓錐底面圓扇區的中心角,通常被稱為θ。默認值是2*PI,使其成為一個完整的圓錐。
💡 OctahedronBufferGeometry 八面緩衝幾何體
用於創建八面體的類。
構造函數:
OctahedronBufferGeometry(radius: Float, detail: Integer)
radius:八面體的半徑,默認值為1。detail:默認值為0,將這個值設為一個大於0的數將會為它增加一些頂點,使其不再是一個八面體。
鼠標事件監聽
通過對 🖱 鼠標移動坐標和模型坐標的相互轉換來添加鼠標移動和觸摸移動事件的監聽方法。
const mouseFX = {
windowHalfX: window.innerWidth / 2,
windowHalfY: window.innerHeight / 2,
coordinates: (coordX, coordY) => {
mouseX = (coordX - mouseFX.windowHalfX) * 5;
mouseY = (coordY - mouseFX.windowHalfY) * 5;
},
onMouseMove: e => { mouseFX.coordinates(e.clientX, e.clientY) },
onTouchMove: e => { mouseFX.coordinates(e.changedTouches[0].clientX, e.changedTouches[0].clientY)}
};
document.addEventListener('mousemove', mouseFX.onMouseMove, false);
document.addEventListener('touchmove', mouseFX.onTouchMove, false);

背景色切換
使用一個 input[type='color'] 標籤來實現背景色切換。
handleInputChange = e => {
this.setState({ backgroundColor: e.target.value });
}

後期渲染
為了更具有衝擊感的視覺效果 💥,我添加了一個故障風格後期渲染特效,並使用一個按鈕開關 ⚙ 來控制開啟和關閉該特效。
composer = new EffectComposer(renderer);
composer.addPass( new RenderPass(scene, camera));
glitchPass = new GlitchPass();
composer.addPass(glitchPass);
handleRenderChange = () => {
this.setState({ renderGlithPass: !this.state.renderGlithPass });
}

💡 後期渲染
Three.js 後期渲染處理,是通過疊加渲染通道達到預期視覺效果的過程。實現流程如下:
- 創建效果組合器:效果組合器是各種處理通道的入口,使用
EffectComposer對象創建一個效果組合器。 - 添加通道:添加
RenderPass通道 它將在指定的場景和相機的基礎上渲染出一個新的場景。 - 組合器更新:在動畫循環中,調用效果組合器的
render方法,通道生成效果將在場景中輸出。
💡 GlitchPass 故障風格通道
GlitchPass 通道產生模擬故障風格效果,它只有一個可選配置參數:
goWild該屬性接收一個布爾值,指定是否持續產生電磁風暴效果。
📌Three.js提供了很多後期處理的通道,可以直接使用。同時提供了ShaderPass通道,它支持使用自定義Shader,可以創建高級的自定義後期處理通道。
動畫
在 requestAnimationFrame 中更新場景、相機、和後期渲染通道。
function animate() {
requestAnimationFrame(animate);
camera.position.x += (mouseX - camera.position.x) * 0.05;
camera.position.y += (mouseY * -1 - camera.position.y) * 0.05;
camera.lookAt(scene.position);
// 給場景中的立方體網格和字體網格添加自轉動畫
const t = Date.now() * 0.001;
const rx = Math.sin(t * 0.7) * 0.5;
const ry = Math.sin(t * 0.3) * 0.5;
const rz = Math.sin(t * 0.2) * 0.5;
group.rotation.x = rx;
group.rotation.y = ry;
group.rotation.z = rz;
textMesh.rotation.x = rx;
textMesh.rotation.y = ry;
textMesh.rotation.z = rx;
renderer.render(scene, camera);
// 更新後期渲染通道
composer.render();
}
縮放適配
renderer 和 composer 大小要同時調整。
window.addEventListener('resize', () => {
camera.aspect = window.innerWidth / window.innerHeight;
camera.updateProjectionMatrix();
renderer.setSize(window.innerWidth, window.innerHeight);
composer.setSize( window.innerWidth, window.innerHeight );
}, false);
雙擊全屏
監聽頁面 🖱 雙擊 dblclick 事件,通過調用 requestFullscreen 和 exitFullscreen 進入或退出全屏狀態。
window.addEventListener('dblclick', () => {
let fullscreenElement = document.fullscreenElement || document.webkitFullscreenElement;
if (!fullscreenElement) {
if (canvas.requestFullscreen) {
canvas.requestFullscreen();
} else if (canvas.webkitRequestFullscreen) {
canvas.webkitRequestFullscreen();
}
console.log('進入全屏')
} else {
if (document.exitFullscreen) {
document.exitFullscreen();
} else if (document.webkitExitFullscreen) {
document.webkitExitFullscreen();
}
console.log('退出全屏')
}
})
💡 Element.requestFullscreen
Element.requestFullscreen 方法用於發出異步請求使元素進入全屏模式。調用此 API 並不能保證元素一定能夠進入全屏模式。如果元素被允許進入全屏幕模式,返回的 Promise 會 resolve,並且該元素會收到一個 fullscreenchange 事件,通知它已經進入全屏模式。如果全屏請求被拒絕,返回的 promise 會變成 rejected 並且該元素會收到一個 fullscreenerror 事件。如果該元素已經從原來的文檔中分離,那麼該文檔將會收到這些事件。
語法:
var Promise = Element.requestFullscreen(options);
options:可選,一個FullscreenOptions對象提供切換到全屏模式的控制選項。
📌這個方法只能在用戶交互或者設備方向改變的時候調用,否則將會失敗。FullscreenOptions目前唯一的選項是navigationUI,這控制了是否在元素處於全屏模式時顯示導航條UI。默認值是auto,表明這將由瀏覽器來決定是否顯示導航條。
💡 Document.exitFullscreen
Document.exitFullscreen 方法用於讓當前文檔退出全屏模式。調用這個方法會讓文檔回退到上一個調用 Element.requestFullscreen 方法進入全屏模式之前的狀態。
語法:
document.exitFullscreen();
到此,示例頁面的全部功能都完成了,可訪問以下鏈接查看完整代碼 😀。
🔗完整代碼://github.com/dragonir/3d/tree/master/src/containers/Floating
總結
本文知識點主要包含的的新知識:
CSS網格背景MeshNormalMaterial法向材質FontLoader字體加載器TextGeometry文本緩衝幾何體TorusBufferGeometry圓環緩衝幾何體ConeBufferGeometry圓錐緩衝幾何體OctahedronBufferGeometry八面緩衝幾何體Three.js後期渲染GlitchPass通道Element.requestFullscreenDocument.exitFullscreen
想了解場景初始化、光照、陰影、基礎幾何體、網格、材質及其他Three.js的相關知識,可閱讀我往期文章。轉載請註明原文地址和作者。如果覺得文章對你有幫助,不要忘了一鍵三連哦 👍。
附錄
- [1]. Three.js 實現讓二維圖片具有3D效果
- [2]. Three.js 實現2022冬奧主題3D趣味頁面,冰墩墩 🐼
- [3]. Three.js 製作一個專屬3D獎牌
- [4]. Three.js 實現虎年春節3D創意頁面
- [5]. Three.js 實現臉書元宇宙3D動態Logo
- [6]. Three.js 實現3D全景偵探小遊戲
- [7]. Three.js 實現炫酷的酸性風格3D頁面
- [8]. www.ilithya.rocks
- [9]. MDN requestFullScreen
- [10]. MDN exitFullscreen
本文作者:dragonir 本文地址://www.cnblogs.com/dragonir/p/15983473.html


