@vue/cli的配置知道多少-publicPath,outputDir,assetsDir,indexPath,filenameHashing,configureWebpack,productionSourceMap
vue.config.js的簡單介紹
vue.config.js 是一個可選的配置文件,
在項目的 (和 package.json 同級的) 根目錄中存在這個文件。
默認情況沒有這個文件需要我們手動去創建這個文件的哈
那麼它會被 @vue/cli-service 自動加載。
module.exports={
productionSourceMap: false, //生產環境地圖資源,默認為true,此時js不會生成對應的.map文件
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
}
需要注意的點哈
publicPath中的 ./ 是爭對hash路徑的。/是history的
因此是相對路徑打包是././。第一個./是針對hash模式的哈
打包後其實是 ./指向的。而不是 ././
baseUrl 或 publicPath 相對路徑打包
從 Vue CLI 3.3 起已棄用,請使用 publicPath 。
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
}
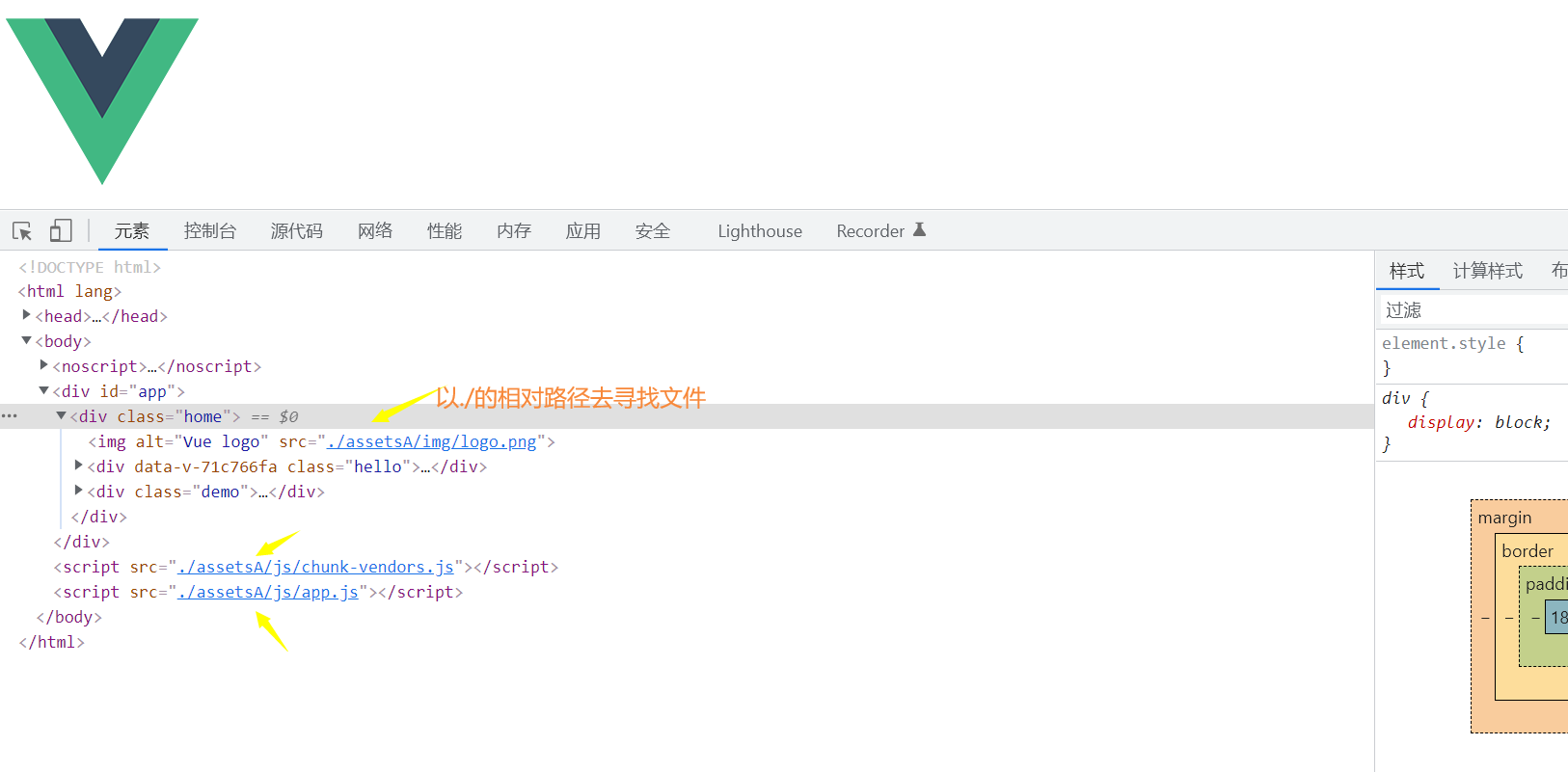
這個時候生產環境的引用就是相對路徑
<img alt="Vue logo" src="./assetsA/logo.png">

outputDir 打包後的輸出目錄
module.exports = {
publicPath: './', // 基本路徑
outputDir: 'dist', // 輸出文件目錄
}
assetsDir
assetsDir:設置放置打包生成的靜態資源 (js、css、img、fonts) 的目錄。
如果你將 assetsDir: 'assets'的值更改為 assetsA 後。
你開發環境值這樣引入的 <img alt="Vue logo" src="../assets/logo.png">
你打包後自動變會變成 <img alt="Vue logo" src="../assetsA/logo.png">
不需要手動去更改的,是不是非常的友好呢?
module.exports = {
publicPath: './', // 基本路徑是相對路徑
outputDir: 'dist', // 輸出文件目錄
assetsDir: 'assets' //默認是assetsDir的值是assets。如果我們改為assetsA。生產環境就是assetsA了
}

indexPath
indexPath:用於設定打包生成的 index.html 文件的名稱
默認值 indexPath: 'index.html'
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
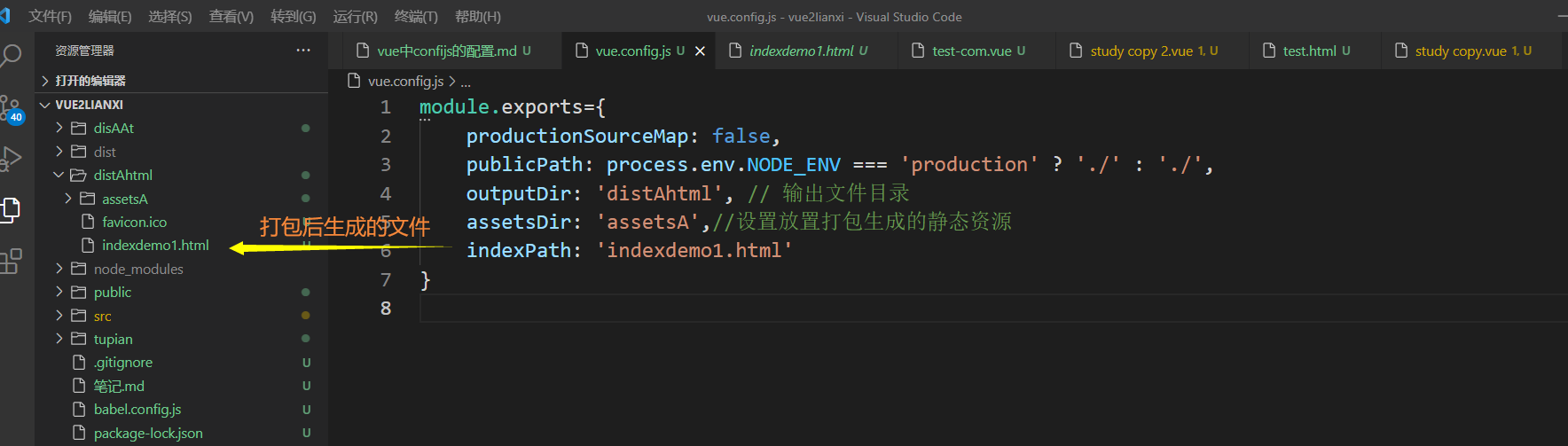
outputDir: 'dist', // 輸出文件目錄
assetsDir: 'assetsA',//設置放置打包生成的靜態資源
indexPath: 'indexdemo1.htm' //原來的index.html會變成indexdemo1.html
}

filenameHashing
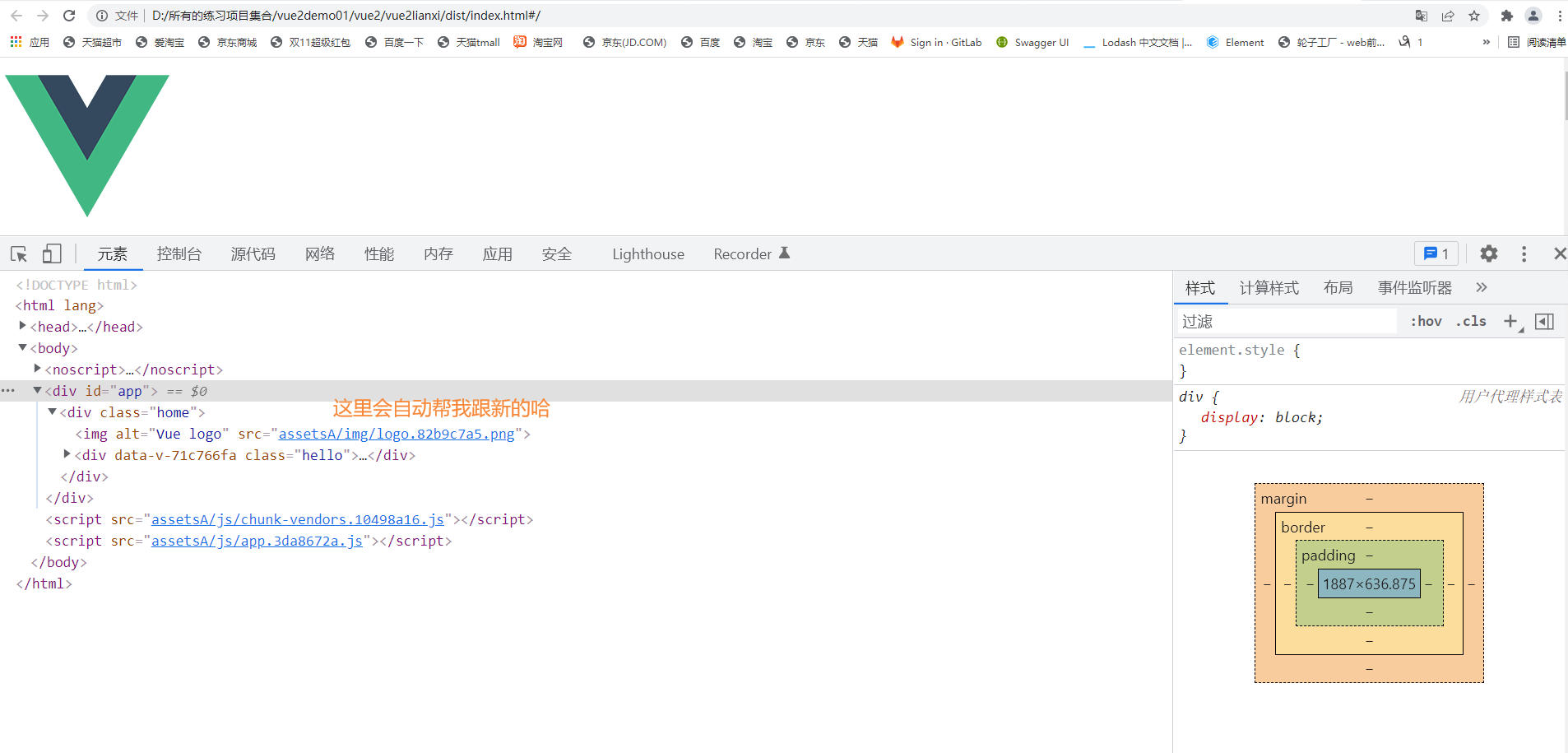
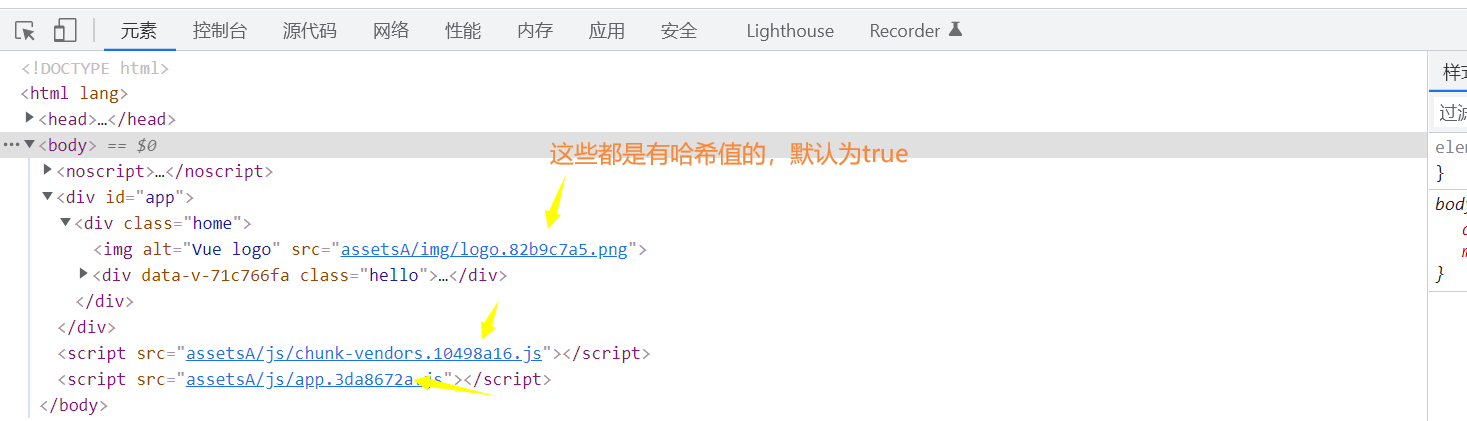
打包生成的的靜態資源的文件名中是否加入hash以便控制瀏覽器緩存問題。
filenameHashing: true, //這個值默認為true有哈希值.在每次部署的時候,我們是希望有哈希值的哈
filenameHashing: false, //靜態資源的文件沒有哈希值
module.exports={
productionSourceMap: false,
publicPath: process.env.NODE_ENV === 'production' ? '././' : './',
outputDir: 'distAhtml', // 輸出文件目錄
assetsDir: 'assetsA',//設置放置打包生成的靜態資源
indexPath: 'indexdemo1.html',
filenameHashing: false, //不會有哈希值
}


configureWebpack 配置別名
const path = require('path');//引入path模塊,在配置別名的時候需要哈
module.exports = {
publicPath: process.env.NODE_ENV === 'production' ? './' : './', //相對路徑
outputDir: 'distAhtml', // 輸出文件目錄
assetsDir: 'assetsA',//設置放置打包生成的靜態資源
indexPath: 'indexdemo1.html',
filenameHashing: false, //打包後不會有哈希值
// 配置別名的函數
configureWebpack: (config) => {
// config為被解析的配置
Object.assign(config, {
// 開發生產共同配置,新增一些別名設置
resolve: {
// 別名配置
alias: {
'@c': path.resolve(__dirname, './src/components'),
'@v': path.resolve(__dirname, './src/views'),
// 這個你需要配置一下,否者會報錯項目中使用@引入有可能會報錯的哈
'@': path.resolve(__dirname, './src'),
}
}
})
}
}
在頁面中如何去使用
<HelloWorld msg="Welcome to Your Vue.js App"/>
<TestCom></TestCom>
//引入的時候我們在使用別名,經過測試,開發和生成都沒有問題
import HelloWorld from '@/components/HelloWorld.vue'
import TestCom from "@c/test-com.vue"
export default {
name: 'Home',
components: {
HelloWorld,
TestCom
},
productionSourceMap (生產環境地圖資源)
什麼是productionSourceMap?
我理解的:productionSourceMap就是生產環境地圖資源,它的作用就是定位。
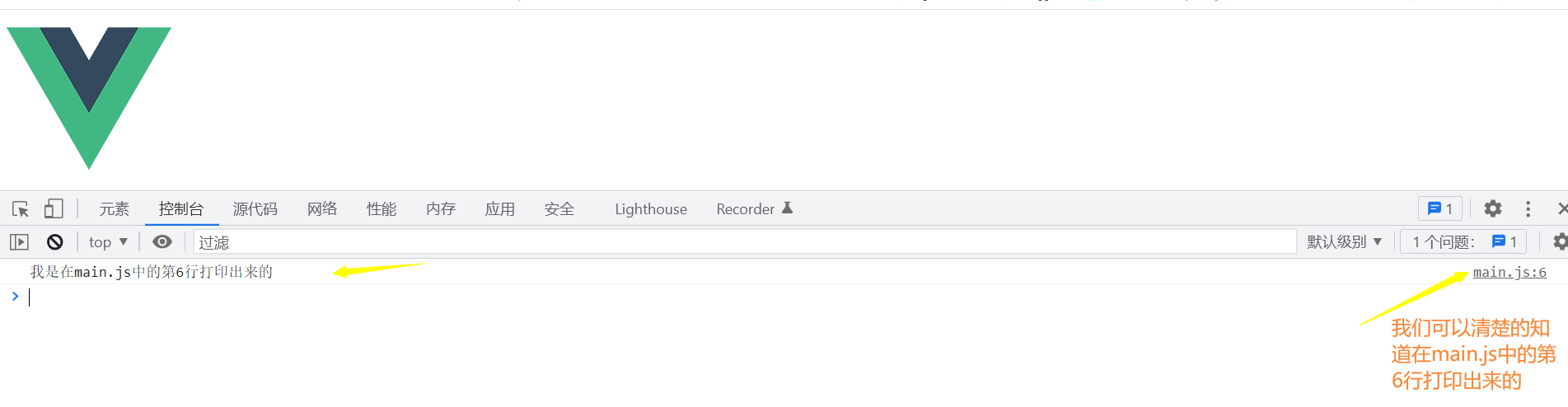
可以定位瀏覽器控制台輸出語句在項目文件的哪個位置。
productionSourceMap:它的值是布爾類型的,默認值是true。
可以將其設置為 false 以加速生產環境構建。
設置productionSourceMap:true。
我們可以清楚的知道輸出語句是在哪個文件的哪個位置
以及js會生成.map文件。css是不會生成.map文件的
productionSourceMap:設置為true.
設置productionSourceMap:true。
我們可以清楚的知道輸出語句是在哪個文件的哪個位置.
以及js會生成.map文件。css是不會生成.map文件的


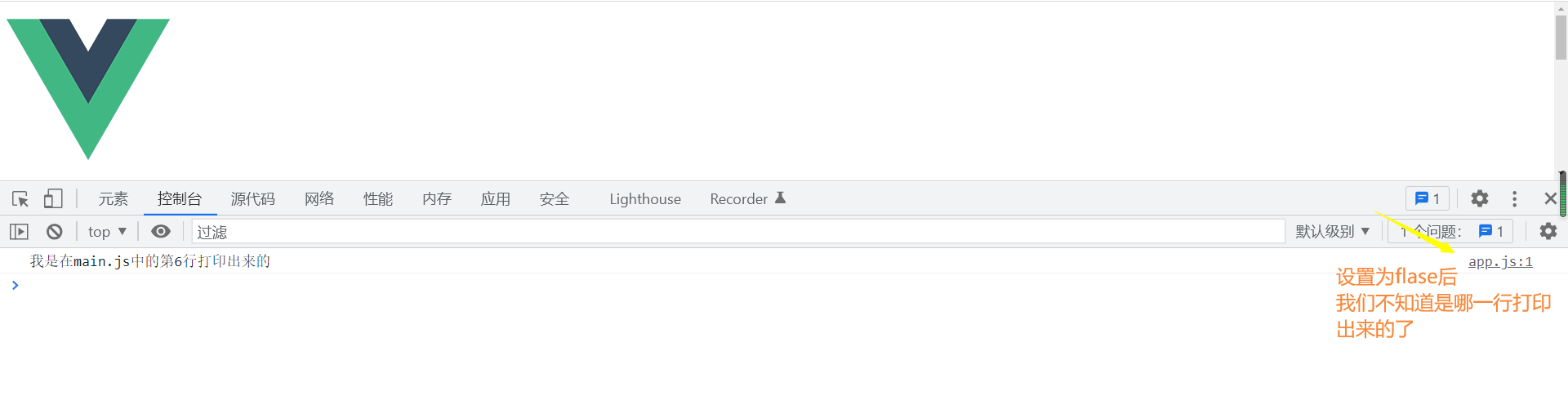
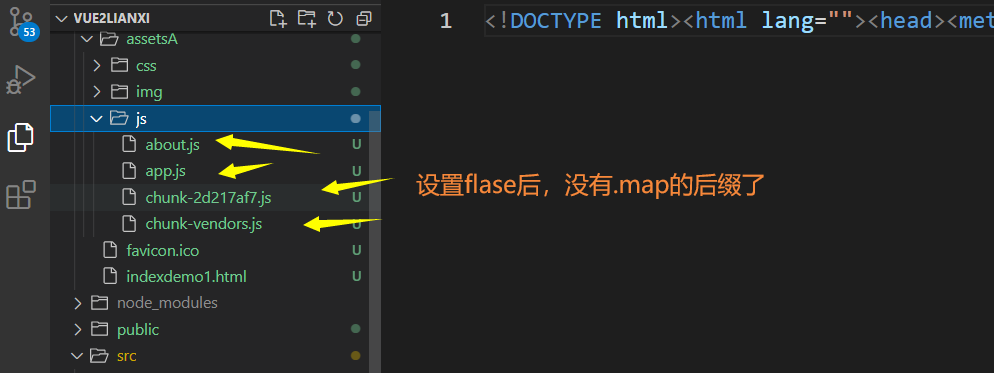
productionSourceMap:設置為false.
設置productionSourceMap:false。
我們不知道輸出語句是在代碼中的哪一行輸出的.
以及js不會生成.map文件。
設置為 false 以加速生產環境構建