BOM操作
一:BOM與DOM操作
- 引入
目前為止,我們已經學習了javaScript的一些簡單的語法。但是這些簡單的語法,並沒有和瀏覽器有任何交互。也就是我們還不能製作一些我們經常看到的網頁的一些交互,我們需要繼續學習BOM和DOM相關知識。
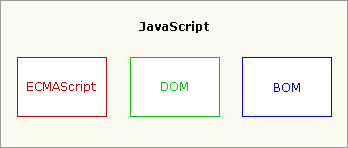
Javascript 由三部分構成,ECMAScript,DOM和BOM。

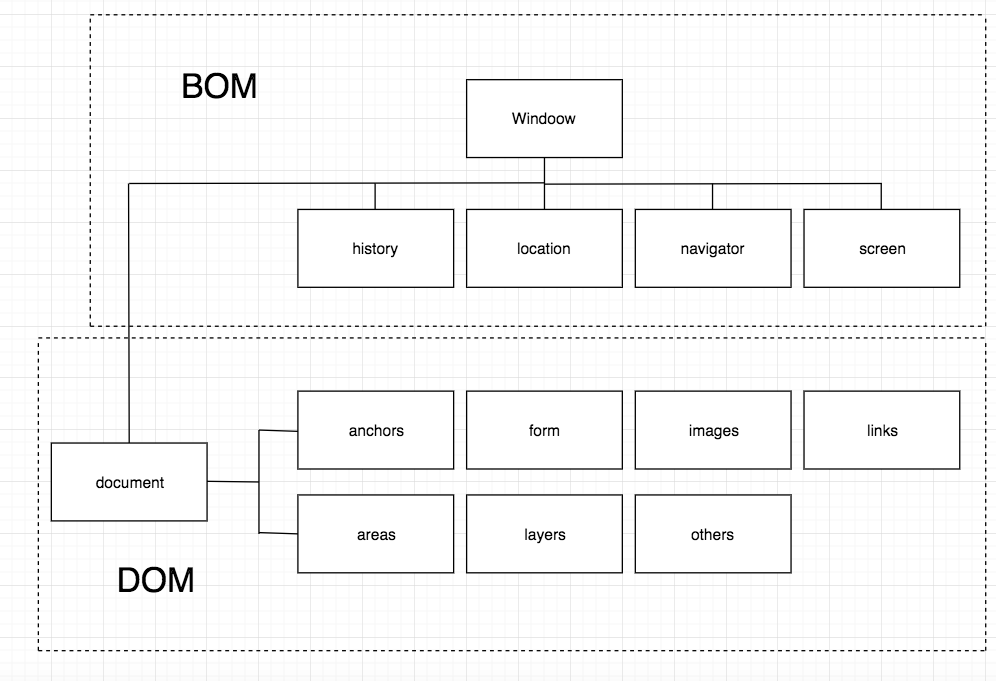
1.BOM與DOM操作
BOM
瀏覽器對象模型 Browser Object Model
js代碼操作瀏覽器 提供一些屬性和方法可以操作瀏覽器
它使 javaScript有能力與瀏覽器進行 "對話"
DOM
文檔對象模型 Document Object Model
js代碼操作標籤 提供操作頁面元素的方法和屬性
通過它 可以訪問HTML文件的所有元素

二:BOM操作
1.常用的Window方法:
window對象指代的就是瀏覽器窗口
window.innerHeight - 瀏覽器窗口的內部高度
window.innerWidth - 瀏覽器窗口的內部寬度
window.open() - 打開新窗口
window.close() - 關閉當前窗口
2.案例實操
window.innerHeight # 當前瀏覽器窗口的高度
900
window.innerWidth # 當前瀏覽器窗口的寬度
1680
3.打開新窗口
window.open('//www.mzitu.com/','','height=400px,width=400px,top=400px,left=400px')
解析內容:
新建窗口打開頁面 第二個參數寫空即可 第三個參數寫新建的窗口的大小和位置

4.關閉當前頁面
window.close() 關閉當前頁面
擴展父子頁面通信window.opener() 了解
三:window的子對象
1.navigator對象
瀏覽器對象,通過這個對象可以判定用戶所使用的瀏覽器,包含了瀏覽器相關信息。
2.navigator常用方法
navigator.appName // Web瀏覽器全稱
navigator.appVersion // Web瀏覽器廠商和版本的詳細字符串
navigator.userAgent // 客戶端絕大部分信息
navigator.platform // 瀏覽器運行所在的操作系統
3.navigator實際使用
navigator : 瀏覽器對象
1.瀏覽器全稱
window.navigator.appName
輸出結果:
"Netscape"
2.瀏覽器廠商和版本的詳細字符串
window.navigator.appVersion
輸出結果:
"5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"
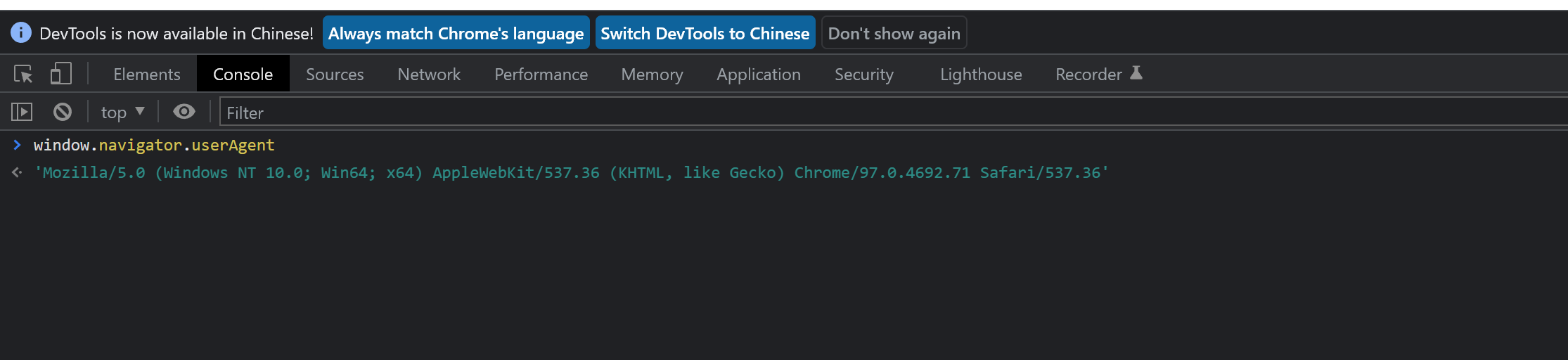
3.用來標識\效驗當前是否是一個瀏覽器 是否存在(userAgent)參數
window.navigator.userAgent
輸出結果:
"Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36"

4.擴展(user-agent)網站仿爬措施
1.最簡單最常用的一個就是校驗當前請求的發起者是否是一個瀏覽器 userAgent
user-agent: Mozilla/5.0 (Macintosh; Intel Mac OS X 10_14_6) AppleWebKit/537.36 (KHTML, like Gecko) Chrome/81.0.4044.138 Safari/537.36
如何破解該措施?
在你的代碼中加上上面的user-agent配置即可
5.查看當前平台
window.navigator.platform
'Win32'
6.提醒:
如果是window的子對象 那麼window可以省略不寫(習慣性建議寫一下)
navigator.platform
四:history對象
1.window.history 對象包含瀏覽器的歷史
window.history 對象包含瀏覽器的歷史
瀏覽器歷史對象,包含了用戶對當前頁面的瀏覽歷史,但我們無法查看具體地址,可以簡單的用來前進或者後退一個頁面。
2.history使用
window.history.back() 回退到上一頁
window.history.forward() 前進到下一頁
- history對應的就是你瀏覽器左上方的兩個的箭頭

五:location對象
1.location
window.location 對象用於獲取當前頁面的地址(URL),並把瀏覽器重定向到新的頁面。
2.常用屬性方法
window.location.href # 獲取當前頁面的url
window.location.href = url # 跳轉到指定的url('//www.mzitu.com')
window.location.reload() # 重新加載頁面 瀏覽器左上方的小圓圈
3.實踐location對象
3.1獲取當前頁面的url
window.location.href

3.2跳轉到指定的url
window.location.href = (‘//www.mzitu.com‘)

3.3重新加載頁面 瀏覽器左上方的小圓圈
window.location.reload()

六:彈出框
-
警告框
alert() -
確認框
confirm() -
提示框
prompt()
作用:會彈出一個窗口
1.警告框
alert('你不要過來啊!!!')
undefined

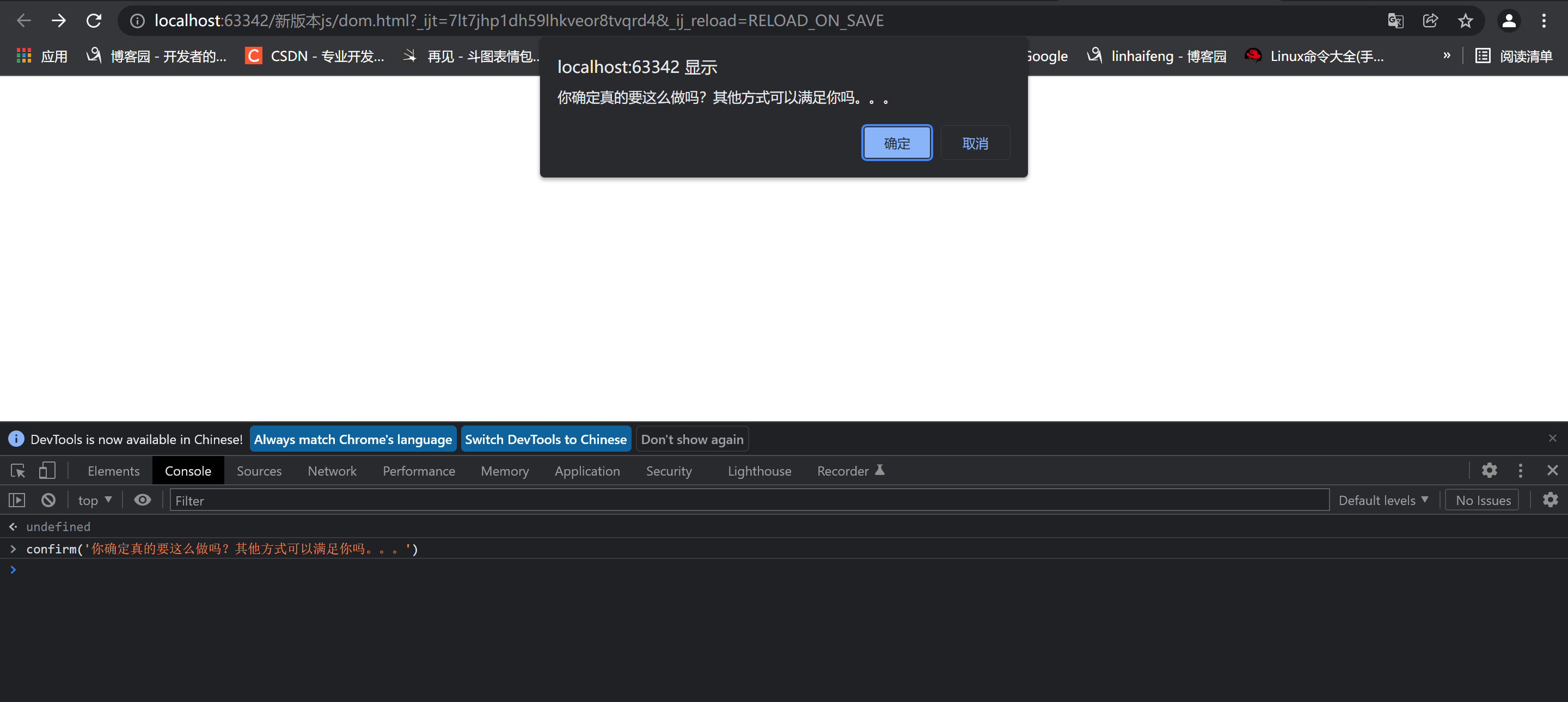
2.確認框
confirm('你確定真的要這麼做嗎?能不能有其他方式能夠滿足你...')
false
confirm('你確定真的要這麼做嗎?能不能有其他方式能夠滿足你...')
true

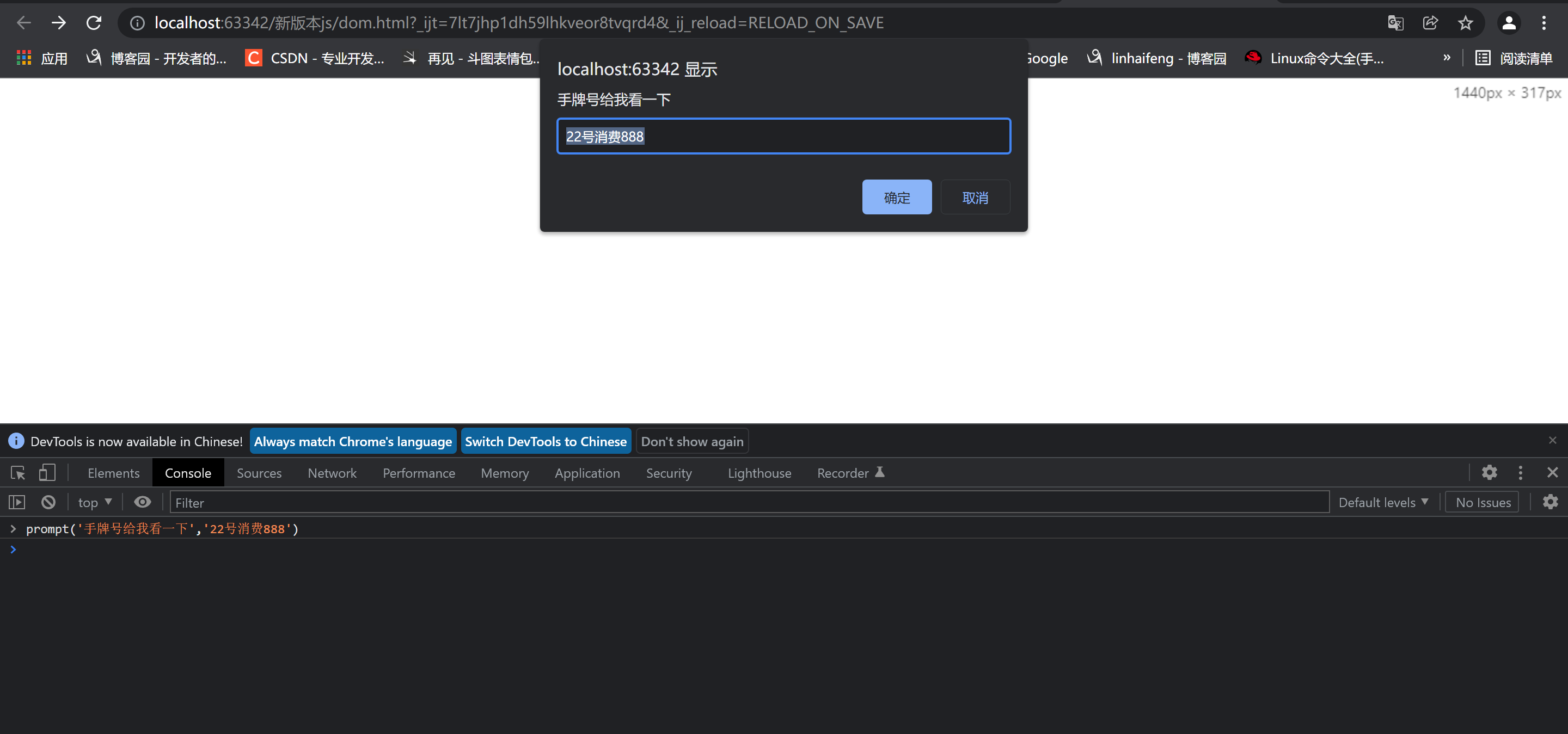
3.提示框
prompt('手牌號給我看一下','22號消費888')

七:計時器相關
- 過一段時間之後觸發(一次)
- 每隔一段時間觸發一次(循環)
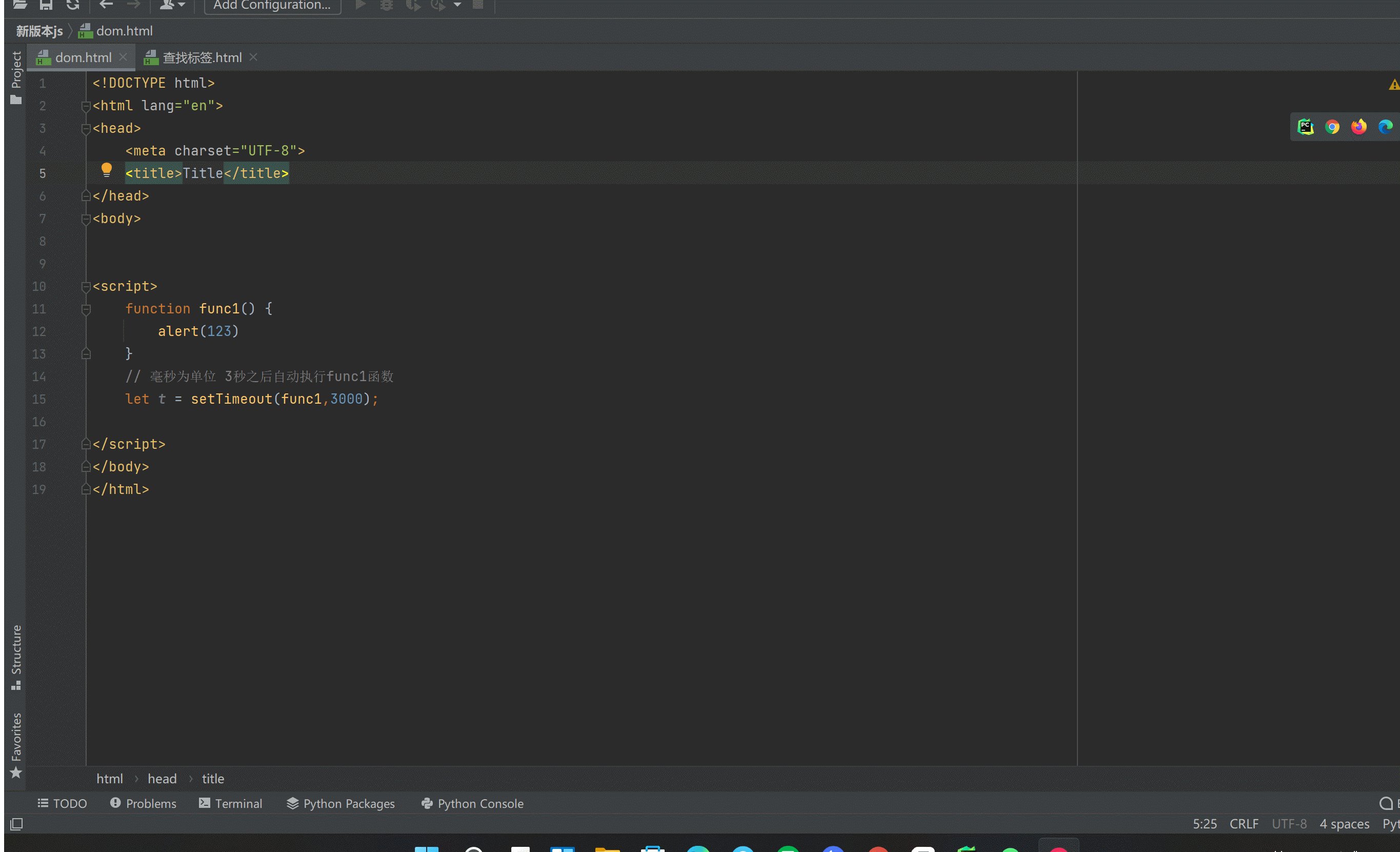
1.過一段時間之後觸發(一次)
3秒後觸發一次
也可以取消定時任務,就不會進行執行
<script>
function func1() {
alert(123)
}
// 毫秒為單位 3秒之後自動執行func1函數
let t = setTimeout(func1,3000);
// 取消定時任務 如果你想要清除定時任務 需要提前用變量指代定時任務
clearTimeout(t)
</script>

2.每隔三秒時間觸發一次(循環)
限制每隔3秒觸發執行一次,九秒後觸發 停止執行。
<script>
function func2() {
alert(123)
}
function show(){
let t = setInterval(func2,3000); // 每隔3秒執行一次
function inner(){
clearInterval(t) // 清除定時器
}
setTimeout(inner,9000) // 9秒中之後觸發/執行
}
show()
</script>

注意:
在HTML中 script 可以放head內,也可以放在body內。