解決vite+elementplus 打包後出現的下拉列表多出空元素的bug
- 2022 年 1 月 4 日
- 筆記
- VUE, vue + vite
打包後下拉列表出現的空元素bug
之前的項目element-plus版本是 “^1.0.2-beta.70” 把他升級一下就好了
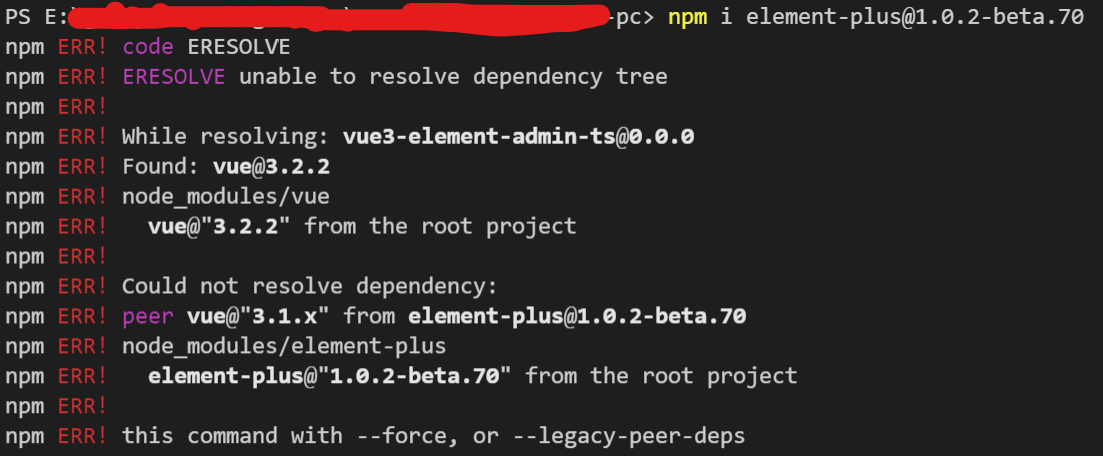
npm i [email protected]
升級遇到的一個問題

用這個命令 npm i element-plus@^1.0.2-beta.70 –force 裝好後繼續下一步
然後可以 npm run build 打包,再用 serve dist 跑一下看下效果 (如果沒有安裝過serve的 => 終端執行 npm i serve -g)
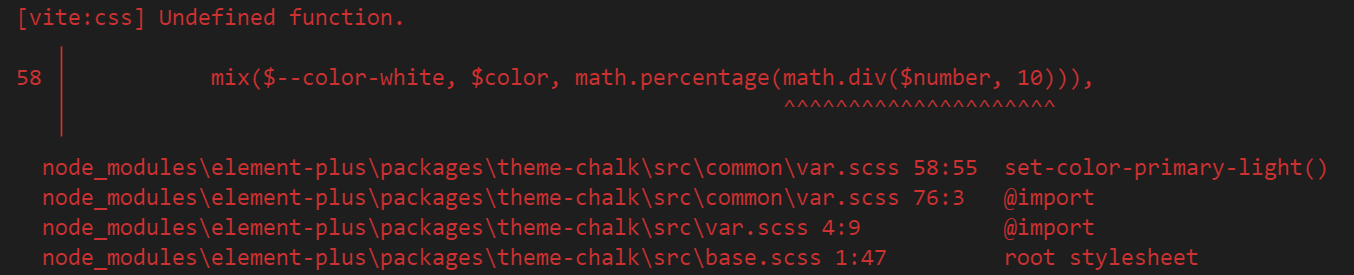
如果打包後出現以下問題:

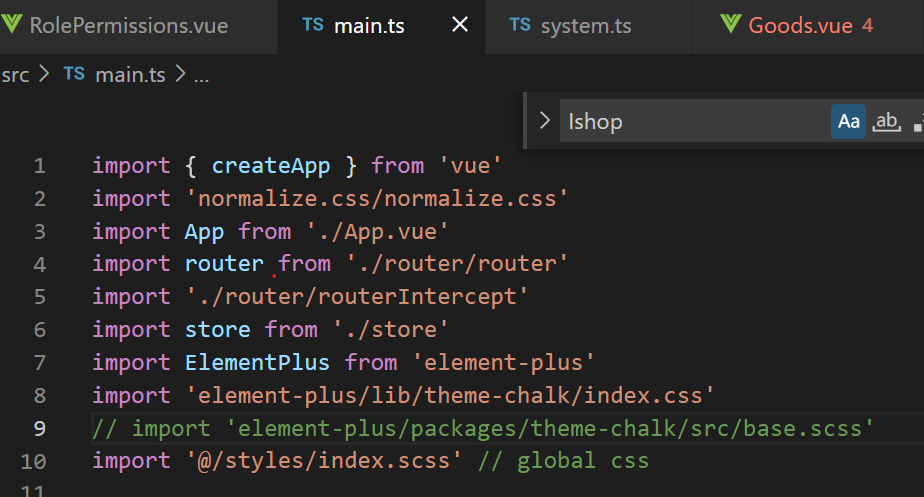
這是elemnt plus css 衝突了,把這個 import ‘element-plus/packages/theme-chalk/src/base.scss’ 找到注釋就好了

再去打包運行就可以看效果了。
如果你的vite版本是 “vite”: “^2.3.8” 可能會出現部分圖標變成空白框框這個bug。把 vite 版本降級 npm i [email protected] 再去打包運行就可以看效果了。


