07-基本數據類型與引用數據類型
- 2021 年 12 月 25 日
- 筆記
- javascript
07-基本數據類型與引用數據類型
在JS中
基本數據類型:Number String Boolean Undefined Null
引用數據類型:Object
問題一


1 <script type="text/javascript"> 2 var a = 1; 3 var b = a; 4 a++; 5 console.log("a = " + a); 6 console.log("b = " + b); 7 </script>
View Code

執行上面的代碼,我們可以發現a的值發生了改變(由原來的1變為2),但是b的值並沒有發生改變
問題二


1 <script type="text/javascript"> 2 var a = 1; 3 var b = a; 4 a++; 5 console.log("a = " + a); 6 console.log("b = " + b); 7 8 var obj = new Object(); 9 obj["name"] = "孫悟空"; 10 var obj2 = obj; 11 obj["name"] = "唐僧"; 12 console.log("obj.name = " + obj.name); 13 console.log("obj2.name = " + obj2.name); 14 </script>
View Code

執行這段 代碼,我們發現obj的name的值與obj2的1name的值都發生了相應的改變,都由「孫悟空」變成了「唐僧」
探討原因
那麼產生上面這兩個問題的原因是什麼呢?
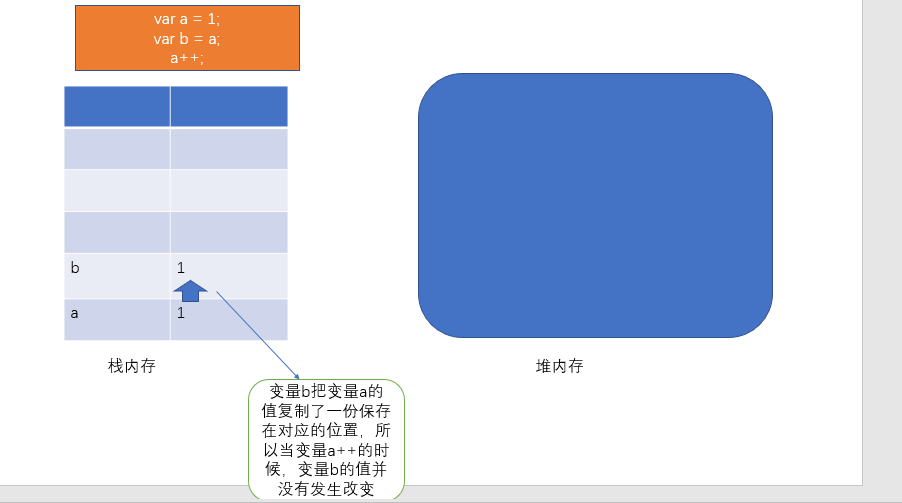
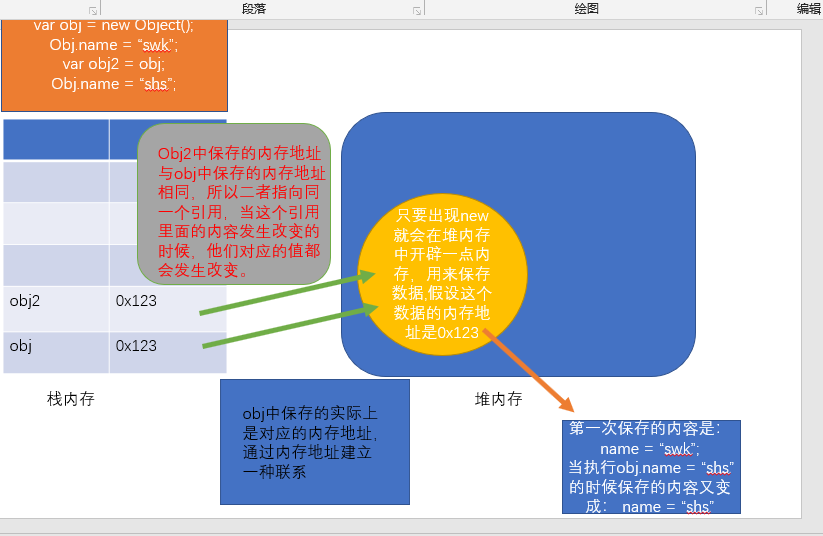
之所以產生上面這兩種情況是因為在JS中基本數據類型和引用數據類型儲存方式不同,基本數據類型保存的是值,引用數據類型保存的是內存地址。
下面我用兩幅圖解釋一下產生這種狀況的原因:


問題再探
我們再來看一個有趣的例子:


1 var obj = new Object(); 2 var obj2 = new Object(); 3 obj.name = "孫悟空"; 4 obj2.name = "孫悟空"; 5 console.log(obj); 6 console.log(obj2);
View Code
執行上面代碼,我們得到如下圖所示的結果,我們明顯能夠觀察到這兩個對象是相同的

但是當我們在這裡添加這樣一行代碼:
console.log(obj == obj2);
這句代碼執行結果如下圖所示,為False,此時我們就能看到有趣之處,明明我們第一次看到的打印出來的兩個對象是相同的,但是使用代碼判斷結果確實False。

下面我來解釋一下原因:
還是因為引用數據類型裏面保存的是內存地址,我們創建了兩個相同的對象,等於是開闢了兩塊內存,每一塊內存對應一個內存地址,我們執行obj == obj2的時候實際上是判斷內存這兩個內存的地址是否相同。
總結
在JS中引用數據類型中保存的都是內存地址,基本數據類型中保存的是值


