記錄自己的踩坑第一天 | CSS:vertical-align 屬性
- 2021 年 11 月 4 日
- 筆記
前言
最近老師讓大家單獨寫前後端分離項目,真是大家卷完後端,一起去卷前端了。(我以前都是主要負責後端,處於只大致看的懂的級別,說多了都是淚啊)。
真是處於一邊學一邊寫的狀態,基本就是每天早上看上兩~三小時視頻(主要是複習css、js、vue框架),之後開始敲代碼。
只有等到晚上回到寢室才有空寫寫文章,複習和總結一遍。
CSS:vertical-align 屬性
vertical-align 屬性設置元素的垂直對齊方式。
我們直接用案例來說明:
1)代碼:
html代碼:
<div class="box1">
<img
style="width: 100px; height: 100px;"
src="//p6-juejin.byteimg.com/tos-cn-i-k3u1fbpfcp/d483b036e58b43e9a0ac93192da02f7d~tplv-k3u1fbpfcp-zoom-crop-mark:1304:1304:1304:734.awebp?">
我是博主 寧在春,希望能和大家一起交流學習
</div>
css代碼
.box1{
width: 500px;
height: 100px;
border: 1px solid green;
}
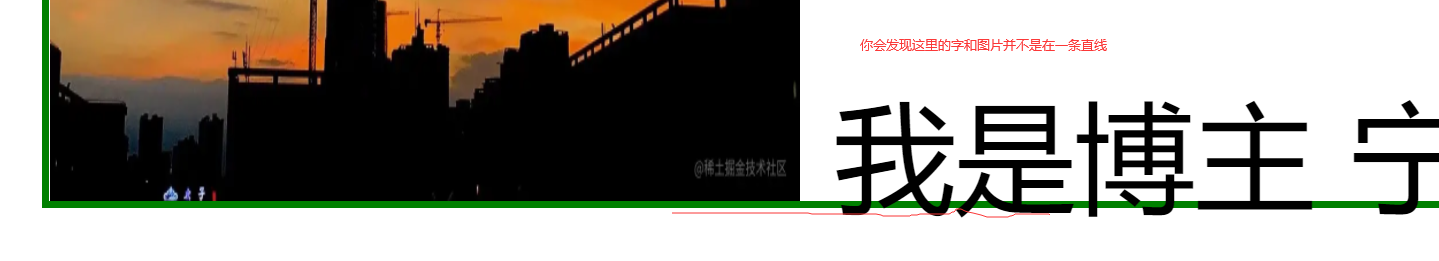
展示的效果如下:

2)問題:
你會發現這行字並不和圖片對齊,而是稍微在圖片下方一點。這個點對於我這個新手小白是真的難受,我一開始是拿<span>標籤包住,然後再做處理。
然後今天才知道這個vertical-align屬性(掘友們不要罵我😁,剛來前端,請大家多指導)
vertical-align有以下值:
| baseline | 默認值。元素放置在父元素的基線上。 |
|---|---|
| sub | 垂直對齊文本的下標。 |
| super | 垂直對齊文本的上標 |
| top | 把元素的頂端與行中最高元素的頂端對齊 |
| text-top | 頂端對齊 |
| middle | 居中對齊 |
| bottom | 把元素的頂端與行中最低的元素的頂端對齊。 |
| text-bottom | 把元素的底端與父元素字體的底端對齊。底端對齊 |
| inherit | 規定應該從父元素繼承 vertical-align 屬性的值。 |
如果我們想讓文字和圖片底部標準的對齊,不留縫隙的話,只要給img標籤設置個vertical-align:text-bottom.
效果圖:

居中如下:

其他的也給大家做了一個動圖展示:

自言自語
我之前可以說是一直是個純後端,只看過前端視頻,存有理論經驗。前端框架中只了解過vue框架。
個人所談:
基礎真的是非常重要。我現在就是要寫什麼,很多東西不會,但是一查又是學過的,也是非常簡單的。
多學多看多敲。
紙上得來終覺淺,絕知此事要躬行,我之前看源碼也是如此。一定要實踐。代碼一定要規範,這個一定要形成習慣,因為代碼始終是給別人看的。
大家好,我是博主寧在春:主頁
一名喜歡文藝卻踏上編程這條道路的小青年。
希望:我們,待別日相見時,都已有所成。
持續更新踩坑記錄,最近都是在學習前端….



