dotnet OpenXML 轉換 PathFillModeValues 為顏色特效
在 OpenXml 預設形狀,有一些形狀設置了 PathFillModeValues 枚舉,此枚舉提供了亮暗的蒙層特效。具體的特效是讓形狀選擇一個畫刷,在畫刷上加上特效。如立體幾何 Cube 形狀,在 Cube 不同的面有不同的顏色,顏色的亮度不同
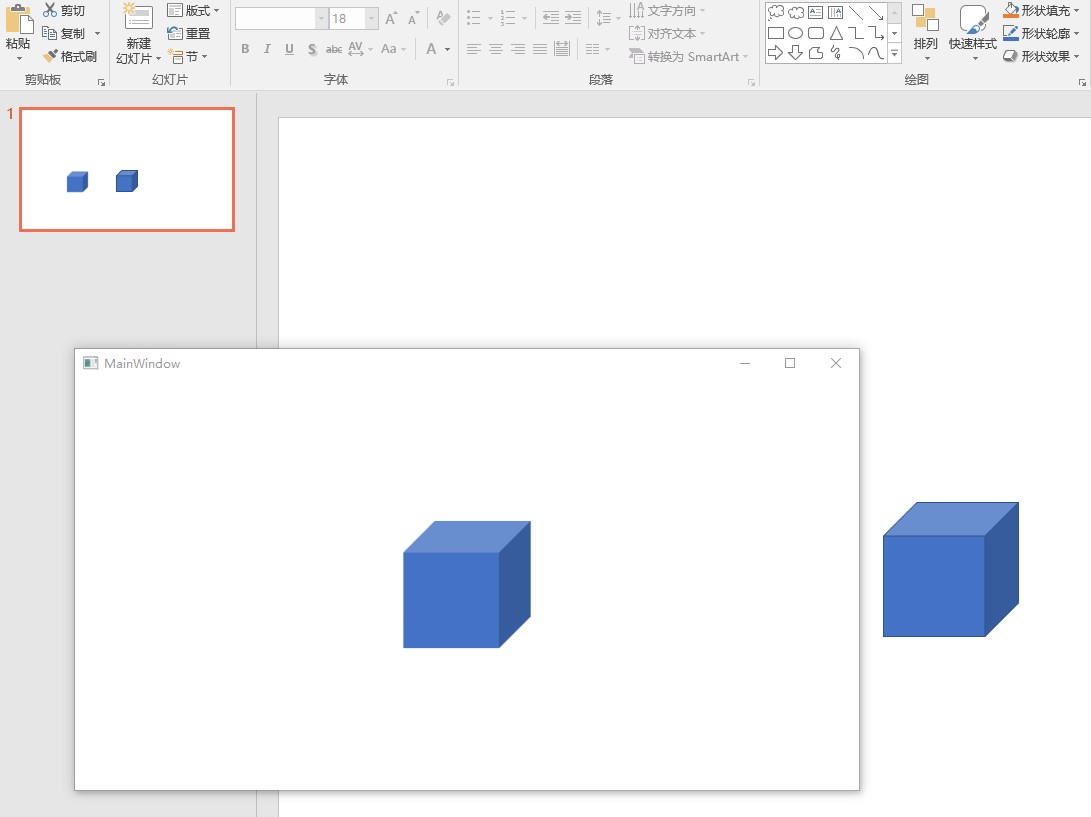
接下來通過 OpenXML SDK 實現讀取 PPTX 文件,解析 Cube 預設形狀,在界面繪製,讓填充和 PowerPoint 的相同。如下圖,下圖沒有繪製線條,因此看起來和 PowerPoint 顯示的有一點不同

通過 ECMA 376 文檔可以了解到 Cube 由 4 個 Path 組成,公式代碼如下
<pathLst xmlns="//schemas.openxmlformats.org/drawingml/2006/main">
<path stroke="false" extrusionOk="false">
<moveTo>
<pt x="l" y="y1" />
</moveTo>
<lnTo>
<pt x="x4" y="y1" />
</lnTo>
<lnTo>
<pt x="x4" y="b" />
</lnTo>
<lnTo>
<pt x="l" y="b" />
</lnTo>
<close />
</path>
<path stroke="false" fill="darkenLess" extrusionOk="false">
<moveTo>
<pt x="x4" y="y1" />
</moveTo>
<lnTo>
<pt x="r" y="t" />
</lnTo>
<lnTo>
<pt x="r" y="y4" />
</lnTo>
<lnTo>
<pt x="x4" y="b" />
</lnTo>
<close />
</path>
<path stroke="false" fill="lightenLess" extrusionOk="false">
<moveTo>
<pt x="l" y="y1" />
</moveTo>
<lnTo>
<pt x="y1" y="t" />
</lnTo>
<lnTo>
<pt x="r" y="t" />
</lnTo>
<lnTo>
<pt x="x4" y="y1" />
</lnTo>
<close />
</path>
<path fill="none" extrusionOk="false">
<moveTo>
<pt x="l" y="y1" />
</moveTo>
<lnTo>
<pt x="y1" y="t" />
</lnTo>
<lnTo>
<pt x="r" y="t" />
</lnTo>
<lnTo>
<pt x="r" y="y4" />
</lnTo>
<lnTo>
<pt x="x4" y="b" />
</lnTo>
<lnTo>
<pt x="l" y="b" />
</lnTo>
<close />
<moveTo>
<pt x="l" y="y1" />
</moveTo>
<lnTo>
<pt x="x4" y="y1" />
</lnTo>
<lnTo>
<pt x="r" y="t" />
</lnTo>
<moveTo>
<pt x="x4" y="y1" />
</moveTo>
<lnTo>
<pt x="x4" y="b" />
</lnTo>
</path>
</pathLst>
可以看到在 Path 元素上,有 Fill 屬性,分別設置了 darkenLess 和 lightenLess 的值,對應到 OpenXML SDK 的 PathFillModeValues 類型
public enum PathFillModeValues
{
[EnumString("none")]
None,
[EnumString("norm")]
Norm,
[EnumString("lighten")]
Lighten,
[EnumString("lightenLess")]
LightenLess,
[EnumString("darken")]
Darken,
[EnumString("darkenLess")]
DarkenLess
}
在 WPF 裏面繪製的邏輯是先獲取所有的 Path 內容,接着將所有的 Path 繪製作為底色。底色繪製採用填充,接着按照 PathFillModeValues 的值,再次畫上 Geometry 覆蓋底色
通過 WPF 多媒體提供的默認的顏色混合功能,通過顏色的 Alpha 通道讓覆蓋底色的部分修改亮度
新建一個空的 WPF 應用,在應用裏面放入一個創建了默認的 Cube 形狀的 PPTX 文件,在窗口 Loaded 事件裏面讀取這份測試的文件
public MainWindow()
{
InitializeComponent();
Loaded += MainWindow_Loaded;
}
private void MainWindow_Loaded(object sender, RoutedEventArgs e)
{
OpenPptxFile(new FileInfo("Test.pptx"));
}
以上的 Test.pptx 可以通過本文末尾拿到下載地址
在開始之前,期望大家已了解如何在 dotnet 應用裏面讀取 PPT 文件,如果還不了解讀取方法,請參閱 C# dotnet 使用 OpenXml 解析 PPT 文件
在 OpenPptxFile 執行具體的邏輯,讀取文件,獲取到頁面,從頁面讀取出形狀
private void OpenPptxFile(FileInfo file)
{
using var presentationDocument = PresentationDocument.Open(file.FullName, false);
var slide = presentationDocument.PresentationPart!.SlideParts.First().Slide;
// 這是對測試文件有要求的,要求一定傳入的是立方體。請在具體的項目代碼裏面,替換為你需要的邏輯
var shape = slide.Descendants<Shape>().First();
var shapeProperties = shape.ShapeProperties;
var presetGeometry = shapeProperties!.GetFirstChild<PresetGeometry>();
}
上面的代碼只是作為測試使用,因此要求測試文件一定傳入的是立方體。如果你想在自己的項目使用本文的方法,還請自行處理細節。在我的其他博客裏面包含了詳細的各個細節處理的邏輯,為了讓本文清晰,這裡就不加上太多細節邏輯
如獲取元素的尺寸的代碼,這裡固定默認的大小。以下代碼的 EmuSize 和 Emu 都是採用 OpenXML 單位庫,詳細請看 Office Open XML 的測量單位
var elementSize = new EmuSize(new Emu(1216152), new Emu(1216152));
通過傳入的預設形狀和元素的大小,可以計算出幾何信息。幾何信息包含 Path 定義的內容,使用如下定義
/// <summary>
/// 對應PPT的Shape Path
/// </summary>
public readonly struct ShapePath
{
/// <summary>
/// 創建PPT的Geometry Path
/// </summary>
/// <param name="path">OpenXml Path字符串</param>
/// <param name="fillMode">OpenXml的Path Fill Mode </param>
/// <param name="isStroke">是否有輪廓</param>
/// <param name="isExtrusionOk">指定使用 3D 拉伸可能在此路徑</param>
/// <param name="eumWidth">指定的寬度或在路徑坐標系統中應在使用的最大的 x 坐標</param>
/// <param name="eumHeight">指定框架的高度或在路徑坐標系統中應在使用的最大的 y 坐標</param>
public ShapePath(string path, PathFillModeValues fillMode = PathFillModeValues.Norm, bool isStroke = true, bool isExtrusionOk = false, double eumWidth = 0, double eumHeight = 0)
{
Path = path;
IsStroke = isStroke;
FillMode = fillMode;
IsFilled = fillMode is not PathFillModeValues.None;
IsExtrusionOk = isExtrusionOk;
Width = new Emu(eumWidth);
Height = new Emu(eumHeight);
}
/// <summary>
/// 創建PPT的Geometry Path
/// </summary>
/// <param name="path">OpenXml Path字符串</param>
/// <param name="eumWidth">指定的寬度或在路徑坐標系統中應在使用的最大的 x 坐標</param>
/// <param name="eumHeight">指定框架的高度或在路徑坐標系統中應在使用的最大的 y 坐標</param>
public ShapePath(string path, double eumWidth, double eumHeight) : this(path, PathFillModeValues.Norm, eumWidth: eumWidth, eumHeight: eumHeight)
{
}
/// <summary>
/// 是否填充
/// </summary>
public bool IsFilled { get; }
/// <summary>
/// OpenXml 的 Path Stroke, 默認true
/// </summary>
public bool IsStroke { get; }
/// <summary>
/// OpenXml的Path Fill Mode
/// </summary>
public PathFillModeValues FillMode { get; }
/// <summary>
///OpenXml Path字符串
/// </summary>
public string Path { get; }
/// <summary>
/// 指定使用 3D 拉伸可能在此路徑,默認false或0
/// </summary>
public bool IsExtrusionOk { get; }
/// <summary>
/// 指定的寬度或在路徑坐標系統中應在使用的最大的 x 坐標
/// </summary>
public Emu Width { get; }
/// <summary>
/// 指定框架的高度或在路徑坐標系統中應在使用的最大的 y 坐標
/// </summary>
public Emu Height { get; }
}
我寫了預設形狀公式引擎,可以從 PresetShapeDefinitions.xml 文件轉換為 WPF 的 PathGeometry 可以使用的字符串,當前還沒有開源此庫。不過通過編寫代碼的形式也是可以的,詳細請看 dotnet OpenXML SDK 形狀幾何 Geometry 的計算公式含義
為了簡化代碼,在 GetPresetGeometryPath 方法裏面使用的是我用公式引擎計算的輸出字符串
private ShapePath[] GetPresetGeometryPath(ShapeTypeValues presetValue, EmuSize elementSize)
{
if (presetValue != ShapeTypeValues.Cube)
{
throw new ArgumentException($"本代碼僅支持立方體");
}
var shapePathList = new ShapePath[4];
// 沒有想着使用 elementSize 哈,假設都是固定的大小
// M 0.000,31.920 L 95.760,31.920 L 95.760,127.680 L 0.000,127.680 z
// FillMode Norm
shapePathList[0] = new ShapePath("M 0.000,31.920 L 95.760,31.920 L 95.760,127.680 L 0.000,127.680 z",
isStroke: false);
// M 95.760,31.920 L 127.680,0.000 L 127.680,95.760 L 95.760,127.680 z
// FillMode DarkenLess
shapePathList[1] = new ShapePath("M 95.760,31.920 L 127.680,0.000 L 127.680,95.760 L 95.760,127.680 z", PathFillModeValues.DarkenLess, false);
// M 0.000,31.920 L 31.920,0.000 L 127.680,0.000 L 95.760,31.920 z
// FillMode LightenLess
shapePathList[2] = new ShapePath("M 0.000,31.920 L 31.920,0.000 L 127.680,0.000 L 95.760,31.920 z", PathFillModeValues.LightenLess, false);
// M 0.000,31.920 L 31.920,0.000 L 127.680,0.000 L 127.680,95.760 L 95.760,127.680 L 0.000,127.680 z M 0.000,31.920 L 95.760,31.920 L 127.680,0.000 M 95.760,31.920 L 95.760,127.680
// FillMode None
shapePathList[3] = new ShapePath("M 0.000,31.920 L 31.920,0.000 L 127.680,0.000 L 127.680,95.760 L 95.760,127.680 L 0.000,127.680 z M 0.000,31.920 L 95.760,31.920 L 127.680,0.000 M 95.760,31.920 L 95.760,127.680", PathFillModeValues.None);
return shapePathList;
}
通過以下代碼獲取 ShapePath 列表
var shapePathList = GetPresetGeometryPath(presetGeometry!.Preset!.Value, elementSize);
接下來是本文的核心邏輯,準備繪製不同的亮度的顏色。在開始之前,新建 DrawingGroup 用於拿到 DrawingContext 進行繪製
var drawingVisual = new DrawingGroup();
var drawingContext = drawingVisual.Open();
默認的 Cube 填充色是 #FF4472C4 可以通過主題的以下代碼拿到
<!-- Slide1.xml -->
<a:fillRef idx="1">
<a:schemeClr val="accent1" />
</a:fillRef>
<!-- Theme1.xml -->
<a:themeElements>
<a:clrScheme name="Office">
<a:accent1>
<a:srgbClr val="4472C4" />
</a:accent1>
</a:clrScheme>
</a:themeElements>
本文這裡就寫固定的值,如果大家想測試不同的課件的顏色效果,還請自己更改
var fillBrush = new SolidColorBrush((Color) ColorConverter.ConvertFromString("#4472C4"));
通過此畫刷繪製幾何底色。繪製之前需要拿到底色繪製用的 PathGeometry 對象,如下面代碼
// 創建底色幾何
var pathGeometry = BuildShapePathGeometry(shapePathList);
private PathGeometry BuildShapePathGeometry(ShapePath[] shapePathList)
{
PathGeometry? result = null;
foreach (var shapePath in shapePathList)
{
if (shapePath.FillMode is PathFillModeValues.None && !shapePath.IsStroke)
{
// 不是可填充的,而且不是線條的,啥都不做
continue;
}
var geometry = Geometry.Parse(shapePath.Path);
if (result is null)
{
result = PathGeometry.CreateFromGeometry(geometry);
}
else
{
result = Geometry.Combine(result, geometry, GeometryCombineMode.Union, Transform.Identity);
}
}
return result!;
}
有很多形狀不是多路徑的,只有如 Cube 這樣有多個 Path 的多路徑的才需要繪製底色,繪製底色的代碼如下
// 只有多路徑下才先繪製底色
drawingContext.DrawGeometry(fillBrush, null, pathGeometry);
接下來就是將各個 Path 進行繪製,代碼如下
foreach (var shapePath in shapePathList)
{
if (!shapePath.IsFilled && !shapePath.IsStroke) continue;
var geometry = GetPathGeometry(shapePath);
if (geometry == null)
{
continue;
}
var brush = GetShapeFillBrush(shapePath, fillBrush);
// 忽略線條
Pen? pen = null;
drawingContext.DrawGeometry(brush, pen, geometry);
}
從 ShapePath 轉換為 Geometry 的代碼如下,需要考慮在一個 ShapePath 的字符串裏面包含多個 M 起點
private PathGeometry? GetPathGeometry(ShapePath shapePath)
{
var pathGeometry = new PathGeometry();
var pathFigureCollection = new PathFigureCollection();
var path = shapePath.Path;
if (!string.IsNullOrEmpty(path))
{
var pathFigures = PathFigureCollection.Parse(path);
if (!pathFigures.Any())
{
return null;
}
foreach (var pathFigure in pathFigures)
{
pathFigure.IsFilled = shapePath.IsFilled;
pathFigureCollection.Add(pathFigure);
}
}
pathGeometry.Figures = pathFigureCollection;
return pathGeometry;
}
獲取各段的 Geometry 的畫刷,通過 GetShapeFillBrush 方法,此方法是本文的核心邏輯,代碼如下
private SolidColorBrush? GetShapeFillBrush(ShapePath shapePath, SolidColorBrush fillBrush, bool isMultiPath = true)
{
if (shapePath.IsFilled is false)
{
return null;
}
switch (shapePath.FillMode)
{
case PathFillModeValues.Norm:
{
if (isMultiPath)
{
// 多路徑下,不需要重複繪製,繪製內容和底色相同。但是底色已繪製,因此啥都不用做
return null;
}
else
{
return fillBrush;
}
}
case PathFillModeValues.None:
return null;
case PathFillModeValues.Darken:
return GetOrCreate("#64000000");
case PathFillModeValues.DarkenLess:
return GetOrCreate("#32000000");
case PathFillModeValues.Lighten:
return GetOrCreate("#64FFFFFF");
case PathFillModeValues.LightenLess:
return GetOrCreate("#32FFFFFF");
default:
throw new ArgumentOutOfRangeException();
}
static SolidColorBrush GetOrCreate(string color)
{
return new SolidColorBrush((Color) ColorConverter.ConvertFromString(color));
}
}
通過覆蓋幾何加上半透明的畫刷,可以讓 WPF 自動給底色修改亮度。感謝 曉嗔戈 提供的算法
接着就是將上面畫的放在界面上
var element = new Border()
{
Width = elementSize.Width.ToPixel().Value,
Height = elementSize.Height.ToPixel().Value,
Margin = new Thickness(10, 10, 10, 10),
Background = new DrawingBrush(drawingVisual)
};
AddElement(element);
private void AddElement(UIElement element)
{
Grid.Children.Clear();
Grid.Background = null;
Grid.Children.Add(element);
}
以上就是本文的代碼,運行代碼可以看到上圖的效果
本文所有代碼和測試文件放在 github 和 gitee 歡迎訪問
可以通過如下方式獲取本文代碼
先創建一個空文件夾,接着使用命令行 cd 命令進入此空文件夾,在命令行裏面輸入以下代碼,即可獲取到本文的代碼
git init
git remote add origin //gitee.com/lindexi/lindexi_gd.git
git pull origin ae81fba8dca44fcdd944e75a3ff04e913d451ed3
以上使用的是 gitee 的源,如果 gitee 不能訪問,請替換為 github 的源
git remote remove origin
git remote add origin //github.com/lindexi/lindexi_gd.git
獲取代碼之後,打開 Pptx.sln 文件
本文的屬性是依靠 dotnet OpenXML 解壓縮文檔為文件夾工具 工具協助測試的,這個工具是開源免費的工具,歡迎小夥伴使用
更多請看 Office 使用 OpenXML SDK 解析文檔博客目錄
後續解析引擎也許會開源,歡迎關注我所在團隊的開源組織 //github.com/dotnet-campus 裏面有很多開源項目


