css如何簡單設置文字溢出盒子顯示省略號
1.單行文本溢出顯示省略號
單行文本溢出顯示省略號,必須滿足三個條件:
(1)先強制一行內顯示文本
white-space:nowrap;(默認 normal自動換行)
(2)超出的部分隱藏
overflow:hidden;
(3)文字用省略號代替超出的部分
text-overflow:ellipsis;
例如:

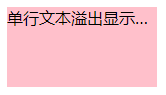
效果如下:

2.多行文本溢出顯示省略號
多行文本溢出顯示省略號,有較大的兼容性問題,適合於webkit瀏覽器或者移動端(移動端大多是webkit內核)
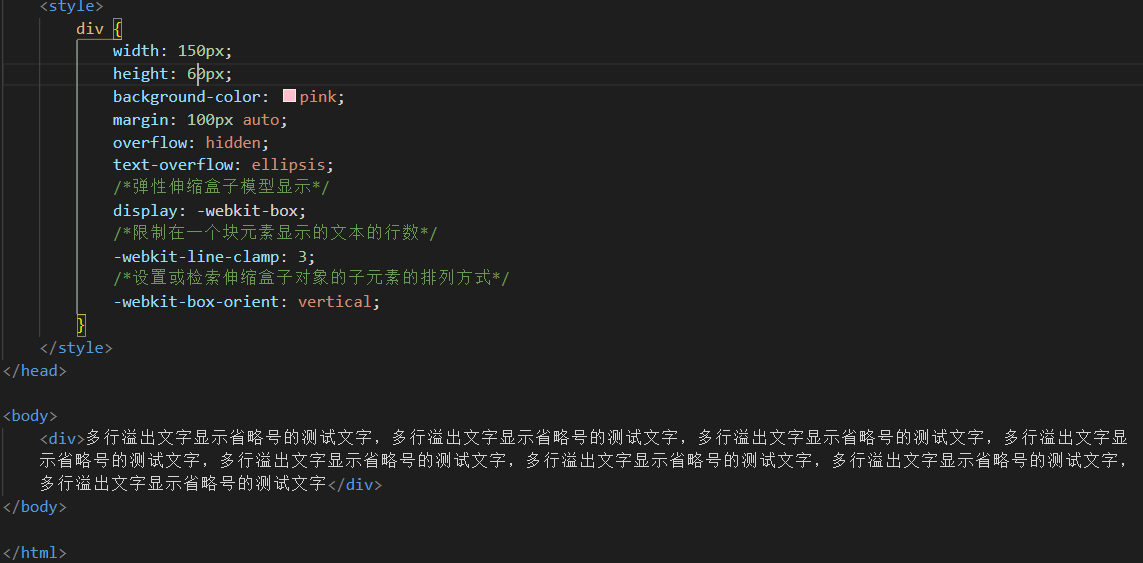
語法:
overflow:hidden;
text-overflow:ellipsis;
/*彈性伸縮盒子模型顯示*/
display:-webkit-box;
/*限制在一個塊元素顯示的文本的行數*/
-webkit-line-clamp:2;
/*設置或檢索伸縮盒子對象的子元素的排列方式*/
-webkit-box-orient:vertical;
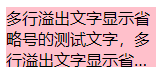
例如:

效果如下: