Android QMUI實戰:沉浸式/適配狀態欄
- 2021 年 10 月 18 日
- 筆記
- Android QMUI 換膚, Android QMUI沉浸式, Android換膚, Android沉浸式, QMUI, QMUI換膚, QMUI沉浸式, skin, 換膚, 沉浸式

近期研究QMUI換膚的實現,順便分析了下QMUI的沉浸式。
網上已有很多關於QMUI實現頁面沉浸式的文章,簡而言之:複雜了。
本期,我們僅通過幾行代碼,即可完美實現頁面沉浸式效果,並輕鬆匹配換膚的色彩。
1、工程
為了節省時間,我們就不再單獨新建工程了。直接基於上期QMUI換膚的工程代碼,進行開發。
demo源碼下載在該文章中:《Android QMUI實戰:實現APP換膚功能,並自動適配手機深色模式》
//www.cnblogs.com/qixingchao/p/15417834.html
注意事項:在工程的gradle中有依賴QMUI,如果想以自己的工程進行沉浸式開發實驗,請先在gradle中配置QMUI依賴:
implementation 'com.qmuiteam:qmui:2.0.0-alpha10'
2、實現頁面沉浸式的代碼
僅1行即可:QMUIStatusBarHelper.translucent(this);


分析源碼,不難看出,QMUI已對不同版本的設備進行了適配,沉浸式配置管理主要包括:
1、FLAG_TRANSLUCENT_STATUS:狀態欄透明,並且變為全屏模式
2、FLAG_DRAWS_SYSTEM_BAR_BACKGROUNDS:Window負責系統bar的background 繪製,繪製透明背景的系統bar(狀態欄和導航欄),然後用getStatusBarColor()和getNavigationBarColor()的顏色填充相應的區域
3、setStatusBarColor(Color.TRANSPARENT):設置狀態欄顏色透明(直接透視,並可見到父容器的顏色)
)
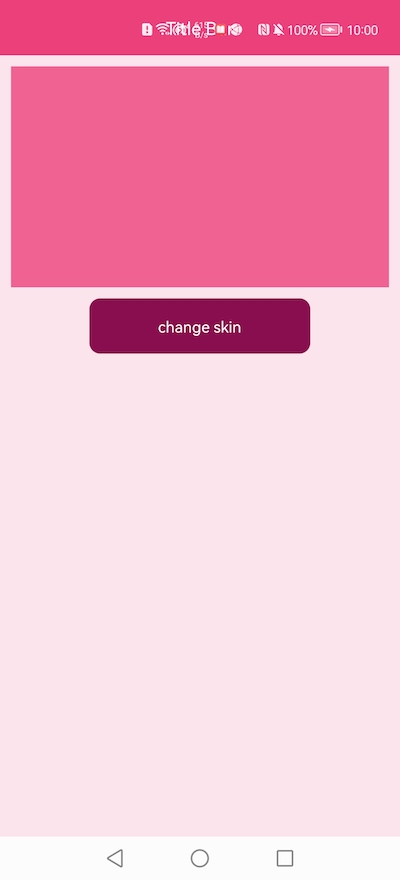
設置後的效果圖:

3、預留出狀態欄的空間:
上圖中,狀態欄與頁面的Topbar重合了,我們需要為頁面預留出狀態欄的空間。
實現方式很簡單,也是一行代碼:android:fitsSystemWindows=”true”

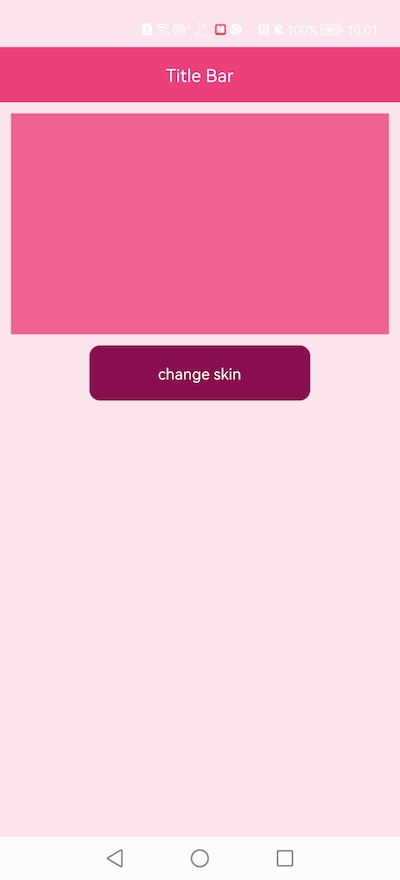
設置後的效果圖:

3、設置狀態欄與頁面Topbar一樣的顏色:
上圖中,狀態欄的空間雖然預留出來了,但是狀態欄顏色與頁面Topbar不一致,不美觀。
我們可以調整下布局文件,將父容器背景色調整為與Topbar一樣的色彩即可。
這樣調整後,父容器顏色變成深色了,但是常規設計中,頁面背景色都是淺色,那麼我們可以再為頁面內容套一層,並設置淺色,如自定義的:?attr/colorPrimary

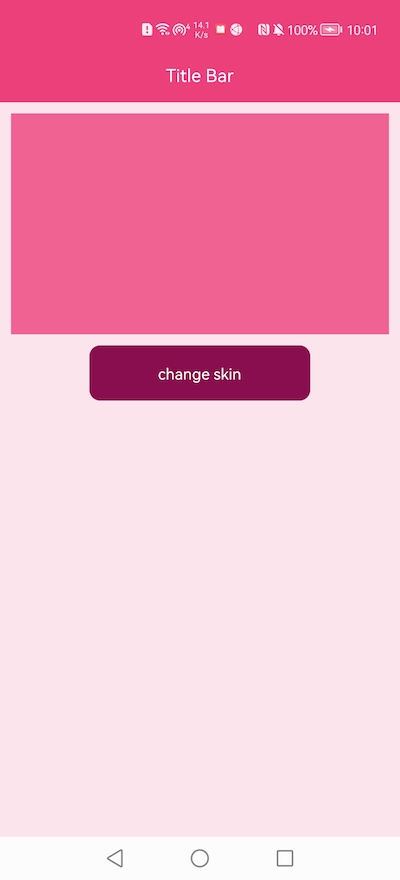
設置後的效果圖:

4、匹配換膚的色彩
我們只需要在布局文件中設置顏色時,使用QMUI的Skin屬性即可,例如:app:qmui_skin_background。
5、總結
至此,QMUI實現頁面沉浸式效果演示結束。
我們不需要關心各種Android版本、各種機型的適配,只需要簡單的調用即可,代碼也簡潔易維護。
了解了QMUI的沉浸式過程,我們也可實現更複雜的沉浸式效果,例如容器背景是圖片、是漸變色等等,
因為布局文件完全由我們自主管控,想怎麼寫就怎麼寫,吼吼!!!
demo源碼:
鏈接: //pan.baidu.com/s/1NAuVowHuXMBeQNWX82mZkQ
提取碼: b5x3


