《手把手教你》系列技巧篇(二十八)-java+ selenium自動化測試-處理模態對話框彈窗(詳解教程)
- 2021 年 9 月 29 日
- 筆記
- java+selenium自動化測試
1.簡介
在前邊的文章中窗口句柄切換宏哥介紹了switchTo方法,這篇繼續介紹switchTo中關於處理alert彈窗的問題。很多時候,我們進入一個網站,就會彈窗一個alert框,有些我們直接關閉,有些可能有取消和確定按鈕,還有些調查的alert框,可以運行用戶輸入文字,例如預定一個網站的資訊,輸入郵箱地址就可以,每天接收一封該網站推送的郵件。
2.alert的幾個方法
關於alert還有其他幾個方法,如下圖所示:

accept()方法就是點擊確定按鈕。
dismiss()就是點擊alert框上面的取消按鈕。
getText()就是獲取alert內部的文字,例如上面打印效果。
sendKeys方法就像文章開頭提到的輸入郵件預定內容一樣。
上邊宏哥提到的這些彈窗其實有自己的名字,叫「模態框」。那宏哥先講解什麼模態框。
3.模態框的定義
模態對話框(Modal Dialogue Box,又叫做模式對話框),是指在用戶想要對對話框以外的應用程序進行操作時,必須首先對該對話框進行響應。如單擊【確定】或【取消】按鈕等將該對話框關閉。一般來說,Windows應用程序中,對話框分為模態對話框和非模態對話框兩種。二者的區別在於當對話框打開時,是否允許用戶進行其他對象的操作。
3.1警告框
警告框經常用於確保用戶可以得到某些信息。
當警告框出現後,用戶需要點擊確定按鈕才能繼續進行操作。
語法:
alert("文本")
3.2確認框
確認框用於使用戶可以驗證或者接受某些信息。
當確認框出現後,用戶需要點擊確定或者取消按鈕才能繼續進行操作。
如果用戶點擊確認,那麼返回值為 true。如果用戶點擊取消,那麼返回值為 false。
語法:
confirm("文本")
3.3提示框
提示框經常用於提示用戶在進入頁面前輸入某個值。
當提示框出現後,用戶需要輸入某個值,然後點擊確認或取消按鈕才能繼續操縱。
如果用戶點擊確認,那麼返回值為輸入的值。如果用戶點擊取消,那麼返回值為 null。
語法:
prompt("文本","默認值")
3.4測試頁面準備
ModalDialogueBox.html頁面參考代碼如下:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>模態框</title> </head> <script type="text/javascript"> window.onload = function(){ document.getElementById("input_1").onclick = function(){ alert("您關注了『北京宏哥』微信公眾號!"); }; document.getElementById("input_2").onclick = function(){ confirm("確定關注微信公眾號:北京宏哥?") }; document.getElementById("input_3").onclick = function(){ prompt("請輸入微信公眾號:","北京宏哥"); }; } </script> <style> .button1 { background-color: #f44336; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 28px; margin-bottom: 100px; text-decoration:none; color: white; } .button { background-color: #4CAF50; border: none; color: white; padding: 15px 32px; text-align: center; text-decoration: none; display: inline-block; font-size: 16px; margin: 4px 2px; cursor: pointer; } #myAnchor { text-decoration:none; color: white; } </style> <body> <div style=" text-align:center;"> <div style="height: 100px;margin-top: 200px;"> <button class="button1"><a id="myAnchor" href="//www.cnblogs.com/du-hong/">北京-宏哥</a></button></br> 測試練習模態框的處理:<br><br> 1.警告框 <input class="button" type="button" id="input_1" value="點擊彈出警告框"><br><br> 2.確認框 <input class="button" type="button" id="input_2" value="點擊彈出確認框"><br><br> 3.提示框 <input class="button" type="button" id="input_3" value="點擊彈出提示框"><br><br> </div> </div </body> </html>
瀏覽器打開頁面如下圖所示:

3.5代碼實現的參考代碼
package lessons; import org.openqa.selenium.By; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; import org.openqa.selenium.firefox.FirefoxDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(二十八)-java+ selenium自動化測試-處理模態對話框彈窗(詳解教程) * * 2021年9月15日 */ public class ModalDialogueBox { public static void main(String[] args) { System.setProperty("webdriver.gecko.driver", ".\\Tools\\geckodriver.exe"); WebDriver driver =null; try { driver = new FirefoxDriver(); driver.get("file:///C:/Users/DELL/Desktop/test/ModalDialogueBox.html"); driver.manage().window().maximize(); //1.點擊彈出警告框 driver.findElement(By.id("input_1")).click(); Thread.sleep(3000); //1.1 處理彈出警告框 System.out.println("獲取警告框文本值:"+driver.switchTo().alert().getText()); driver.switchTo().alert().accept();//模擬確認操作 //2. 點擊彈出確認框 driver.findElement(By.id("input_2")).click(); Thread.sleep(3000); //2.1 處理彈出確認框 System.out.println("獲取確認框文本值:"+driver.switchTo().alert().getText()); driver.switchTo().alert().accept();//模擬確認操作 //2.2 再次點擊彈出確認框演示取消操作 driver.findElement(By.id("input_2")).click(); Thread.sleep(3000); driver.switchTo().alert().dismiss();//模擬取消操作 //3.0 點擊彈出提示框 driver.findElement(By.id("input_3")).click(); System.out.println("獲取提示框文本值:"+driver.switchTo().alert().getText()); Thread.sleep(3000); //3.1 處理彈出提示框 driver.switchTo().alert().sendKeys("bjhg"); Thread.sleep(3000); driver.switchTo().alert().accept();//模擬確認操作 //3.2 再次點擊彈出提示框演示取消操作 driver.findElement(By.id("input_3")).click(); Thread.sleep(3000); driver.switchTo().alert().dismiss();//模擬取消操作 Thread.sleep(3000); } catch (Exception e) { e.printStackTrace(); } finally{ System.out.println("執行結束,關閉瀏覽器"); driver.quit(); } } }
3.6運行代碼
1.運行代碼,右鍵Run AS->java Application,控制台輸出,如下圖所示:

2.運行代碼後電腦端的瀏覽器的動作,如下小視頻所示:
4.項目實戰
以下是宏哥好不容易找到了一個alert例子(//news.cyol.com/node_60799.htm),只有點擊確定這個按鈕,alert框才會消失。
4.1代碼設計

4.2參考代碼
package lessons; import java.util.concurrent.TimeUnit; import org.openqa.selenium.WebDriver; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 《手把手教你》系列技巧篇(二十八)-java+ selenium自動化測試-處理模態對話框彈窗(詳解教程) * * 2021年9月15日 */ public class Test { public static void main(String[] args) throws InterruptedException { System.setProperty("webdriver.chrome.driver", ".\\Tools\\chromedriver.exe"); WebDriver driver = new ChromeDriver(); driver.manage().window().maximize(); driver.manage().timeouts().implicitlyWait(5, TimeUnit.SECONDS); driver.get("//news.cyol.com/node_60799.htm"); Thread.sleep(2000); // 處理alert框 System.out.println(driver.switchTo().alert().getText()); driver.switchTo().alert().accept(); } }
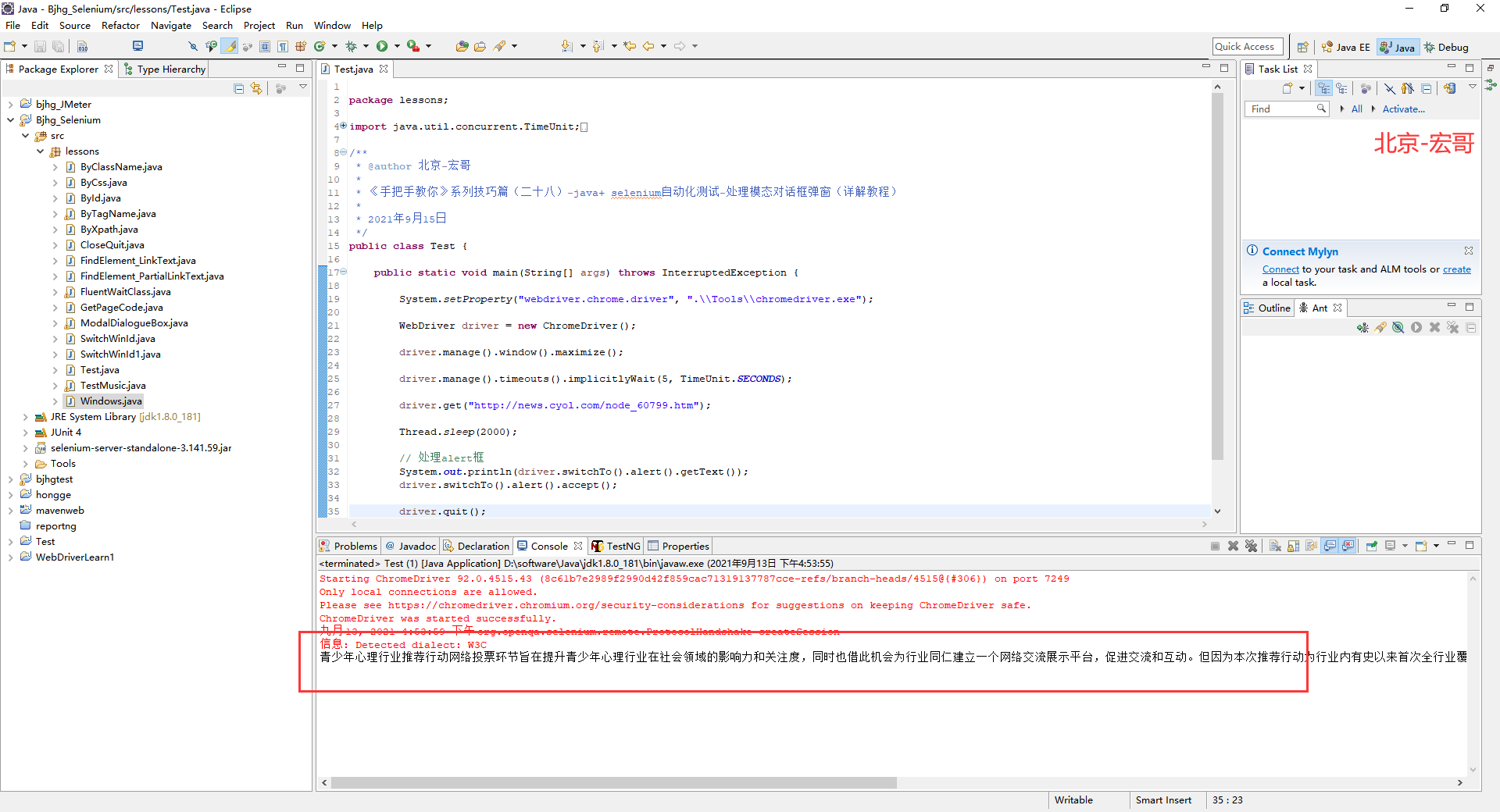
4.3運行代碼
1.運行代碼,右鍵Run AS->java Application,控制台輸出,如下圖所示:

2.運行代碼後電腦端的瀏覽器的動作,如下小視頻所示:
5.小結
5.1driver.switchTo().alert().sendKeys(“Hello”) 不適用於最新的 chrome 驅動程序
細心的童鞋或者小夥伴們可能會看到宏哥,在代碼里用的是火狐瀏覽器,而不是Chrome瀏覽器。那是因為宏哥在Chrome 瀏覽器運行的時候,代碼沒有報錯,但是卻沒有輸入任何值,沒有反應,switch_to.alert.send_keys′abc′ 操作沒法輸入進去。查了資料才知道是:driver.switchTo().alert().sendKeys(“Hello”) 不適用於最新的 chrome 驅動程序 詳細細節可以看一下這個鏈接 //stackoverflow.com/questions/43427241/driver-switchto-alert-sendkeyshello-not-working-for-latest-chrome-driver 。
5.2div盒子模擬的彈框
div盒子模擬的彈框,比如說百度的登錄頁面

對於這種彈窗,用alert是解決不了的,因為它是一個div盒子,可以看成是一個新的窗口,對於新的窗口我們需要用句柄的相關知識來解決,前邊已經介紹過,這裡宏哥就不再贅述了。好了時間不早了,今天就分享到這裡!!!