Javascript設計模式之原型模式、發佈訂閱模式
原型模式
原型模式用於在創建對象時,通過共享某個對象原型的屬性和方法,從而達到提高性能、降低內存佔用、代碼復用的效果。
- 示例一
function Person(name) {
this.name = name;
this.config = {
a: "1",
b: "2",
};
this.hello = function () {
console.info("hello");
};
}
假如需要通過以上代碼創建 100 個實例,那麼將需要創建 100 個 config、100 個 hello,而這兩個東西在每個實例裏面是完全一樣的。
因此我們可以通過提取公共代碼的方式進行油優化。
const config = {
a: "1",
b: "2",
};
const hello = function () {
console.info("hello");
};
function Person(name) {
this.name = name;
this.config = config;
this.hello = hello
}
這樣的方式使得無論創建多少個Person對象都只需要創建一個config、一個hello。 但是仍然污染全局變量、config被誤修改、Person和其他代碼耦合大、不易於代碼擴展維護等問題。
因此可以通過原型的方式進行優化。
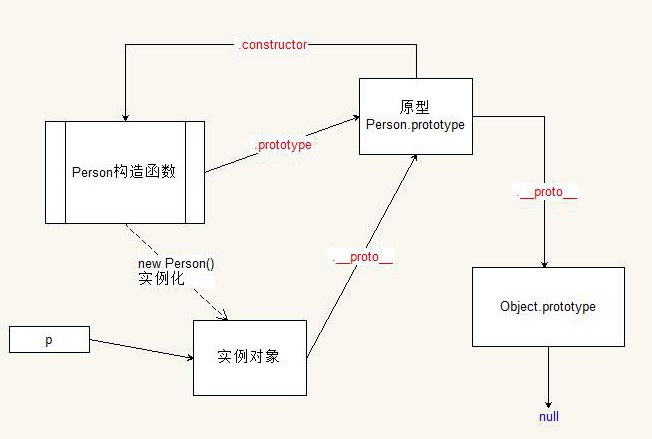
function Person() {}
var p = new Person();
該函數創建實例時原型圖如下:

- 示例二
function Person(name) {
this.name = name;
this.config = {
a: "1",
b: "2",
};
this.hello = function () {
console.info("hello");
};
}
//此方式會重寫prototype,造成constructor丟失,變為Object()。
//可以使用Person.prototype.xx=yy的方式寫,或者重新指定Person.prototype.constructor=Person
Person.prototype = {
version: 1.0,
say: function (arg) {
console.info(`${this.name} say ${arg}`);
},
constructor: Person,
};
var p1 = new Person("p1");
var p2 = new Person("p2");
console.info(p1.config == p2.config); //false
console.info(p1.hello == p2.hello); //false
console.info(p1.say === p2.say); //true
p1.say("qq");
p2.say("qq");
console.info(p1.version === p2.version); //true
console.info(p1.version);
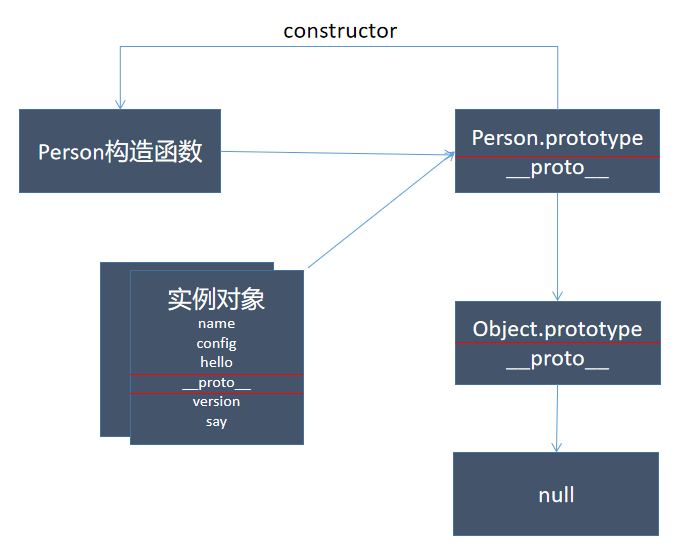
該函數創建實例時原型圖如下:

- 示例三
function Person(name) {
this.name = name;
this.config = {
a: "1",
b: "2",
};
this.hello = function () {
console.info("hello");
};
}
//此方式會重寫prototype,造成constructor丟失,變為Object()
Person.prototype = {
version: 1.0,
say: function (arg) {
console.info(`${this.name} say ${arg}`);
},
};
function PersonA(name) {
Person.call(this, name);
}
PersonA.prototype = Person.prototype;
function PersonB(name) {
Person.call(this, name);
}
PersonB.prototype = Person.prototype;
var pA = new PersonA("pa");
var pB = new PersonB("pb");
console.info(pA.config == pB.config); //false 內部屬性比較
console.info(pA.hello == pB.hello); //false 內部屬性比較
console.info(pA.say === pB.say); //true 原型方法共享
pA.say("qq");
pB.say("qq");
console.info(pA.version === pB.version); //true 原型屬性共享
console.info(pA.version); //1.0
Person.prototype.version = 2.0; //修改原型共享屬性
console.info(pB.version); //2.0
console.info(new Person().version); //2.0
//修改原型共享方法
PersonB.prototype.say = function (arg) {
console.info(`v2--- ${this.name} say ${arg}`);
};
pB.say("qq");
new Person("Person").say("ww");
-
總結
js 在創建對象比較消耗內存、耗時長,可以通過減少內部屬性創建的方式降低內存佔用。
而原型模式就是使用 javascript 語言的原型特性進行相同屬性的共享,從而達到降低內存佔用、提高對象創建效率。
觀察者模式
觀察者模式用於模塊、組件之間通訊,通過提供統一的模式進行事件訂閱、事件發佈。從而達到模塊、組件之間解耦,提高代碼的可維護性。
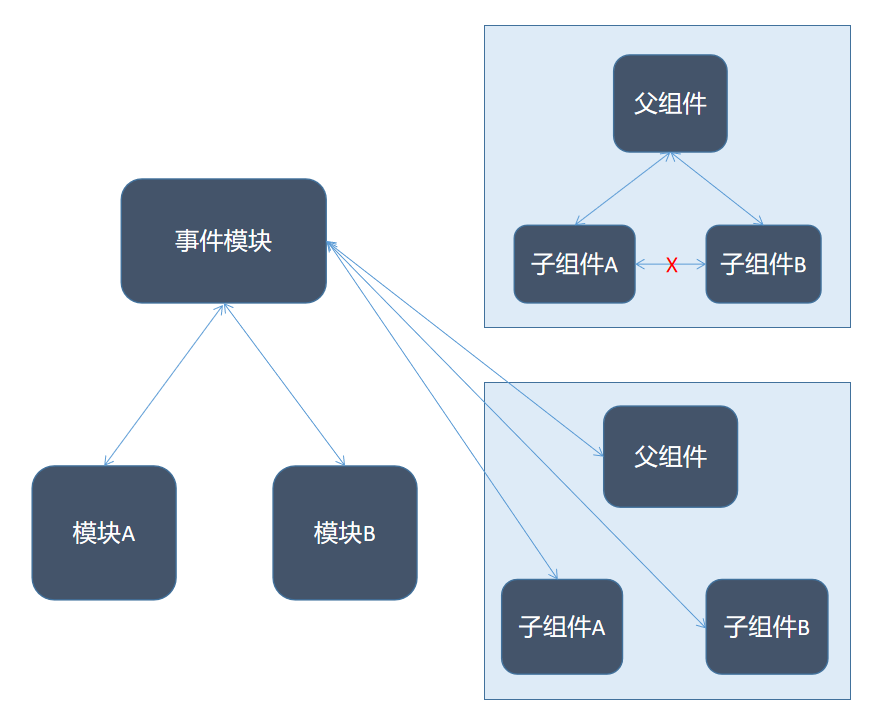
模塊之間、組件之間通訊方式

模塊之間、組件之間採用直接引用通訊方式
const moduleA = {
say: function (msg) {
console.info("A say " + msg);
},
letBrun: function () {
//直接引用了moduleB
moduleB.run();
},
};
const moduleB = {
run: function () {
console.info("B run ");
},
letAsay: function () {
//直接引用了moduleA
moduleA.say("hello");
},
};
moduleA.letBrun(); //B Run
moduleB.letAsay(); //A say hello
模塊之間、組件之間採用父組件通訊方式
const moduleA = {
say: function (msg) {
console.info("A say " + msg);
},
};
const moduleB = {
run: function () {
console.info("B run ");
},
};
const parentModule = {
moduleA,
moduleB,
letBrun: function () {
this.moduleB.run();
},
letAsay: function () {
this.moduleA.say("hello");
},
};
parentModule.letBrun(); //B Run
parentModule.letAsay(); //A say hello
事件模塊實現通訊
function Emitter() {
this.events = {};
this.res_oldAction = {}
this.res_action_events = {}
}
//訂閱資源
Emitter.prototype.subscribe = function (res, action, fn) {
if(!this.res_oldAction[res.name]){
this.res_oldAction[res.name] = res[action]
res[action] = (data) => {
this.res_oldAction[res.name](data)
const fns = this.res_action_events[res.name].action;
for (let i = 0; i < fns.length; i++) {
fns[i](data);
}
}
}
if(!this.res_action_events[res.name]){
this.res_action_events[res.name] = {}
}
if(!this.res_action_events[res.name][action]){
this.res_action_events[res.name][action] = []
}
this.res_action_events[res.name].action.push(fn)
}
//取消訂閱資源
Emitter.prototype.unsubscribe = function (res, action, fn) {
const fns = this.res_action_events[res.name].action;
for (let i = 0; i < fns.length; i++) {
if (fns[i] === fn) {
fns.splice(i, 1);
i--;
}
}
}
Emitter.prototype.on = function (name, fn) {
if (!this.events[name]) {
this.events[name] = [];
}
this.events[name].push(fn);
};
Emitter.prototype.remove = function (name, fn) {
if (!this.events[name]) {
return;
}
const fns = this.events[name];
for (let i = 0; i < fns.length; i++) {
if (fns[i] === fn) {
fns.splice(i, 1);
i--;
}
}
};
Emitter.prototype.fire = function (name, data) {
if (!this.events[name]) {
return;
}
const fns = this.events[name];
for (let i = 0; i < fns.length; i++) {
fns[i](data);
}
};
const emitter = new Emitter();
//模塊A中註冊事件
const methodA = (data) => {
console.info("模塊A接受到food消息:");
console.info(data);
};
emitter.on("food", methodA);
//模塊B中註冊事件
const methodB = (data) => {
console.info("模塊B接受到food消息:");
console.info(data);
};
emitter.on("food", methodB);
//模塊C中觸發事件
emitter.fire("food", "飯來了");
//模塊B中移除事件
emitter.remove("food", methodB);
//模塊C中再次觸發事件
emitter.fire("food", "飯又來了");
執行結果如下:
模塊 A 接受到 food 消息:
飯來了
模塊 B 接受到 food 消息:
飯來了
模塊 A 接受到 food 消息:
飯又來了
總結
js 組件模塊的通訊方式一般分為3種(直接通訊、通過父組件通訊、通過事件模塊通訊)。觀察者模式用於模塊、組件之間通訊,通過提供統一的模式進行事件訂閱、事件發佈,從而達到模塊、組件之間解耦,提高代碼的可維護性

