uni-app跨平台框架介紹和快速入門
前言:
首先今天主要介紹的是一個多平台的前端框架uni-app,關於多平台的前端框架網上有很多成熟的解決方案比如說Taro,React Native,Flutter等這些都是一些非常優秀的前端跨平台的框架(大家想要了解更多可以上網查詢各種框架的優缺點,溫馨提示:沒有最好的框架,選擇適合自己或者自己團隊的才是最好的框架)。
為什麼選擇uni-app?
首先uni-app是一個使用 Vue.js 開發所有前端應用的框架,開發者編寫一套代碼,可發佈到iOS、Android、Web(響應式)、以及各種小程序(微信/支付寶/百度/頭條/QQ/快手/釘釘/淘寶)、快應用等多個平台。
現如今Vue已經成為了一個前端的主流框架之一的快熟開發框架,從招人人才貯備以及項目的開發效率我們選擇使用uni-app這個跨平台框架。並且uni-app現已經支持11個平台,也就是說我們使用uni-app寫一個應用程序,可以編譯生成11個平台的應用,對於不同產品或者客戶所需來說這簡直是完美。

並且uni-app在開發者數量、案例、跨端抹平度、擴展靈活性、性能體驗、周邊生態、學習成本、開發成本等8大關鍵指標上擁有更強的優勢。

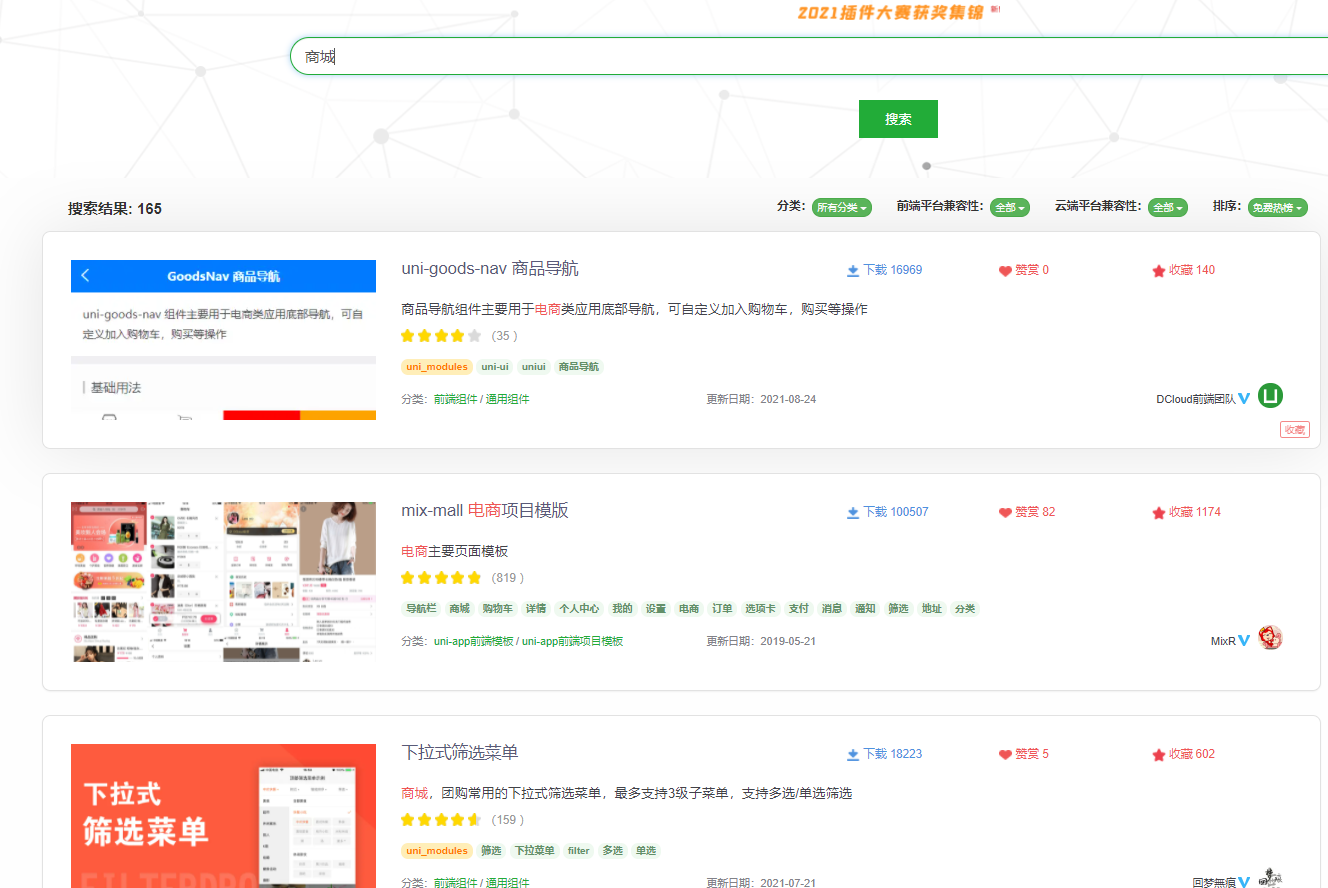
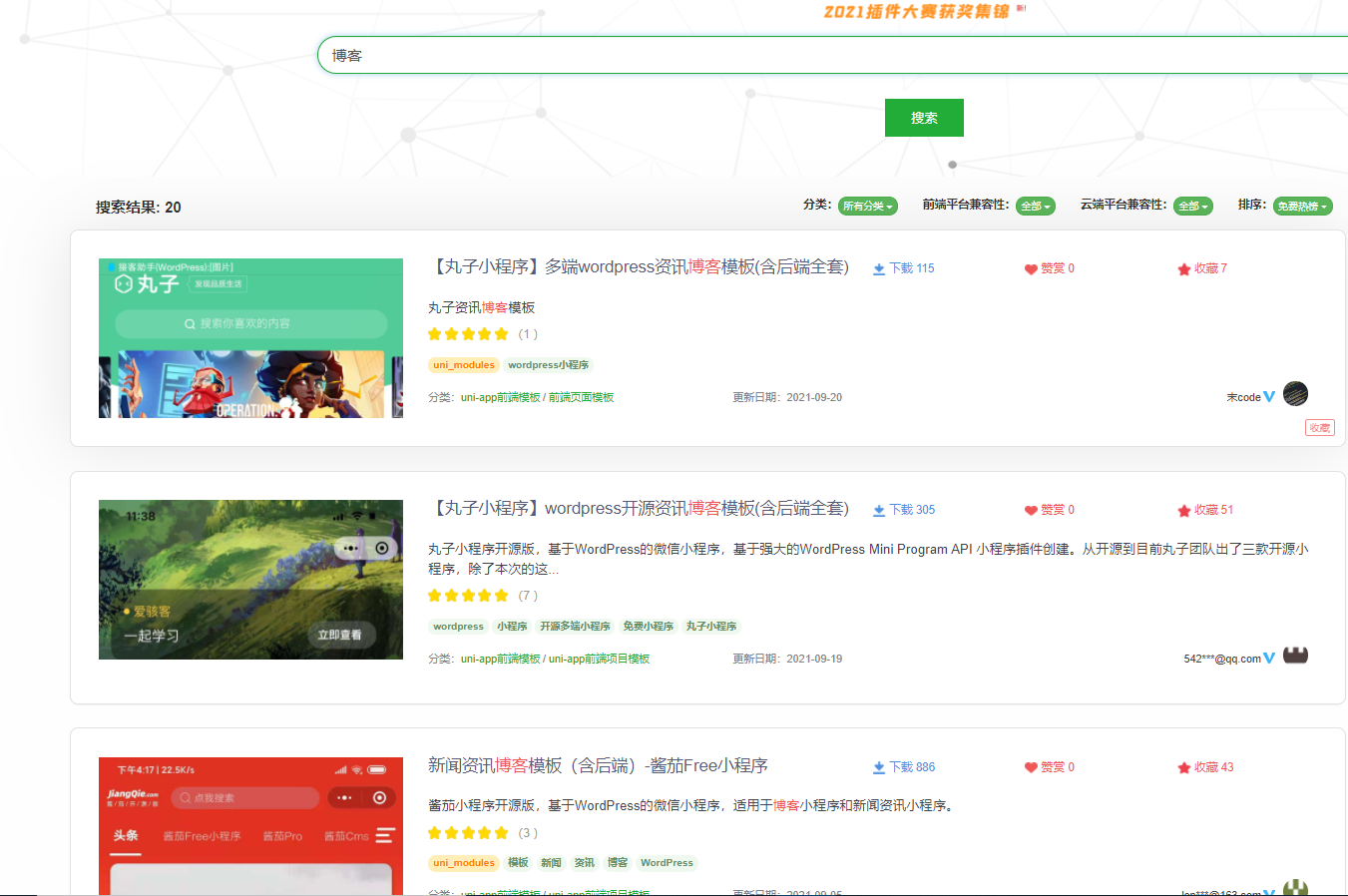
對於不善於前端或者公司缺少前端的個人或者公司而言,uni-app絕對是不二之選,因為uni-app周邊的生態非常豐富在插件市場中基本上可以搜索到符合大多數人所需要的插件模板。如商城,博客,小程序等等。



新手如何快速開始?
假如你是一個前端沒有任何經驗的開發者,首先建議先大概了解一下vue的相關知識點(比如說vue的基本語法,什麼是雙向綁定,條件判斷,怎麼數據請求綁定等常用的方法),然後開發uni-app應用時把uni-app的相關api文檔了解一下(當然也可以邊做編程相關的語法,實戰開發起來能讓我們更快的熟悉)。
uni-app的api文檔://uniapp.dcloud.io/api/README
開發之前可以先看一下uni-app官方出門的視頻教程:
通過快速上手👉,親身體驗下uni-app,開始之前,開發者需先下載安裝如下工具:
可視化的方式比較簡單,HBuilderX內置相關環境,開箱即用,無需配置nodejs。
- HBuilderX:官方IDE下載地址

快速開發你的第一個Android應用
1、打開HBuilderX=>文件=>新建項目=>uni-app項目類型
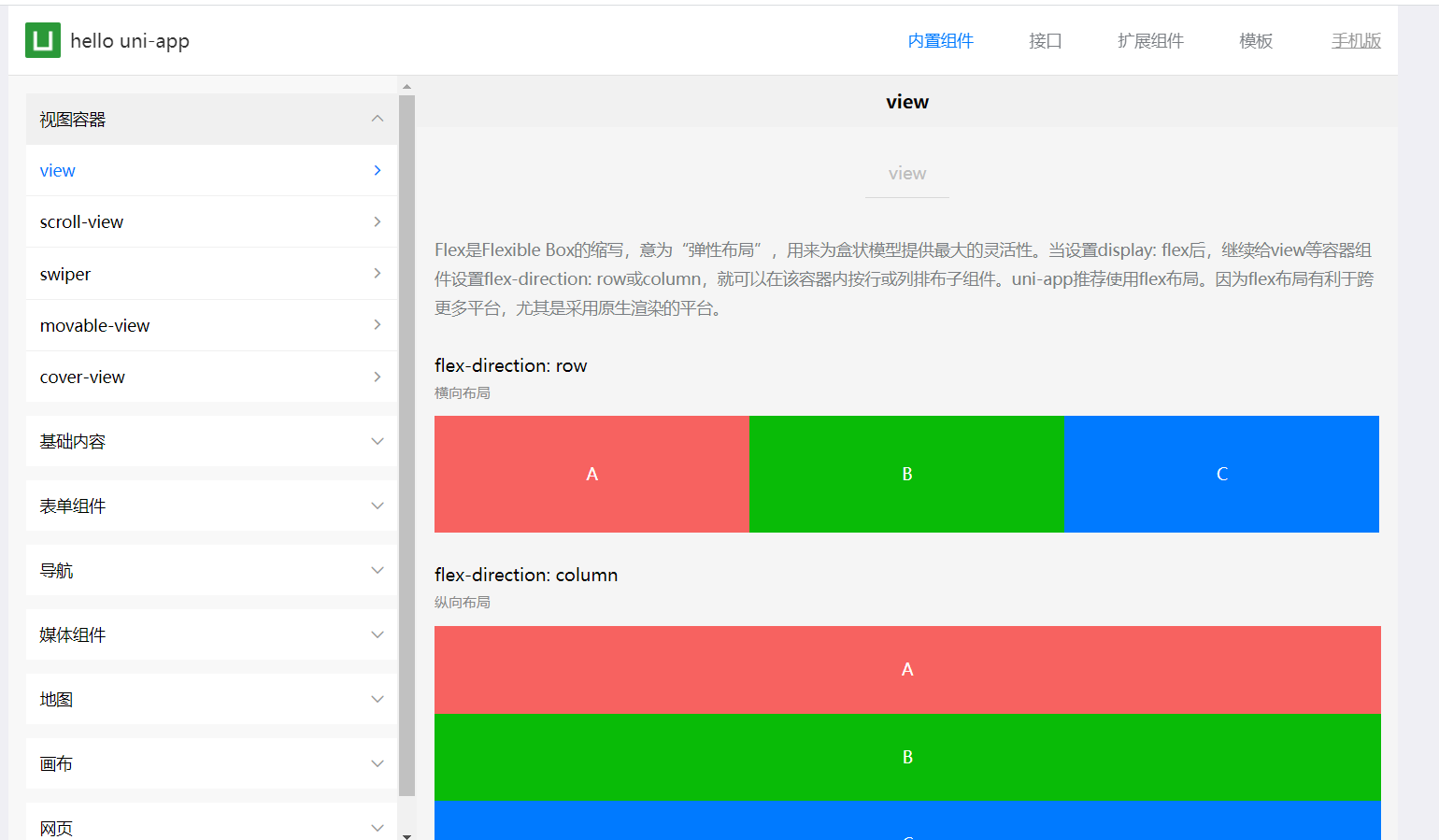
注意這裡我使用的是uni-app演示用的框架組件,主要是為了展示生成的Android的應用效果。

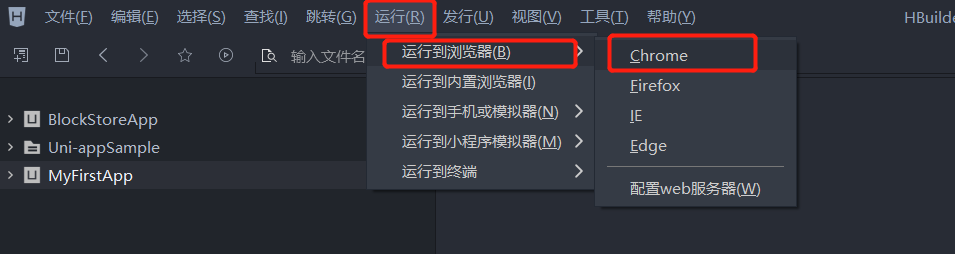
2、在瀏覽器運行查看我們新建項目MyFirstApp的web頁面效果
點擊工具欄的運行 => 運行到瀏覽器 => 選擇瀏覽器


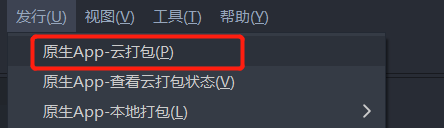
3、發佈原生App(雲打包)
點擊工具欄的發佈=>原生App(雲打包)

輸入Dcloud的後台登錄郵箱和密碼(沒有的話需要先註冊)

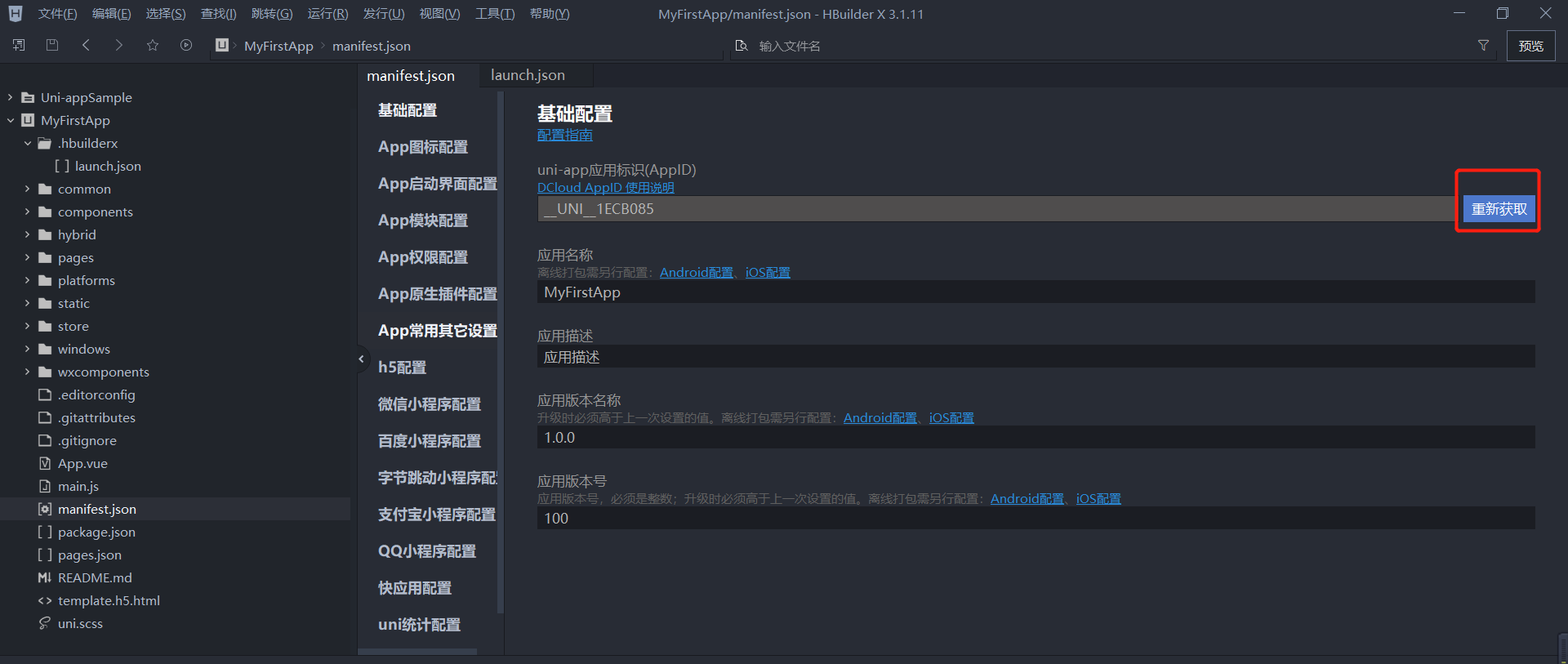
在manifest.json中獲取應用標識(AppId)

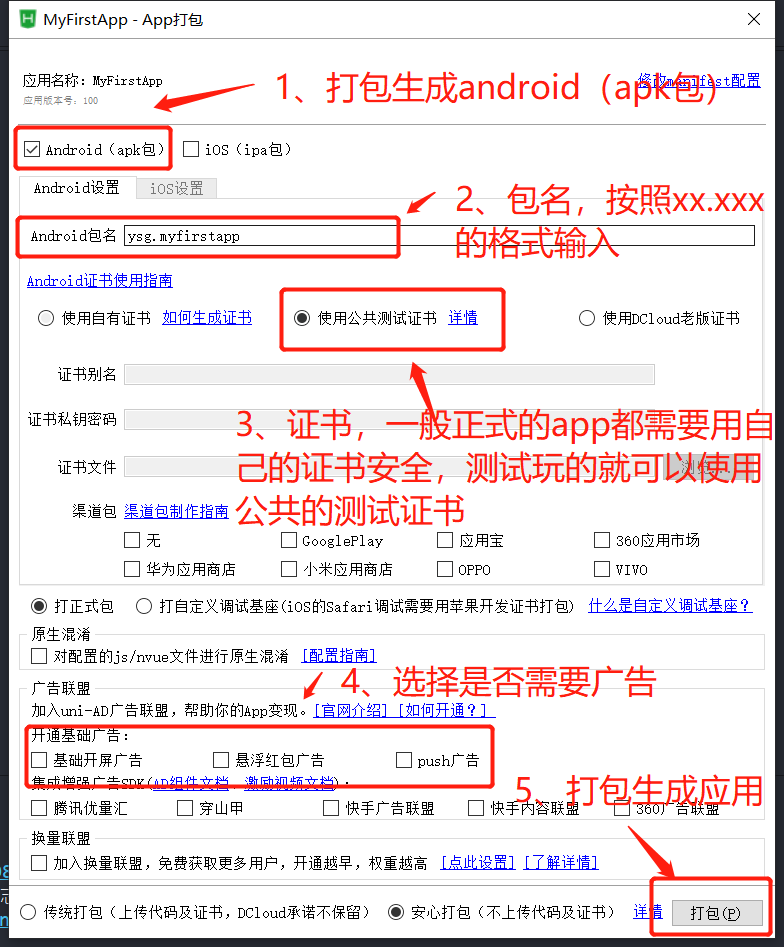
配置App打包所需要的相關信息

等待編譯打包(可能花費的時間有點長請耐心等待)


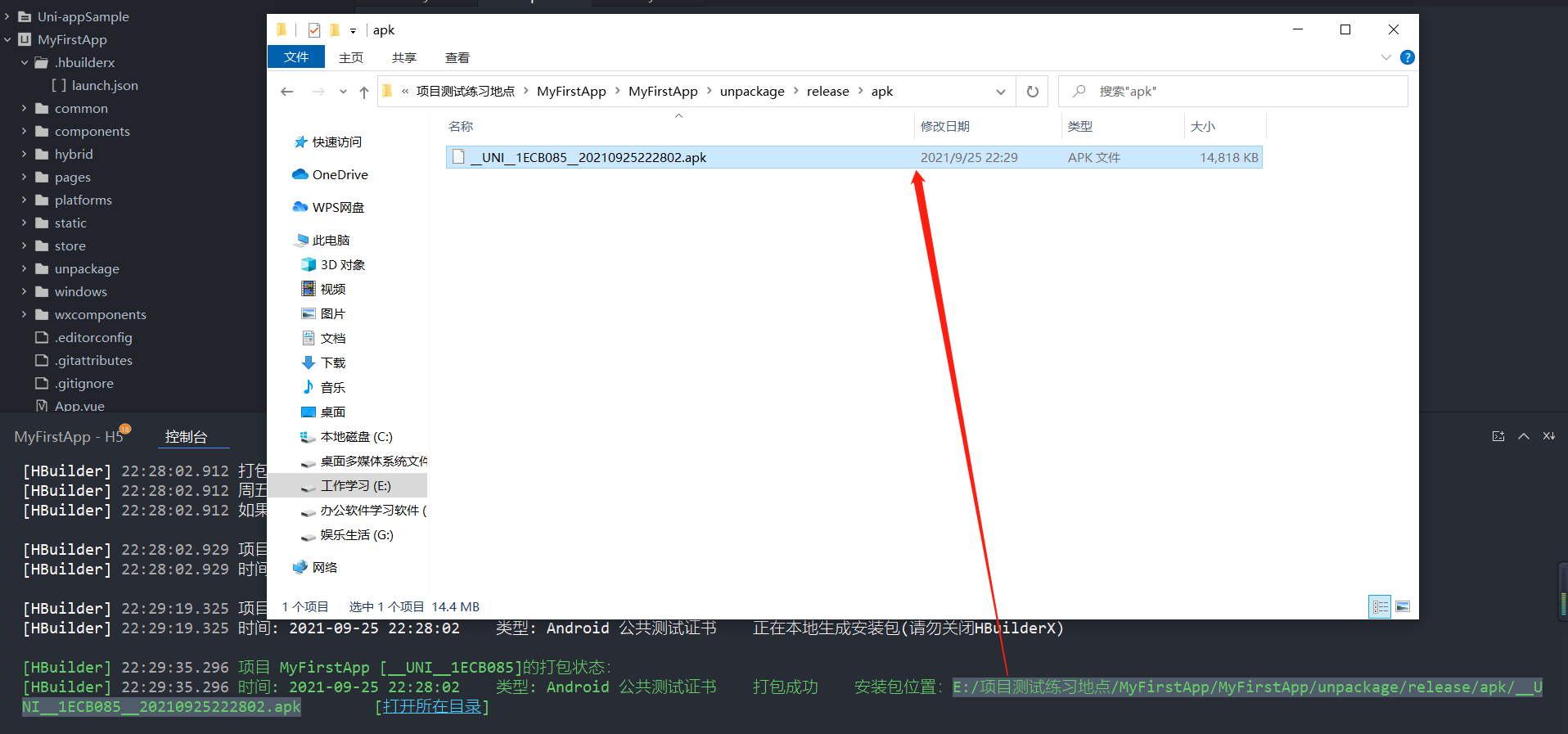
打包完成打開生成apk的目錄查看並將其安裝到Android手機上查看效果