vue-自定義指令(directive )的使用方法

前言
在vue項目中我們經常使用到 v-show ,v-if,v-for等內置的指令,除此之外vue還提供了非常方便的自定義指令,供我們對普通的dom元素進行底層的操作。使我們的日常開發變得更加方便快捷。本文就來總結一下自定義指令的使用方法及常用的場景。
正文
1.全局註冊
這裡全局註冊一個指令,用於使用該指令的元素加一個紅色邊框,通過指令操作樣式。
<div id="app"> <h1 type="text" v-red>我是h1元素</h1> <div v-red>我是div元素</div> <p v-red>我是p元素</p><br> <input type="text" v-red><br> </div> <script> Vue.directive("red", { // 指令的定義 inserted: function (el) { console.log(111); el.style.border = "1px solid red" } }) new Vue({ el: "#app", data() { return { } }, methods: { } }) </script>
運行結果如下:
上面的代碼中通過 Vue.directive 方法註冊了一個全局的指令,該函數接收兩個參數,第一個參數為指令名稱,在元素中通過 ” v-名稱 ” 綁定元素,第二個參數為對綁定元素進行處理的鉤子函數,後面會有詳細介紹。
2.局部註冊
和全局註冊指令基本一樣,只是作用範圍不同而已,這裡在組件內部註冊一個自定義指令用於給組件內部的綁定元素設置藍色邊框。
<div id="app"> <border-item></border-item> </div> <script> Vue.directive("red", { // 指令的定義 inserted: function (el) { console.log(111); el.style.border = "1px solid red" } }) // 定義子組件 Vue.component("border-item", { directives: { blue: { // 指令的定義 inserted: function (el) { el.style.border = "1px solid blue" } } }, template: `<div> <h1 v-blue>我是子組件h1元素</h1> <div v-blue>我是子組件div元素</div> <p v-blue>我是子組件p元素</p><br> 子組件<input type="text" v-blue><br> <p v-blue>我是子組件h1元素,我同時使用了全局和局部自定義指令</p> </div>` }) new Vue({ el: "#app", data() { return { } }, methods: { } }) </script>
運行結果如下:
通過上面的代碼,在子組件內部通過 directives 對象註冊了一個給綁定元素設置藍色邊框的組件,該對象中傳入鍵值對,其中鍵表示指令名稱,通過” v-名稱 “使用,其值對應一個對象,對象內部為指令的相關鉤子函數。後面詳解鉤子函數。
注意:當同一個元素及使用了全局指令和局部指令對統一屬性進行操作的時候,會優先使用局部自定義指令,這裡採用就近原則,局部指令會優先於全局指令對統一屬性操作的調用。
3.鉤子函數及參數設置
看了上面的介紹我們值都了directive的用法,但是裏面的鉤子函數還需要清楚,只有明白了鉤子函數的調用時機,才能定義出更加完美的指令。
一個指令定義對象可以提供如下幾個鉤子函數 (均為可選):
* bind:只調用一次,指令第一次綁定到元素時調用。在這裡可以進行一次性的初始化設置。
* inserted:被綁定元素插入父節點時調用 (僅保證父節點存在,但不一定已被插入文檔中)。
* update:所在組件的 VNode 更新時調用,但是可能發生在其子 VNode 更新之前。指令的值可能發生了改變,也可能沒有。但是你可以通過比較更新前後 的值來忽略不必要的模板更新 (詳細的鉤子函數參數見下)。
* componentUpdated:指令所在組件的 VNode 及其子 VNode 全部更新後調用。
* unbind:只調用一次,指令與元素解綁時調用。
4.靈活用法
(1)動態指令參數
<div id="app"> <h1 v-border="redBorder">我是動態指令參數的元素1</h1> <h1 v-color:[pro]="redBg">我是動態指令參數的元素2</h1> </div> <script> Vue.directive("border", { bind: function (el, binding, vnode) { console.log("el", el); console.log("binding", binding); console.log("vnode", vnode); el.style.border = binding.value } }) Vue.directive("color", { bind: function (el, binding, vnode) { console.log("el", el); console.log("binding", binding); console.log("vnode", vnode); el.style[binding.arg] = binding.value } }) new Vue({ el: "#app", data() { return { redBorder: "1px solid red", pro: "backgroundColor", redBg: "green" } }, methods: { } }) </script>
運行結果如下:
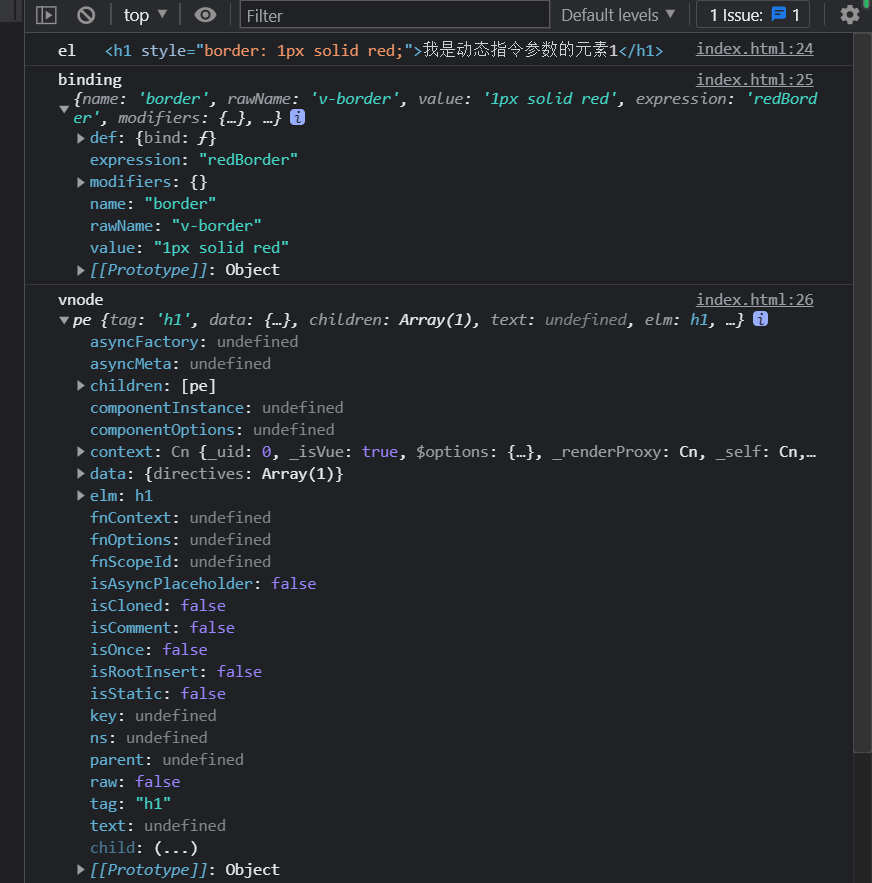
順便看下打印的參數:
上面的代碼中通過兩種方式介紹了動態參數自定義指令的方法,使用十分靈活,根據實際需要選擇合適的方式。
(2)函數簡寫方式
在很多時候,你可能想在 bind 和 update 時觸發相同行為,而不關心其它的鉤子。比如這樣寫:
Vue.directive("border",
function (el, binding, vnode) {
el.style.border = binding.value
}
)
(3)對象字面量方式
在綁定自定義指令的元素紅傳入一個對象的格式的數據,然後在函數簡寫方式中使用。
<div id="app"> <h1 v-color="{ color: 'red', text: 'hello!' }">我是對象字面量形式</h1> </div> <script> // 對象字面量 Vue.directive('color', function (el, binding) { console.log(binding.value.color) // => "red" console.log(binding.value.text) // => "hello!" el.style.color = binding.value.color el.innerHTML = binding.value.text }) new Vue({ el: "#app", data() { return { } }, methods: { } }) </script>
運行結果如下:
5.使用場景
除了上面的使用場景外,比如我們在項目中通過自定義指令來控制一個前端頁面的權限問題,在指令中設置一個參數,當頁面加載或者提交事件觸發的時候,首先執行該自定義指令的事件,去請求校驗是否有這個權限,做出相應的操作。使用的地方還有好多,需要在項目中不斷練習,可能有別的替代的方法而不被運用,這就需要我們不斷去學習鞏固這些基礎知識,應用最優的解決方法去完成項目。
寫在最後
以上就是本文的全部內容,希望給讀者帶來些許的幫助和進步,方便的話點個關注,小白的成長踩坑之路會持續更新一些工作中常見的問題和技術點。最後,大家中秋節快樂!!!



