使用GitHub Pages + docsify快速搭建一個站點
話不多說,先看效果: //bytesfly.github.io/blog


為什麼需要一個站點
肯定有人會問,既然有類似 博客園 這樣優秀的平台來寫博客,為什麼還需要自己搭建站點呢?
- 放在
GitHub上託管,可以使用Git追蹤博客內容的變更,就像維護代碼一樣,更加清晰明了,數據也不會丟失。 - 大多優秀的開源項目,官方文檔也很正式,如果用博客園來寫貌似有點不合適,此時就需要一個獨立的官方文檔站點。
- 如果你想免費搭建屬於自己的個人站點,甚至用於一個公司、組織的官網,
GitHub Pages也是一個不錯的選擇。
當然,對於我來說,我雖然會選擇搭建一個屬於自己的個人站點來記錄成長的點滴,但同樣還是會繼續使用博客園。 因為,社區的力量很重要。
博客園的使命是幫助開發者用代碼改變世界。
這裡,再次感謝博客園團隊不忘初心,專註於為開發者打造一個純凈的技術交流社區,推動並幫助開發者通過互聯網分享知識,從而讓更多開發者從中受益。
快速搭建
快速搭建非常簡單,這裡假定你已經有了GitHub賬號,沒有的話,註冊一下。
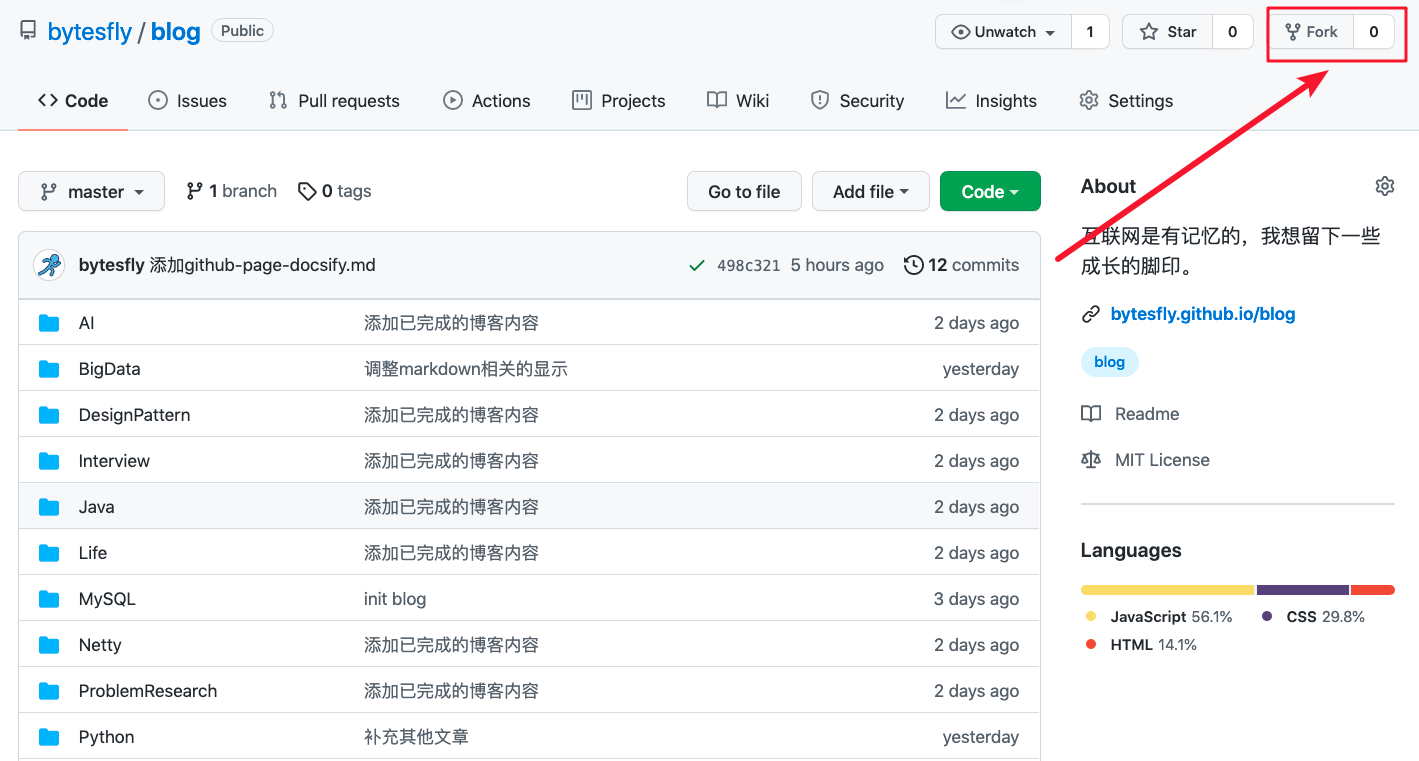
- 第一步:
Fork我的當前博客倉庫,即 //github.com/bytesfly/blog

- 第二步:在剛
Fork的倉庫設置(Settings)頁面開啟GitHub Pages功能

然後,你就可以打開//<yourname>.github.io/blog看看效果了。接下來,不用我說了吧,clone自己的blog倉庫,在本地修改你的相關信息,添加你的博客文章,push到GitHub,刷新頁面(瀏覽器可能有緩存),即可更新到最新的提交。
再看一下整個過程,是不是與日常新建項目寫代碼沒啥區別?對,就這麼簡單,你只需要專註於寫你的博客內容(markdown),而且用了Git可以追蹤所有的內容變更,這樣你也不需要把寫到一半的博客保存為文件傳來傳去,可以提交到GitHub,之後隨時隨地拉取最新的提交繼續創作。
簡單說明
docsify官方文檔://docsify.js.org/#/zh-cn/
docsify可以快速幫你生成文檔網站。不同於 GitBook、Hexo 的地方是它不會生成靜態的 .html 文件,所有轉換工作都是在運行時。如果你想要開始使用它,只需要創建一個 index.html 就可以開始編寫文檔並直接部署在GitHub Pages。
所以,上面也提到,你只需要專註於寫你的博客內容(markdown),這對於只懂後端的程序員非常友好。當然,如果你了解前端的話,可以改css進一步美化,添加其他js插件讓網站更加酷炫。
上面你看到的博客樣式,是基於//notebook.js.org修改的,在 關於本站 的致謝中也有明確說明。
一直以來可能有些朋友認為使用GitHub Pages搭建網站麻煩醜陋且不好維護,希望讀完這篇能讓你眼前一亮。

