如何實現 Android 短視頻跨頁面的流暢續播?
在一切皆可視頻化的今天,短視頻內容作為移動端產品新的促活點,受到了越來越多的重視與投入,同時短視頻也是增加用戶粘性、增加用戶停留時長的一把利器。那麼如何快速實現移動端短視頻功能呢?前兩篇我們介紹了盒馬短視頻秒播優化(iOS 篇 / Android 篇),本篇我們聊聊秒播之外,另一個從體感上增加短視頻用戶體驗的能力 – 續播。
作者|少陽
審校|泰一
短視頻作為內容重要的承載方式,是吸引用戶的重點,短視頻的內容與體驗直接關係到用戶是否願意長時停留。因此,體驗的優化就顯得尤為重要。

跨頁面續播
跨頁面續播是除秒播外另一個可以從體感上增加用戶體驗的能力。由於一些業務場景需要在不同頁面上播放同一個視頻內容的場景,而這些場景頁面切換往往是連續的,這就要求短視頻的播放也是連續。這樣才能使得體驗上會有連貫性,讓用戶在進入沉浸式頁面時,能流暢的過度,並無感知的繼續播放,從而產生連續不間斷的感受。
在優化前,盒馬沉浸式短視頻播放頁面的體驗與主流短視頻 App 有明顯差距。從卡片列表頁面跳轉視頻沉浸式頁面時,相同視頻無法續播,影響用戶觀賞和體驗。下面主要介紹盒馬短視頻從普通展示頁進入沉浸式頁面時跨頁面續播能力和流暢的動畫切換效果的實現過程。
環境
- 手機:Pixel 4
- os:Android 10
- 播放器:淘寶播放器
效果對比
首先我們來看一下盒馬優化前後與主流短視頻 App 的效果對比
問題分析
從對比可以看出,續播的關鍵在於視頻流的復用以及頁面轉場動畫。
視頻流的復用
要解決流的復用,同時又要保證進入新的頁面時可以立即播放,不產生聲音和畫面的頓挫,這裡根據上一篇《揭秘盒馬鮮生 APP Android 短視頻秒播優化方案》的分析,必須要解決視頻下載,加載解碼的耗時。
- 根據《揭秘盒馬鮮生 APP Android 短視頻秒播優化方案》里講到緩存原理,這裡可以利用播放器播放同一個視頻(注意統一 URL,盒馬全部轉為 H.265)來避免多次下載。
- 加載解碼的耗時則需要播放器復用來解決。這裡涉及到實現方案,可參照下一章的續播方案選型。
轉場動畫
轉場動畫能顯著提高體感流暢度,但實現過程中需要考慮各種兼容問題。
續播方案選型
在優化前期,我們考慮了三種續播方案。
-
播放器 View 跨頁面傳遞
優點:思路簡單,體驗效果好。
缺點:業務侵入嚴重,不具通用性,播放器業務回調無法隔離,不利於續播放器管控。 -
基於 Surface (View) 級別的全局播放器管理
優點:體驗效果好,能擴展內存管控,侵入性低。
缺點:實現複雜,需要改寫底層 HMVideoView 的封裝邏輯;改造中易出現內存泄漏,較難排查。 -
基於 MediaPlayer 級別的全局播放器管理
優點:無侵入,能擴展內存管控,實現快(可復用和擴展淘寶播放器底層 token 機制)
缺點:需要一定的改造,體驗比方案 1、2 略差(聲音有一瞬間的頓挫,不明顯)
盒馬最終選擇方案 3,這裡方案 2 和 3 原理是相同的,沒有明顯的優劣之分,最終選擇方案 3 是因為這是目前穩定性最高,成本最低的方法。後續的播放器續播、復用、管理的分析同樣適用於方案 2。
播放器續播、復用和管理
業務上,我們需要實現續播,通過問題分析,我們已經知道,通過視頻流的復用即可實現,而視頻流的復用這裡選擇通過復用 MediaPlayer 實現(也可以復用 Surface+MediaPlayer)。
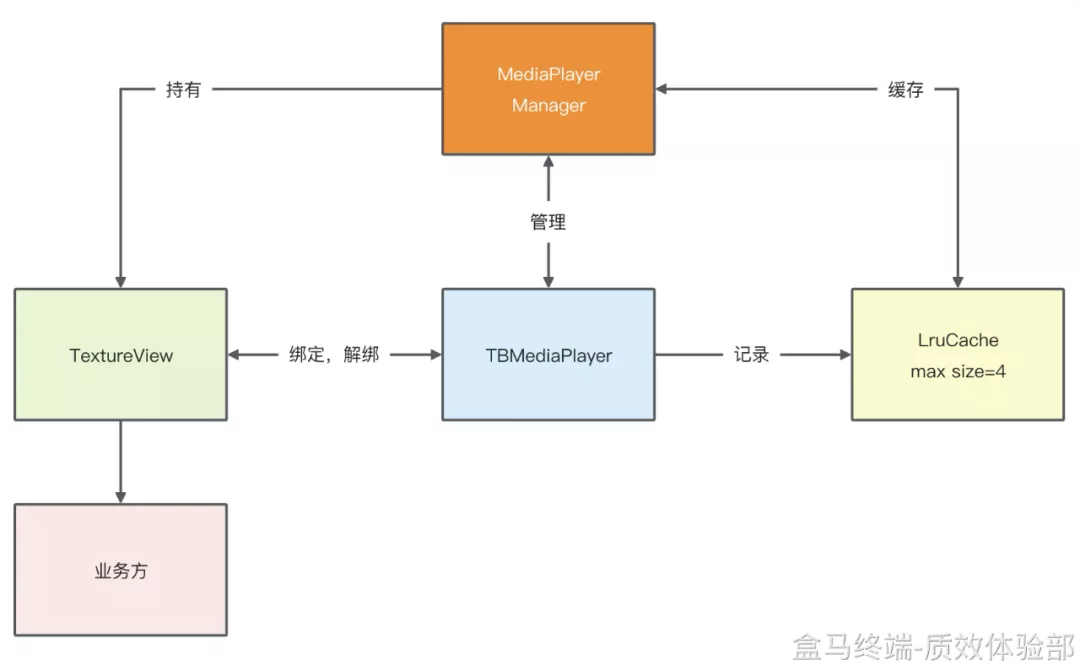
解耦播放器 View 與 MediaPlayer 層
將 MediaPlayer 從 TaobaoPlayerView 中拆解出來,通過 MediaPlayerManager 進行全局管理。全局管理後,所有的播放器的 MediaPlayer 都由 MediaPlayerManager 分配和控制。

各組建間關係
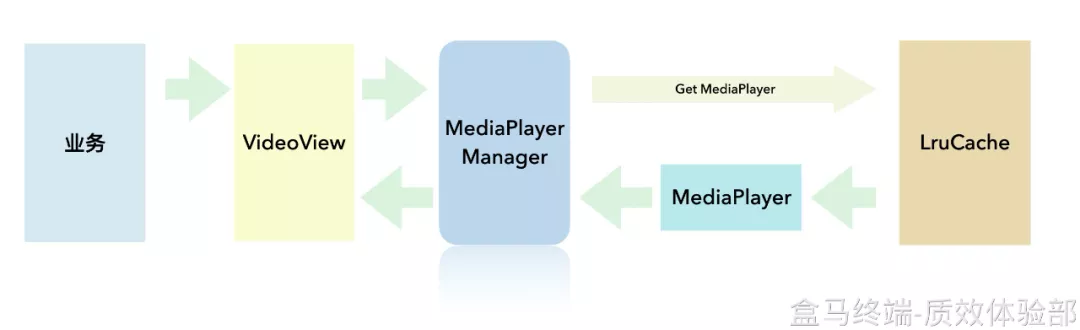
業務流程
確保業務流程中,只需要關心業務與 VideoView 之間的交互,底層播放器復用由 MediaPlayerManager 實現。

播放器復用(管理)原理
播放器復用是管理的一個子集,所以這裡一起介紹。主要原來有以下幾個原則:
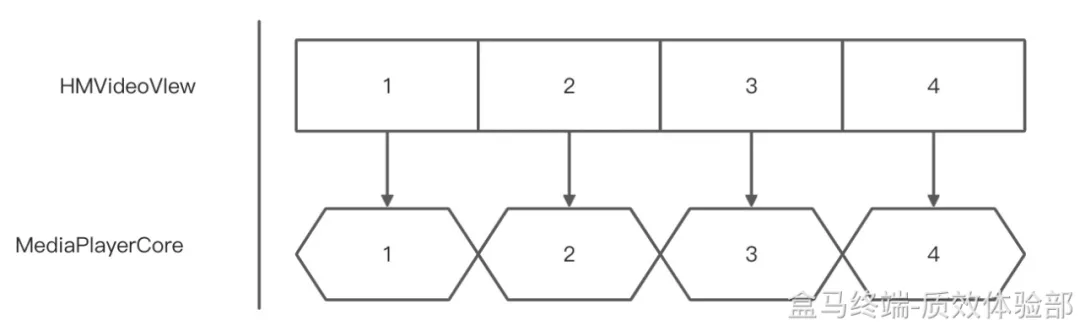
- 全局播放器(MediaPlayer)控制最多創建 4 個。
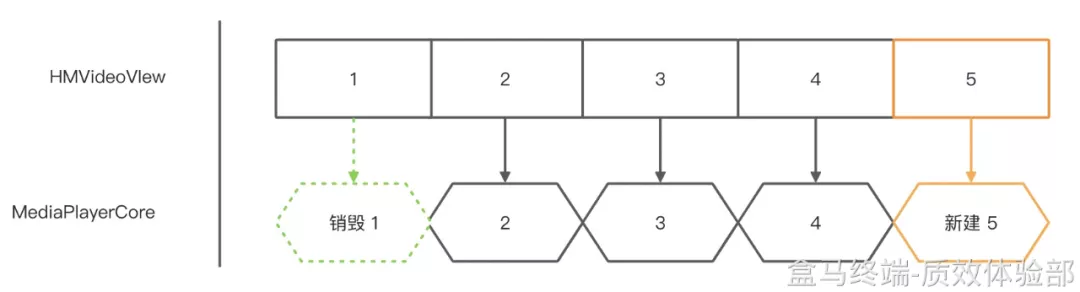
- 超過 4 個播放器,創建第 5 個時,先銷毀最少使用的播放器的 MediaPlayer。
- 每個播放器隨機分配一個 token(時間戳 + 隨機數),也可以開發者指定。
- 相同 token 的播放器,共享 MediaPlayer。
- 一個 MediaPlayer 同時只能被 1 個播放器 Surface 所綁定和持有。
- 存在相同 token 的播放器,當前播放器在銷毀時,保留 MediaPlayer 實例。
- 已創建的播放器恢復播放,但 MediaPlayer 被其他後創建的播放器佔用時,解綁 MediaPlayer 並重新綁定當前播放器。
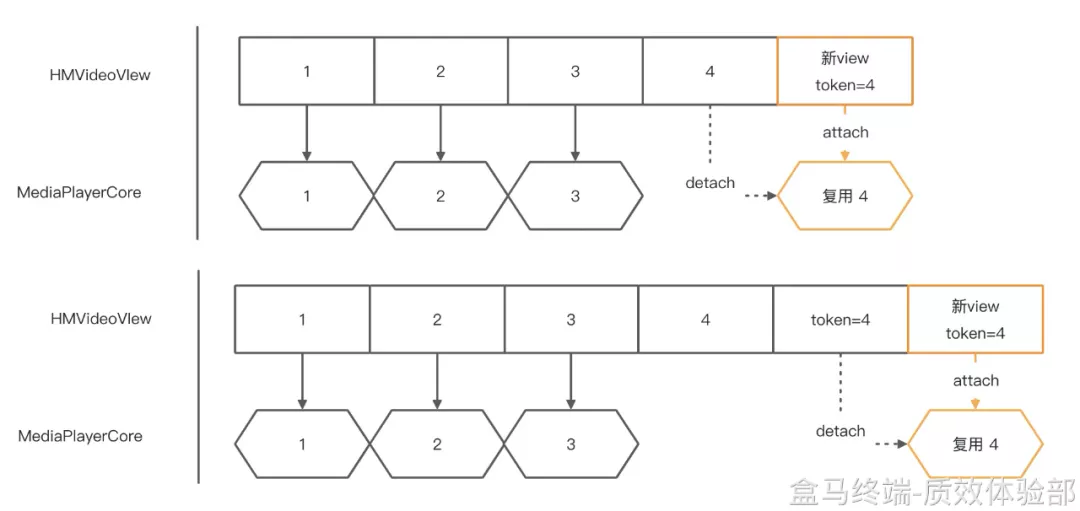
場景模擬
場景一:APP 共創建 4 個及以內播放器。

場景二:創建超過 4 個播放器時。

場景三:新創建的播放器 token 已存在時,復用 MediaPlayer。

場景四:存在 token 與當前即將被銷毀的播放器 token 一致時(或已被解除 MediaPlayer 的播放器播放時)。

邏輯流程圖
從場景總結,MediaPlayer 主要提供 復用、恢復、銷毀、驅逐(創建) 四個能力。
轉場動畫
目前轉場動畫有兩個方案可選:
-
Android 自帶的元素動畫
優點:動畫流暢順滑,無需實現動畫邏輯,由系統自己實現。
缺點:侵入嚴重,需要改寫 Nav 層,在 View 復用的方案下有白屏和黑屏。 -
自定義實現屬性動畫
優點:侵入小,只需要前置頁極少的坐標信息,如果是 View 復用方案,甚至不需要前置頁提供坐標信息;兼容性好,適用於各種播放器復用場景。
缺點:需要自己實現動畫,有一定的閃爍感。
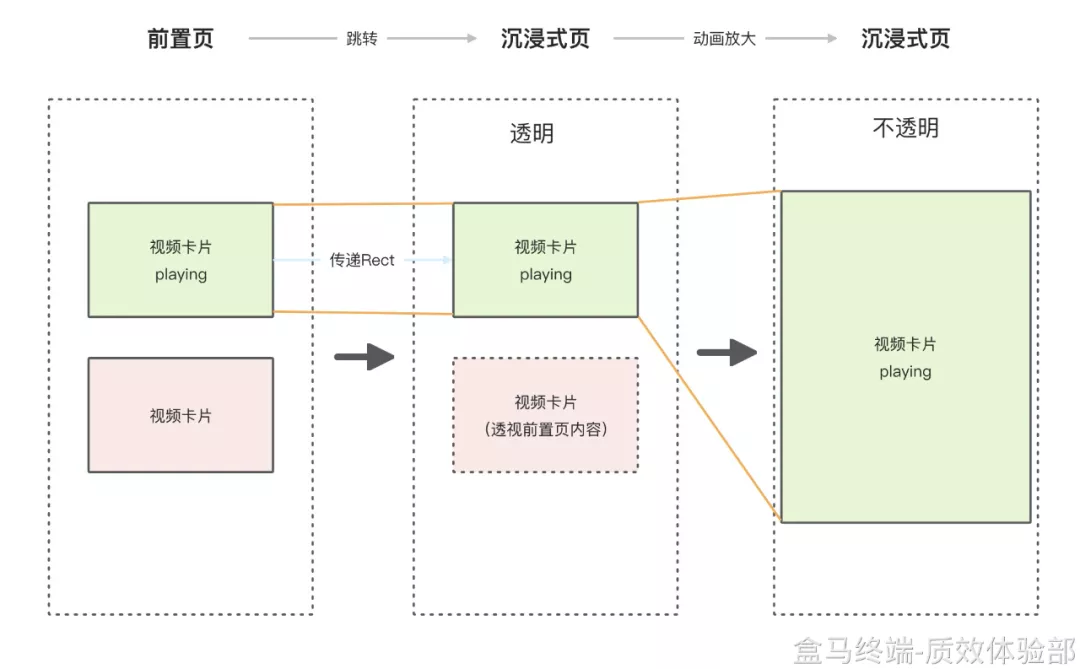
動畫原理
- 前置頁跳轉到沉浸式,傳遞播放器坐標 Rect 信息。
- 沉浸式默認透明,並根據 Rect 坐標信息創建播放器(復用)。
- 開始動畫,將播放器 View 放大至正確位置,同時背景不透明度增加。
(注意:這裡最後要將沉浸式頁的主題設為不透明,否則前置頁不會執行 onStop () 具體參考下一節,生命周期填坑。)
ps:返回動畫同理,過程相反即可。

生命周期填坑
屬性動畫原理存在一個坑。
問題描述:
假設頁面為 A->B,方案 3 要求 B 頁面在動畫過程中是全透明的。當 B 的 theme 中 windowIsTranslucent 為 true 時,A->B 過程 A 的生命周期無法走向 stop(即便 B 頁面動畫結束,完全遮蓋 A 頁面)。因此,A 的生命周期沒有按照預期執行,一些需要 onStop 執行的場景下,業務就無法正常執行
B Ativity 的樣式(註:示例代碼):
<style name="MyTransparent" parent="xxxx">
<item name="android:windowFullscreen">false</item>
<item name="android:windowNoTitle">true</item>
<item name="android:windowBackground">@android:color/transparent</item>
<item name="android:colorBackgroundCacheHint">@null</item>
<item name="android:windowIsTranslucent">true</item>
<item name="android:background">@android:color/transparent</item>
<item name="android:windowAnimationStyle">@style/noAnimation</item>
</style>
解決方案:
- 進入動畫結束時,通過反射調用 Activity 的 convertFromTranslucent 方法, 使 activity 不透明。
- 返回動畫開始時,通過反射調用 Activity 的 convertToTranslucent 方法,使 activity 透明。
後續優化展望
關於多媒體的優化工作還有很多可以做。除了續播和沉浸式秒播等場景外,我們還可以:
1. 對播放器的一般性場景進行秒播優化,如首頁列表的卡片視頻。
2. 對播放器的全局實例管控,控制播放器創建數量,從而優化內存。
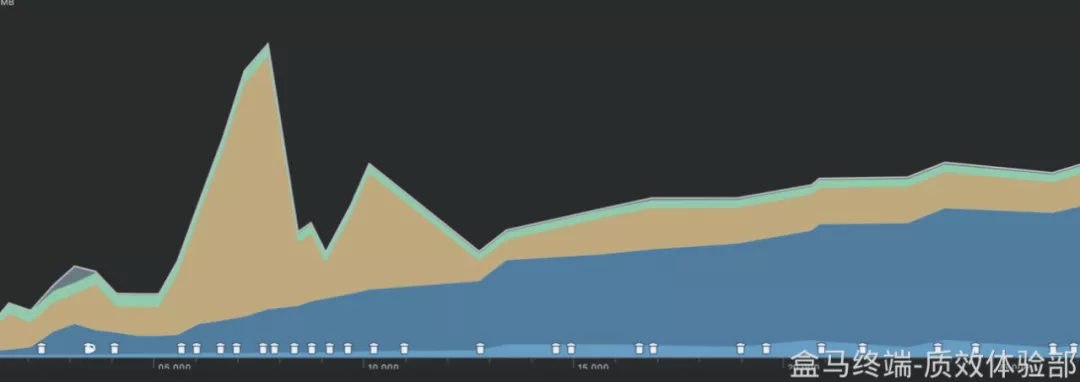
未優化:
操作:連續開啟 30~50 個頁面及播放器。
現象:內存飆升,手機發燙,影響手機正常使用。

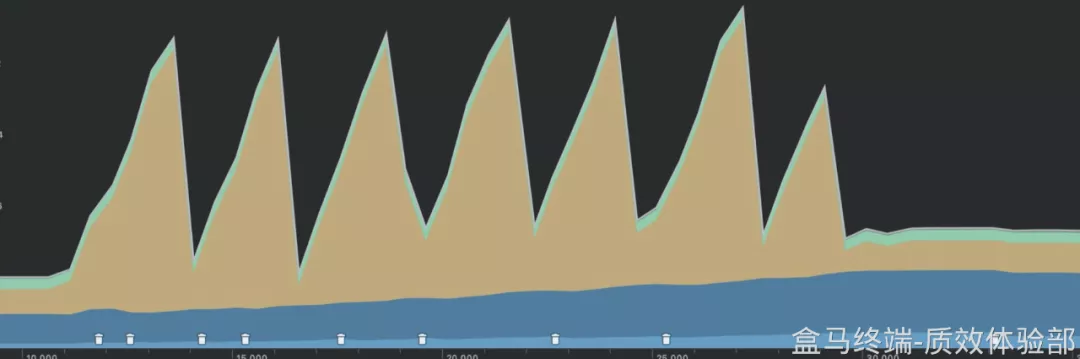
優化後:
操作:每秒開啟 1 個頁面和播放器,連續開啟 100 個。
現象:內存呈鋸齒狀正常上升,無明顯飆升現象,軟件運行正常。

下一期我們將繼續分享盒馬 iOS 端短視頻續播的體驗優化實踐。
「視頻雲技術」你最值得關注的音視頻技術公眾號,每周推送來自阿里雲一線的實踐技術文章,在這裡與音視頻領域一流工程師交流切磋。公眾號後台回復【技術】可加入阿里雲視頻雲產品技術交流群,和業內大咖一起探討音視頻技術,獲取更多行業最新信息。


