30 個極大提高開發效率超級實用的 VSCode 插件
Visual Studio Code 的插件對於在提升編程效率和加快工作速度非常重要。這裡有 30 個最受歡迎的 VSCode 插件,它們將使你成為更高效的搬磚摸魚大師。這些插件主要適用於前端開發人員,但也有一些通用插件也可以適用於任何開發環境。以下是我將介紹的 VSCode 插件:
- Settings Sync
- Live Server
- Remote SSH
- Prettier
- Bracket Pair Colorizer
- Auto Rename Tag
- GitLens
- Git History
- CSS Peek
- Javascript Code Snippets
- Peacock
- Sass/Less/Stylus/Pug/Jade/Typescript/Javascript Compile Hero Pro
- Code Spell Checker
- Chrome 調試器
- Material Icon Theme
- Turbo Console Log
- TODO highlight
- VSCode Icons
- Chrmarti Regex
- Bookmarks
- Tabnine
- Import Cost
- Quokka
- ESLint
- Visual Studio IntelliCode
- SQLTools — Database tools
- Better Comments
- Vue 3 Support – All In One
- HTML/CSS/JavaScript Snippets
- Search/Translate Hero – Google/Translate/Bing/Baidu/Wiki/Yahoo/Github/Npm Engine
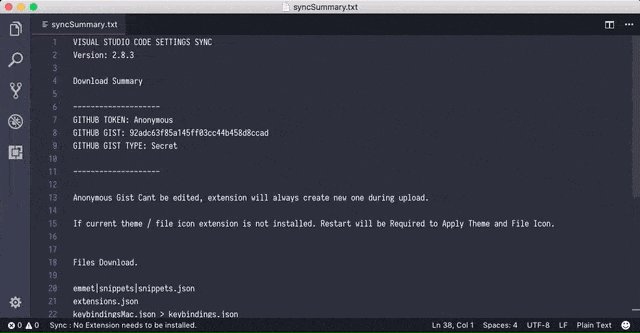
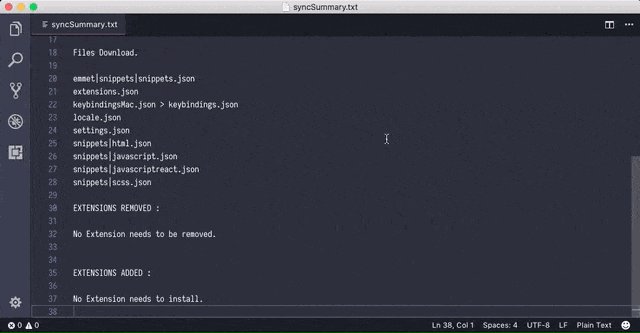
Settings Sync

Settings Sync 可為你節省大量跨設備安裝插件的時間
在開始左右安裝插件之前,最好知道Settings Sync的存在。它允許你將在 VSCode 上自定義的幾乎所有內容同步到 Github,從設置到鍵盤快捷鍵到其他 VSCode 插件。
這樣,你就可以從任何你想要的設備訪問你喜歡的 IDE,而不必在新設備上從普通
VSCode 環境中進行編程,也不必再次手動設置所有內容。
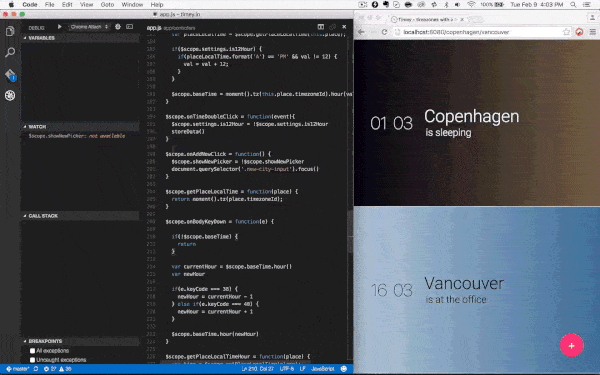
Live Server

立即查看瀏覽器中反映的代碼更改
這是我最喜歡的插件之一。Live Server啟動本地開發服務器,並為靜態和動態頁面提供實時重新加載功能。
每次保存代碼時,你都會立即看到瀏覽器中反映的更改。你會更快地發現錯誤,並且可以更輕鬆地對你的代碼進行一些快速實驗。
Tabnine

Tabnine 是一款廣受歡迎的 VSCode 人工智能助手,適用於所有主要編程語言,因此毫無疑問,無論你的技能如何,你都會發現它很有用。
通過研究公開共享的代碼庫,Tabnine 使用深度學習算法來預測你的需求,並提供一鍵代碼完成功能,讓你可以快速高效地完成項目。 對於新手編碼員來說,這讓學習變得輕而易舉,因為它為你提供了發揮想法的空間,而無需記住編碼語法或搜索 StackOverflow。
而且,如果你是一位經驗豐富的開發人員,那麼你會發現 Tabnine 為你提供了運行所需的構建塊,從而為你的工作節省了大量時間。
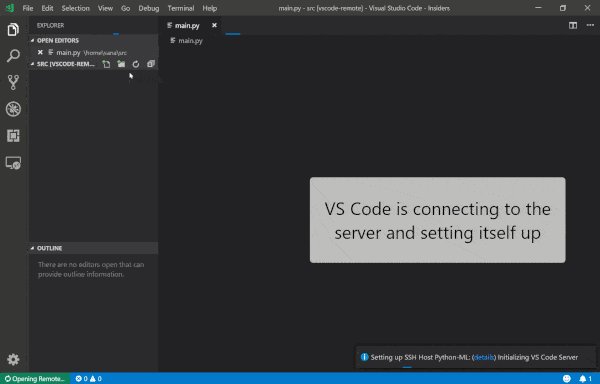
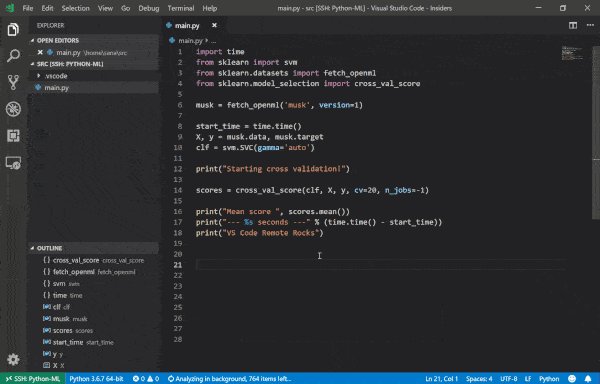
Remote SSH

使用任何帶有 SSH 服務器的遠程機器,該SSH插件可以讓你使用任何遠程計算機與 SSH 服務器作為開發環境。這使得在各種場景中開發和或故障排除變得更加容易。
你也不需要本地機器上的任何源代碼,因為插件直接在遠程機器上運行命令和其他插件。
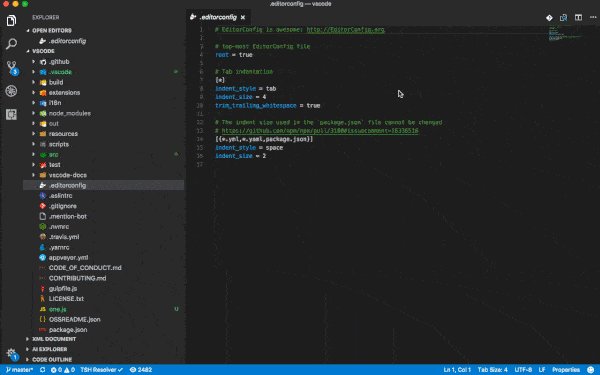
Prettier

花更少的時間格式化代碼
Prettier是一個自以為是的代碼格式化程序,如果你有多人在一個項目上工作,它會特別有效,因為該插件強制執行一致的樣式。
你可以對其進行設置,以便在每次保存代碼時格式化你的代碼,從而顯着減少你花在格式化代碼上的時間。
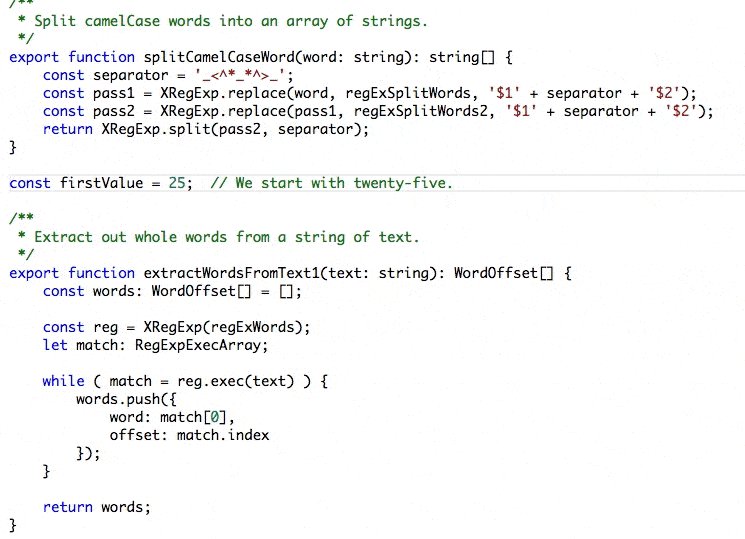
Bracket Pair Colorizer

每個人都喜歡對代碼着色,Bracket Pair Colorizer提供了匹配顏色的左括號和右括號,從而更容易知道哪些括號屬於誰。
還可以配置自定義括號字符,你也可以為活動範圍添加背景顏色。
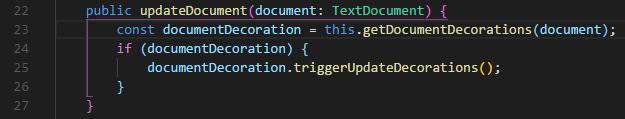
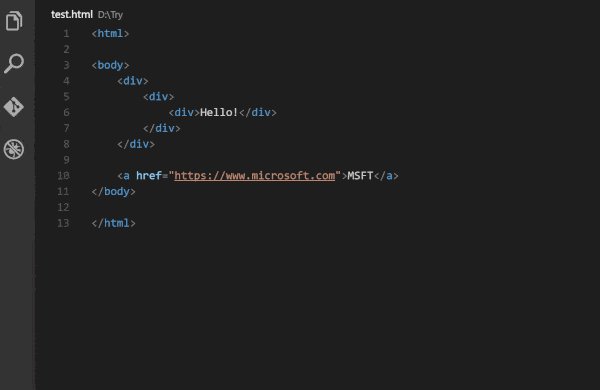
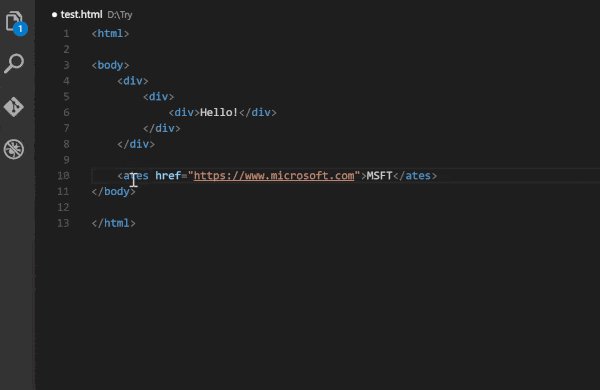
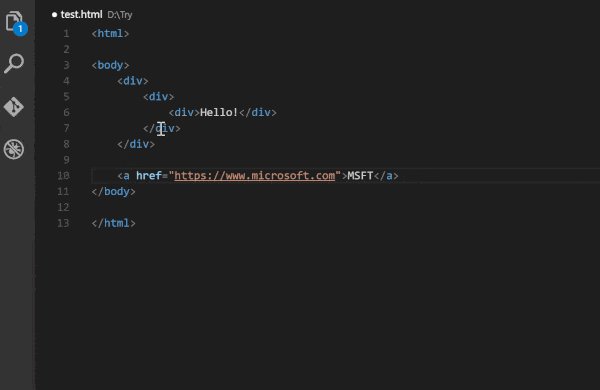
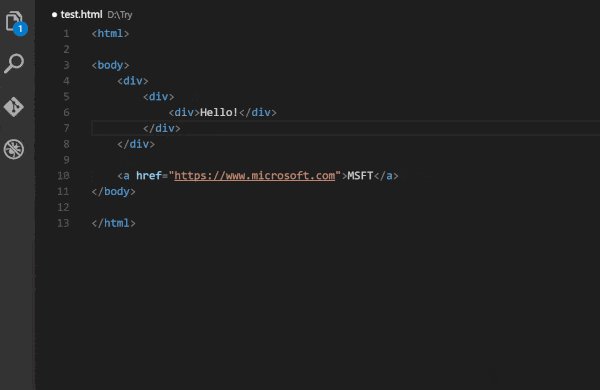
Auto Rename Tag

自動重命名標籤,雖然 VSCode 固有地突出顯示匹配的標籤並在你鍵入開始標籤時立即添加結束標籤,但自動重命名標籤插件會自動重命名你更改的標籤。
該插件適用於 HTML、XML、PHP 和 JavaScript,無需更改標籤名稱兩次。
GitLens

增強你的 Git 能力GitLens 增強了Visual Studio Code 的 Git 功能。這是一個強大的插件,可讓你查看代碼行隨時間變化的人、原因和方式以及許多其他功能。
GitLens 是一個高度可定製的插件。如果你不喜歡某個特定設置,你可以在設置中輕鬆將其關閉。
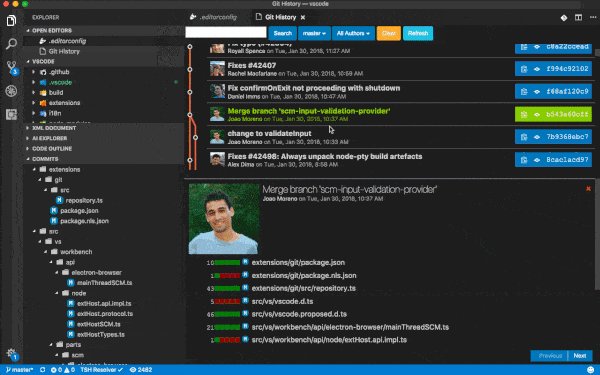
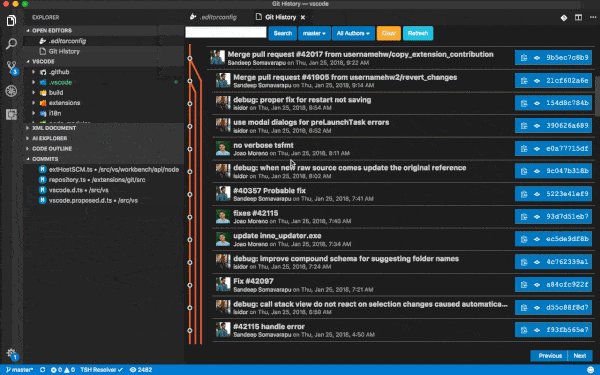
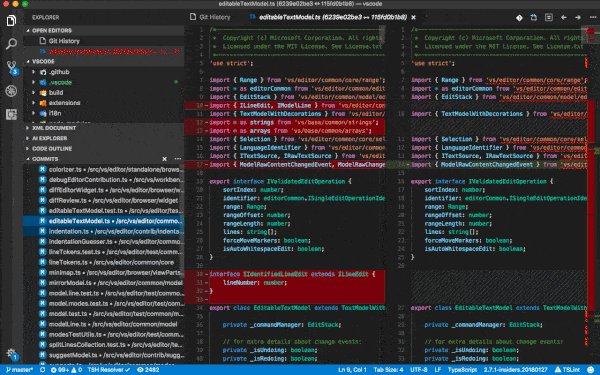
Git History

獲得 git 日誌,並顯示漂亮的視覺效果
與 GitLens 類似,Git History是一個 VSCode 插件,它提供了 git 日誌的可視化。你不需要再終端中查看 git log。
插件也非常全面。它允許你跨提交比較分支、提交和文件。也可以查 Github 頭像,挺整潔的。
Vue 3 Support – All In One

這是一款在 Vue 2 或者 Vue 3 開發中提供代碼片段,語法高亮和格式化的 VSCode 插件,能極大提高你的開發效率。你可以在 VSCode 編輯器底部欄右下角打開 Auto Format Vue 開關,它可能幫你在代碼保存的時候自動格式化 vue 文件的格式,默認是關閉狀態。
如果你不想自動格式化 vue 文件,你也可以在 vue 文件中點擊鼠標右鍵,在出現的菜單欄中選擇 Format Document 菜單項,則文件會執行一次格式化。
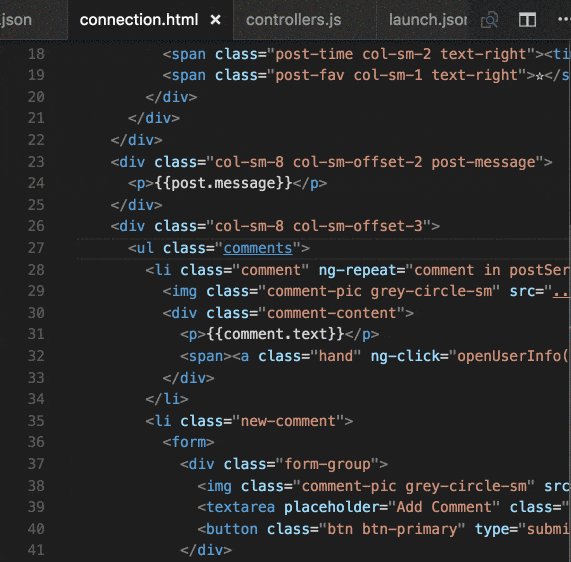
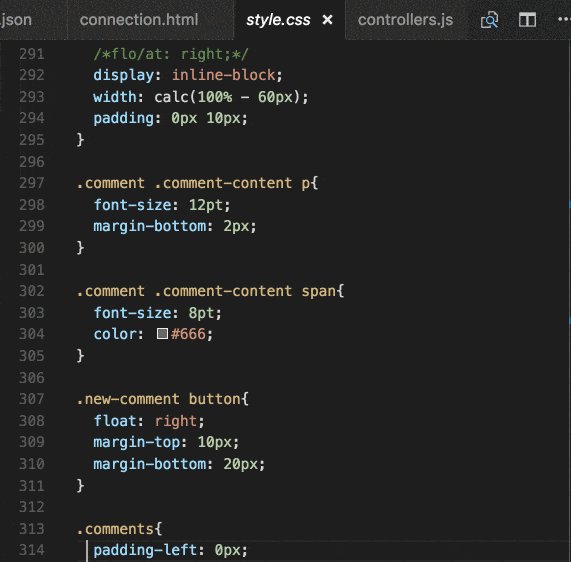
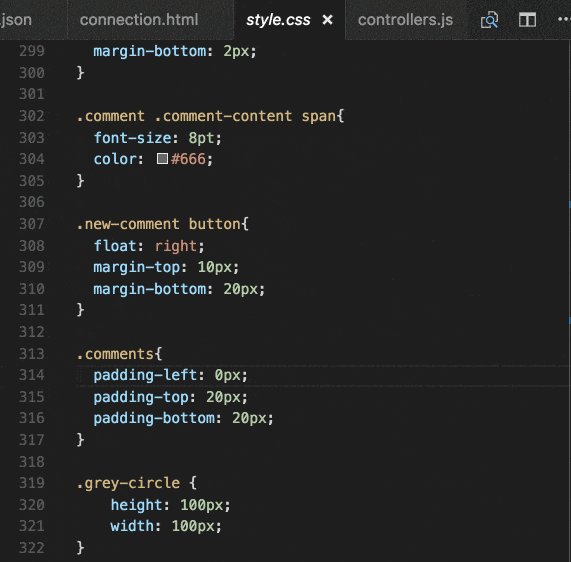
CSS Peek

插件你的 HTML 文件以查看你的 CSS 代碼
這個插件對於前端開發人員來說是無價的。受 IDE Brackets 中類似功能的啟發,CSS Peek允許你插件 HTML 和 ejs 文件以在源代碼中顯示 CSS/SCSS/LESS 代碼。
如果你知道類或 ID 名稱,它還允許你快速跳轉到對應 CSS 代碼的位置。
Javascript Code Snippets

提供很多 JS 代碼塊提示,雖然 VSCode 包括內置的 JS IntelliSense,但JS 代碼片段插件通過添加大量導入、導出觸發器、類助手和方法觸發器來增強這種體驗。
該插件支持 JS、TypeScript、JS React、TS React、HTML 和 Vue。在 VSCode Marketplace 中,也可以輕鬆獲得其他風格(例如 Angular)的代碼片段。
HTML/CSS/JavaScript Snippets
只需輸入前綴名稱,就會自動完成完整的代碼片段。
Search/Translate Hero – Google/Translate/Bing/Baidu/Wiki/Yahoo/Github/Npm Engine

一款讓您在代碼中進行搜索或者翻譯的 VSCode 插件。你可以在編輯器中,選中代碼中對應的關鍵詞,然後點擊鼠標右鍵,在出現的菜單面板中選擇 Search Online 菜單項,插件會自動幫你打開默認瀏覽器,並搜索對應的關鍵詞和顯示搜索結果。
你還可以選中對應的關鍵詞後,使用快捷鍵去打開瀏覽器進行搜索。
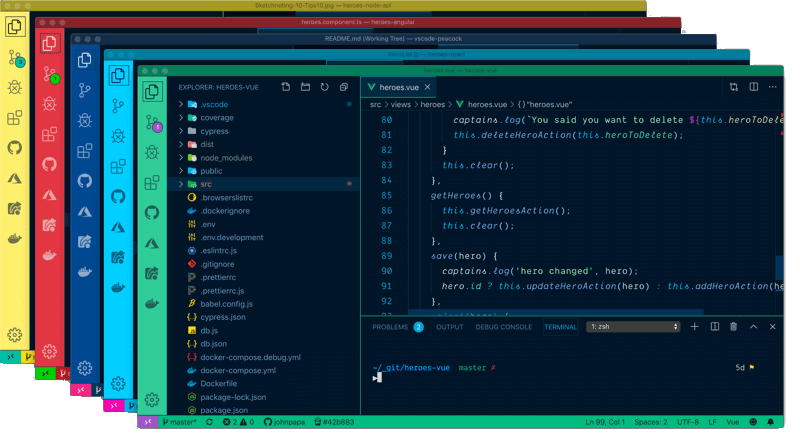
Peacock

更改 VSCode 實例的顏色,非常實用。Peacock允許你更改 Visual Studio Code 環境的顏色,因此你可以快速識別剛剛切換到的實例。
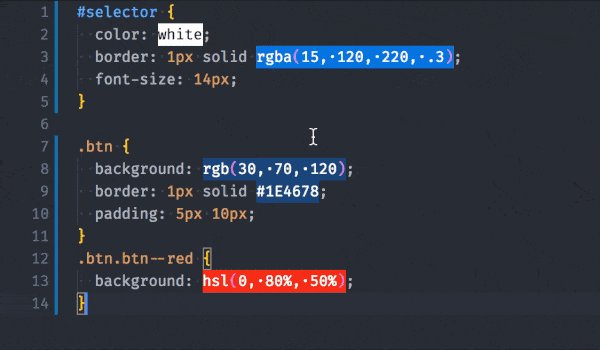
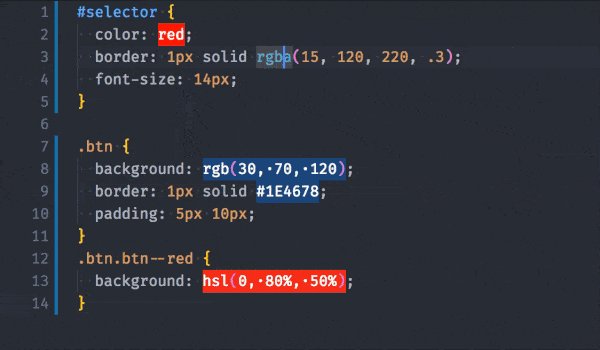
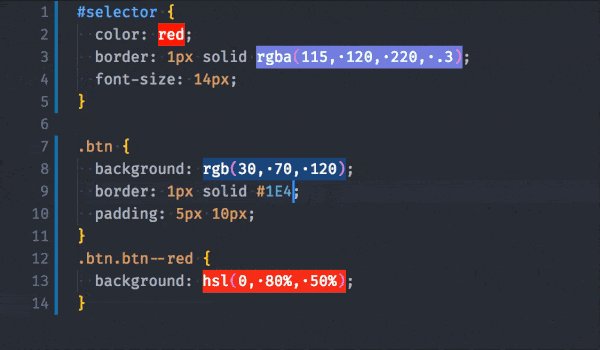
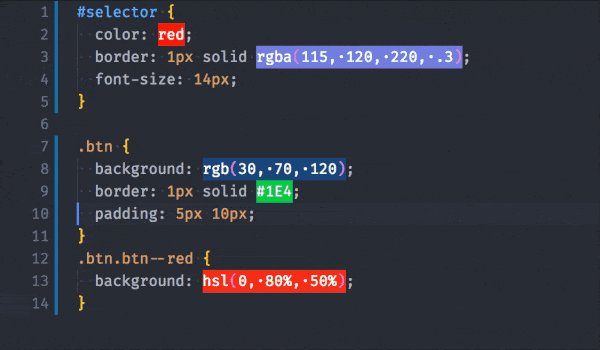
Colorize

查看你在風格指南中使用的顏色,使用Colorize立即將 CSS/SASS/Less/… 文件中的 CSS 顏色可視化。這使得一目了然地看到你在何處使用了哪些顏色變得非常容易。
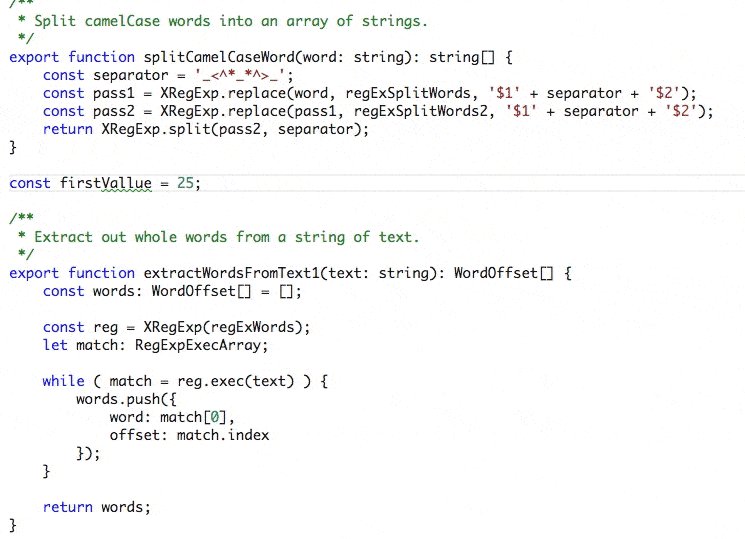
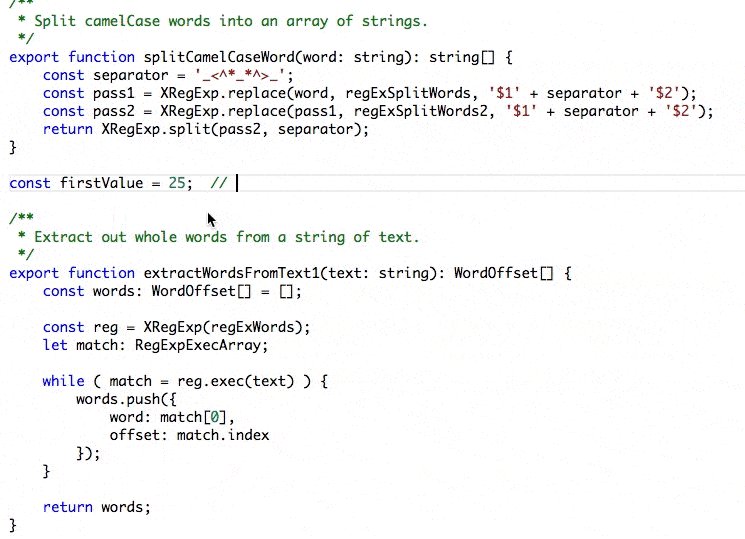
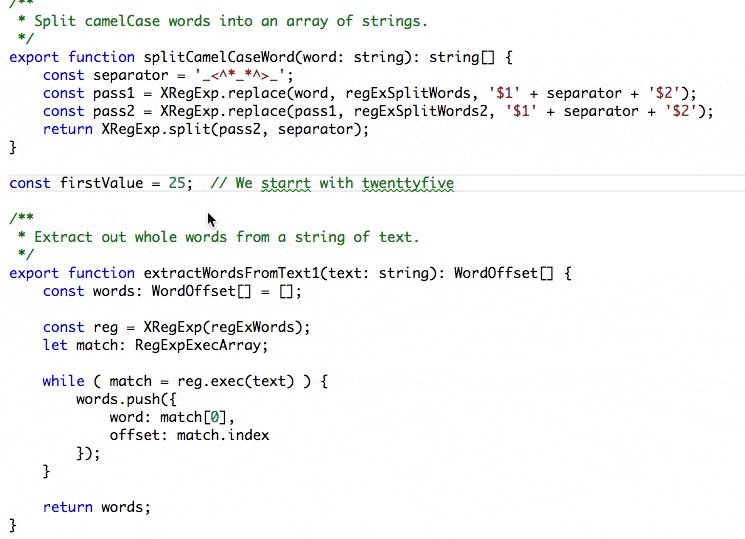
Code Spell Checker

讓你代碼不再有拼寫錯誤,雖然拼寫錯誤不是致命問題,但我更喜歡我的代碼沒有拼寫錯誤。代碼拼寫檢查器插件在其字典文件中無法識別的單詞下劃線。
該插件有許多不同的語言版本,並支持醫學術語等行話。
Debugger For Chrome

在 VSCode 中調試你的 JS 代碼,由 Microsoft 開發的Debugger for Chrome允許你在 VSCode 中調試你的 JS 代碼。與其他 IDE 中的調試器相反,它非常流暢。
你可以設置斷點、逐步執行代碼、調試動態添加的腳本等等。
Icon Fonts
![]()
提供各種圖標供你使用!Icon Fonts提供了各種圖標字體的片段,包括流行的 Font Awesome v5 圖標包。
對於那些不使用 VSCode 的人,這個包也可用於 Atom 和 Sublime Text。
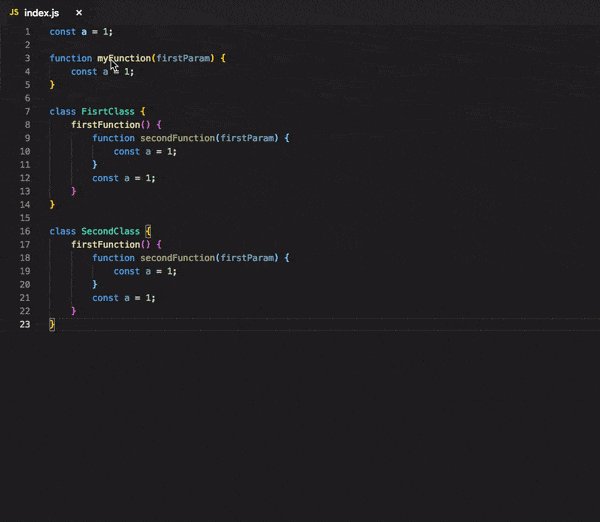
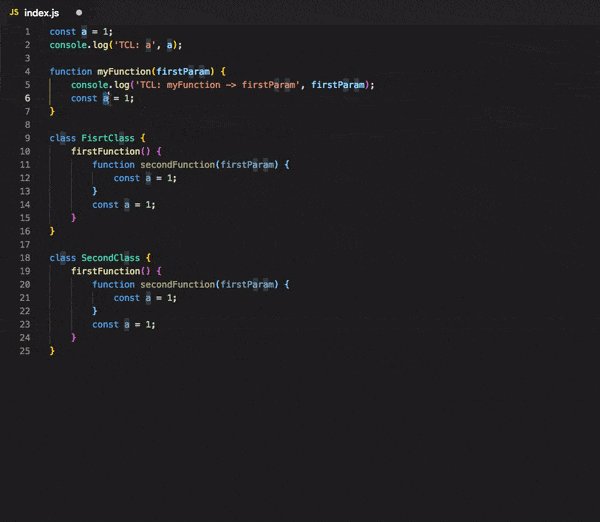
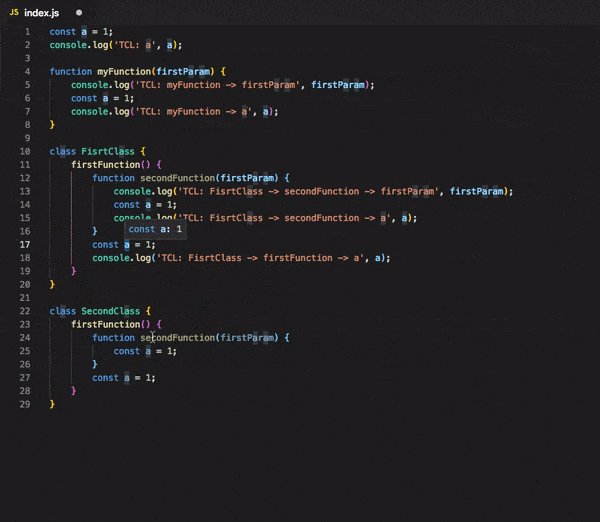
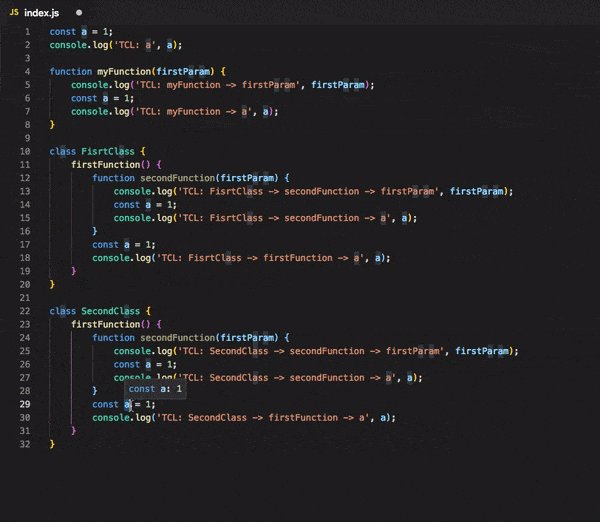
Turbo Console Log

自動創建有意義的日誌消息,該控制台顯示日誌\插件自動創建一個有意義的日誌信息的過程。它使調試更容易,因為你將有一些有用的控制台輸出來找出問題所在。
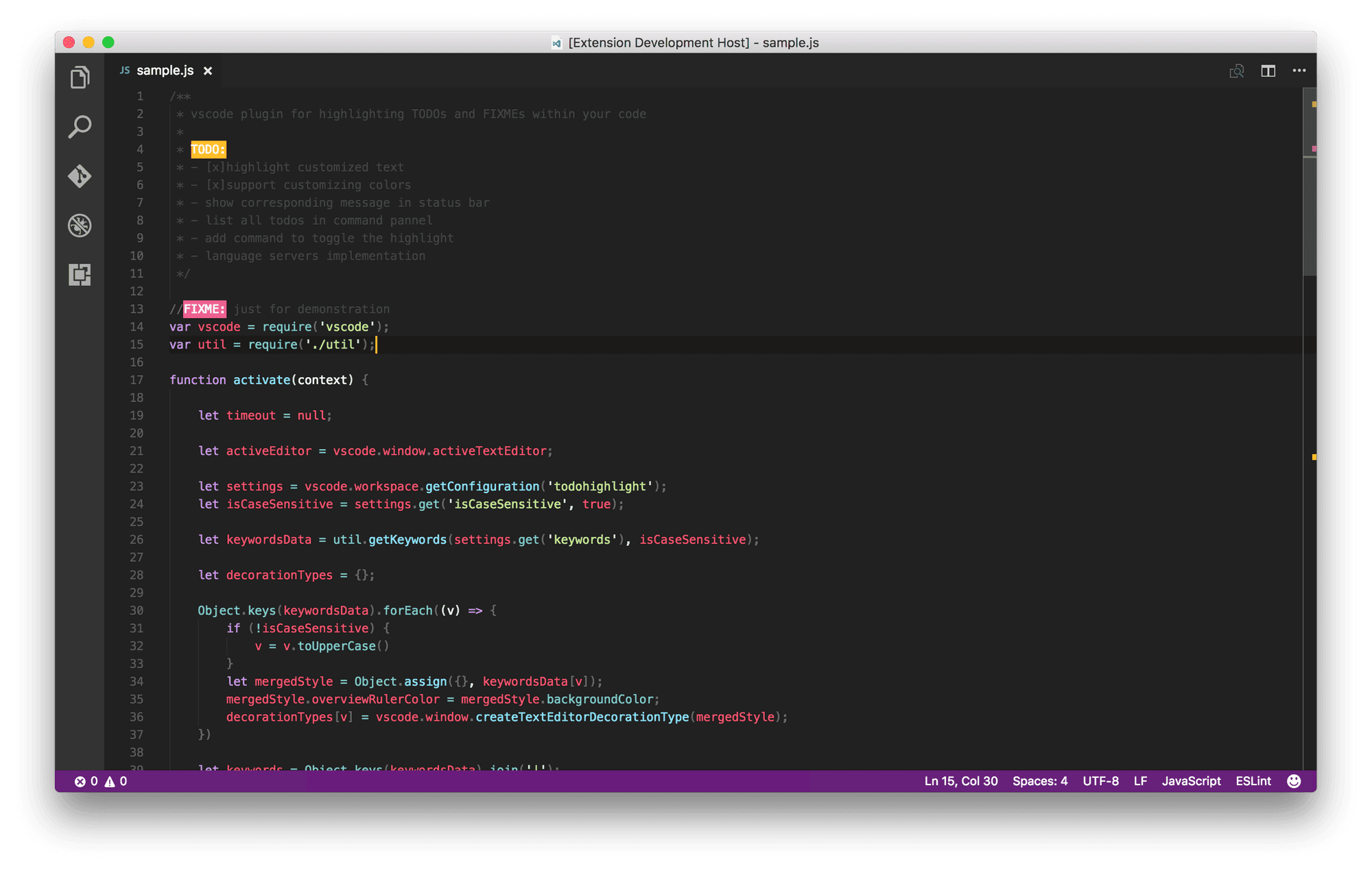
Todo Highlight

立即發現代碼中的 TODO,很多程序員習慣在代碼中寫 TODO,然後完全忘記它們。Todo Highlight使它們更加突出。
你可以切換突出顯示,也可以列出所有突出顯示的注釋並從相應的文件中顯示它們。
VSCode Icons
![]()
等等,不是每個人都喜歡圖標嗎?你不會認為圖標有很大的不同,但它們確實有至少對我來說。VSCode Icons為你的 IDE 增添了一抹色彩和可愛的小圖標,我已經愛上了它。
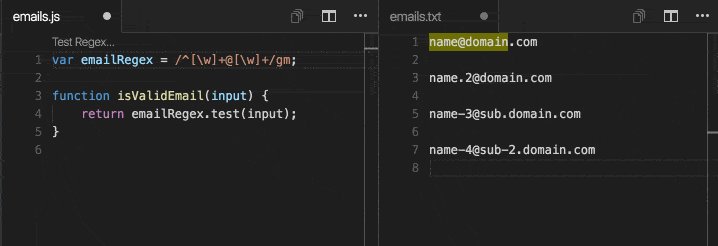
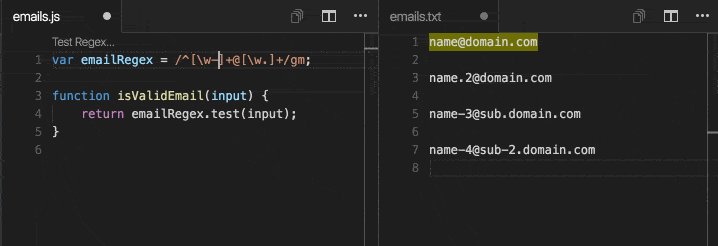
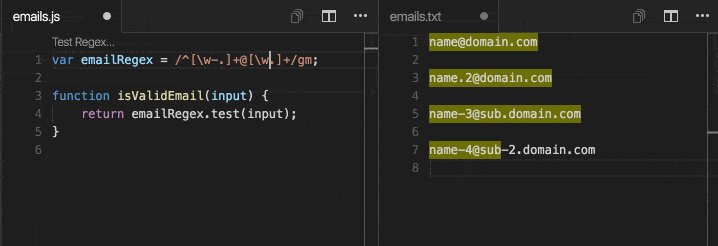
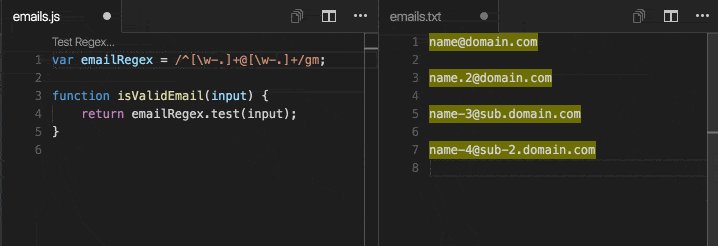
Regex Previewer

創建正則表達式的預覽,正則表達式可能是一個很困難的難題。Regex Previewer為你提供與你的正則表達式匹配的輔助文檔。
該插件提供了多個示例進行匹配,因此為各種用例快速準確地編寫正則表達式變得更加容易。
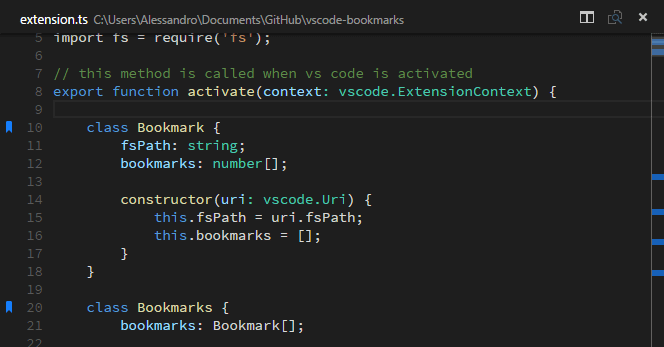
Bookmarks

為你的代碼添加書籤,儘管 VSCode 有行號,但Bookmarks允許你在代碼中添加書籤,幫助你快速導航並輕鬆來回跳轉。
Import Cost

當你開發 Web 應用程序或網站時,很容易製作一些臃腫的東西——尤其是作為一個新手開發者。 這其中的一個重要因素是,許多開發人員在通過代碼導入時並不總是知道包有多大。
Import Cost 是一個 VSCode 擴展,可以內聯顯示導入包的大小,因此你可以確切地知道在開發過程中導入該包的成本是多少。 因此,它將幫助你更好地優化你的應用程序和網站,特別是對於通常因膨脹而遭受更多痛苦的移動用戶。
Quokka

如果你選擇的語言是 JavaScript 或 TypeScript,那麼你一定會喜歡 Quokka.js。 此擴展旨在通過在編寫代碼時在 IDE 中顯示運行時值來加快開發速度,因此你可以專註於編寫代碼,而不是僅僅為了嘗試新事物而構建自定義配置。
這是一個簡單、輕量級的擴展,非常適合經驗豐富的開發人員和新手。 它也可以免費供社區使用,但如果你是 JavaScript/TypeScript 專家,你還可以購買 Pro 許可證,讓你無需更改代碼即可修改運行時值。
ESLint

如果你需要格式化程序和規範代碼,那麼這個插件適合你。
它可以自動格式化你的代碼並查找代碼中的錯誤。
此外,它允許你在書籤代碼之間選擇代碼區域,這對於日誌文件分析等非常有用。
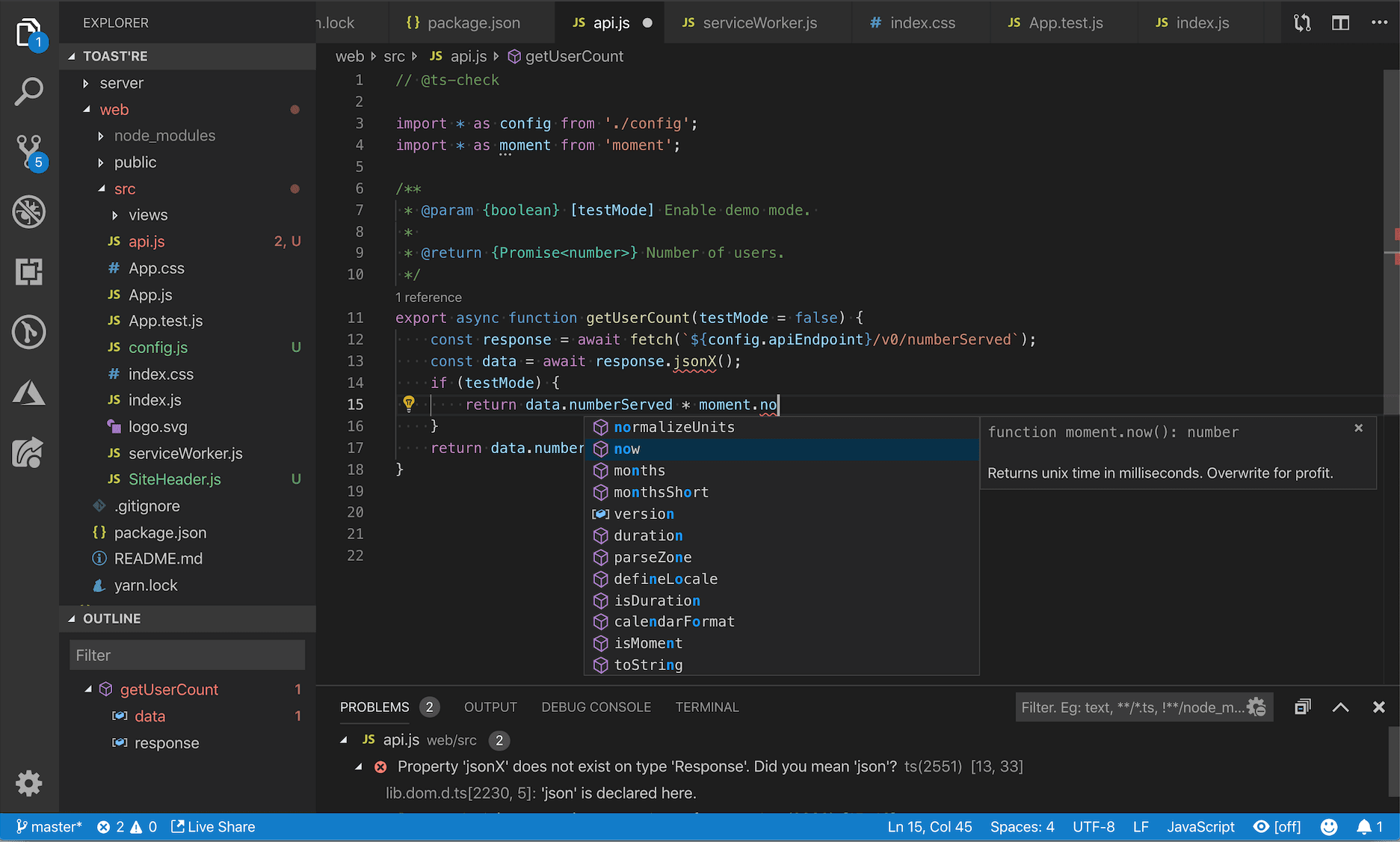
Visual Studio IntelliCode

它旨在幫助開發人員和程序員提供智能代碼完成建議。
它默認支持 Python、TypeScript/JavaScript、React 和 Java。
SQLTools — Database tools

通過 VSCode 管理數據庫的工具。
它支持許多驅動程序,你可以使用它來做很多事情,例如連接資源管理器、查詢運行程序、智能感知、書籤、查詢歷史記錄。
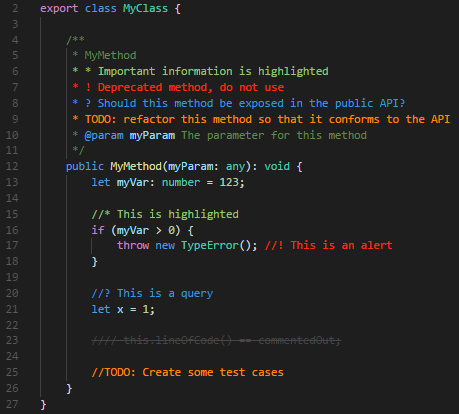
Better Comments

Better Comments 擴展將幫助你在代碼中創建更人性化的注釋。
每種顏色都可以作為表示評論類型(注意、待辦事項等)的一種方式。
最後
這是我個人介紹的 30 個 VSCode 插件,可在不影響質量的情況下提高你的編程效率。,如果文章和筆記能帶您一絲幫助或者啟發,請不要吝嗇你的贊和收藏,文章同步持續更新,往期文章也收錄在 //github.com/Wscats/CV
歡迎您的關注和交流,你的肯定是我前進的最大動力



