花幾天時間肝了一個在線製作詞雲圖網站
- 2021 年 8 月 7 日
- 筆記

大家好,我是辰哥~
背景:看過辰哥往前文章的都知道,在可視化方面經常繪製詞雲圖、折線圖、柱狀圖等。所以為了方便繪製這些圖表,辰哥就把這些可視化圖的繪製做成可操作的過程。
最近辰哥也是在利用空閑時間做了一個在線製作詞雲網站(後面會慢慢補上其他的圖表),廢話不多說,先看一下演示視頻
該網站已部署到公網,並且加上了ssl證書(防止瀏覽器報不安全,哈哈哈)
01 功能介紹
目前該網站只提供繪製詞雲圖,後面會提供其他圖的繪製,不過其操作差不多,都是導入數據,選擇字段,最後點擊生成圖。

<div class="form-group optionss" style="position:absolute;">
<!-- <input type="text" class="form-control form-control-xxx" value=""> -->
<!-- <button class="btn btn-sm btn-danger">-</button> -->
<select class="form-control form-select1" id="excelselect" onchange="getSelectValue();"/>
</select>
<select class="form-control form-select1" id="colorselect" onchange="colorSelectValue();"/>
<option value="">背景顏色</option>
<option value="1">白色</option>
<option value="2">黑色</option>
</select>
<button class="btn btn-sm btn-success" onclick="buttonstartdraw()">生成詞雲圖</button>
<button class="btn btn-sm btn-success" onclick="downloadImg()">導出</button>
</div>
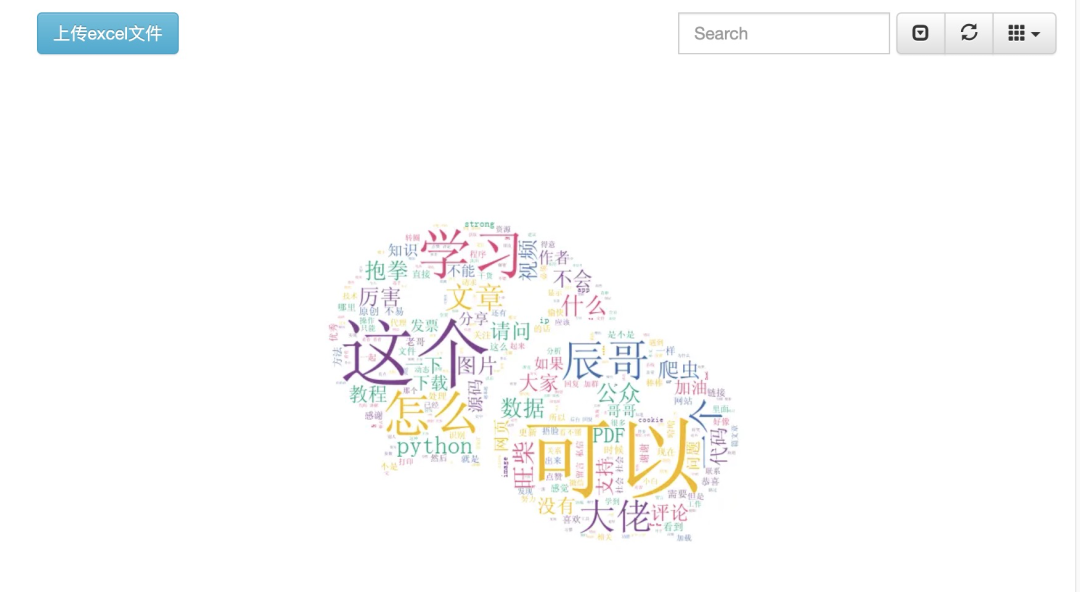
訪問網站,可以看到樣例圖,點擊上傳數據的Excel數據,這裡支持各種excel數據的後綴文件(辰哥這裡測試了xls、xlsx、csv這三種常用的後綴都沒問題)

f = request.files['file']
basepath = os.path.dirname(__file__) # 當前文件所在路徑
print(f.filename)
#######################################
# 毫秒級時間戳
file_name = str(round(time.time() * 1000))
dir = str(time.strftime('%y%m%d', time.localtime()))
upload_path = os.path.join(basepath, 'uploads/'+dir)
# 判斷文件夾是否存在
if not os.path.exists(upload_path):
os.mkdir(upload_path)
#######################################
file_path = str(file_name)+str(f.filename)
f.save(upload_path+"/"+file_path)
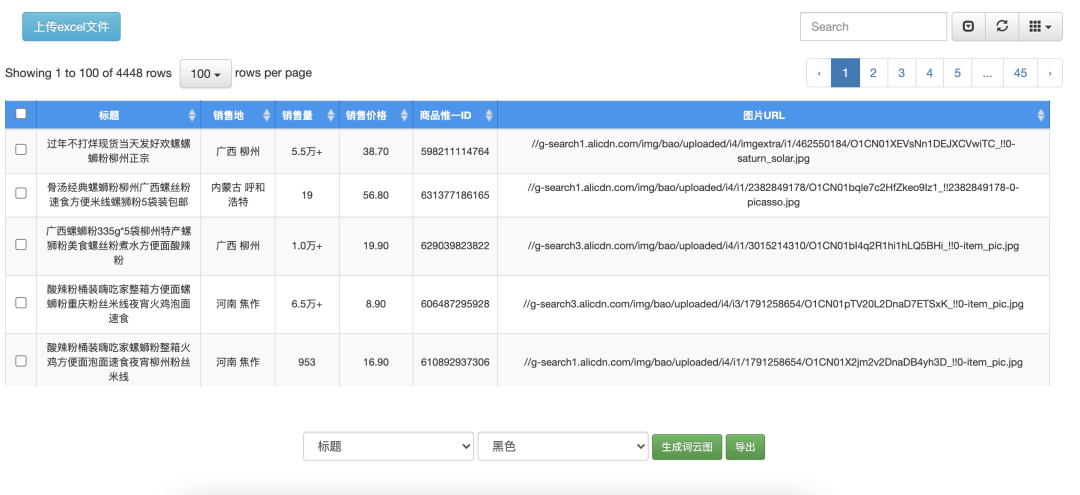
可以預覽自己的excel數據,右上角提供搜索excel表功能,翻頁等等。這些都是通過開源插件bootstarp-table去實現。

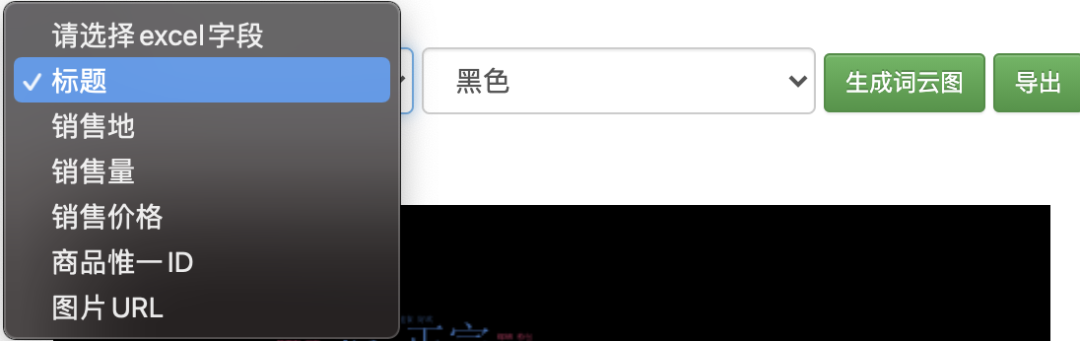
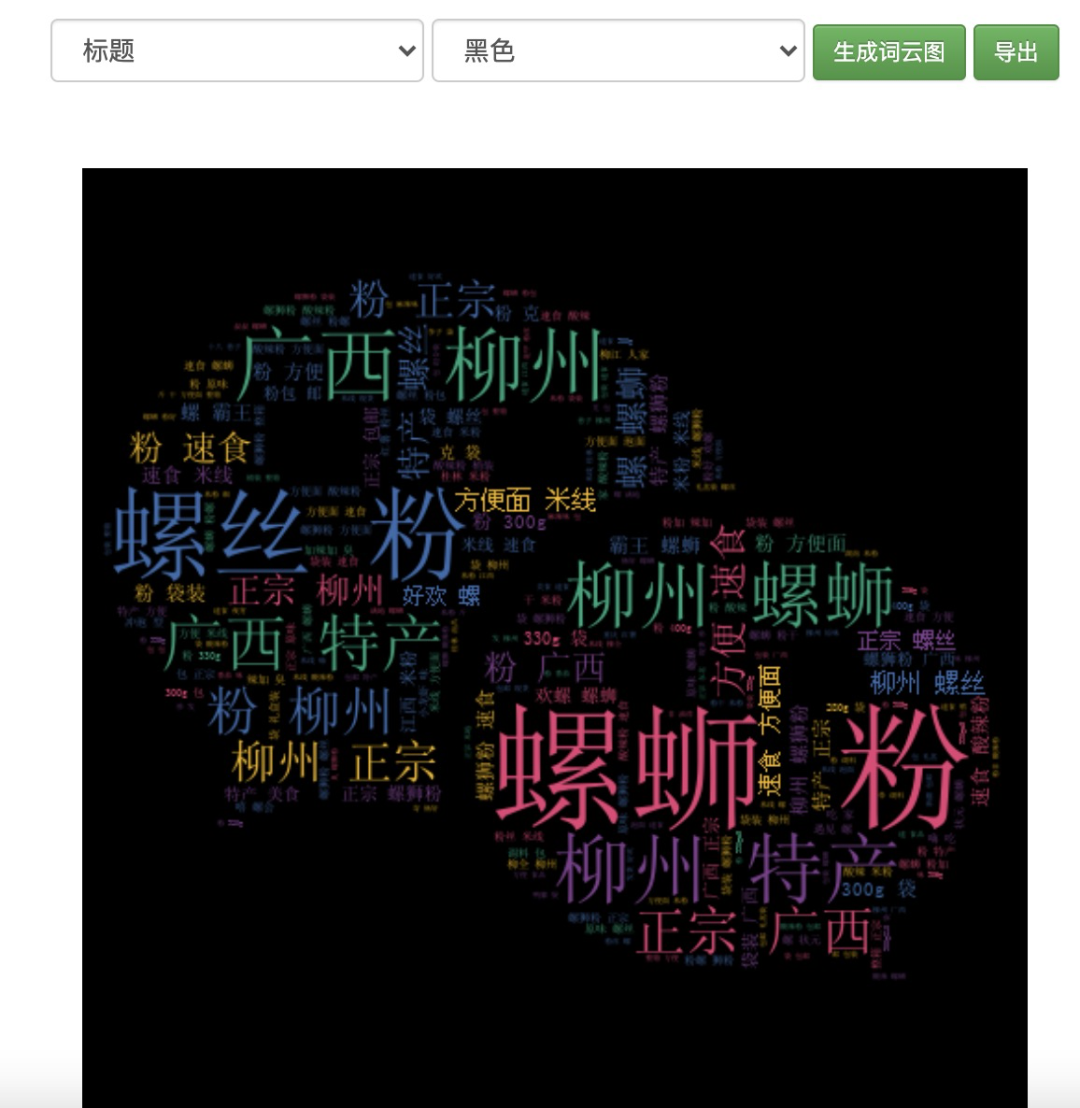
可以選擇excel中的任意一個字段去繪製詞雲圖,以及選擇詞雲圖的背景顏色。然後點擊生成詞雲圖

<style>
#img {
text-align:center;
width:100%;
margin-top: 60px;
}
img{
width: 300px;
overflow: hidden;
margin: 0 auto;
}
#img img{
width: 40%;
transition:all 2s;/*圖片放大過程的時間*/
position: relative;
}
img:hover{
cursor: crosshair;
transform: scale(2.0); /*以y軸為中心旋轉*/
}
</style>
生成的詞雲圖可以支持放大預覽:鼠標放上去,自動放大。
function downloadImg(){
var img = document.getElementById('cyimg'); // 獲取要下載的圖片
var url = img.src; // 獲取圖片地址
var a = document.createElement('a'); // 創建一個a節點插入的document
var event = new MouseEvent('click') // 模擬鼠標click點擊事件
a.download = 'beautifulGirl' // 設置a節點的download屬性值
a.href = url; // 將圖片的src賦值給a節點的href
a.dispatchEvent(event) // 觸發鼠標點擊事件
}
最後點擊導出,可以將生成的詞雲圖導出到本地。
02 小結
辰哥接下來會繼續更新更多的可視化圖,提供給大家去使用,如果對該網站有更好的建議,歡迎在下方留言或者私信辰哥。
網站也會一直放在公網,提供給大家訪問,上傳的excel和生成的圖片都是在第二天清空(網站不提供存儲,也不會記錄大家的訪問以及上傳的數據等)
最後再次附上網站地址://show.chenlove.cn


