測試開發【提測平台】分享3-正式開發產品需求&項目初始化
上兩個分享主要是介紹和演示基本前後端所要使用的框架,接下來我們將正式進入到【提測平台的開發】
提要先給出依賴和內容點:
提測平台定義和產品原型需求說明
使用github創建代碼倉庫進行項目管理
Flask中使用 Blueprint 進行模塊開發
前端 開發IDE工具為:WebStorm
後端 開發IDE工具為:PyCharm
提測平台需求說明
關於這個提測系統,N年前原始需求,是因為當初所在團隊,負責太多的項目,很多需求提測,測試報告都是通過郵件手工進行,久之就有了比如信息不全、記錄不好找、領導不好統計工作量等等,所以藉著團隊有自己前端框架,類似vue這種比較簡易,就促使了這樣一個測試管理小平台的誕生,其實平台的功能不是很複雜,具體的主要功能羅列如下:
-
項目(線)/產品管理
-
提測創建和管理
-
測試報告和管理
-
統計報表(Leader用)
-
CI API (集成部署條件判斷)
當然這其中其他還有集成公司的統一人員管理,權限管理,以及特殊的管理,這些在這個項目中都將以一個通用的方式去實現,具體如果這個項目能應用在你們的團隊中,可以在對這部分進行二次的開發。
特別說明,由於發現原來畫的產品原型,在這次重新開發中並不適用了,所以這次就不給出來了,就留在下篇迭代開發中給出吧。
GitHub託管代碼項目
官方 //github.com 在自己的目錄下創建個項目,作為項目的全程代碼託管,當然如果你只打算本地用,可以忽略github創建,直接創建本地的一個稍微正式一點的項目文件夾即可。
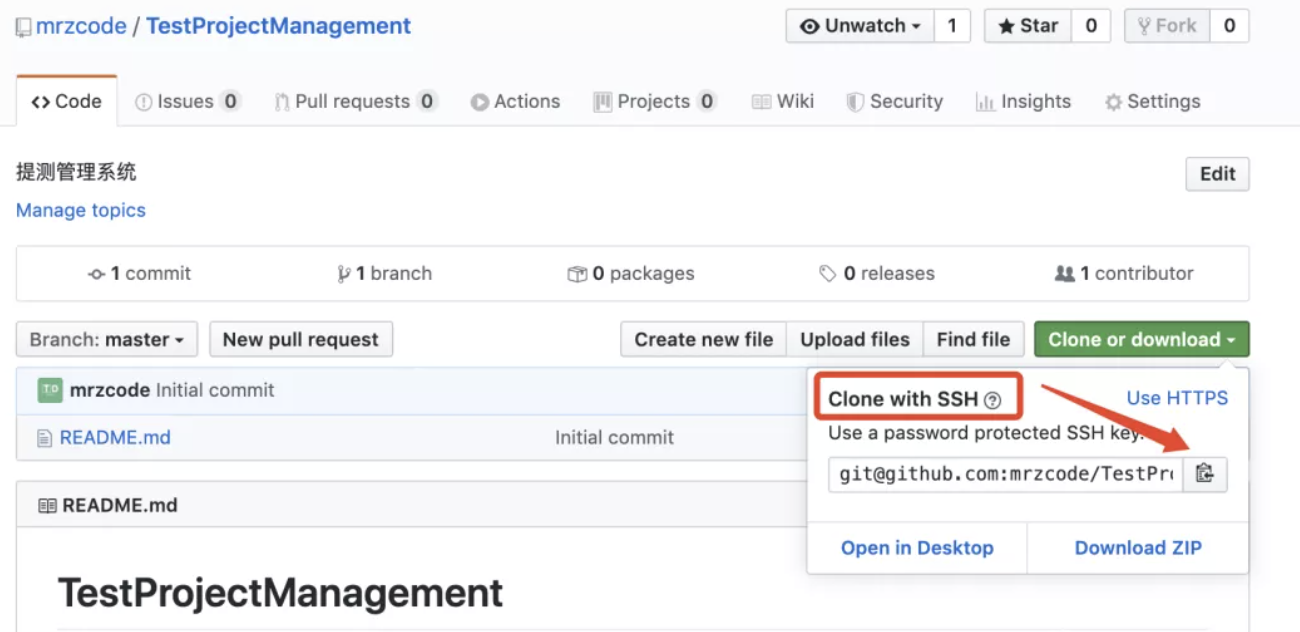
項目名稱定義為:TestProjectManagement – Public

SSH方式git clone代碼
本地電腦打開終端 ssh-keygen -p 命令生成密鑰,如果有忽略
ssh-keygen -p
複製密鑰, 根據生成路徑找到 id_rsa.pub 複製到剪貼板,我這裡mac默認在:
cat .ssh/id_rsa.pub
粘貼密鑰在到github上,位置在 個人頭像 -> Settings -> SSH and GPG keys -> New GPG Key
進入TestProjectManagement,切換成SSH模式,複製,本地自己開發位置直接克隆即可
git clone [email protected]:mrzcode/TestProjectManagement.git

創建前後端服務
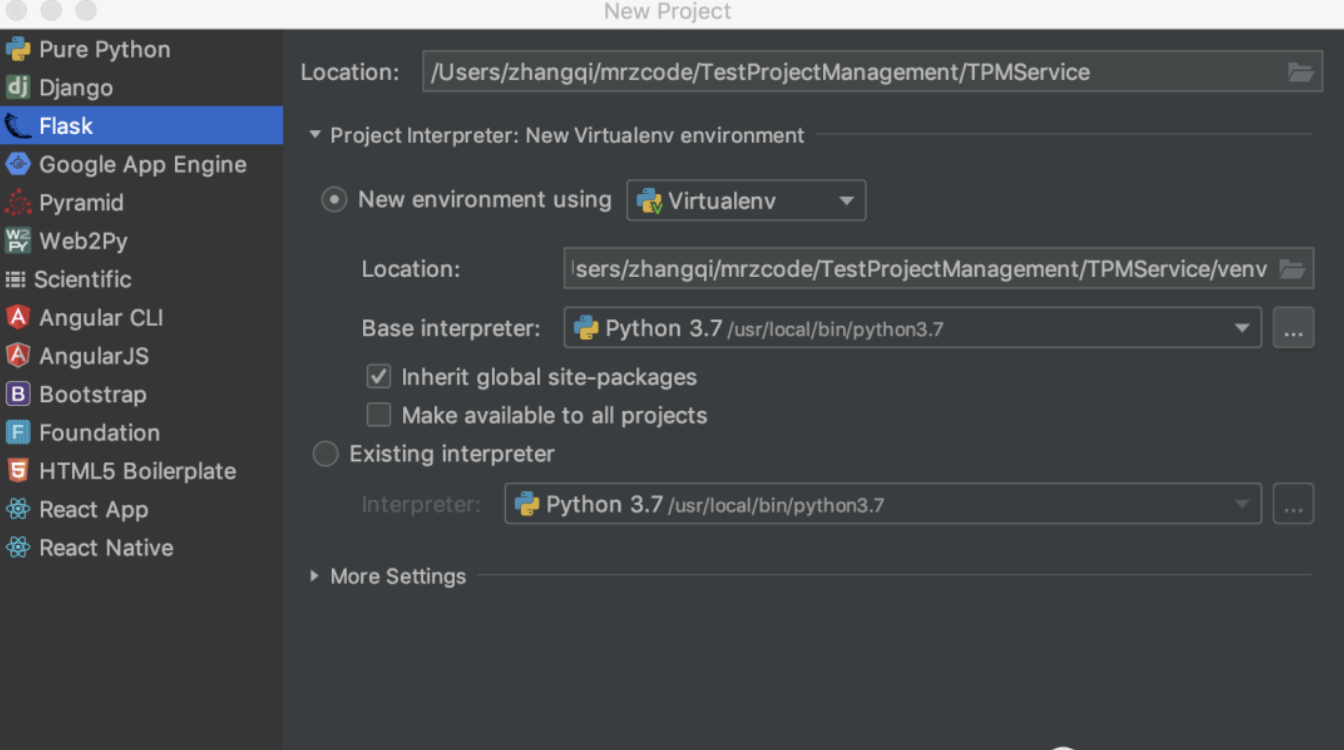
接口Flask服務 打開PyCharm, 創建一個flask項目: Create New Project -> Flask -> 路徑可以選擇到剛才克隆的項目下,起名為Service服務,並建議創建Virtual env和勾選上 Inherit ,版本選擇python3.x 版本,這主要是為了使其環境獨立,以免跟你本地其他項目衝突,尤其是有2.x的項目。

頁面vue服務 在之前文章中演示用的是admin完整包,基本上我們不會用到裡邊的那麼多默認頁面,而我們正式項目會換成vue-admin-template, 這是一個極簡的管理後台,我們在這基礎上一步一步的開發。
# 切換到項目目錄 cd /mrzcode/TestProjectManagement/ # https模式克隆到項目下 git clone //github.com/PanJiaChen/vue-admin-template.git # 重新命名一下,作為項目Web服務 mv vue-admin-template/ TPMWeb
這裡關於還有個技巧就是對其Fork,方便作者有修復Bug等情況及時更新我們的基礎代碼,具體的後續可以找個小結專門講下。
最終我們就得到一個帶有前後端完整項目目錄結構如下:
TestProjectManagement
|-TPMService
|-TPMWebTPMService優化結構
之前我們例子中寫了登陸請求,這些數據其實都寫在了一個文件里,那麼隨着功能的增多,所有代碼都在一起肯定是不合適的,而路由的實現又是顯示的,所以這裡我們用到python flak的中的 Blueprint 來進行模塊化的管理和開發。
遷移登陸代碼
在TPMService跟目錄下創建一個文件夾包 apis,並在此下邊創建一個user.py 文件,編輯這個文件,將之前章節的主文件(run.py)中關於登陸的代碼copy到此處,另外需要從flask中import blueprint,並註冊一個對象,重點實現給出標記

遷移後代碼實現如下(/apis/user.py):
#!/usr/bin/env python3
# -*- coding:utf-8 -*-
from flask import request
import json
from flask import Blueprint
app_user = Blueprint("app_user", __name__)
@app_user.route("/api/user/login",methods=['POST'])
def login():
data = request.get_data() # 獲取post請求body數據
js_data = json.loads(data) # 將字符串轉成json
if 'username' in js_data and js_data['username'] == 'admin':
result_success = {"code":20000,"data":{"token":"admin-token"}}
return result_success
else:
result_error = {"code":60204,"message":"賬號密碼錯誤"}
return result_error
@app_user.route("/api/user/info",methods=['GET'])
def info():
# 獲取GET中請求token參數值
token = request.args.get('token')
if token == 'admin-token':
result_success = {
"code":20000,
"data":{
"roles":["admin"],
"introduction":"I am a super administrator",
"avatar":"//wpimg.wallstcn.com/f778738c-e4f8-4870-b634-56703b4acafe.gif",
"name":"Super Admin"}
}
return result_success
else:
result_error = {"code": 60204, "message": "用戶信息獲取錯誤"}
return result_error
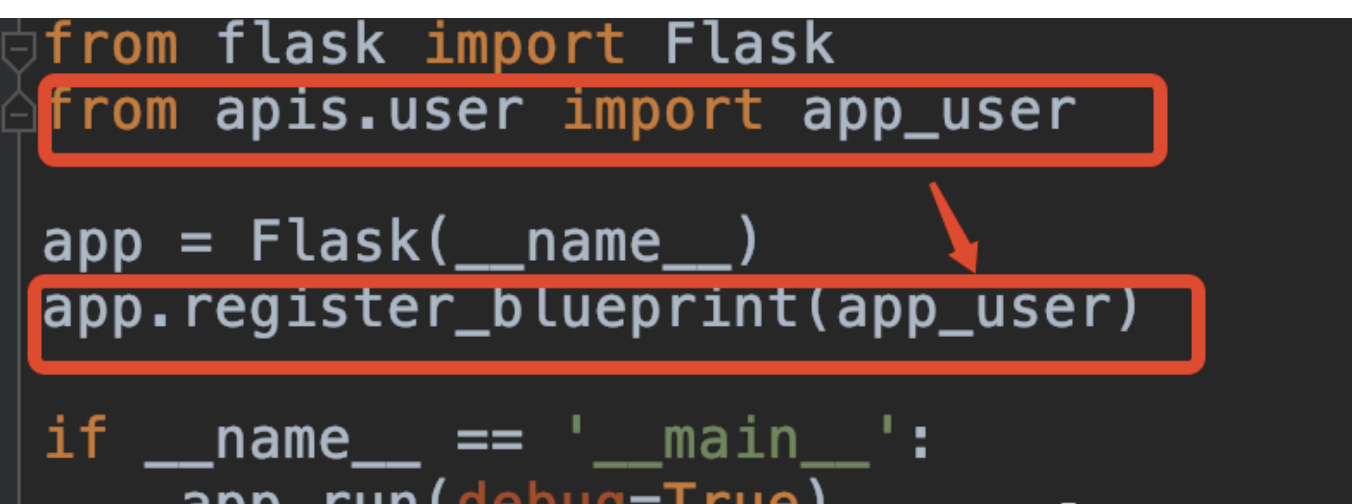
在後端服務主程文件(app.py) 引入分類模塊即可

編寫產品線接口
按照上邊的思想,我們創建一個硬編碼的一個產品線模塊[ /apis/product.py ] ,來配合實現一個vue頁面,產品管理顯示,直接給出核心代碼:
product.py
# -*- coding:utf-8 -*-
from flask import Blueprint
app_product = Blueprint("app_product", __name__)
@app_product.route("/api/product/list",methods=['GET'])
def product_list():
# 硬編碼返回list
data = [
{"id":1, "keyCode":"project1", "title":"項目一", "desc":"這是項目1描述", "operator":"admin","update":"2020-04-06"},
{"id":2, "keyCode": "project2", "title": "項目而", "desc": "這是項目2描述", "operator": "user", "update": "2020-04-03"}
]
# 按返回模版格式進行json結果返回
resp_data = {
"code": 20000,
"data": data
}
return resp_data
app.py
# -*- coding:utf-8 -*-
from flask import Flask
from apis.user import app_user
from apis.product import app_product
from flask_cors import CORS
app = Flask(__name__)
CORS(app, supports_credentials=True)
app.register_blueprint(app_user)
app.register_blueprint(app_product)
if __name__ == '__main__':
app.run(debug=True)
其中不要忘記之前文章中提到的CORS配置
最終後端服務目前結構如下

TPMWeb優化實現
按照之前的文章,分別來遷移或者重新修改下請求域名和請求API,詳細可以翻看上一篇文章,此處需要打開WebStorm 打開並導入我們上邊的TPMWeb項目,然後直接通過IDE進行編碼。
遷移登陸配置
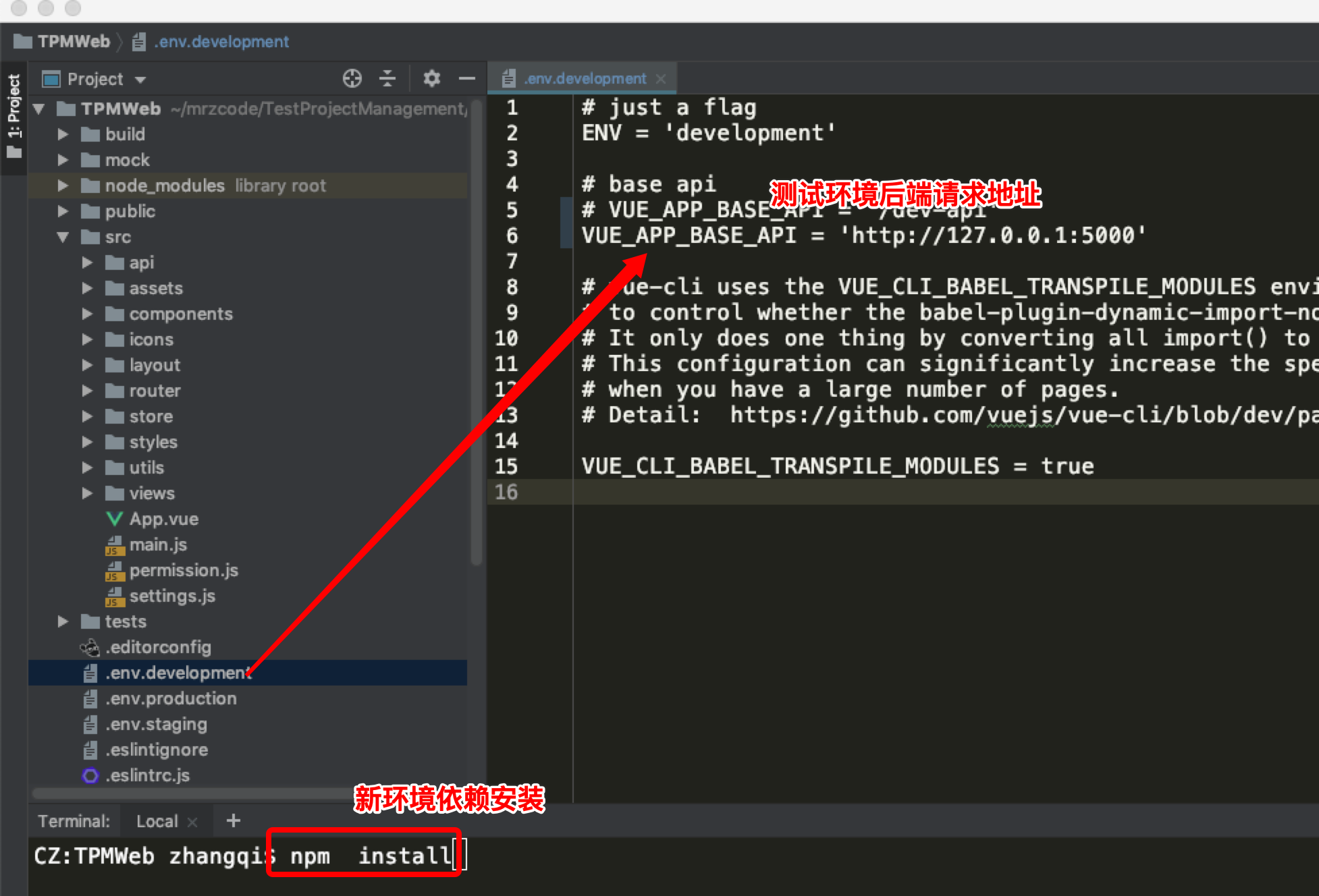
開發環境的請求域名修改,並且因為是新的框架環境,需要重新安裝依賴即 npm install

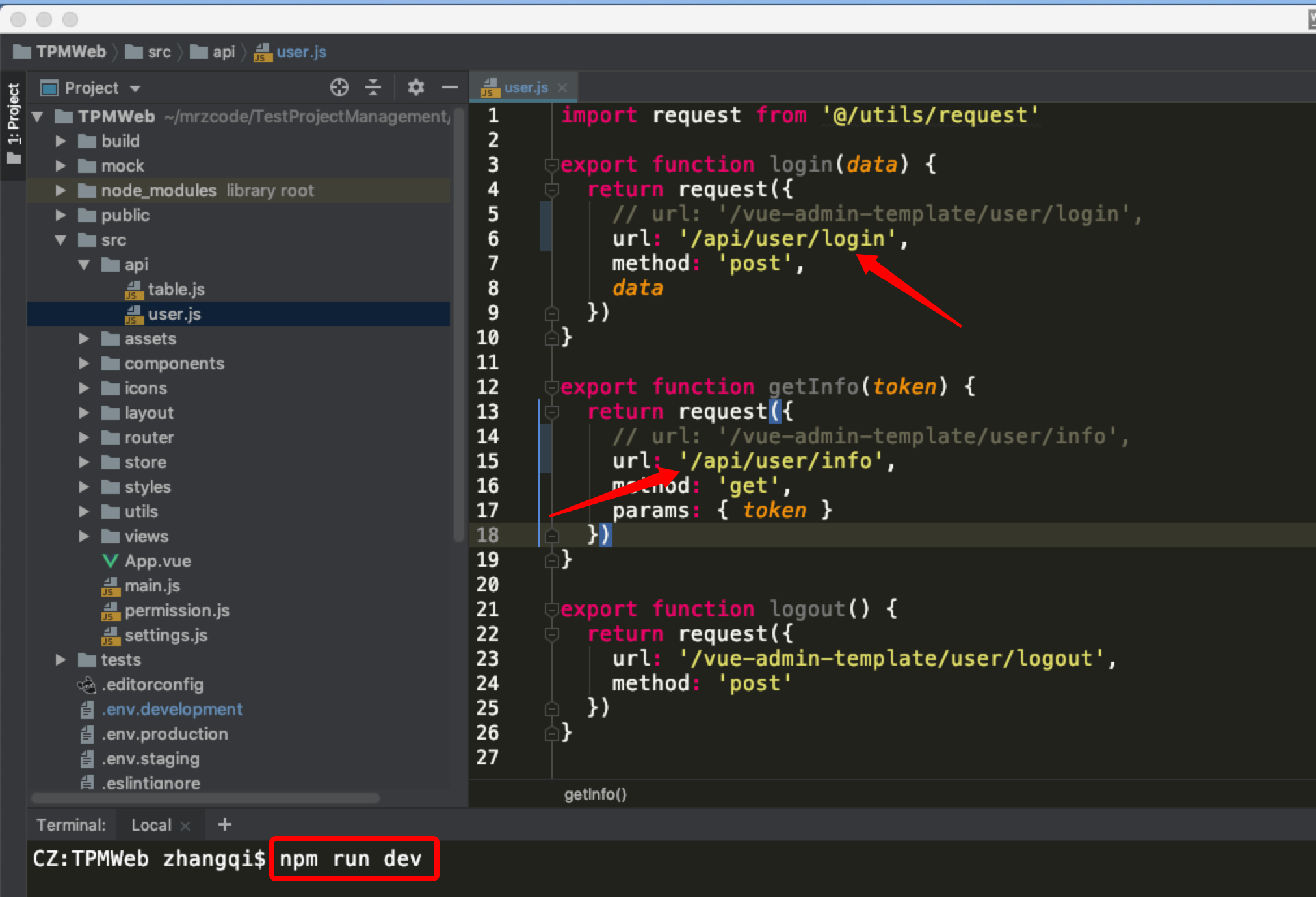
配置請求登陸API,並嘗試運行,開是否正常編譯

實現產品或者部門頁面及列表顯示
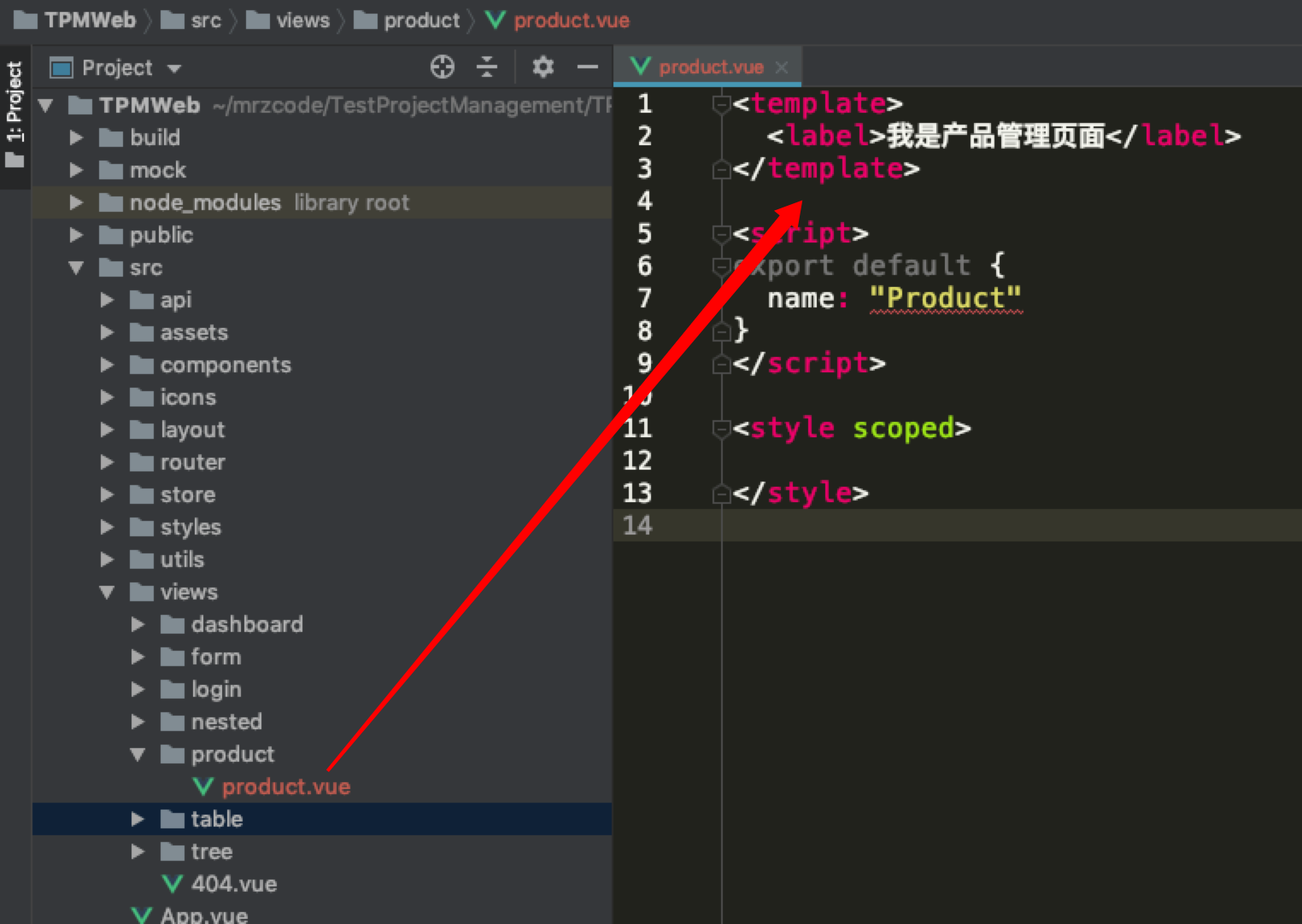
1)創建product 前端頁面
在路徑TPMWeb/src/views/下創建個文件夾product, 接着右鍵 New Vue Compoent,命名為 product.vue,其中Script 中那麼命名頁面名字為大寫的Product, 再放置個<label>我是產品管理頁面</label>方便下邊定義路由後查看。

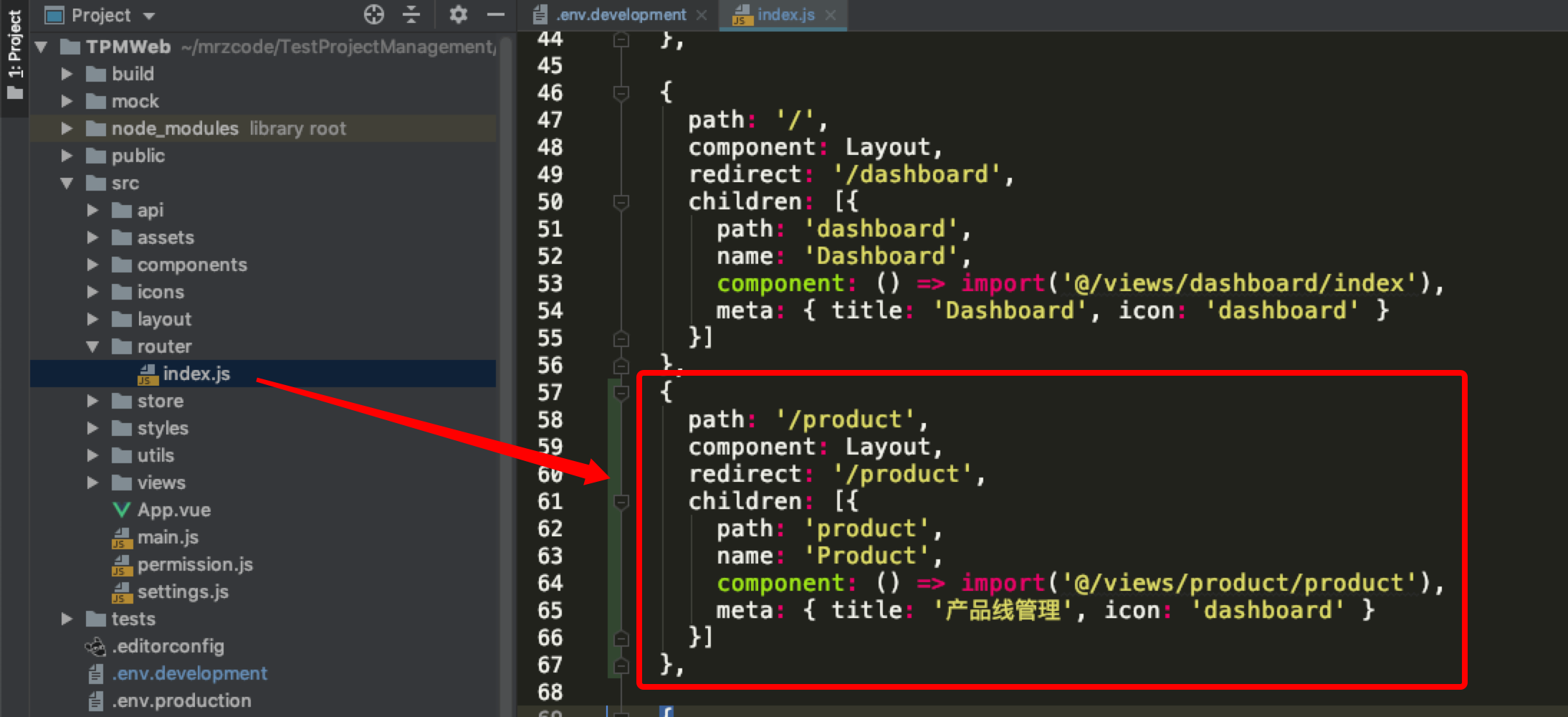
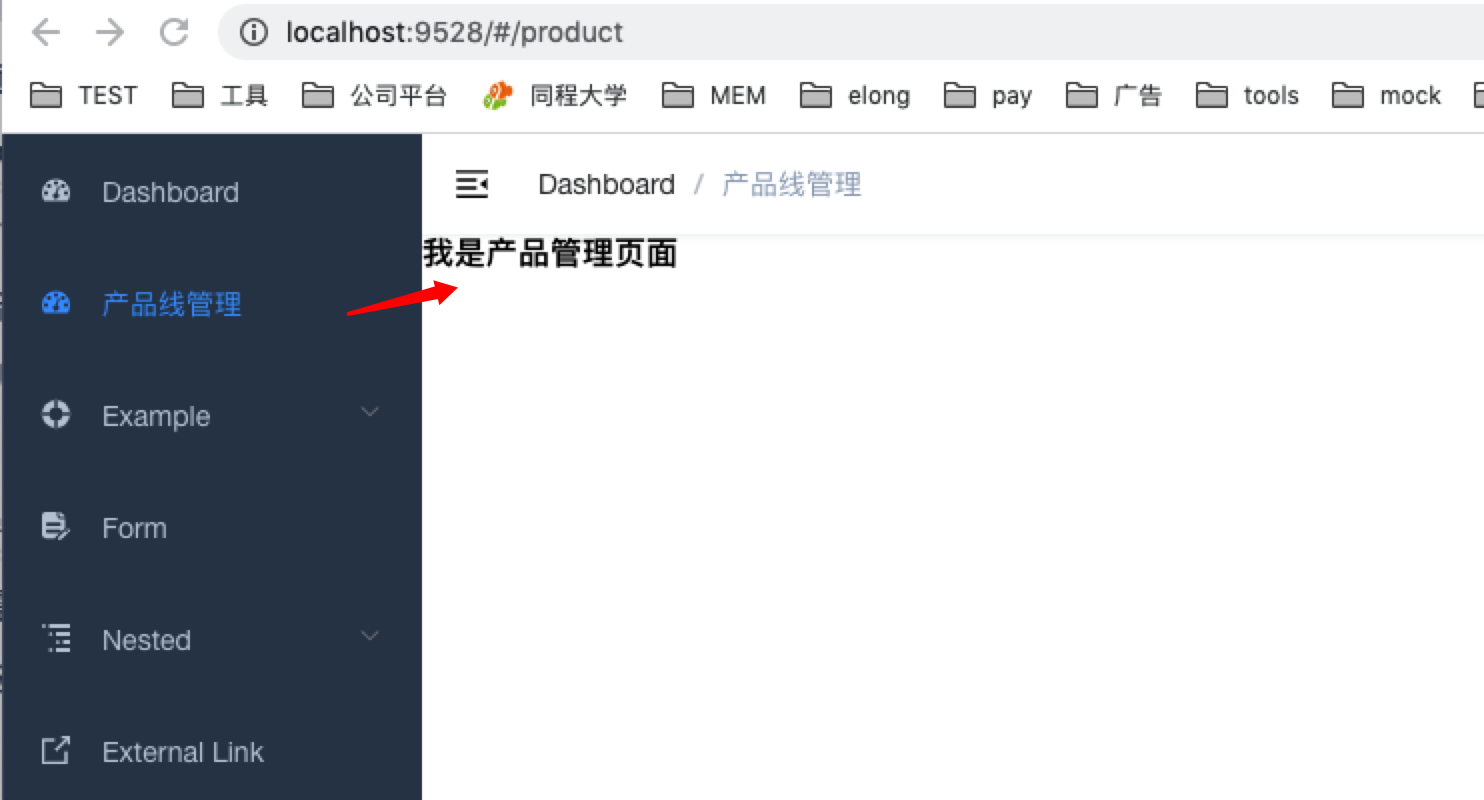
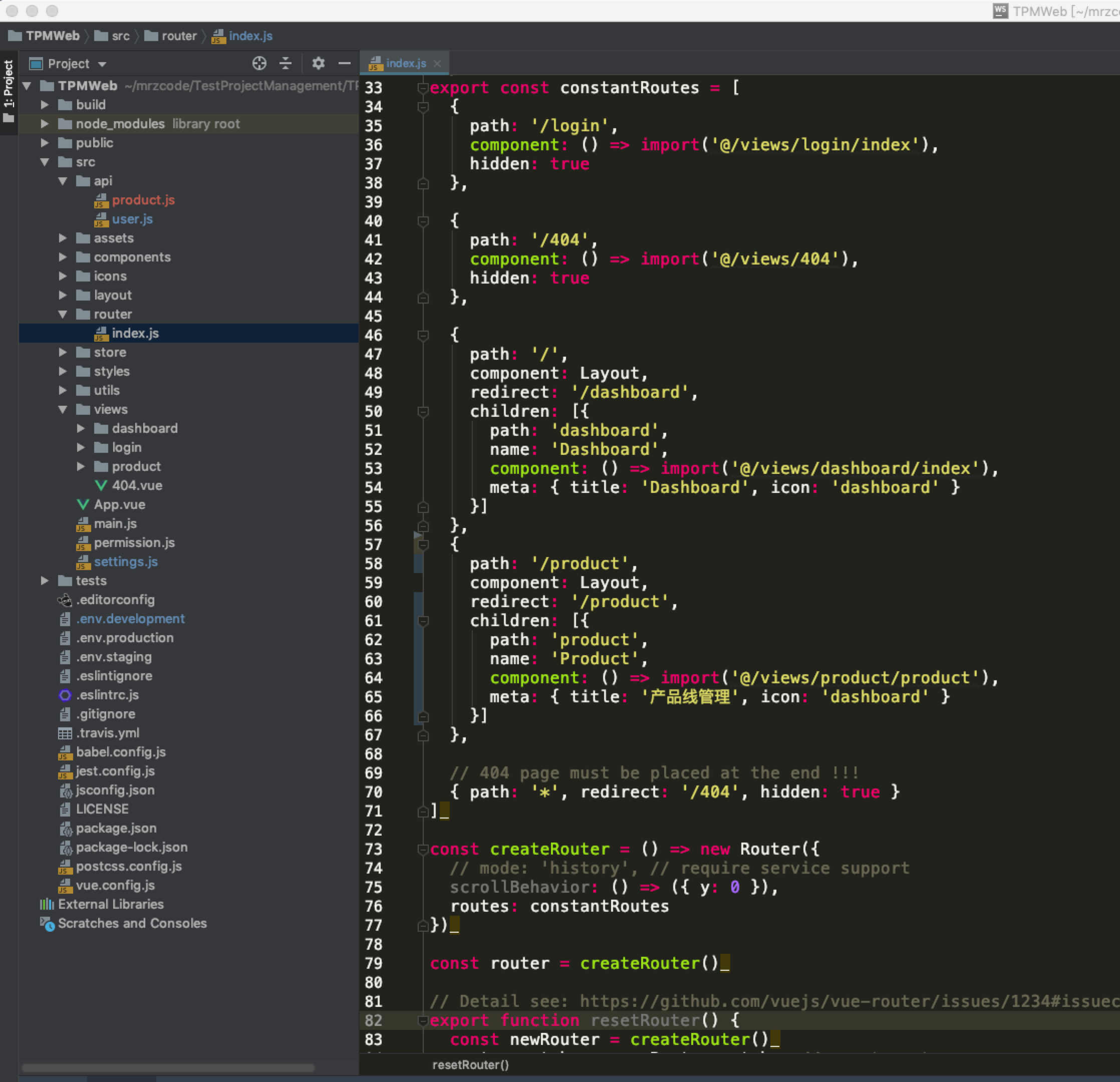
2)配置菜單產品線管理路由
編輯 TPMWeb/router/index.js ,在 dashboard下邊配置,一個新的菜單信息,重點compent參數的指向view的地址一定要正確,其他參數配置參考如下

如果vue未在運行,那麼在Terminal下邊執行 npm run dev ,看下效果

3)配置後端產品線 API
在src/api/product.js 創建一個接口配置文件,配置上邊服務的get請求地址,其中定義方法名為apiProductList(), 具體代碼如下:
import request from '@/utils/request'
export function apiProductList() {
return request({
url: '/api/product/list',
method: 'get'
})
}
3)實現產品table列表顯示
編輯views/product/product.vue ,這裡從 //element.eleme.cn/#/zh-CN/component/table 直接參考它組件的例子來實現。
其中涉及到知識點有:
vue 是一套響應式框架,一般組件、方法和樣式在一個頁面中集中實現
模塊 <template></template> 組件UI實現區域
模塊 <script></script> 業務實現的區域
<script>內部定義的意義
data(){} 定義值,屬性等
methods:{} 方法,事件處理等
created():() 頁面首次加載處理
template代碼實現
<template>
<!--app-container 框架內嵌的一個樣式,可以嘗試去掉看看效果有什麼不同-->
<div class="app-container">
<!--樣式組件 參考 //element.eleme.cn/#/zh-CN/component/table-->
<el-table :data="tableData"><!--:data 綁定data()的數組值,會動態根據其變化而變化-->
<el-table-column prop="id" label="編號"/>
<!--:data prop綁定{}中的key,label為自定義顯示的列表頭-->
<el-table-column prop="title" label="名稱"/>
<el-table-column prop="keyCode" label="代號"/>
<!--<el-table-column prop="desc" label="描述"/>-->
<el-table-column prop="operator" label="操作人"/>
<el-table-column prop="update" label="操作時間"/>
</el-table>
</div>
</template>
script代碼實現
<script>
// 引用src/api/proudct 配置的請求列表方法
import { apiProductList } from '@/api/product'
export default {
name: 'Product', // 頁面名稱
// data() 數據\屬性,固定return中配置
data() {
return {
tableData: []
}
},
// 頁面生命周期中的創建階段調用
created() {
// 調用methods的方法,即初次加載就請求數據
this.getProductList()
},
methods: {
// getProductList自定義方法名,提供其他地方調用this.getProductList
getProductList() {
// 固定格式調用api配置方法,並將返回結果回調給response
apiProductList().then(response => {
// console.log()是調試打印,可以在chrome開發者工具中查看
console.log(response.data)
// 將返回的結果賦值給變量 tableData
this.tableData = response.data
})
}
}
}
</script>
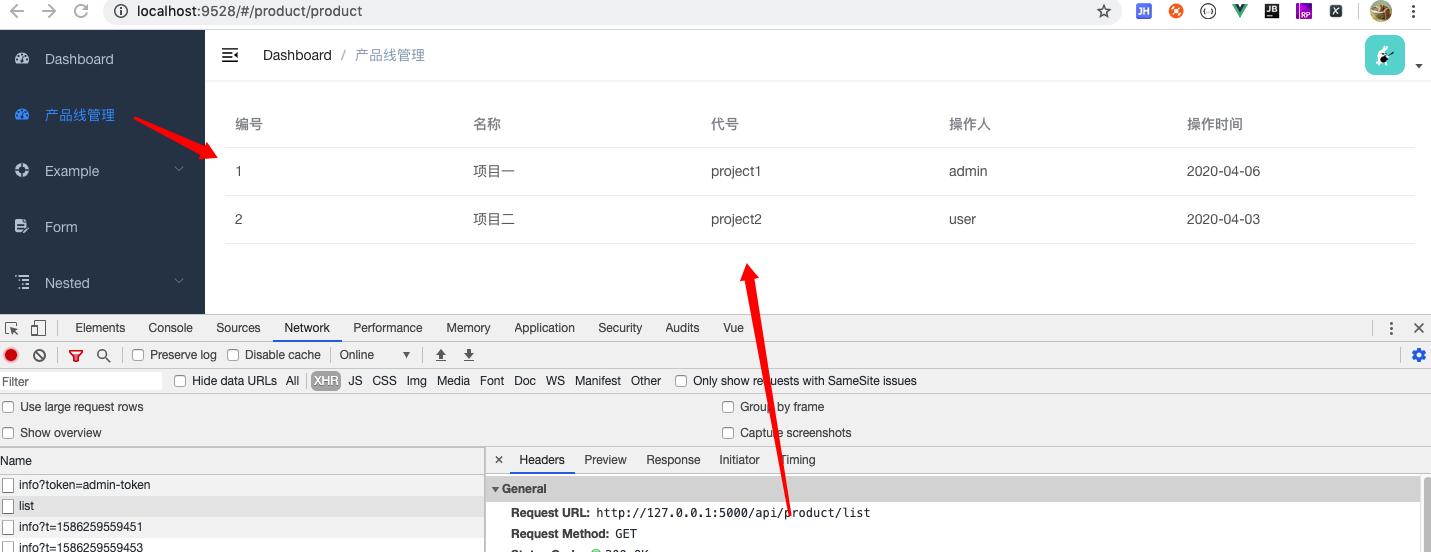
4)運行查看效果
以上如果沒有錯誤的話,我們再重新運行後端服務,前端服務看下效果
python app.py #或PyCharm 配自run config直接運行 nmp run dev #或WebStorm 配自run config直接運行
數據從服務器端請求並自動按照屬性配置顯示了數據

番外一些內容
全局一些配置
在src/settings.js 有一些全局配置,比如title可以修改下系統的名字
去除vue框架一些示例代碼
這次雖然使用的極簡模版,但是還有有一些例子是用不到的,我們可以將其刪除掉,大概涉及到如下一些
-
/src/table.js
-
/views/table
-
/views/tree
-
/views/form
-
/views/nested
-
/mock
以及/src/router/index.js 中的相關上述菜單配置
當然也可以保留方便參考,我這裡最終去除後的結構如下

Vue中文官方文檔
如果想全面或者快速了解更多vue知識可以參考官方
//cn.vuejs.org/v2/guide/
代碼託管
本地代碼調試通過通過就可以提交代碼github進行託管了, 我已經提交,可以下載參考或者直接使用
//github.com/mrzcode/TestProjectManagement
下一期預告和必要準備:數據落庫和產品線頁面管理功能
所以可以提前準備下可用的mysql環境,我個人使用的數據IDE是Navicat
*可能需要前要閱讀*

