《手把手教你》系列技巧篇(九)-java+ selenium自動化測試-元素定位大法之By name(詳細教程)
- 2021 年 7 月 23 日
- 筆記
- java+selenium自動化測試
1.簡介
上一篇宏哥已經介紹了通過id來定位元素,今天繼續介紹其他剩下的七種定位方法中的通過name來定位元素。本文來介紹Webdriver中元素定位方法之By name,顧名思義,就是我們想要定位的目標元素節點上,有一個name =”value”的屬性,這樣我們就可以通過name的value直接去找到這個元素。宏哥還是用百度首頁搜索輸入和點擊提交來演示,由於搜索輸入文本框有name屬性,而點擊提交沒有name屬性,所以宏哥這裡只有一個元素定位採用了By name來定位。
2.常用定位方法(8種)
(1)id
(2)name(今天講解)
(3)class name
(4)tag name
(5)link text
(6)partial link text
(7)xpath
(8)css selector
3.自動測試實戰:百度搜索:北京宏哥
3.1.知識點
Selenium定位web元素的方法
瀏覽器調試工具使用
3.2.步驟
1) 人工走一遍流程,對自動化的流程心中有數
2) 按步驟拆分,然後對每一個小步驟編寫自動化腳本
3) 將所有步驟合起來,多次運行,測試腳本
3.3打開百度
#打開網址
driver.get("//wwww.baidu.com");
3.4.輸入搜索內容:北京宏哥
1)在chrome界面,按F12快捷鍵,彈出chrome的調試工具
2)找到輸入框的name,然後輸入:北京宏哥
3)找到百度一下按鈕的id,然後點擊一下
根據name定位元素
//By name 定位 WebElement wid = driver.findElement(By.name( "wd" )); wid.sendKeys("北京宏哥"); driver.findElement(By.id( "su" )).click();
3.5.代碼設計
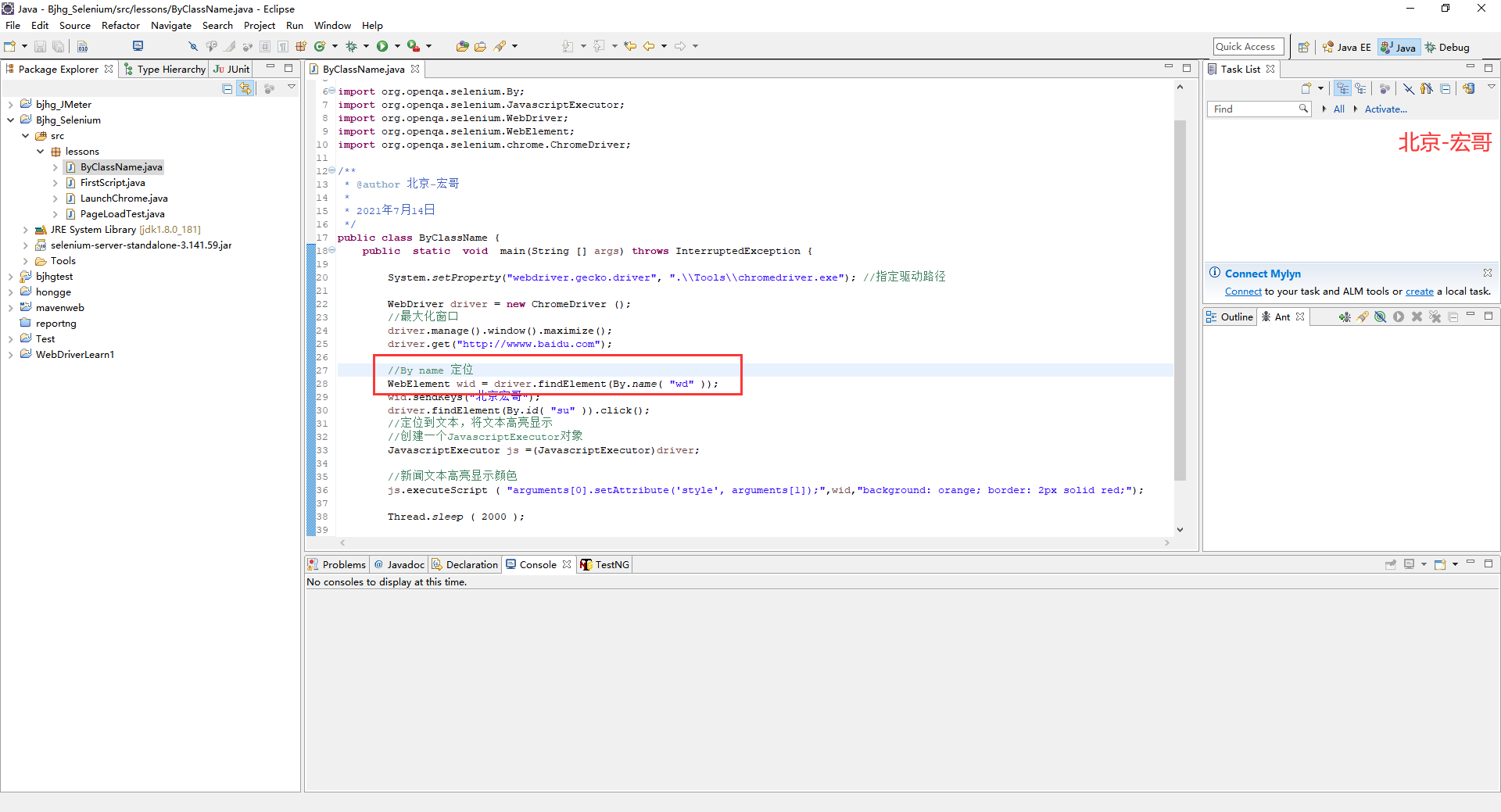
通過主要步驟把代碼都設計好了,宏哥只需要將其串起來,調試腳本即可。如下圖所示:

3.6參考代碼
/** * */ package lessons; import org.openqa.selenium.By; import org.openqa.selenium.JavascriptExecutor; import org.openqa.selenium.WebDriver; import org.openqa.selenium.WebElement; import org.openqa.selenium.chrome.ChromeDriver; /** * @author 北京-宏哥 * * 2021年7月14日 */ public class ByName { public static void main(String [] args) throws InterruptedException { System.setProperty("webdriver.gecko.driver", ".\\Tools\\chromedriver.exe"); //指定驅動路徑 WebDriver driver = new ChromeDriver (); //最大化窗口 driver.manage().window().maximize(); driver.get("//wwww.baidu.com"); //By name 定位 WebElement wid = driver.findElement(By.name( "wd" )); wid.sendKeys("北京宏哥"); driver.findElement(By.id( "su" )).click(); //定位到文本,將文本高亮顯示 //創建一個JavascriptExecutor對象 JavascriptExecutor js =(JavascriptExecutor)driver; //新聞文本高亮顯示顏色 js.executeScript ( "arguments[0].setAttribute('style', arguments[1]);",wid,"background: orange; border: 2px solid red;"); Thread.sleep ( 2000 ); driver.quit(); } }
3.7運行代碼
1.運行代碼,右鍵Run AS->java Application,控制台輸出,如下圖所示:

2.運行代碼後電腦端的瀏覽器的動作,如下小視頻所示:
4.小結
好了,今天到這裡通過name定位就介紹完了,其實很簡單,就是找元素的name,一般來說name不都是唯一的,那就需要換其他的定位方法了,當然了特殊的另說。一般都是絕大多數,特殊是個例,也就是我們常說的另類,如果目標元素節點有這個name屬性,我們就採用By name,如果沒有,就換成其他方法,例如id,例如XPath,一般XPath是萬能的。感謝你耐心的閱讀。
5.拓展
5.1如何去查找findElement接口的源碼
前面有一篇文章介紹了Eclipse上如何查看Selenium源碼。其實前面文章介紹不夠完整,只是介紹了如何查看Selenium相關接口或者方法的聲明,更多的是接口文檔形式,讀了之後,你可以知道哪些方法有哪些作用。如果要看真正的java源碼,今天宏哥在這裡給你拓展一下就可以滿足你的要求。
1. 如何查看某一個接口的實現代碼。
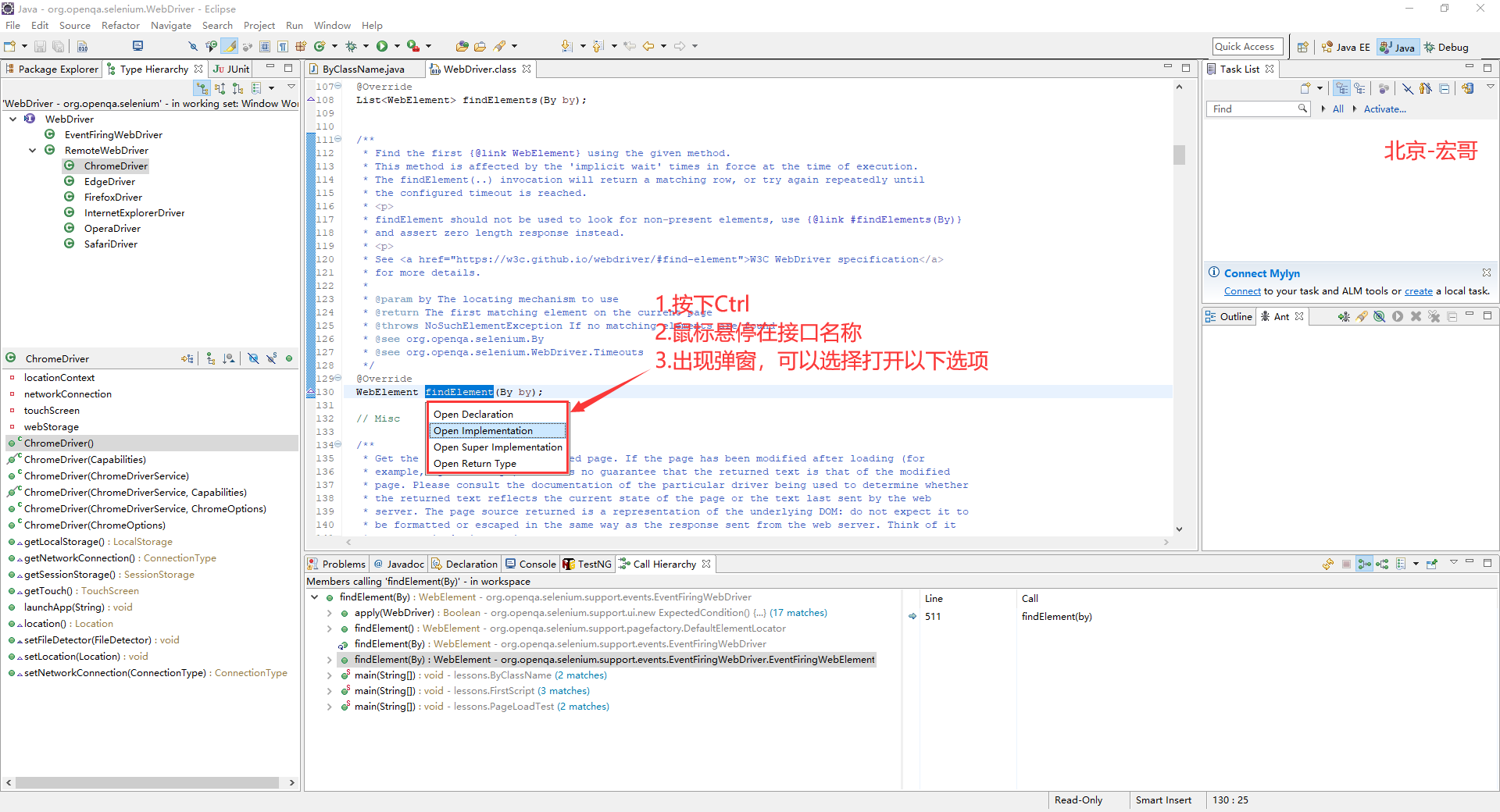
在測試代碼中的driver.findElement,通過前面介紹的方法,進入到WebDriver.java這個文件,搜索找到 findElement()這個接口,然後按照如下圖的方法進入實現代碼的文件。如下圖所示:

open declaration:是打開該方法的接口文件(一般沒實在意義,只是簡單一句);
open implementation:是打開具體實現該方法的類文件(具體邏輯的處理地方,方法的主要實現的地方);
open super implementation:是打開實現該方法的類文件的父文件(幾乎沒人用這個)。
open return Type:是打開該方法的返回類型(查看該方法的返回類型)。
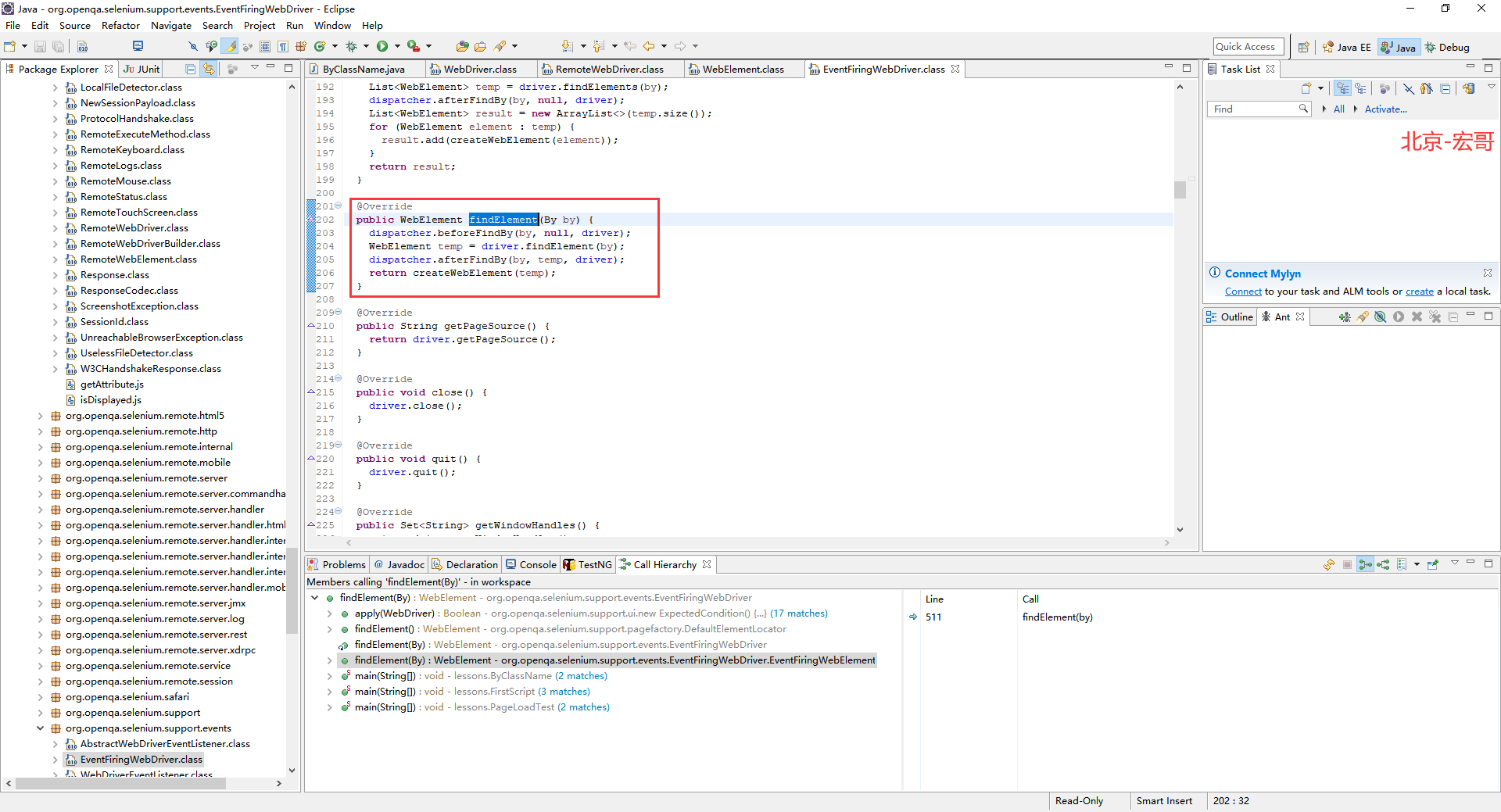
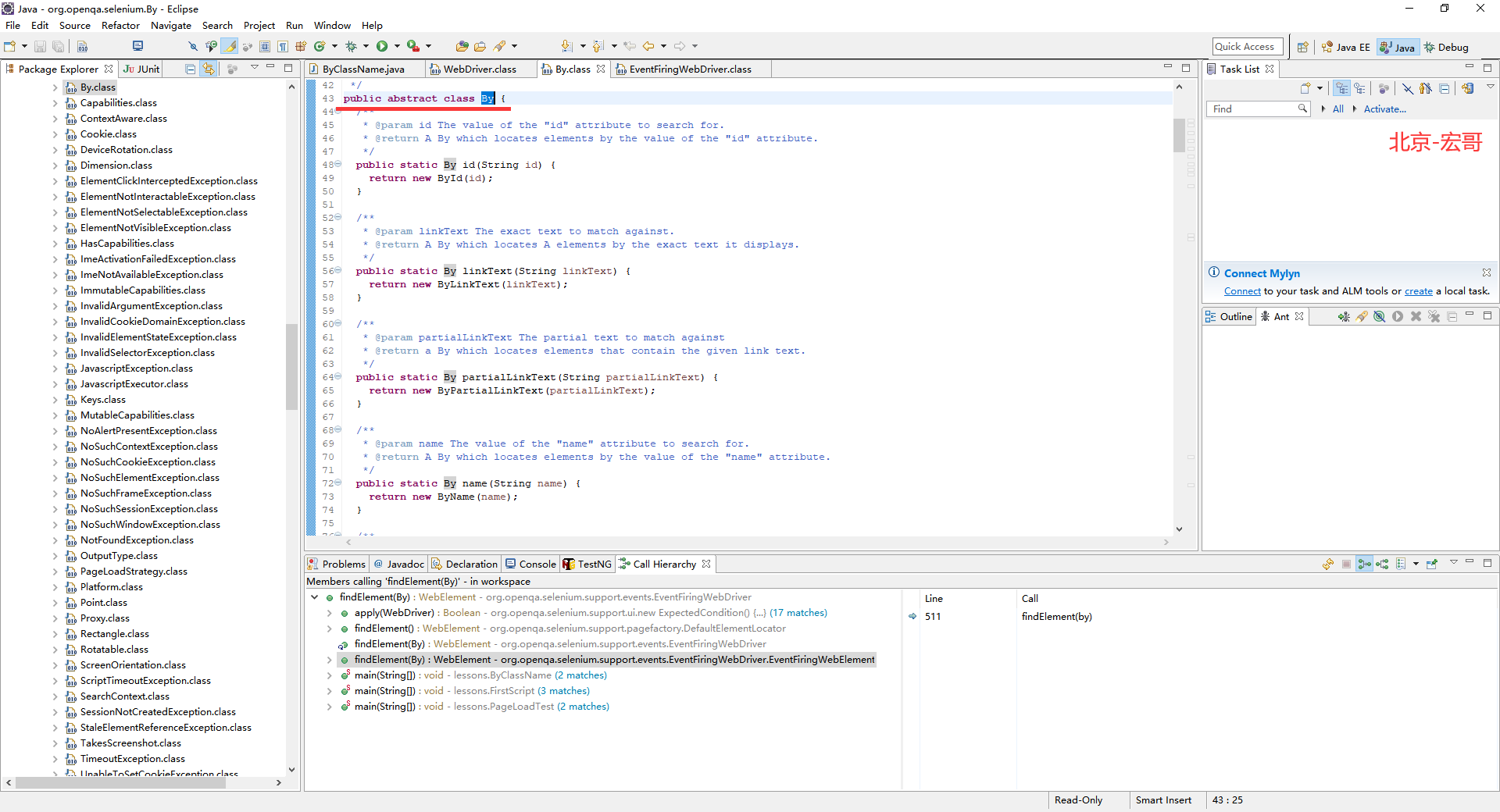
2.點擊open implementation,進入如下圖所示:

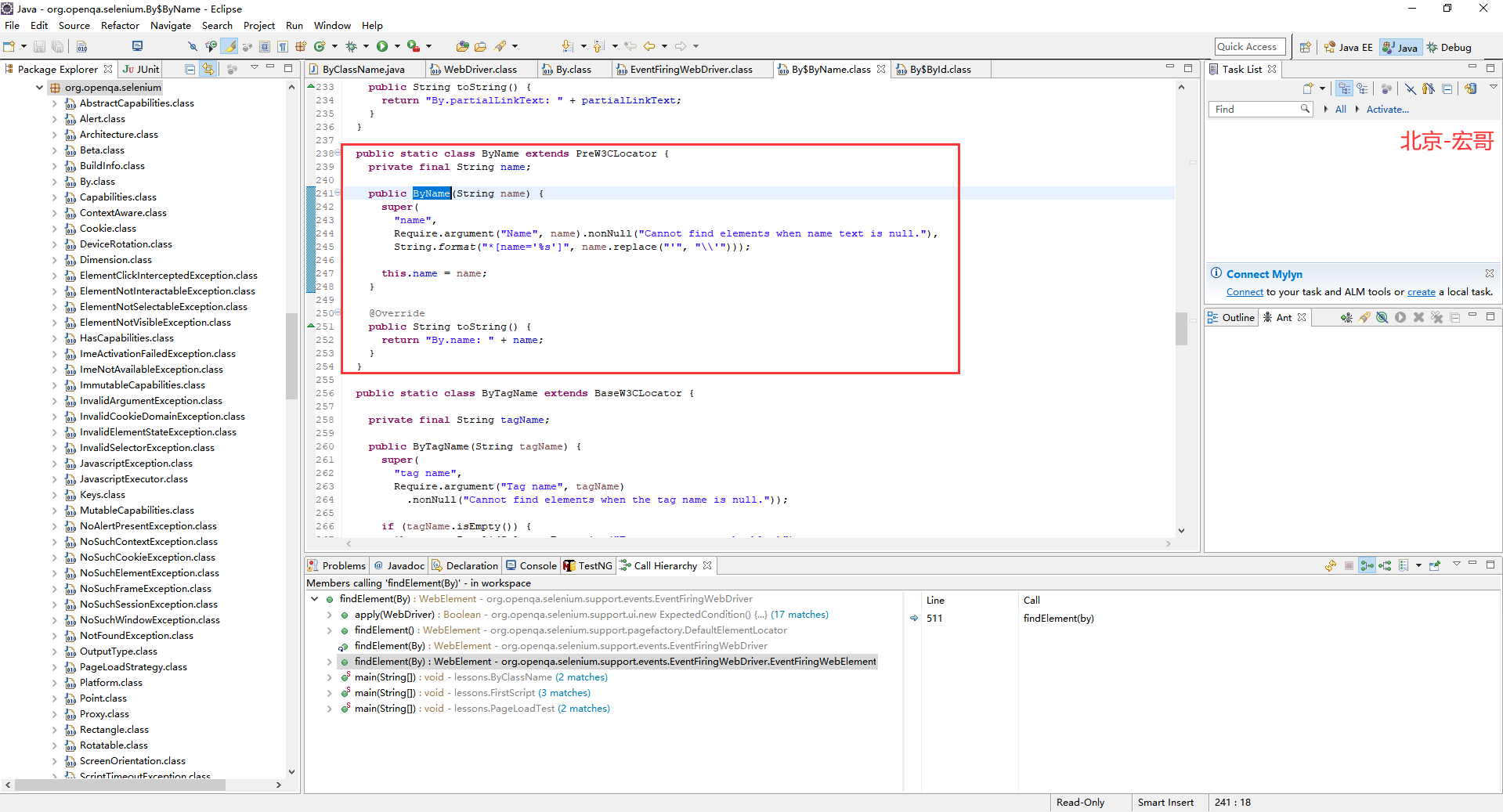
如果你還想看看By這個類如何實現的,你繼續Ctrl,然後鼠標懸停在By 這個單詞,選擇進入源碼。

這裡我們選擇查看ByName這個方法。如下圖所示: