【源碼分析】 – SprignBoot是如何訪問工程目錄下的靜態資源?
- 2021 年 6 月 22 日
- 筆記
- Spring Boot, 源碼
目錄
1、牛刀小試
1.1 圖片靜態資源的訪問
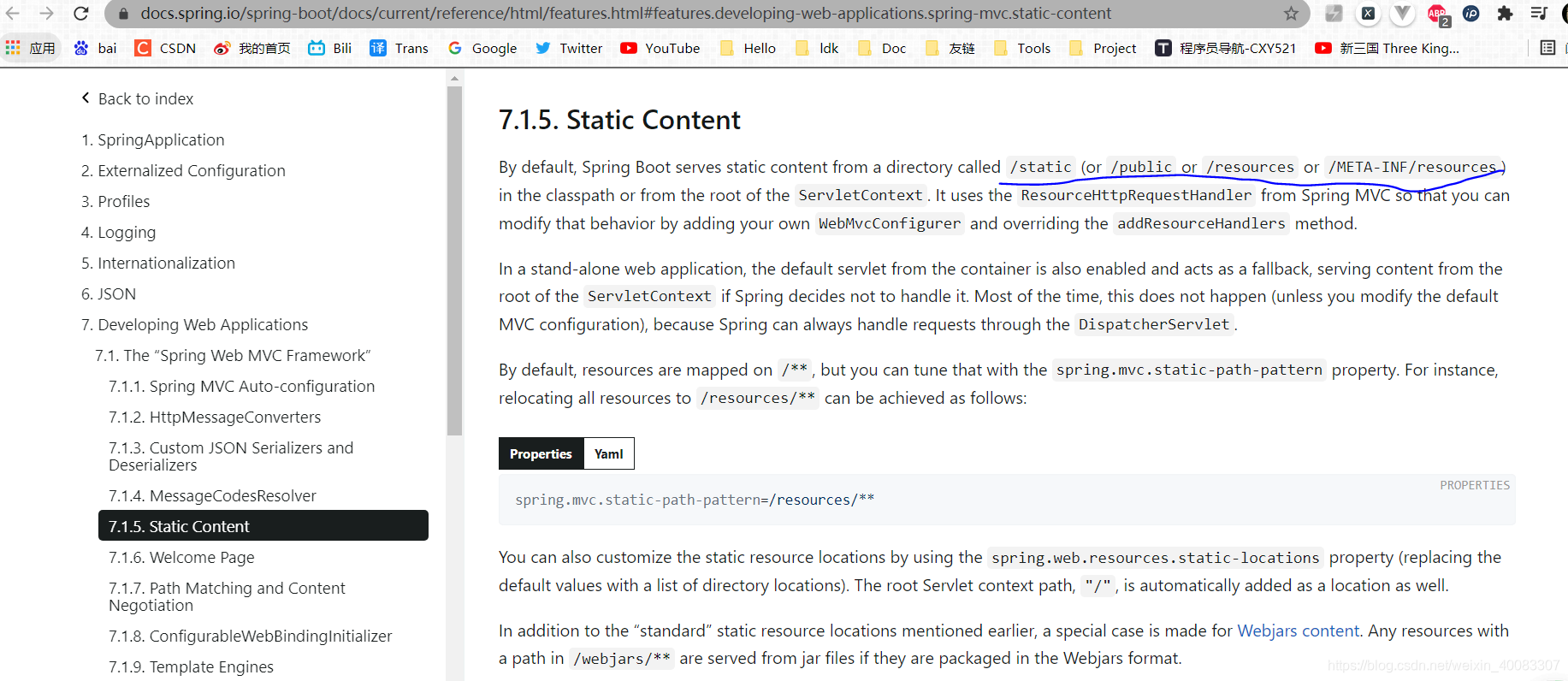
先看官方怎麼說,點擊鏈接,打開 SpringBoot官方文檔
文檔中明確指出:/static (or /public or /resources or /META-INF/resources) ,這幾個目錄是SpringBoot放置靜態資源的目錄,只要把靜態資源放到這幾個目錄下,就能直接訪問到。
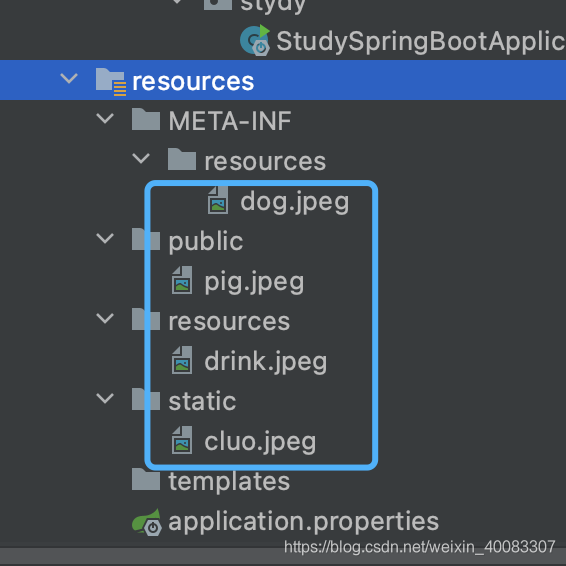
新建 Spingboot web項目試下,新項目只有 /static 目錄 ,手動創建其他幾個靜態資源文件夾,每個目錄添加1張圖片
啟動項目,分別訪問這四張圖片:
發現圖片均可訪問,
文檔說的對,果然沒騙人,
由此我們認定 SpringBoot 訪問靜態資源 :當前項目根路徑 + / + 靜態資源名
1.2 為靜態資源添加訪問前綴
文檔又解釋了一下,說,默認情況下SpringBoot是幫你映射的路徑是 /** ,
但是,如果你想加一個前綴也可以,比如 /res/
技術圈有句話:先有業務才有技術,SpringBoot官方考慮到某些網站添加了登錄驗證,一般需要登錄後才能訪問項目中的資源,為了登錄頁樣式也能正常顯示,方便放行靜態資源,直接給所有靜態資源添加一個前綴,既可統一攔截,又可統一放開
操作:在配置文件application.properties中添加
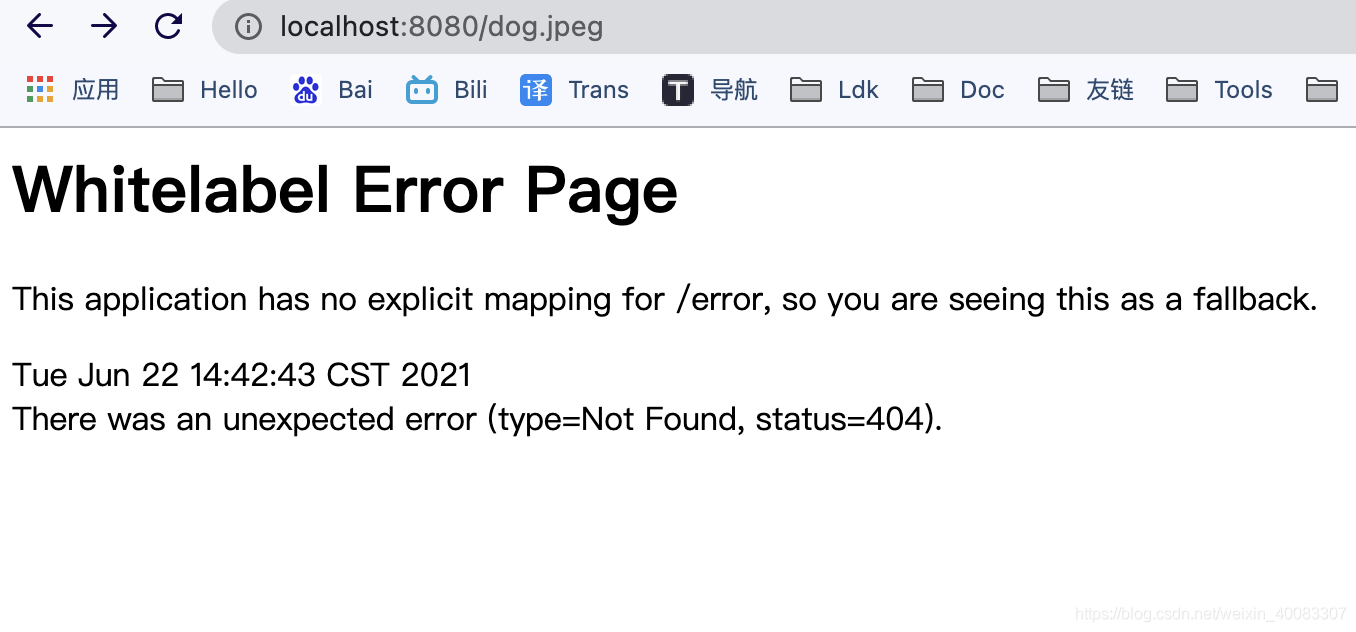
添加完再去訪問原來的dog圖片鏈接://localhost:8080/dog.jpeg
但是訪問://localhost:8080/res/dog.jpeg 發現這才可以
嘿嘿
1.3 WelCome Page 的奇妙跳轉
文檔說把一個名稱叫 index.html 的文件放到任意的靜態目錄下,訪問 //localhost:8080 即可到達,意思就是給你一個首頁跳轉的快捷方式(注意:需把1.2 的配置路徑去掉,否則會導致welcome page功能失效,後面源碼分析會說到)
新建html,放到 /static 下,訪問:
2、那麼,SpringBoot是如何做到的呢?
接下來看源碼探究 SpringBoot 靜態資源配置原理 》》》》 gogogo
源碼位置在:spring-boot-autoconfigure-2.5.1.jar 這個jar裏面,具體的目錄如下:
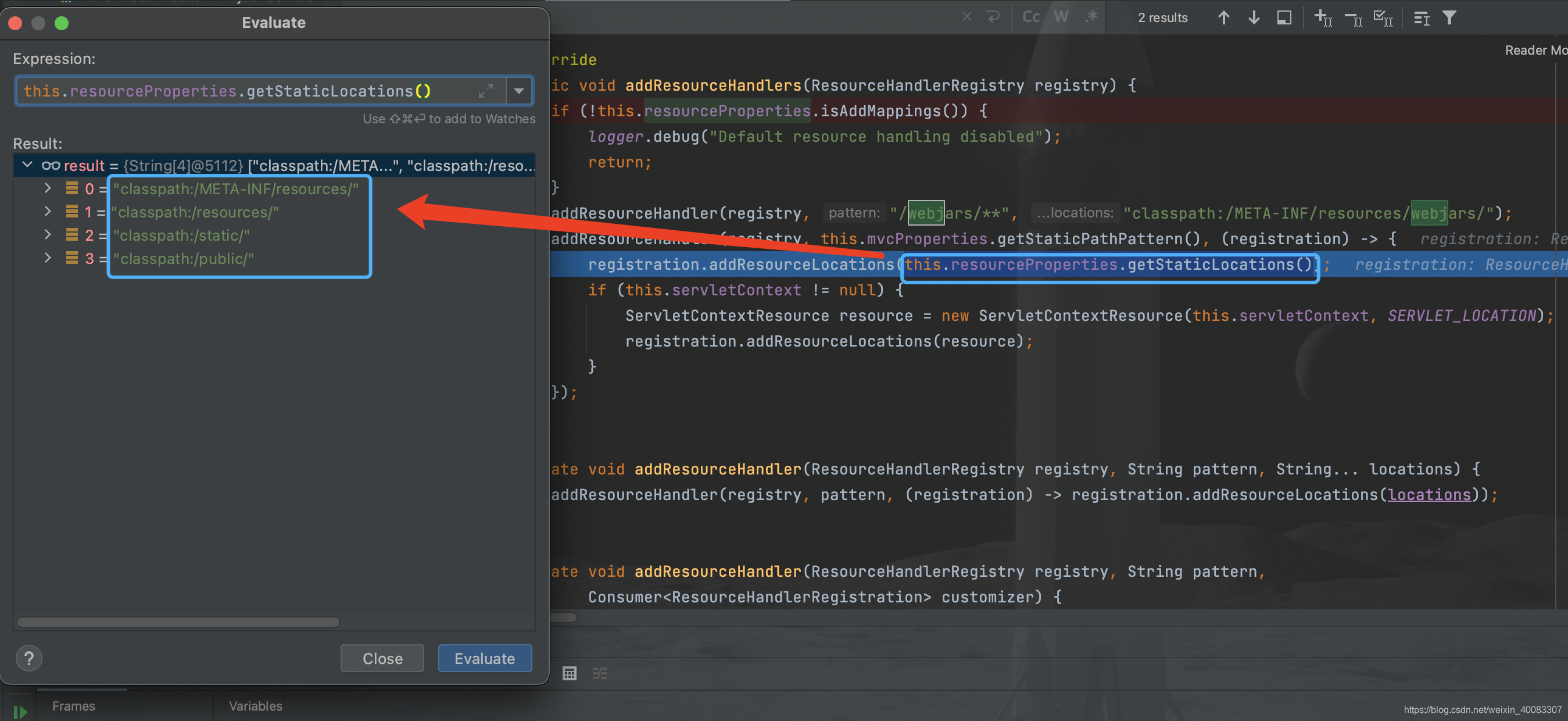
WebMvcAutoConfiguration 類裏面找到 addResourceHandlers 方法,顧名思義 添加資源處理器
第一個if判斷 this.resourceProperties.isAddMappings() 去配置文件獲取
spring.resources 這個屬性,默認是 true , 如果設置為false 那麼就等於禁用掉所有的靜態資源映射功能,不行就試一下
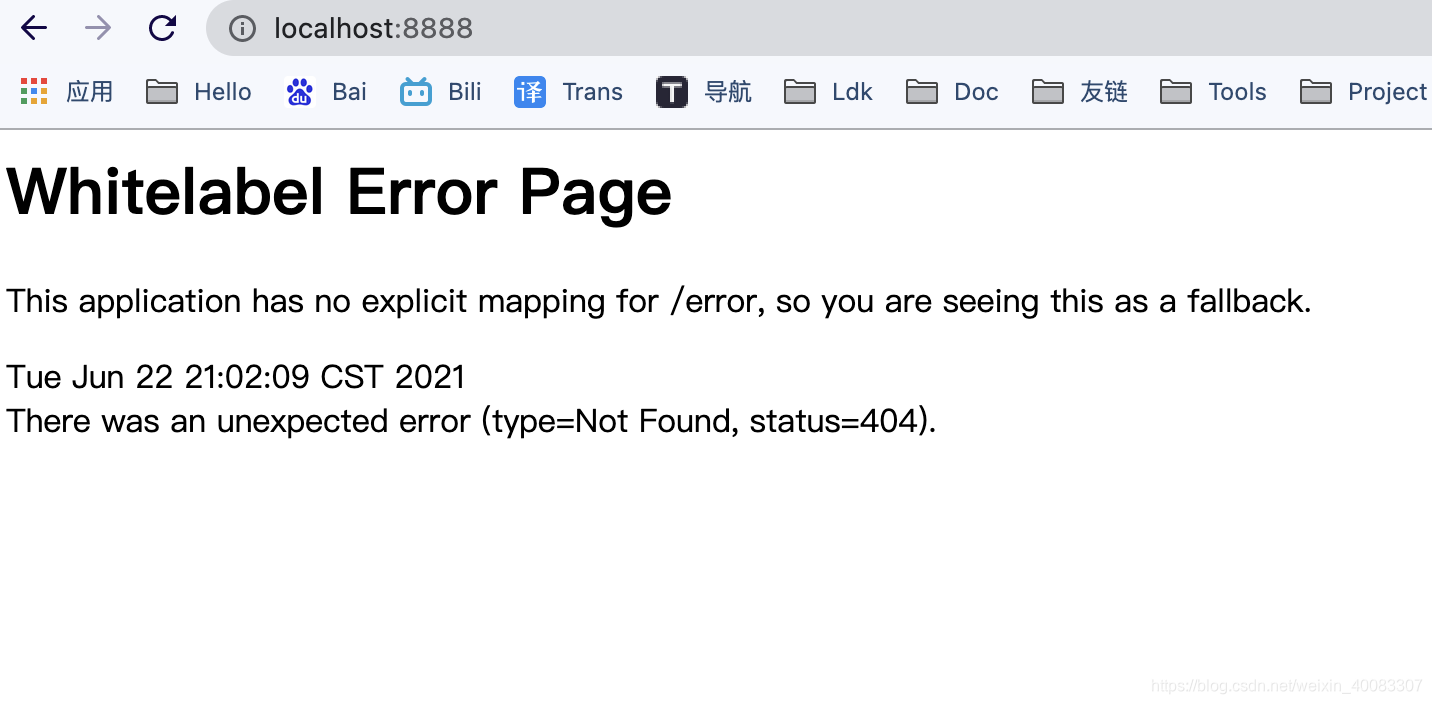
重啟項目,發現首頁無法訪問了…
改回 true ,首頁就又可以訪問了
不要停留,繼續看第二個 addResourceHandler 方法,打斷點看看這個方法添加了什麼規則
沒錯,第二個addResourceHandler 方法就表明 / ** 下的所有請求,都在這四個默認的位置去找靜態資源映射 ,這四個目錄在官方文檔中提到過。
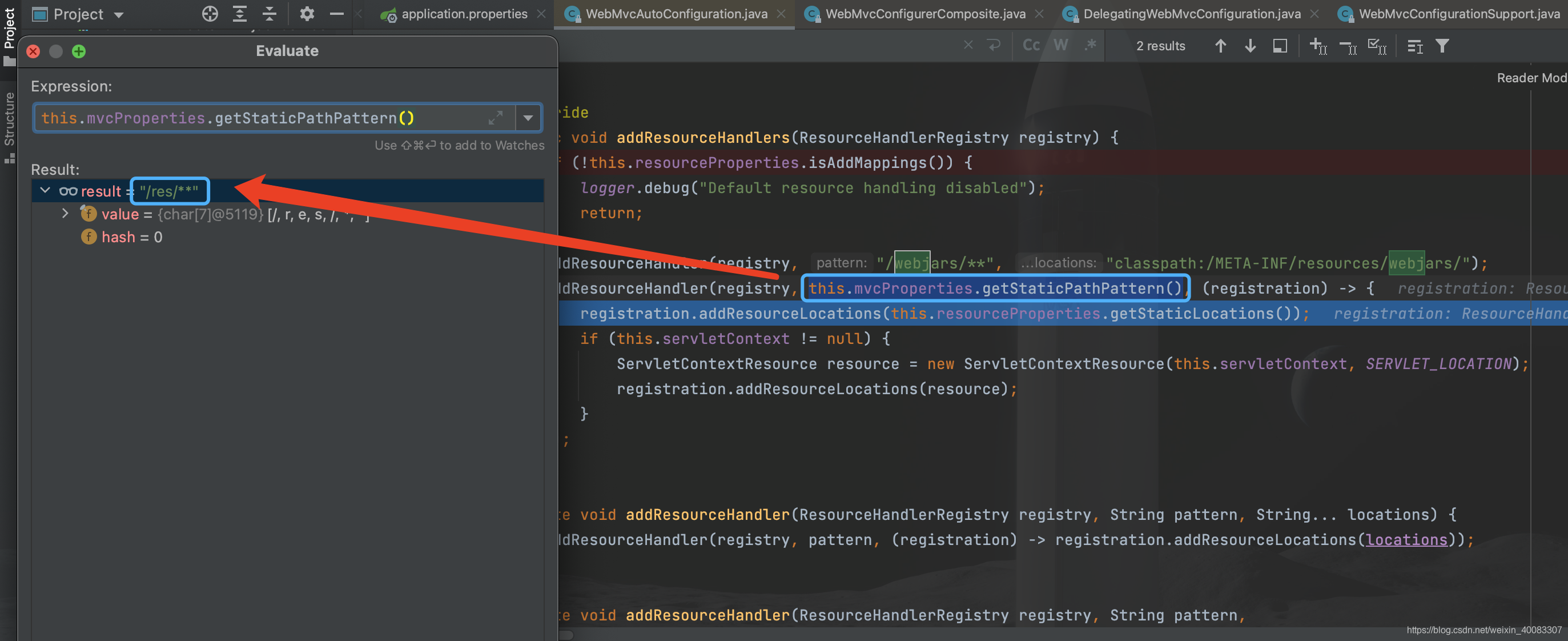
另外,訪問路徑前綴是在 this.mvcProperties.getStaticPathPattern() 獲取的,配置上:
spring.mvc.static-path-pattern=/res/**
打斷點如下:
注意
到這裡解決了靜態資源目錄的問題。
馬不停蹄,探究 Welcome Page 的事情 》》》》》
還是在 WebMvcAutoConfiguration 這個類:搜索 「WelcomePage」 :
把 WelcomePageHandlerMapping 的有參構造也拿來
根據有參構造可以看出來,只有 歡迎頁這個資源存在,並且 靜態資源訪問路徑是 /** ,才能重定向到indes.html ,否則就會去找 Controller 處理。
這就解釋了,上面為什麼配置了靜態資源訪問路徑 為/res/** 後導致首頁無法訪問到 的問題
好了,前面牛刀小試的坑已經填完了,關於SpringBoot 靜態資源配置原理 這篇總結就到這了