『言善信』Fiddler工具 — 13、Fiddler斷點功能的使用詳解
1、Fiddler斷點的應用
通過設置斷點,Fiddler可以做到:
- 修改HTTP請求頭信息。
例如:修改請求頭的User-Agent,Cookie,Referer等信息,通過「偽造」相應信息達到相應的目的(調試,模擬用戶真實請求等)。 - 構造請求數據,突破表單的限制,進行提交數據,避免頁面js和表單限制影響相關調試。
- 攔截響應數據,修改響應實體。
例如:進行極端測試,刪除返回的所有數據,查看頁面的展示效果。 - 斷點可以模擬網絡中斷。
2、斷點的分類
斷點分為兩種:
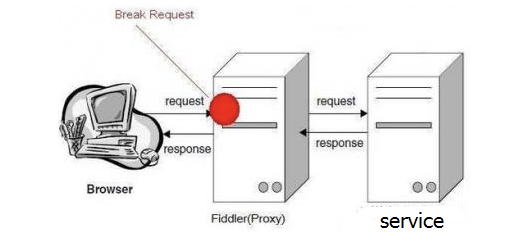
(1)before response:這個是打在Request請求的時候,未到達服務器之前。

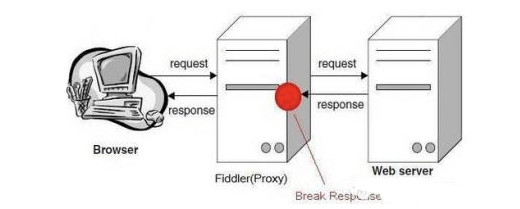
(2)after response:就是服務器響應之後,在Fiddler將響應傳回給客戶端之前。

3、設置全局斷點
全局斷點就是中斷Fiddler捕獲的所有請求。
(1)設置before Requests全局斷點:
1)配置
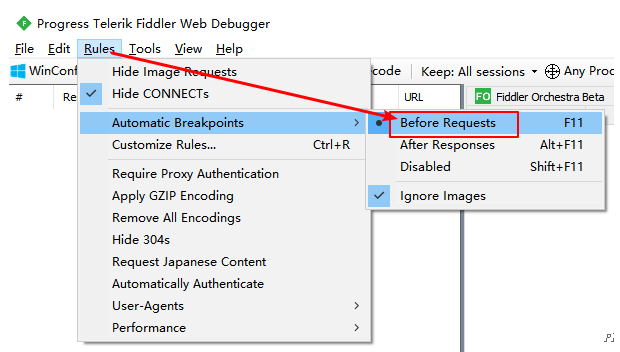
點擊Rules —> Automatic Breakpoint —> Before Requests
如下圖:

可以使用快捷鍵F11進行設置。
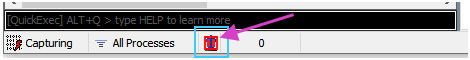
配置完成後,在狀態欄中可以看到如下圖標:

2)使用
例如:我們設置了before Requests全局斷點,現在訪問一個登陸網頁,如下:
//test.lemonban.com/ningmengban/app/login/login.html
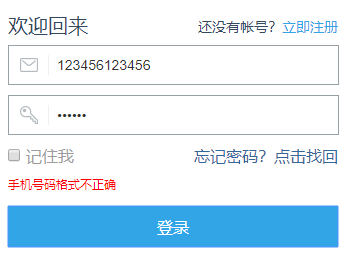
情況1:
填寫用戶名=123456123456,密碼=123456,並發送請求。
會顯示:手機號碼格式不正確。

查看Fiddler後,發現並沒有錄製到任何請求,說明手機號被前端js進行校驗了。
這時我們就需要繞過前端js對手機號的校驗,開始執行情況2。
情況2:
填寫用戶名=18888888888,密碼=123456,並發送請求。
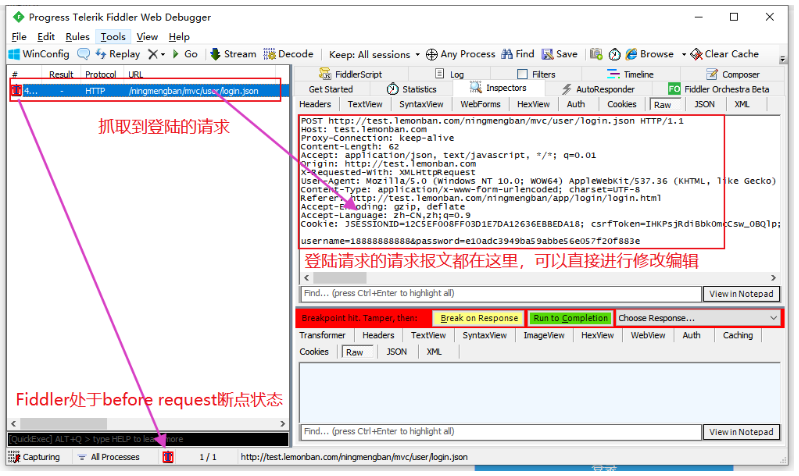
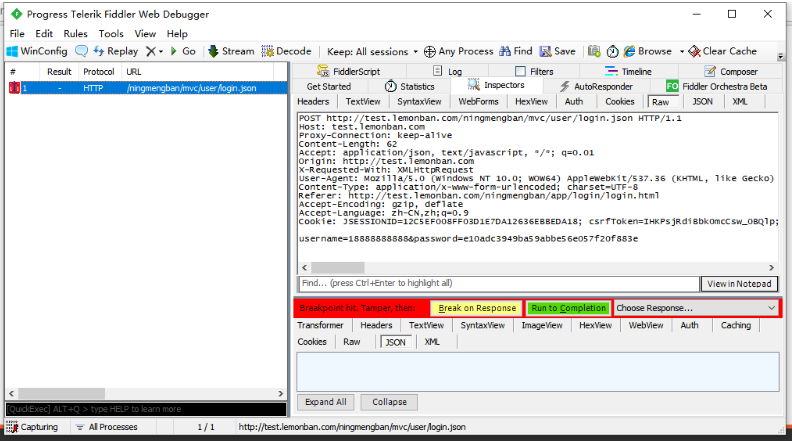
發現Fiddler錄製了一條請求,但是這條請求和我們之前看到的請求狀態有所區別,是因為打了全局的before Requests斷點,所有要發出去的請求都被Fiddler攔截了。
如下圖:

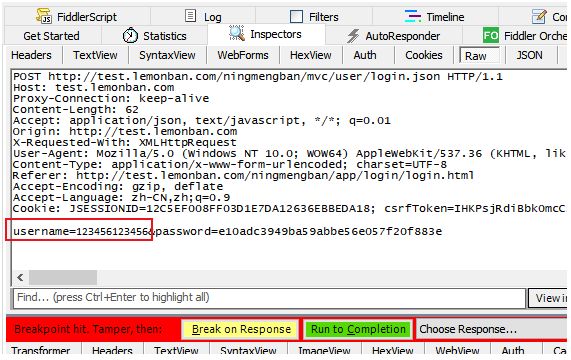
我們在請求報文中把手機號修改成123456123456,一個12位的數字。

然後可以繼續執行該條登陸請求。
- 方式一:點擊工具欄中的
Go按鈕即可。 - 方式二:點擊
Run to Completion來完成請求。
設置斷點後,在Inspectors界面中會增加一行操作欄。如上圖所示:Break on Response:可以繼續在響應數據返回客戶端前加斷點。Run to completion:按照更改參數後繼續提交請求。Choose Response...:是一個下拉菜單,裏面有各種返回的HTTP響應,可以選擇特定的響應返回,也可以按照自己自定義的特定文件來返回數據。
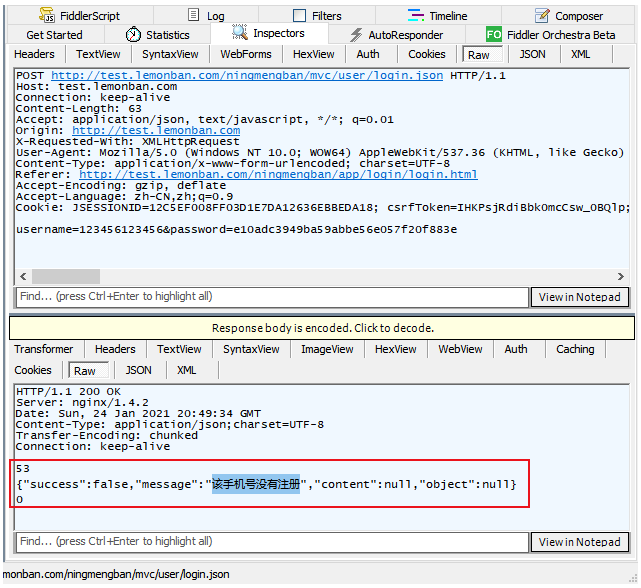
請求完成之後我們可以查看返回結果,如下圖:

可以從上圖中看出,我們輸入的12位數字,後台並沒驗證出手機號碼格式不正確。也就是說,我們繞過前端的驗證,直接訪問了服務端的接口。
由此可見,我們的斷點已經設置成功,並且成功修改了HTTP的請求數據。
(2)設置After Responses全局斷點:
1)配置
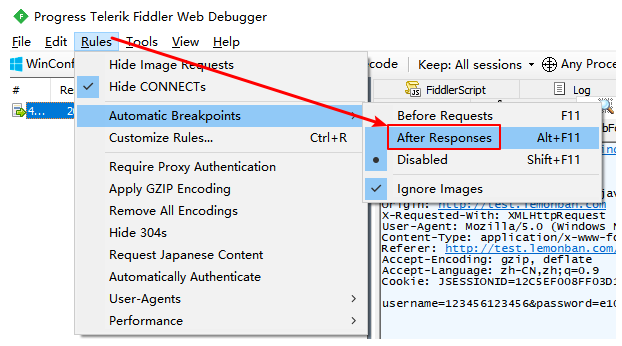
點擊Rules —> Automatic Breakpoint —> After Responses
如下圖:

可以使用快捷鍵Alt+F11進行設置。
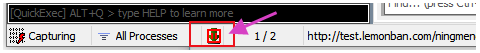
配置完成後,在狀態欄中可以看到如下圖標:

2)使用
例如:我們設置了After Responses全局斷點,現在訪問一個登陸網頁,如下:
//test.lemonban.com/ningmengban/app/login/login.html
填寫用戶名=18888888888,密碼=123456,並發送請求。
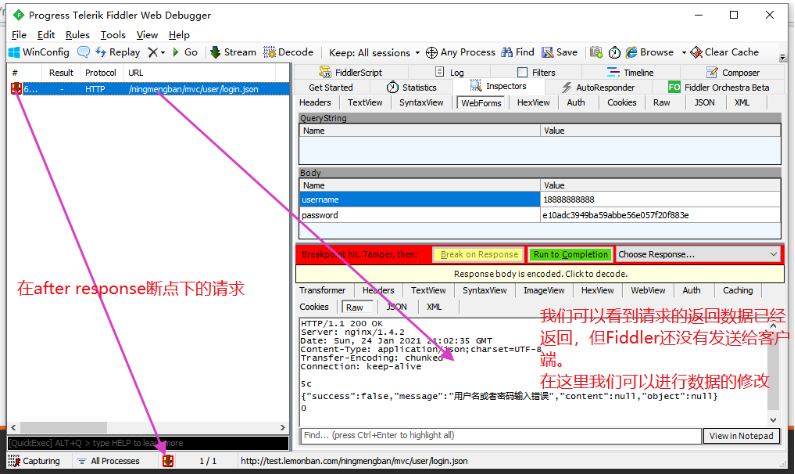
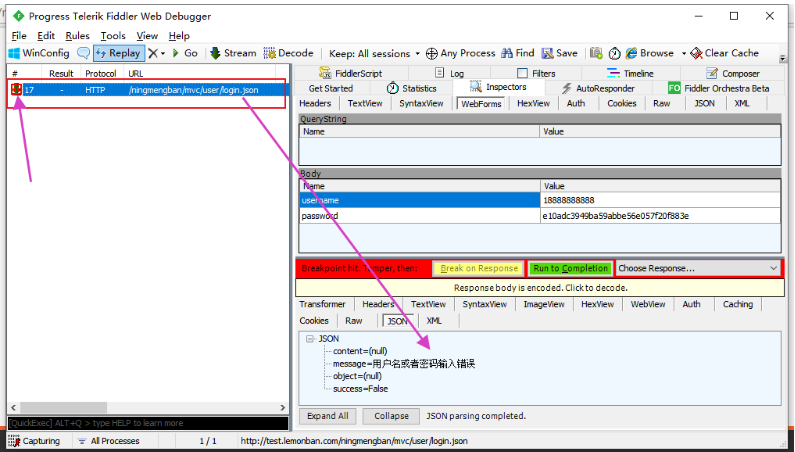
發現Fiddler錄製了一條請求,如下圖:

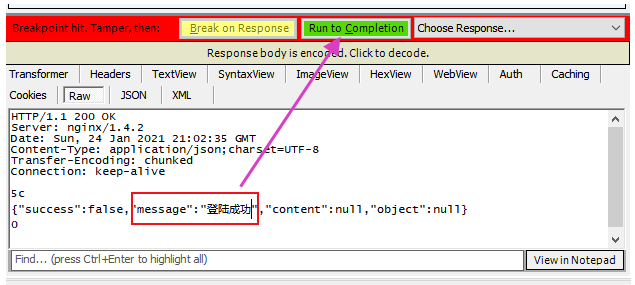
我們把返回數據的message信息改成「登陸成功」,然後點擊Run to Completion繼續完成請求。

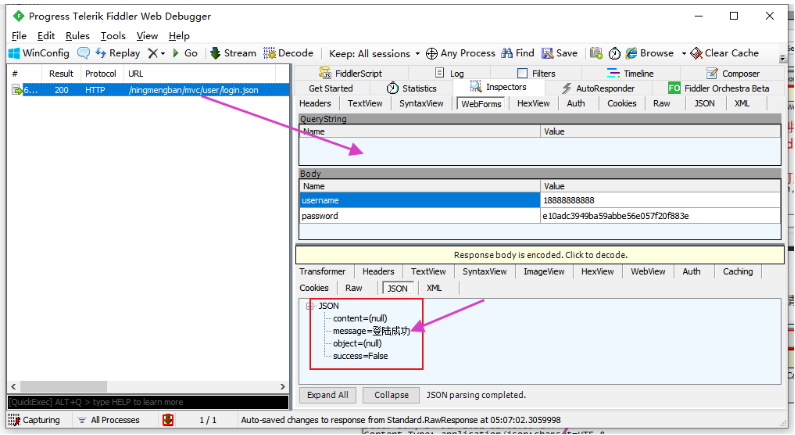
請求完成之後,我們進入到Inspectors界面中,查看請求的實際返回數據。

如上圖所示,說明請求返回數據的內容,被我們成功修改了。
4、設置局部斷點
當我們已經知道了某個接口的請求地址,而且只需要針對這一條請求進行斷點調試,這時就可以設置局部斷點了。
(1)設置before Requests局部斷點:
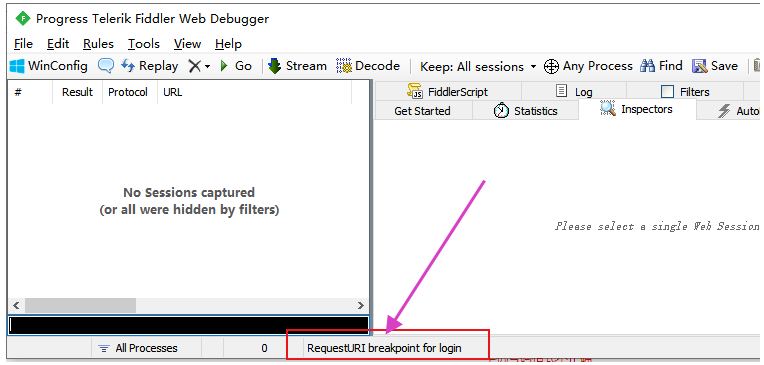
在命令行中輸入指令: bpu login

這個RequestURI breakpoint for login就表示所有URL中有login的請求都會被攔截。
說明我們的before Requests局部斷點就設置完成了。
說明:
bpu命令後可以加完整的URL路徑,也可以加局部的URL路徑,URL路徑越完整,攔截越精確。
繼續訪問//test.lemonban.com/ningmengban/app/login/login.html,
填寫用戶名=18888888888,密碼=123456,並發送請求。
可以看到URL中包含login的請求被攔截了。

之後的操作和上面全局斷點的操作一樣,這裡就不演示了。
最後取消設置的before Requests局部斷點,就是在命名行直接輸入bpu回車即可,後面不用加任何內容。
之後狀態欄顯示RequestURI breakpoint deared,即斷點被解除。
(2)設置After Responses局部斷點:
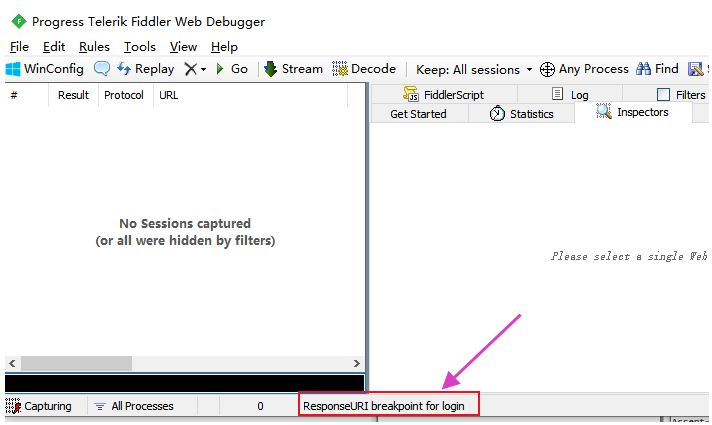
在命令行中輸入指令: bpafter login

這個ResponseURI breakpoint for login就表示所有URL中有login的響應都會被攔截。
說明我們的After Responses局部斷點就設置完成了。
說明:
bpu命令後可以加完整的URL路徑,也可以加局部的URL路徑,URL路徑越完整,攔截越精確。
繼續訪問//test.lemonban.com/ningmengban/app/login/login.html,
填寫用戶名=18888888888,密碼=123456,並發送請求。
可以看到URL中包含login的響應被攔截了。

之後的操作和上面全局斷點的操作一樣,這裡就不演示了。
最後取消設置的After Responses局部斷點,就是在命名行直接輸入bpafter回車即可,後面不用加任何內容。
之後狀態欄顯示ResponseURI breakpoint deared,即斷點被解除。


