『動善時』JMeter基礎 — 25、JMeter參數化補充練習
我們本篇文章演示在請求中,以Json形式的數據格式,實現JMeter參數化。
我們以小項目學院管理系統為例,下載地址:點擊下載,裏面有詳細的啟動配置說明和API接口文檔。
接口文檔如下:
學院-新增
1) 請求方法:POST
2) 請求地址://127.0.0.1:8000/api/departments/
3) 請求JOSN報文:(需要Content-Type=application/json)
4) 調用傳入的json串如下(可新增多條,之間用,隔開):
{
"data": [
{
"dep_id":"T01",
"dep_name":"Test學院",
"master_name":"Test-Master",
"slogan":"Here is Slogan"
}
]
}
5) 新增成功返回報文:
{
"already_exist": {
"results": [],
"count": 0
},
"create_success": {
"results": [
{
"dep_id": "T02",
"dep_name": "Java學院",
"master_name": "Java-Master",
"slogan": "java"
}
],
"count": 1
}
}
6) 新增失敗id已存在-返回報文:
{
"already_exist": {
"results": [
{
"dep_id": "T01",
"dep_name": "Test學院",
"master_name": "Test-Master",
"slogan": "Here is Slogan"
}
],
"count": 1
},
"create_success": {
"results": [],
"count": 0
}
}
7) 新增失敗json格式錯誤:
{
"status_code": 400,
"detail": "請求體參數格式錯誤。"
}
1、使用「CSV數據文件設置」組件實現參數化
例如:現在有一個需求,實現批量添加學院信息。
(1)測試計劃中的元件
添加元件操作步驟:
- 創建測試計劃。
- 創建線程組:
選中「測試計劃」右鍵 —> 添加 —> 線程(用戶) —> 線程組。 - 在線程組中,添加配置元件”HTTP信息頭管理器”組件:
選中「線程組」右鍵 —> 添加 —> 配置元件 —> HTTP信息頭管理器。 - 在線程組中,添加配置元件
CSV Data Set Config組件:選中「線程組」右鍵 —> 添加 —> 配置元件 —> CSV數據文件設置。 - 在線程組中,添加取樣器「HTTP請求」組件:
選中「線程組」右鍵 —> 添加 —> 取樣器 —> HTTP請求。 - 在線程組中,添加監聽器「察看結果樹」組件:查看結果,
選中「線程組」右鍵 —> 添加 —> 監聽器 —> 察看結果樹。
最終測試計劃中包含的元件如下:

點擊運行按鈕,會提示你先保存該腳本,腳本保存完成後會直接自動運行該腳本。
(2)數據文件內容
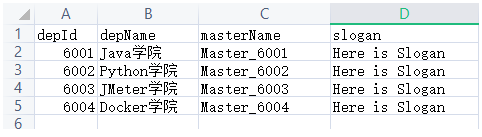
先用Excel表格編輯所需的請求參數,內容如下:

我們需要把該文件保存為.csv格式。
然後使用Notepad++打開該文件,點擊「編碼」 —> 轉為UTF-8編碼,防止中文亂碼。
最終所得到的.csv格式文件的內容如下:

(3)線程組元件內容
如果需要使用CSV文件中所有的數據,需要設置線程組元件的線程數或循環次數。
因為在CSV數據文件設置組件中,有Recycle on EOF和Stop thread on EOF選項的關係,所以設置線程數和循環次數都可以實現,使用數據文件中的每一組數據進行測試。

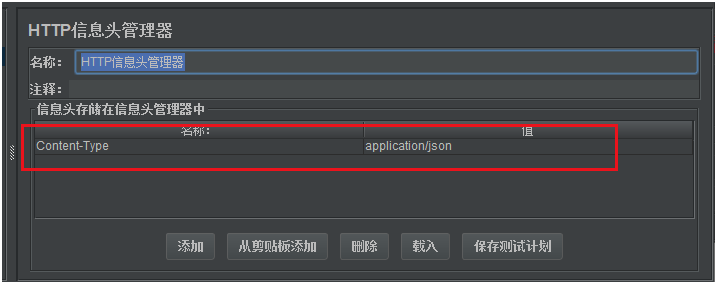
(4)HTTP信息頭管理器組件內容
因為我們要使用Post請求發送Json數據,所以需要在請求頭中設置Content-Type=application/json。
如果我們不在請求頭中進行設置,默認請求頭的Content-Type值為text/plain,(這在前面的Post請求文章中有詳細的說明),並且在接口文檔中也有明確的要求說明。
如下圖所示:

(5)CSV數據文件設置組件內容
如下圖所示:

我一般常用操作,簡單說明:
- 文件名:就直接瀏覽選擇文件即可,也就是使用數據文件的絕對路徑。
- 文件編碼選擇
UTF-8。 - 變量名稱:就是把數據文件的每個變量名都填寫上,中間用逗號分割。
- 忽略首行:選擇True,如果CSV文件中首行寫的是變量名稱,選擇忽略首行。
- 分隔符:如果CSV文件中的數據,使用的是逗號隔開,就是默認值。如果是製表符,就用
\t表示。 - 是否允許帶引號?:如果變量值中有引號就選擇True,沒有則默認False即可。
- 其他一般默認選擇。如果需求看上面說明中寫的很詳細,按工作中實際情況選擇。
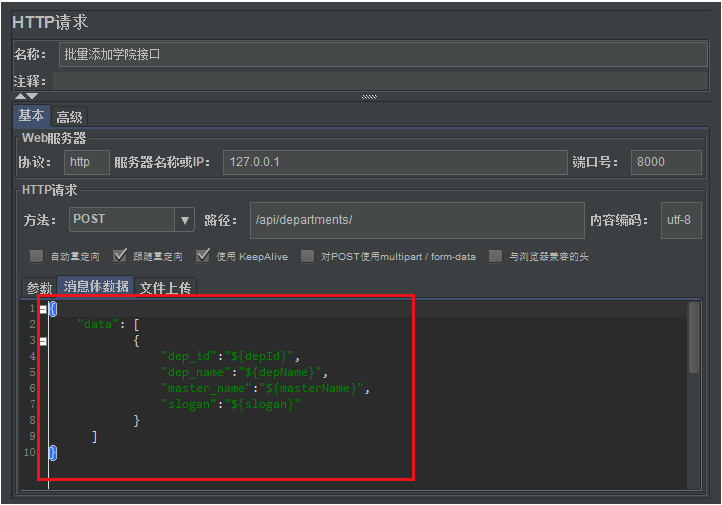
(6)HTTP請求組件內容
在JMeter中使用參數化變量的格式:${變量名}。
編輯添加學院接口內容,如下圖所示:

我們可以看到${變量名}中的引用變量名,是以CSV數據文件設置組件中變量名稱中定義變量名為準。如果不在變量名稱欄中定義任何內容,就以數據文件中的標題列名為引用變量名。
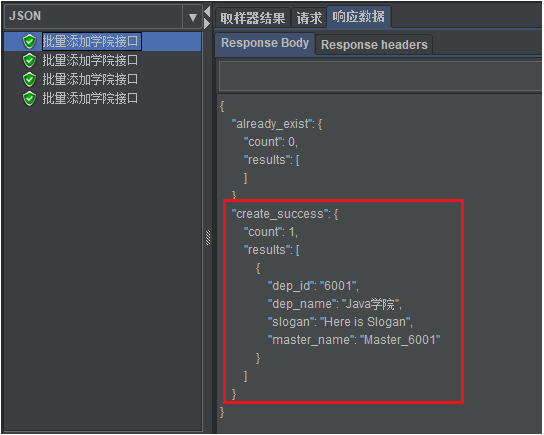
(7)腳本運行結果
該測試腳本運行結果如下圖所示:

可以看到四個學院都成功添加到數據庫中了。
我們再去數據庫中查看一下,如下圖所示:

這樣就說明我們的JMeter測試腳本實現成功了。
2、使用「用戶參數」組件實現參數化
接下來我們使用「用戶參數」組件,來實現上面的接口。
(1)添加元件操作步驟
- 創建測試計劃。
- 創建線程組:
選中「測試計劃」右鍵 —> 添加 —> 線程(用戶) —> 線程組。 - 在線程組中,添加配置元件”HTTP信息頭管理器”組件:
選中「線程組」右鍵 —> 添加 —> 配置元件 —> HTTP信息頭管理器。 - 在線程組中,添加取樣器「HTTP請求」組件:
選中「線程組」右鍵 —> 添加 —> 取樣器 —> HTTP請求。 - 在取樣器中,添加前置處理器「用戶參數」組件:
選中「取樣器」右鍵 —> 添加 —> 前置處理器 —>用戶參數。 - 在線程組中,添加監聽器「察看結果樹」組件:查看結果,
選中「線程組」右鍵 —> 添加 —> 監聽器 —> 察看結果樹。
最終測試計劃中的元件,如下圖所示:

(2)元件中的內容介紹
其實就是把上面示例中,CSV數據文件設置組件刪除掉,然後在取樣器請求的下一級,添加一個用戶參數組件。
其他元件的內容都沒有任何的改動。
所以這裡指展示用戶參數組件中的內容,其他組件看上面配置就好。
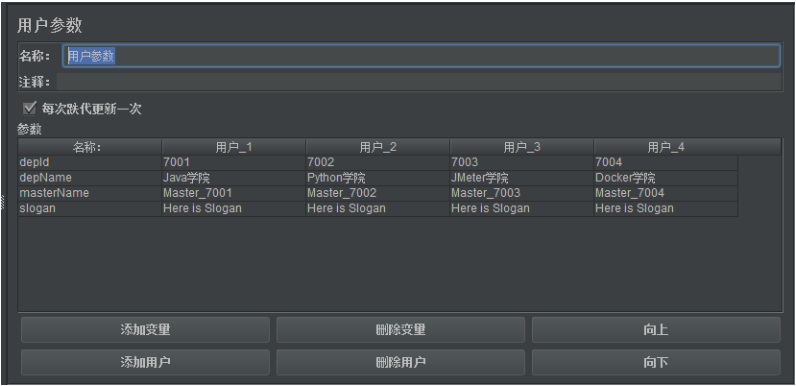
用戶參數組件內容如下:

測試結果也是完全通過,數據能夠直接存儲到數據庫中。
數據庫中,如下圖所示:

說明我們上面的JMeter腳本執行成功了。


